前回は、Unity のアセット TopDown Engine のサンプルゲームの一つ KoalaDungeon で使われているパレット KoalaTilePalette の中にあった Weighted Random Tile を使ってみました。
Weighted Random Tile は 2D Tilemap Extras に含まれている Scriptable Tile の一つです。
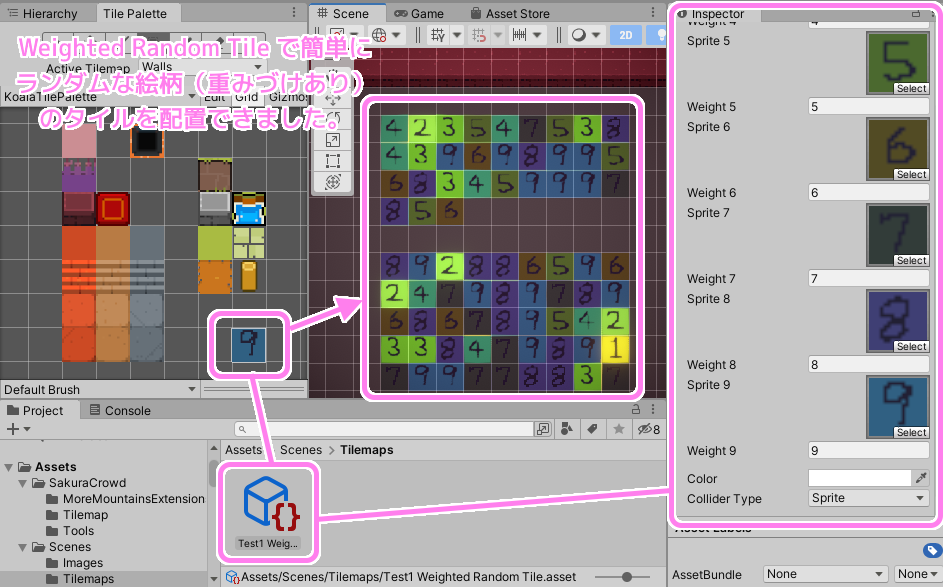
指定したスプライト群の中から重みづけに応じてランダムにスプライトを選択し、タイルマップを塗るだけで、ランダムに絵柄が異なったタイルを配置することができました。

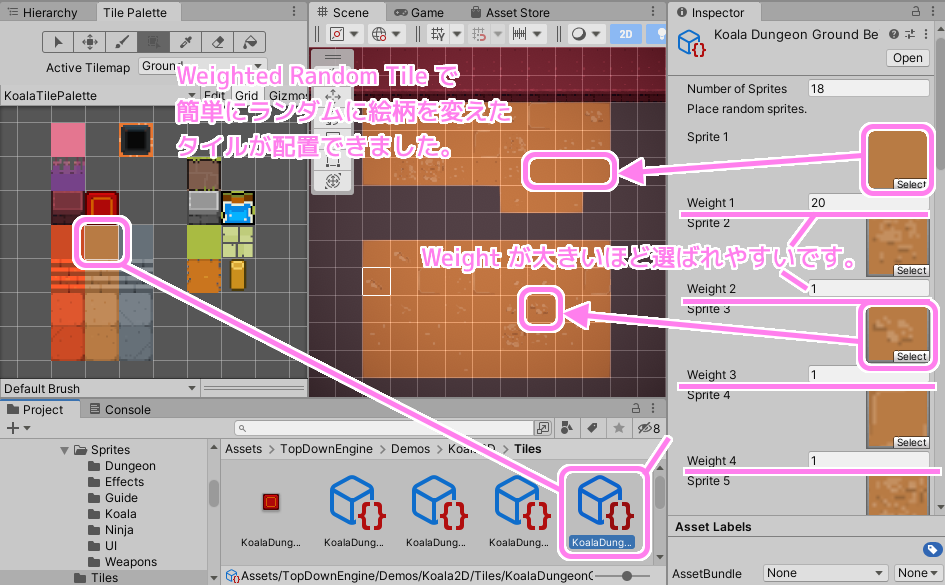
Unity Weighted Random Tile で簡単にランダムに絵柄を変えたタイルが配置できました。
今回は、実際に独自のゲーム製作で活用できるように、Weighted Random Tile の作り方を紹介します。
※ Unity は 2021.3.14f1、TopDown Engine は 3.1.1、2D Tilemap Extras は 2.2.2 です。
Weighted Random Tile を作る
スプライトの準備
Weighted Random Tile は、ランダムに選ばれたスプライトが割り当てられたタイルをタイルマップに配置します。
そのため、スプライトをいくつか準備しておく必要があります。
今回は分かりやすく数字のスプライトにしました。
WeightedRandomTileTestSprites.png (16x16x9) 48x48px
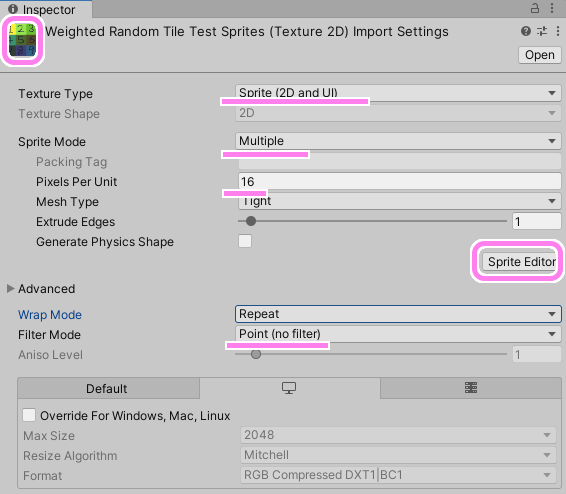
これを Unity プロジェクトの任意のフォルダに追加し、Inspector ウィンドウで Sprite として設定します。
Texture Type を Sprite (2D and UI) に変更すると、下の項目も変わります。
今回は一枚の画像の中に9枚のスプライトが含まれているので Sprite Mode を Multiple に設定します。
Pixels Per Unit はサンプルの KoalaTilePalette に合わせ 16 にします。
Filter Mode はドット絵に適した Point (no filter) にしました。
設定ができたら [Sprite Editor] ボタンで Sprite Editor ウィンドウを開きます。

