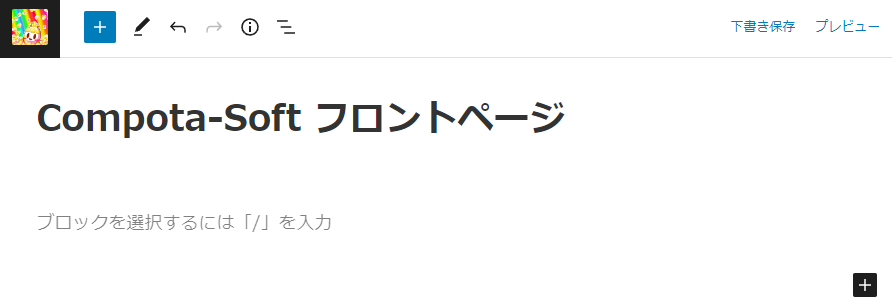
固定ページを作っていて、投稿と違ってタイトルは表示したくないと思うケースが出てきました。
たとえば、サイトのフロントページ(トップページ)を固定ページで作ろうとしたときです。

タイトルを入力しないという方法もありますが、それだとページの名前がわかりづらく、管理上好ましくありません。
今回は、入力したけど、外観としてタイトルは非表示にする設定をプラグインを使って行う手順を紹介します。
タイトルを非表示にするさまざまな方法
冒頭で述べたように、管理上好ましくはありませんが、タイトルを入力しないという方法もあります。
他に、.css を変えたり、テーマの .php を編集する方法もあるようですが、初級者ならプラグインが良いと「固定ページのページタイトルを消す(非表示)方法【初心者向け】」に書いてありました。
WordPress 最新版に対応しない可能性
「固定ページのページタイトルを消す(非表示)方法【初心者向け】」で一番評価数が多かったプラグイン「Hide Page And Post Title」をインストールしようと思いましたが、プラグインの新規追加ページで検索しても表示されません。
公式サイトのそのプラグインの紹介を見ると、WordPress 最新版などに対してテストされていないと警告がありました。

案内してくれたサイト様にも書いてあったのですが、プラグインは便利だけどサポートされなくなったとき面倒とあったので、別の方法を探すことにしました。
Cocoon の全てのタイトルを消す設定
本サイトで使わせてもらっている無料テーマ Cocoon (実際はその子テーマの Cocoon Child) の css に設定を追加することで、タイトルを非表示にする方法が「Cocoon ページのタイトルを非表示にする方法 | ツルのWordPress」掲載されていました。
※この章で説明する方法は、投稿ページなどのタイトルも全て非表示になります。
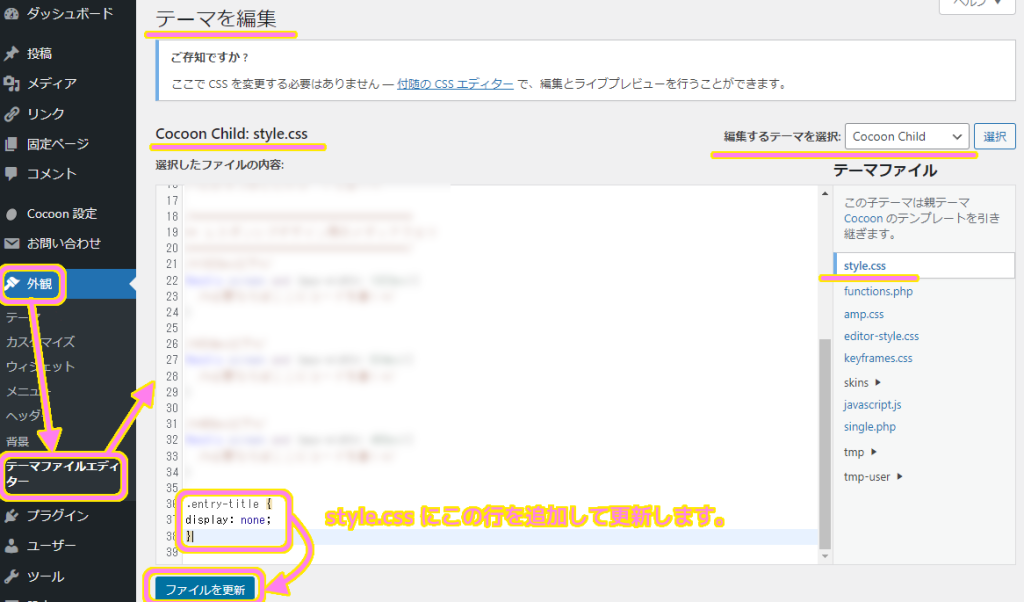
メニュー[外観]→[テーマファイルエディタ―」を選択するとテーマを編集ページが表示され、 sytle.css を編集できるので説明の通り以下の行を追加してファイルを更新しました。
.entry-title {
display: none;
}
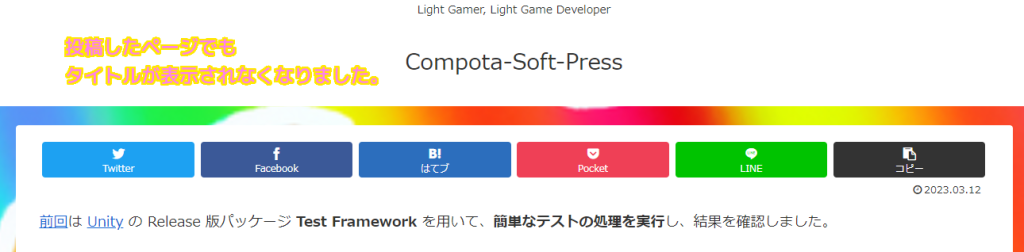
タイトルは非表示になりましたが、投稿ページのタイトルも非表示になってしまいました。

この css はとても有用なので使いたいのですが、タイトルを非表示にしたいページの css だけに設定する必要があります。
style.css は先ほど追加した行を消してファイルを更新することで、投稿ページのタイトルなども表示されるようになりました。

カスタム CSS でページごとにタイトルを非表示にする
プラグインも使わず、テーマファイルの css も変更せずにタイトルを非表示にする方法として、ページごとに設定できるカスタム CSS で先ほどの CSS コードを追加することにしました。
カスタム CSS は編集ページの下側にあります。
そこに先ほどの CSS コードを入力して下書き保存します。
/* タイトル非表示 */
.entry-title {
display: none;
}
右上のプレビューを表示すると、このページのタイトルだけ非表示になりました。

まとめ
今回は、WordPress のページのタイトルを非表示にする方法として、ページごとに設定できるカスタム CSS のテキストボックスにタイトルを非表示にする CSS コードを追加してタイトルを非表示にする手順を紹介しました。
タイトルを非表示にする方法は様々あり、プラグインやテーマファイル style.css の変更などを試した結果についても触れました。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Cocoon | WordPress無料テーマ
- 固定ページのページタイトルを消す(非表示)方法【初心者向け】
- Hide Page And Post Title – WordPress プラグイン | WordPress.org 日本語
- Cocoon ページのタイトルを非表示にする方法 | ツルのWordPress
- [Cocoon2021]ページのタイトルを非表示にするCSSは?Wordpress | おさいフル
記事一覧 → Compota-Soft-Press


コメント