前回、WordPress を使ったブログサイトにプライバシーポリシーの固定ページを作成し、公開しました。
しかし、まだそのページへのリンクがないのでトップページや記事のページの来訪者からアクセスできず、無いのと同然です。
今回は、Wordpress 無料テーマ Cocoon の設定でプライバシーポリシー固定ページへのリンクをサイトの様々なページのフッター(ページ下部)に追加する手順を紹介します。
※ WordPress は 6.1.1、PHP は 7.4.33、 Cocoon は 2.5.6.2、 Cocoon Child は 1.1.3 です。
Cocoon のフッター設定
Cocoon のフッターに表示する内容を設定します。
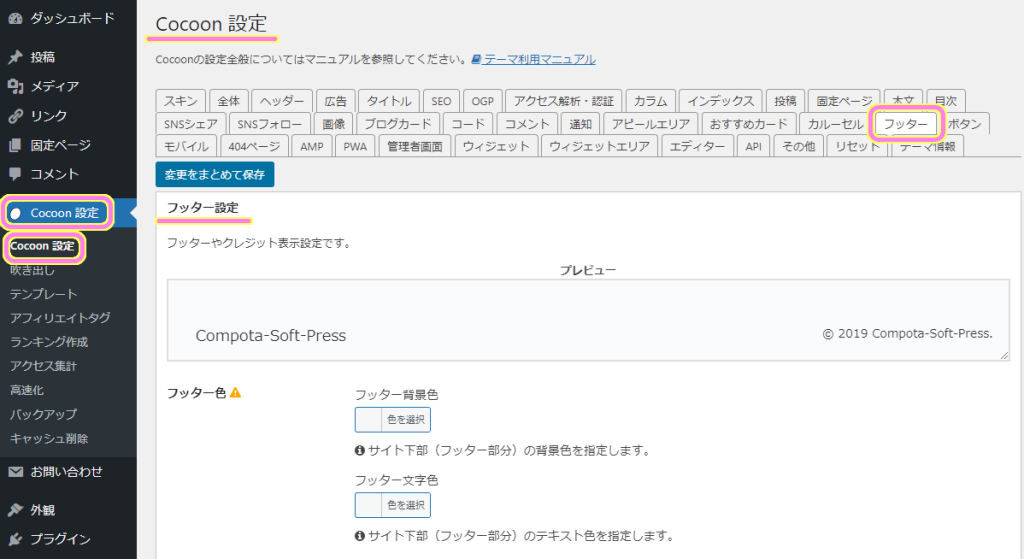
WordPress メニュー[Cocoon 設定]→[Cocoon 設定] で Cocoon 設定ページを開き、フッタータブを選びます。

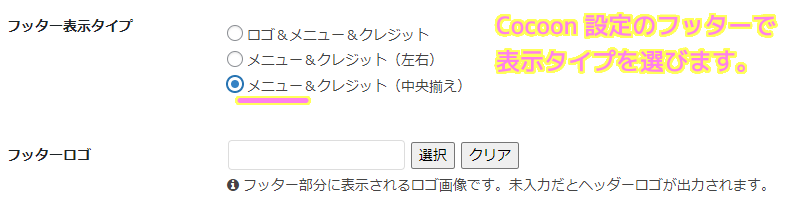
フッター表示タイプを選択し、下の「変更をまとめて保存」ボタンで設定を保存します。
他にも幅を決めたり、著作権表記のフォーマットを選択できます。

フッターにはメニューが表示されることが、フッター表示タイプの選択肢からわかります。
今度は、フッターに割り当てられるメニューを設定します。
WordPress でフッター用のメニューを作成
Cocoon のフッターの表示タイプを設定したら、Wordpress の設定でフッター用のメニューを作成します。
※フッター用のメニューを作成する前に、プライバシーポリシーなど、フッターに表示するリンク先のページを作成・公開しておきましょう。
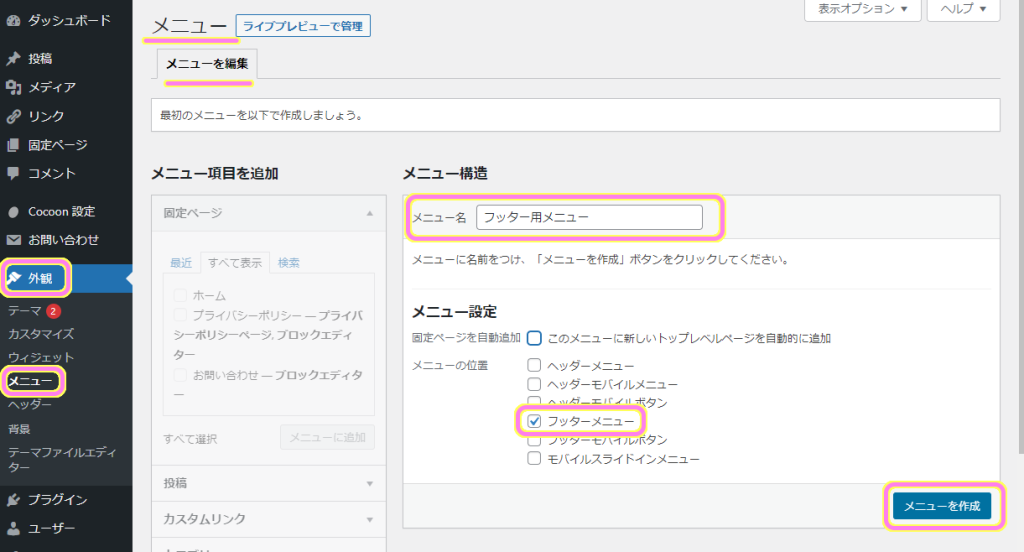
WordPress メニュー[外観]→[メニュー] を選びます。
メニュー名を入力し、今回はフッター用なのでフッターの位置でフッターメニューにチェックしてメニューを作成ボタンを押します。