Weighted Random Tile のテストで用いるスプライトの設定
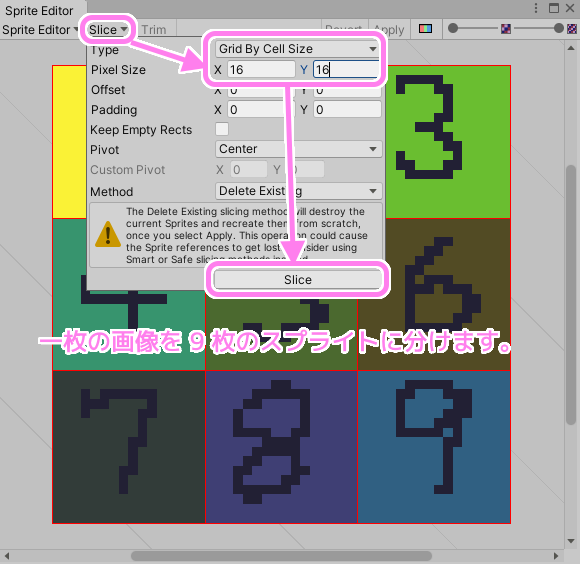
Sprite Editor ウィンドウを開き、 左上の [Slice] プルダウンリストを出し、 Type は [Grid By Cell Size] を選び、 Pixel Size を スプライト 1 枚のサイズ 16 × 16 に設定し、[Slice] ボタンを押して 9 枚のスプライトに分割します。

Weighted Random Tile のテストで用いるスプライトの分割の設定
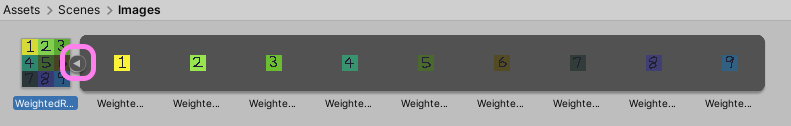
Project ウィンドウで、ファイルの右側のアイコンを押すと、分割されたスプライトが確認できます。

