paint.net は高機能な無料のレタッチソフトです。
今回は、「雲 (Clouds) 」エフェクトを使って、白い雲が浮かんでいる青空模様を作成する手順を紹介します。
※ paint.net のバージョンは 5.0.2 です。
雲エフェクトとは?
公式サイトからの引用です。
This renders a randomized “cloud” effect to the layer or selection using the Primary and Secondary colors.
Scale sets the cloud size. Higher values generate larger clouds.
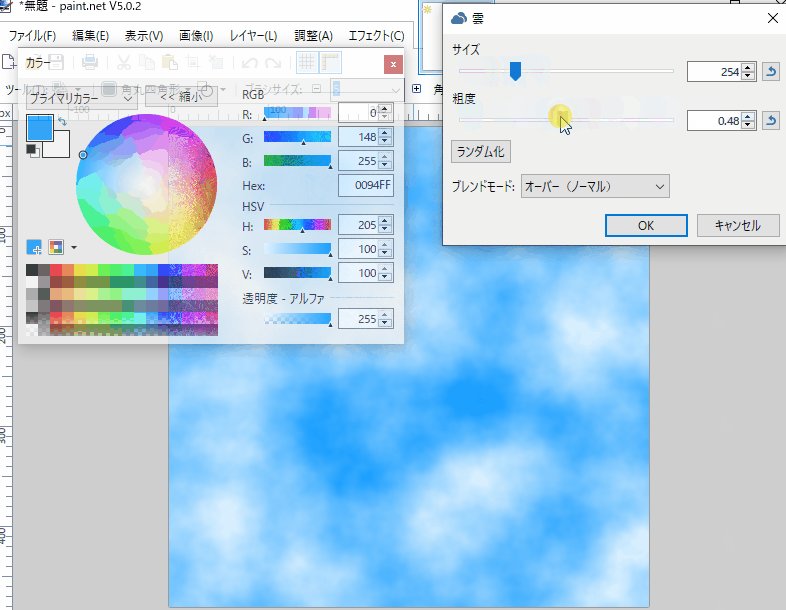
Roughness is a measure of how coarse the clouds will be. Low values have a blurring effect while high values generate lots of small detail.
Randomize randomizes the cloud function so a new pattern is created with the same set of parameters.
Blend Mode determines how the clouds will be blended with the original contents of the layer or selection. See the section on Blend Modes for more information.
