無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、複数の UI でそのデザインを共有できる Theme (テーマ) リソースを用いて、ボタンのフォント、フォントサイズ、フォントのアウトラインの色と幅、ボタンの状態に応じた背景色、フォントカラーを設定する手順を紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
前回の記事
前回は、ボタンなどの外観を設定するテーマリソース内の、1つの項目の StyleBox リソースをファイルに保存することで、他の項目でも同じリソースの設定を共有する手順を紹介しました。
ボタンの背景色の変更については、前回の記事のテストの過程でも紹介しています。
ボタンの背景色の設定
ファイルシステムドックで、作成済みのテーマリソースファイルをダブルクリックして、テーマ下パネルを開きます。
パネル左上のコントロールピッカーボタンを押してから、「デフォルトのプレビュー」タブから編集したい UI (例ではボタン)をクリックすると、右側のリストでその UI の外観を編集できます。

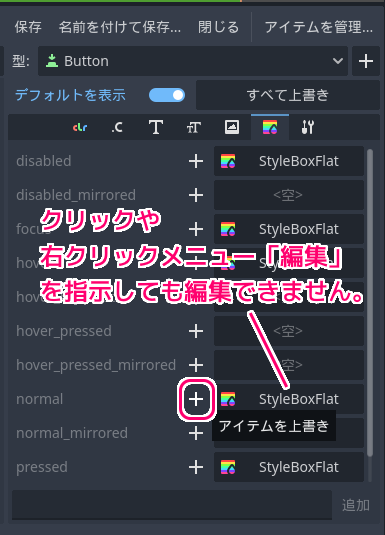
項目の値をクリックしてもすぐには変更できません。
変更するには、項目の + ボタンを押して、アイテムを上書きする必要があります。
#おそらく、テーマリソースのデフォルトの設定は変更ができず、その一部をカスタマイズして独自のテーマリソースを作る考えだと思います。

「アイテムを上書き」の状態になった項目は「<空>」になるので、右側の▽ボタンを押して表示されるリストからその項目に割り当てることができるリソース(例では StyleBox 派生4種類)を選択します。
今回は、ボタンの背景色を設定できる「新規 StyleBoxFlat 」リソースを割り当てます。

StyleBoxFlat リソースを割り当てた後、その項目の値(例では StyleBoxFlat ) をクリックするとインスペクタードックで背景色 BG Color などが編集できるようになりました。

インスペクタードックに表示された、新規に割り当てた StyleBoxFlat リソースの BG Color プロパティの色の枠をクリックすると、色を選択するポップアップが表示されて、ボタンの背景色や不透明度を設定できます。
※色を厳密に設定したい場合は Hex 項目のカラーコードを用いると楽かもしれません。

normal という項目のボタンの背景色を設定したことで、通常時の色(例では黄色)を設定できました。
しかし、ボタンの上にマウスカーソルが来た時など別の状態のボタンの色は未設定なので、色がデフォルトのものに変わってしまいます。

他の項目にも同じ設定をコピーする
normal の項目で通常時のボタンの背景色を設定しました。
この StyleBoxFlat リソースを他の状態のボタンにもコピーします。
コピーの注意点
コピーは、同じリソースを共有するのではなく、同じ設定のリソースをコピー&ペーストするだけです。設定を後から個別に少しずつ微調整する際には便利ですが、後からの設定の変更は共有されません。
同じリソースを共有させる手順は、以下の記事を参照してください。
ボタンの他の状態の設定にコピーしたリソースを貼り付ける
まずは、コピー元になる、背景色を設定した normal 項目の▽ボタンを押して表示されるメニュー「コピー」を選択します。

次に別の状態のボタンの表示設定に貼り付けます。
例では、ボタンの上にマウスカーソルが来た状態の表示設定の項目 hover に貼り付けます。
前述のとおり、まだ、デフォルトの設定の状態では変更できないので、+ボタンを押して「アイテムを上書き」状態にします。
値が「<空>」になり▽ボタンが表示されるので、▽ボタンを押して表示されるメニュー「貼り付け」を選択します。