Weighted Random Tile のテストで用いるスプライト 9 枚が Project ウィンドウでも確認できました.
これで Weighted Random Tile の作成に用いるスプライトが準備できました。
Weighted Random Tile アセットの作成
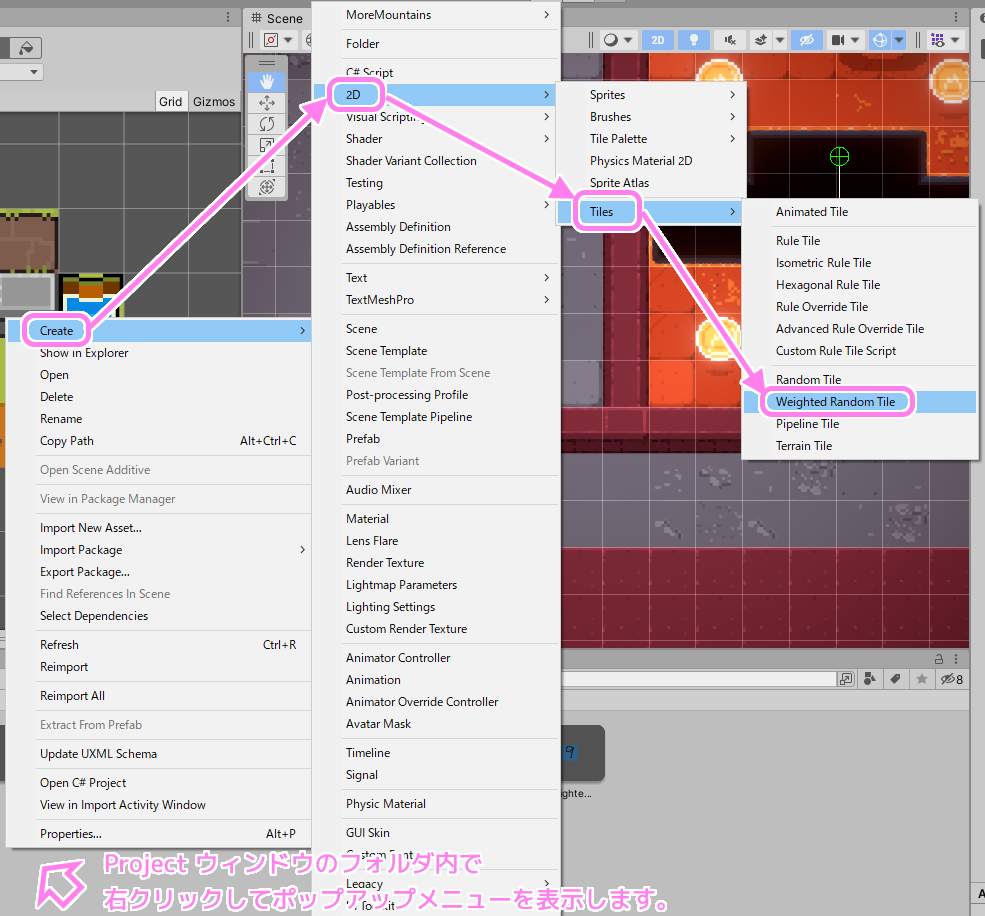
Project ウィンドウのフォルダの余白で右クリックし、ポップアップメニュー[Create]→[2D]→[Tiles]→[Weighted Random Tile]を選択します。