Google 翻訳
これにより、プライマリ カラーとセカンダリ カラーを使用して、レイヤーまたは選択範囲にランダム化された「雲」効果がレンダリングされます。 スケールは、雲のサイズを設定します。値が高いほど、より大きな雲が生成されます。 粗さは、雲の粗さの尺度です。値が低いとぼかし効果があり、値が高いと細かいディテールがたくさん生成されます。 Randomize はクラウド関数をランダム化するため、同じパラメーター セットで新しいパターンが作成されます。 ブレンド モードは、雲がレイヤーまたは選択範囲の元の内容とどのようにブレンドされるかを決定します。詳細については、ブレンド モードのセクションを参照してください。https://www.getpaint.net/doc/latest/EffectsRenderMenu.html
プライマリカラー(前景色)で下地を塗りつぶし、セカンダリカラー(背景色)で雲を描きます。
パラメータによって雲の大きさや粗さ、パターンを変更できます。
素材の準備
青空模様のサイズを選択し、白紙画像を作りましょう。

「雲」エフェクトを適用
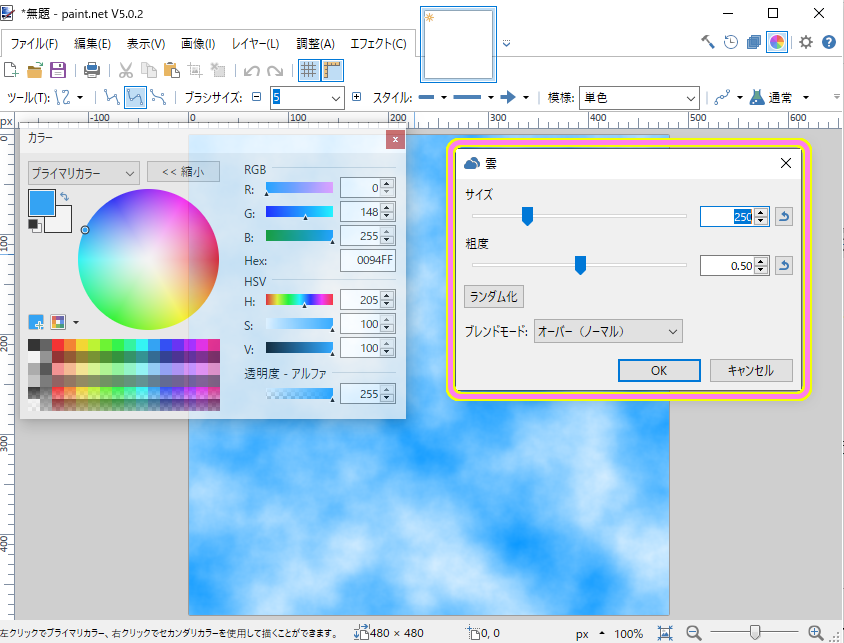
雲エフェクトは前述のように、選択しているプライマリカラー(前景色)で下地を、セカンダリカラー(背景色)で雲を塗ります。
「雲」エフェクトを適用する前に、それぞれの色を指定しましょう。
※カラーダイアログはウィンドウの右上のカラフルなアイコンを押すと表示されます。