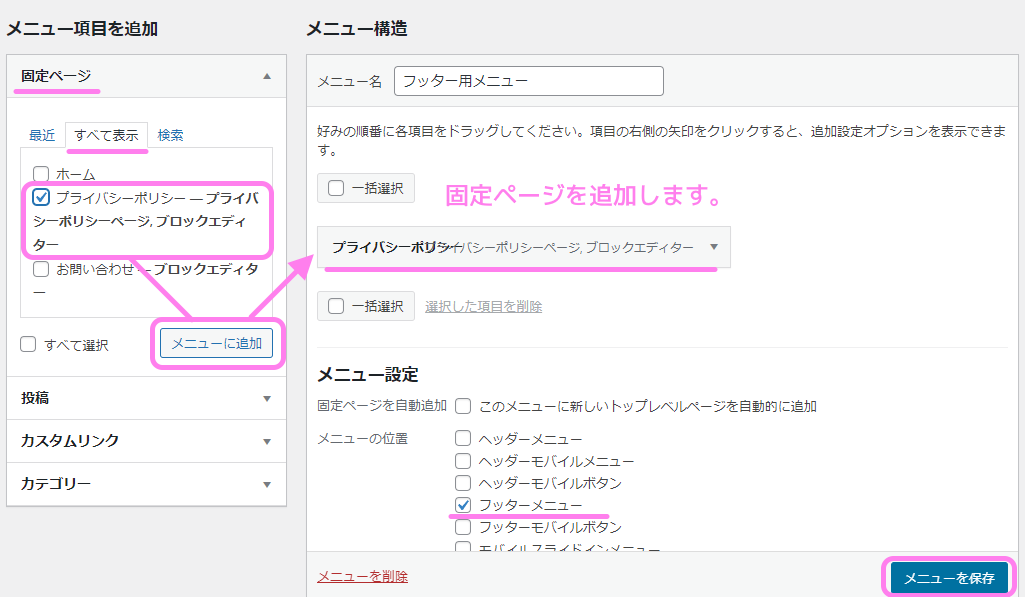
作成したフッター用メニューの編集を行います。
リンク先にしたい固定ページ、プライバシーポリシーにチェックをいれて、メニューに追加ボタンを押すと、メニューアイテムのリストに追加されました。
その後、メニューを保存ボタンを押してフッタ用メニューの設定を保存します。

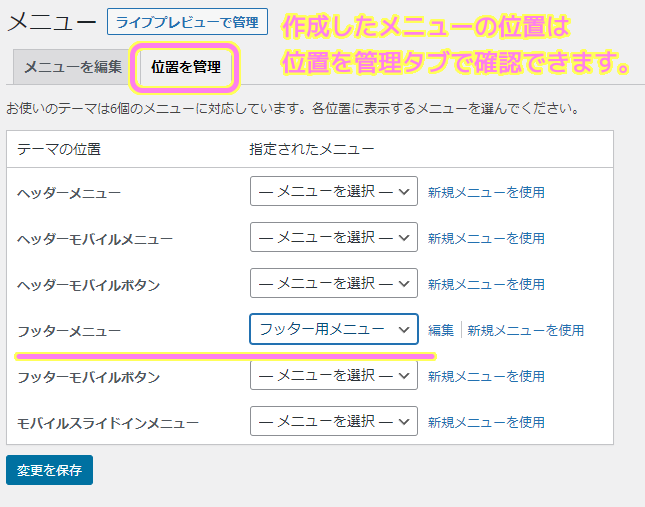
フッターメニューの表示される位置を確認したい場合は、位置を管理タブを選ぶと、それぞれの場所のメニューの割り当てが確認できます。
変更した場合は変更を保存ボタンを押しましょう。

ページの表示
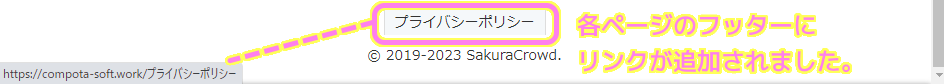
試しに Compota-Soft-Press のフロントページを開き、一番下にスクロールすると、作成したフッタ用メニューのメニュアイテム「プライバシーポリシー」が表示され、プライバシーポリシーを押すと、先ほどメニューに追加したプライバシーポリシーの固定ページが表示されました。

まとめ
WordPress の各ページのフッター部分に、固定ページ「プライバシーポリシー」へのリンクを表示する手順を紹介しました。
ヘッダーなど他の部位にもメニューを表示できるので、必要に応じて様々な場所に適したメニューを表示すると良いでしょう。
参考サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Cocoon | WordPress無料テーマ
- Cocoon フッターに「プライバシーポリシー」を設定する方法 | フィフきゅん
記事一覧 → Compota-Soft-Press


コメント