Unity Projectウィンドウの右クリックポップアップメニューCreate→2D→Tiles→Weighted Random Tile を選択します。
Project ウィンドウに「New Weighted Random Tile」アセットが作成されました。
※ New を Test1 にリネームしました。
Inspector ウィンドウをみると Number of Sprites が 0 なので、スプライトと Weight (選ばれやすさの重みづけ) を 設定する枠が 1 つもありません。
。-新規作成直後は要素数は-0-です。.png)
New Weighted Random Tile アセットが作成できました(リネームしました)。 新規作成直後は要素数は 0 です。
Weighted Random Tile アセットの設定
Weighted Random Tile アセットを新規作成したので、Sprite と Weight (選ばれやすさの重みづけ) を設定します。
設定するための枠を確保するため Inspector ウィンドウの Number of Sprites を 0 から追加するスプライトの個数の 9 に変更します。
個数を変更すると、その個数分の空の要素が作られました。
Weighted Random Tile アセットの Number of Sprites を 9 に設定すると 9 個の空の要素が作られました。
Sprite の枠に、先ほど作成した Sprite を割り当てます。
選ばれやすさの重みづけを設定する Weight は Sprtite に書いた数字と同じにしました。
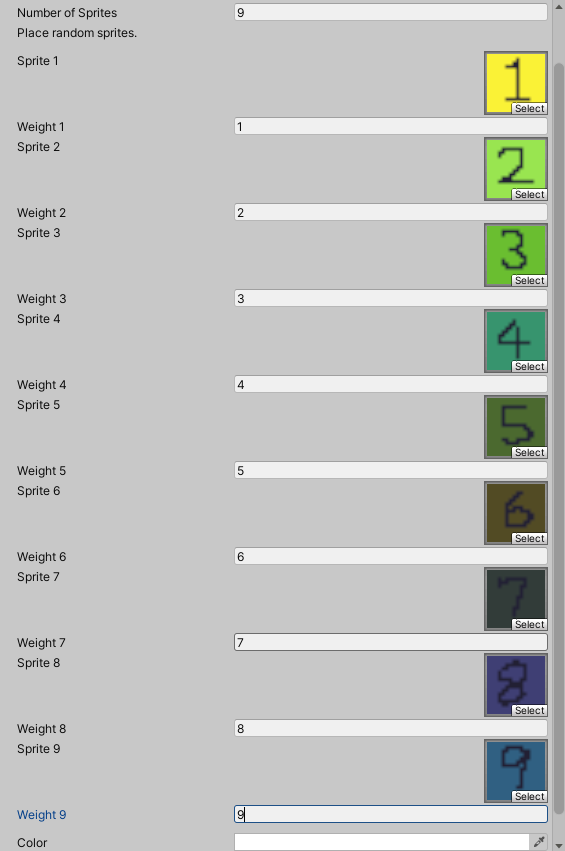
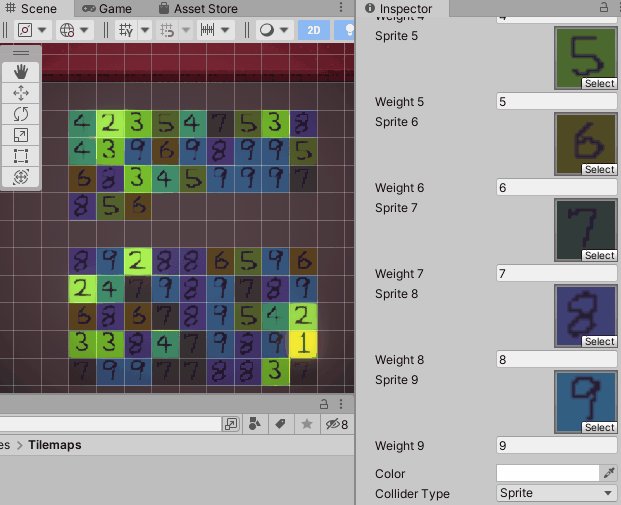
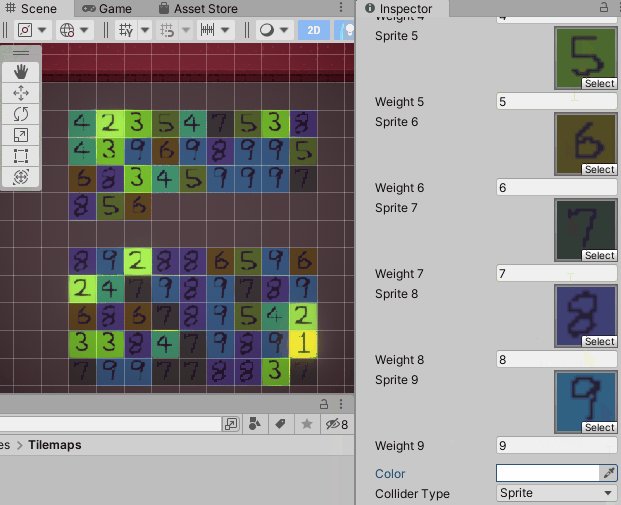
Unity WeightedRandomTile アセットを選択し Inspector ウィンドウで Sprite と重みづけの値を設定します。
1~9 までの Sprite 画像を設定し、Weight にはそれぞれの画像の数値を選ばれやすさの重みづけとして設定しました。

