今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、前回作成したラベルコントロール UI が、ウィンドウをリサイズした際にレイアウトを崩さずにに合わせられるようにアンカーを設置する手順を紹介します。

※この記事の内容は、アプリ タップ The 宝箱 の開発でも使用しています。
※「いらすとや」様の画像を使用しています。
※「ふい字」フォントを使用しています。
※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
前回の記事
前回は、「Godot Engine 4」で、ラベルコントロール UI を作成し、フォント・フォントサイズ、テキスト本文を設定する手順を紹介しました。
配置した UI のアンカーの位置を調整する
アンカーは、そのコントロール (UI) が上位ノードと相対的にどのような比率で配置されるかを指定します。
これにより様々なディスプレイのアスペクト比、サイズに対応しやすくなります。
The anchor properties adjust where the margin distances are relative to. Each margin has an individual anchor that can be adjusted from the beginning to the end of the parent. So the vertical (top, bottom) anchors adjust from 0 (top of parent) to 1.0 (bottom of parent) with 0.5 being the center, and the control margins will be placed relative to that point. The horizontal (left, right) anchors similarly adjust from left to right of the parent.
アンカーのプロパティは、マージン距離がどこに相対するかを調整します。
サイズとアンカー — Godot Engine (4.x)の日本語のドキュメント
各マージンには、親の最初から最後まで調整できる個別のアンカーがあります。
したがって、垂直 (上、下) アンカーは 0.5 を中心として 0 (親の上) から 1.0 (親の下) まで調整され、コントロールのマージンはその点を基準にして配置されます。水平(左、右)アンカーも同様に、親の左から右に調整されます。
詳しくは「サイズとアンカー — Godot Engine (4.x)の日本語のドキュメント」を参照してください。
アンカーをラベルの枠に合わせて設置(NG例)
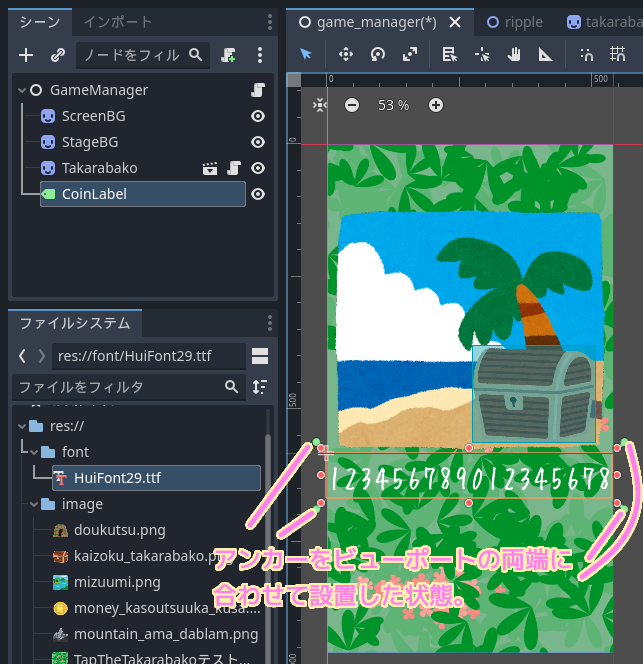
ラベルノードを選択すると表示される緑色の4つのアンカーを、試しにラベルの枠の各コーナーに割り当てて見ます。
※NG例です。

アンカーをビューポートの枠の角にあわせてみました(NG例)。

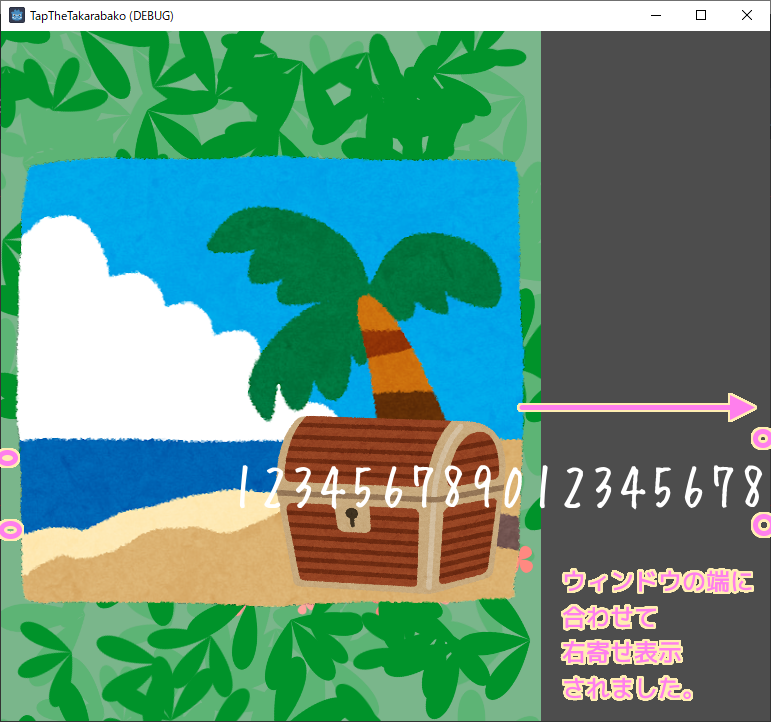
F6 キーで game_manager シーンを再生して、ウィンドウをリサイズしてレイアウトが崩れないか確認します。