とセカンダリカラー(雲)を選択します。.png)
下地と雲の色を選択した後で、メニュー [エフェクト] → [レンダー] → [雲] を選択します。
![paintdotnet メニュー[エフェクト]→[レンダー]→[雲]を選びます。](https://compota-soft.work/wp1/wp-content/uploads/2023/03/paintdotnet-メニューエフェクト→レンダー→雲を選びます。.png)
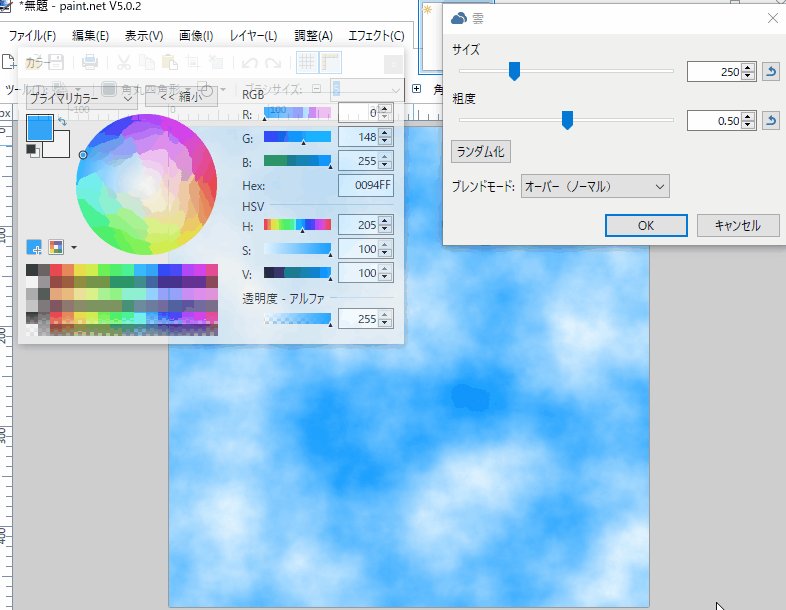
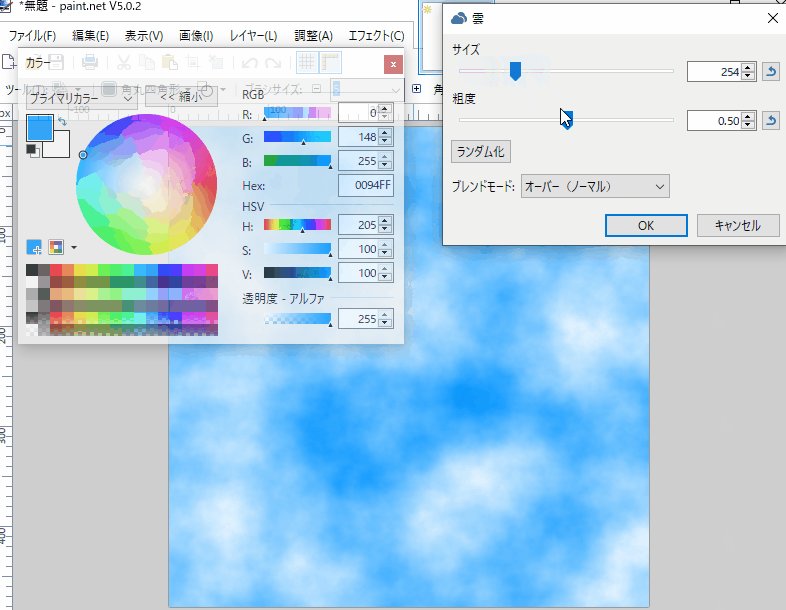
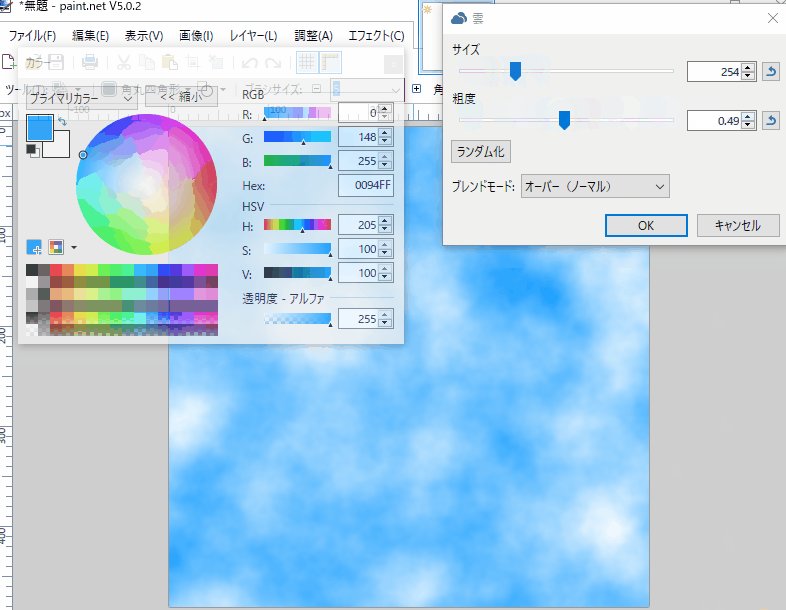
パラメータを調節する「雲」ダイアログが表示されます。現在のパラメータによるプレビューもリアルタイムで表示されます。

前述のように、サイズは雲の大きさ、粗度は雲の粗さを指定でき、パターンボタンを押すごとに模様が変わります。

OK ボタンを押すと選択しているレイヤーに青空模様が描画されます。
まとめ
今回は、無料・高機能のレタッチソフト paint.net の「雲」エフェクトで一瞬で青空模様を作成する手順を紹介しました。
下地の色を茜色やピンク色にすることで夕焼けの模様、雲の色を暗くすることで雨雲のような画像も生成できます。
を作成.png)
簡単にできるので、空の模様を作りたいときに、試してみると良いでしょう。
+タイトル.png)
参照サイト Thank You!
記事一覧 → Compota-Soft-Press


コメント