Unity Test1 Weighted Random Tile アセットの設定
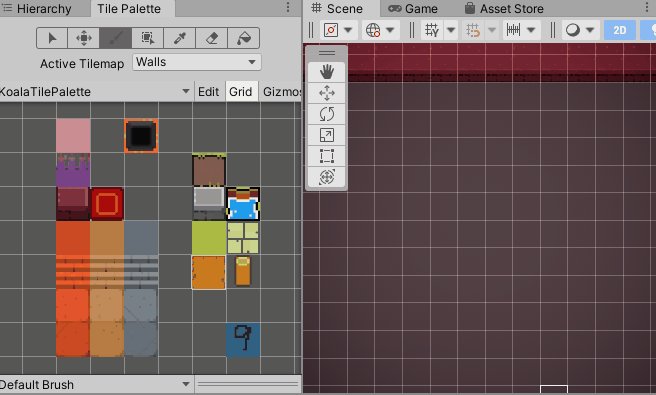
作成した Weighted Random Tile アセットを Project ウィンドウから Tile Palette ウィンドウのパレット領域の任意のマスにドラッグ&ドロップして、タイルを登録します。

作成した Weighted Random Tile アセットを Tile Palette のパレット領域へドラッグ&ドロップで登録します。
これで、サンプルのタイルパレットで独自のタイルを使えるようになりました。
作った Weighte Random Tile を使ってみる
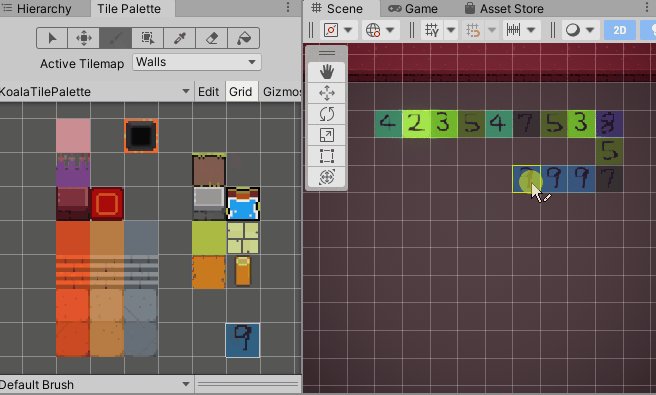
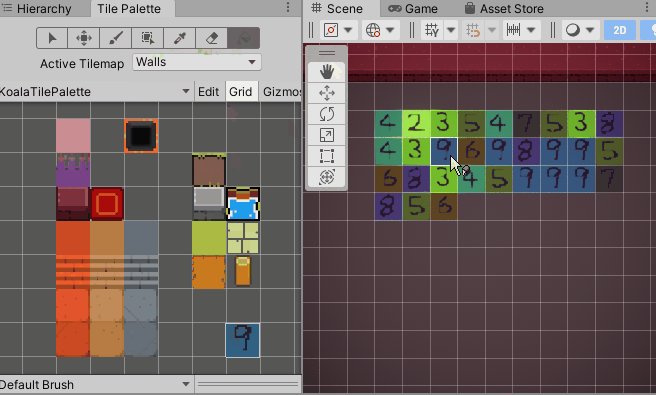
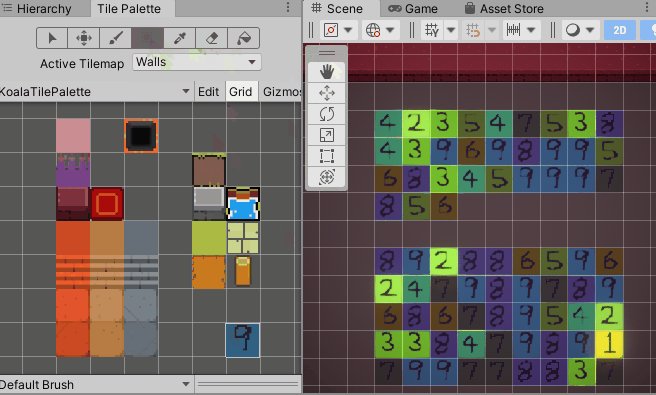
タイルパレットに登録した Weighted Random Tile で選択し、ペイントブラシ・塗りつぶし・矩形ツールでタイルマップにタイルを配置することができました。
Weight が大きい方が選ばれやすいので、1 の Sprite は少なく、 9 の Sprite が多く選ばれています。