しかし、ウィンドウを広げると、アンカーを同じ枠の角に設置したラベル(右寄せ表示)がウィンドウの端に引っ張られました。
※ StretchMode は初期値の Disabled なので、ウィンドウサイズに合わせた伸縮はしない状態です。

アンカーは、上位のノードの範囲を基準として、自身のコントロールノード(例ではラベルノード)との余白(マージン)を設定します。
右端と左端にアンカーを設置した状態では、左右の端とコントロールノードのアンカーの位置が同じなので、左右の余白の比率が 0 %で再レイアウトするため、ウィンドウをリサイズして横幅を広げるとアンカーを設置したコントロールだけウィンドウの横幅に合わせて水平方向に延びてしまい、レイアウトが崩れて表示されます。
アンカーをラベルの枠に合わせて設置(成功例)
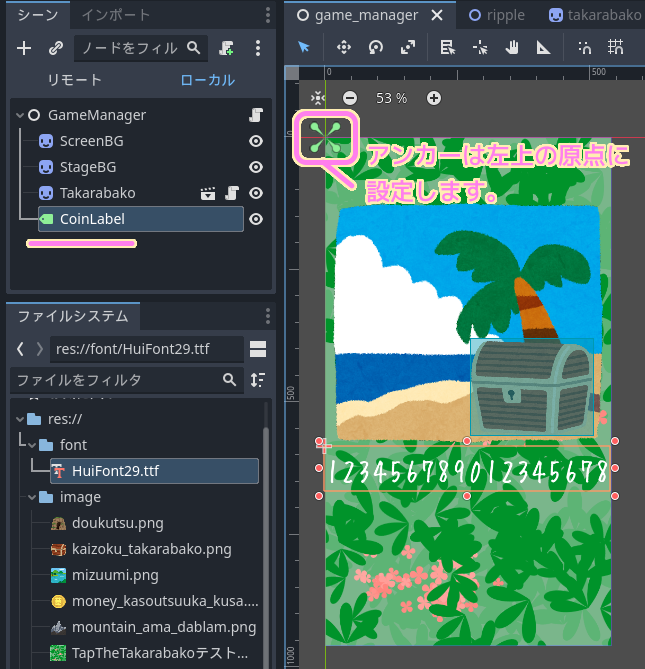
アンカーの位置を初期状態に近いのビューポート左上原点に設置しました。

そうすると、ウィンドウの左右(水平方向)の幅を拡大してもアンカーがビューポート左上原点にあるので、そこからの余白幅で固定されて、 Sprite2D の画像と同じくレイアウトを崩さずに表示されました。
※ StretchMode は初期値の Disabled なので、ウィンドウサイズに合わせた伸縮はしない状態です。

まとめ
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、前回作成したラベルコントロール UI が、ウィンドウをリサイズした際にレイアウトを崩さずにに合わせられるようにアンカーを設置する手順を紹介しました。
アンカーは上位ノードを基準として、自身の UI の四隅の各マージン(余白)の比率であることもわかりました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Custom drawing in 2D — Godot Engine (stable) documentation in English
- ヘッドアップディスプレイ — Godot Engine (4.x)の日本語のドキュメント
- サイズとアンカー — Godot Engine (4.x)の日本語のドキュメント
- ふい字置き場
- 閉じた宝箱のイラスト | かわいいフリー素材集 いらすとや
- 海のイラスト「ヤシの木とビーチ」 | かわいいフリー素材集 いらすとや
- FireAlpaca [ファイアアルパカ]|フリーペイントツール
記事一覧 → Compota-Soft-Press



コメント