他にも、ボタンが押された状態の pressed, フォーカスを得た状態の focus などさまざまな状態のボタンの表示設定の項目も同様に貼り付けると良いでしょう。
さまざまなボタンの状態ごとに同じ設定の StyleBox リソースをコピー&ペーストしたことで、ボタンの色が様々な状態で一貫性をもって表示されるようになりました。
※状態に応じて、不透明度などを少し変えた方が効果的かもしれません。

テーマリソースをボタンノードに設定
先ほど、ボタンの背景色を設定したテーマリソースを、ボタンノードに割り当てることで、実際に配置するボタンの外観を変えられます。
これにより、ボタンごとに背景色の設定を個別に行わなくても、テーマリソースを割り当てるだけで、簡単に複数のボタンで色などのデザインをあわせることができます。
※ボタンノードを選択してからインスペクタードックに表示される Theme Overrides セクションの項目で、フォントサイズなど一部の設定を上書きして個別の変更も行えます。
テーマリソースを割り当てるボタンノードを選択してから、インスペクタードックの Control クラスの Theme プロパティの▽ボタンを押して表示されるメニュー「読み込む」を選択します。

作成して保存してあるテーマリソースファイルを選択します。
テーマリソースファイルの作成については以下の記事を参照してください。

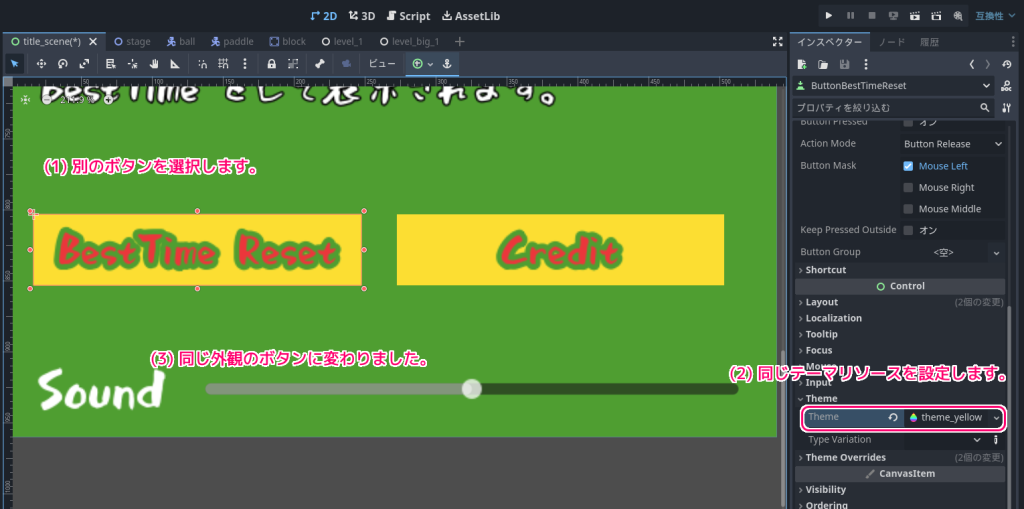
選択したテーマリソースに設定してあるボタンの外観に、画面に配置するボタンの外観が変わりました。

別のボタン UI に同じテーマリソースを割り当てることで、簡単に同じ外観のボタンを作成できます。
また、後で外観を変更する際も共有されているので、ボタンごとに個別に修正する必要がありません。

ボタンのフォントの設定
次に、ボタンのフォントの設定についても紹介します。
先ほどのテーマリソースファイルを、ファイルシステムドックでダブルクリックして、テーマ下パネルを開きます。
先ほどと同様に、パネルの左上のコントロールピッカーのボタンを押した後に、「デフォルトのプレビュー」の中のボタンを選択します。
これで、右側の編集する型に「Button」が選択されました。

フォントの設定は、パネル右側のタブ群の T のアイコンのタブ内で行います。
font プロパティの + ボタンを押して「アイテムを上書き」状態にして編集できるようにします。

編集可能な状態になったら、ファイルシステムドックのフォントファイルを、その項目の値の部分にドラッグ&ドロップしてボタンで用いるフォントを設定します。

ボタンの各状態のフォントカラー(色)の設定
ボタンの背景色と同様に、ボタンに表示する文字の色(フォントカラー)も変更します。
一番左側のタブを選択して、変更したい項目(例では font_color )の+ボタンを押して「アイテムを上書き」状態にしましょう。
色を設定する場合は、リソースを割り当てる必要はないので、+ボタンを押して「アイテムを上書き」状態にした後すぐに色の枠をクリックします。