Unity 作った Weighted Random Tile を使っている様子。

Unity Weighted Random Tile を作成して使った様子
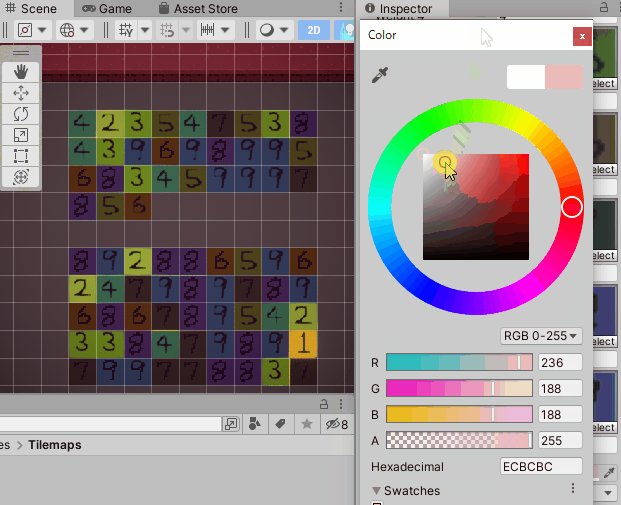
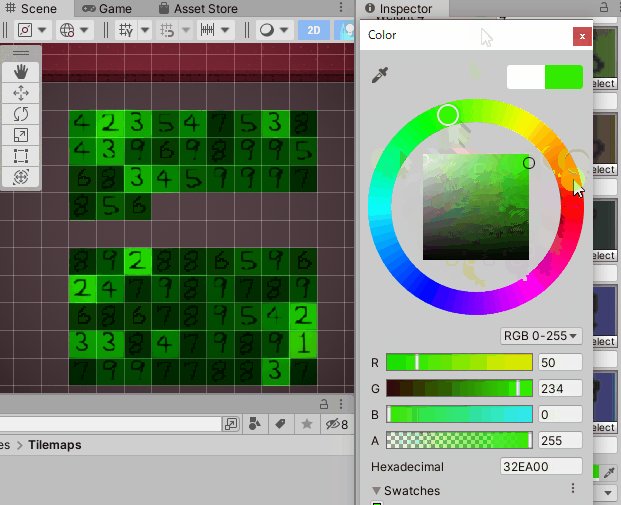
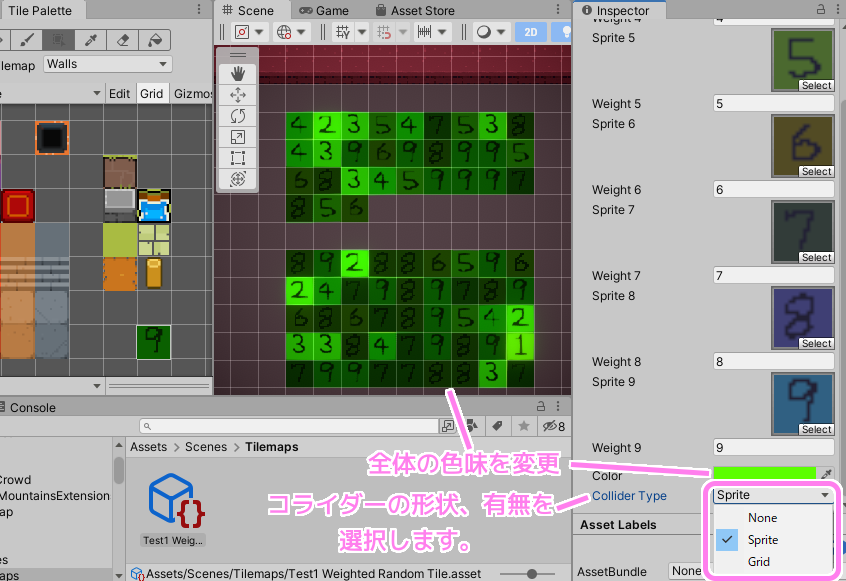
Weighted Random Tile の Color を変更すると、タイルの色、スプライトの全体的な色味を変えることもできます。
Weighted Random Tile アセットを複製して、色味をかえて、暗いタイルや、少し緑色っぽいタイルを作っても良いでしょう。

Unity の Weighted Random Tile の Color を変えると全体の色味を変更できます。
Collider Type では、作成するタイルのコライダーの形状を選択できます。
None の場合はコライダーは作られません。
Sprite の場合は Sprite に基づいた形状、 Grid の場合は四角形や六角形などのタイルマップのマスの形状に応じてコライダーが作成されます。
参照:Tilemap Collider 2D – Unity マニュアル

Weighted Random Tile の Color と Collider Type を変更できます。
今回はここまで
前回使ってみた Weighted Random Tile を独自に作ることができました。
次回は KoalaTilePalette にあったもう一つの Scriptable Tile 「RuleTile」を紹介します。


コメント