色を選択するポップアップが表示されるので、色を選択しましょう。

フォントカラーも
- 通常時 font_normal_color
- マウスオーバー時 font_hover_color
- フォーカスがある時 font_focus_color
- 押された時 font_pressed_color
などのボタンの状態によって色を設定できます。
同じ色を設定したい場合は、色の枠をクリックして表示される、色を選択するポップアップの Hex 項目の6桁のカラーコードをコピーすると便利です。
※ポップアップが表示されない場合は、+ボタンを押して「アイテムを上書き」状態にしてください。

別の状態のフォントカラー項目(例では font_hover_color)の色の枠をクリックして同様に表示される色を選択するポップアップの Hex 項目に、先ほどコピーしたカラーコードを貼り付けると同じ色を設定できます。
※ポップアップが表示されない場合は、+ボタンを押して「アイテムを上書き」状態にしてください。

以下のように、色を設定しました。
font_outline_color は、状態に関係なく共通で、文字の縁取り(アウトライン)の色を指定できます。

アウトラインは幅も設定する必要あり
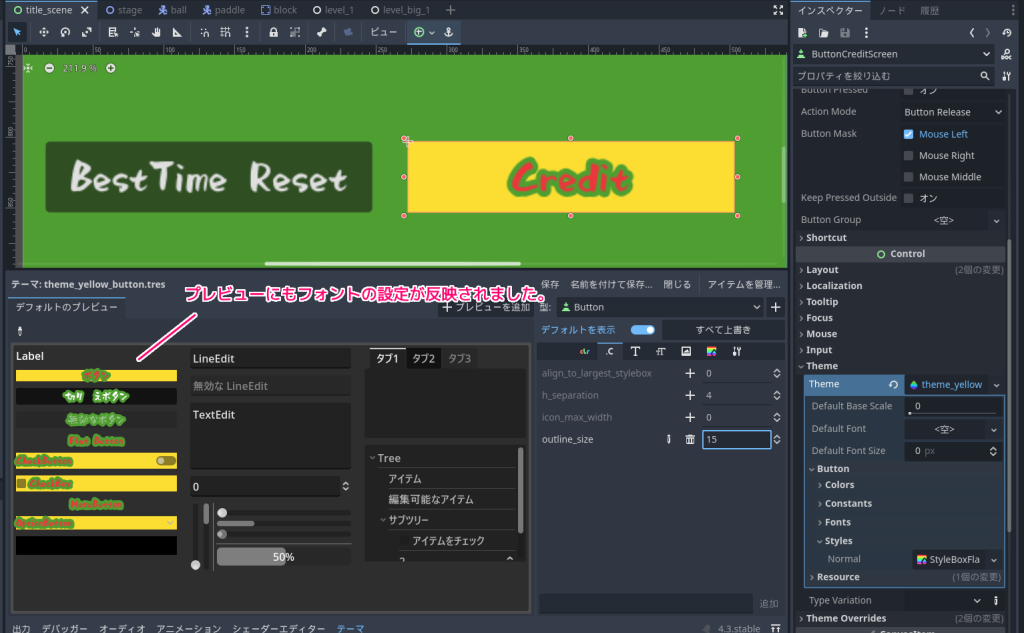
さきほど font_outline_color でアウトラインの色を設定した場合は、アウトライン(輪郭線)の幅が最初は0で表示されないため、左から二番目のタブを選択して outline_size 項目の+ボタンを押して「アイテムを上書き」状態にしたあとに幅を設定しましょう。

テーマ下パネルの左側の「デフォルトのプレビュー」タブ内のボタンなどにも、設定した背景色やフォント、フォントカラー、フォントサイズ、アウトラインのデザインが反映されました。

まとめ
無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、複数の UI でそのデザインを共有できる Theme (テーマ) リソースを用いて、ボタンのフォント、フォントサイズ、フォントのアウトラインの色と幅、ボタンの状態に応じた背景色、フォントカラーを設定する手順を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
- Label — Godot Engine (4.x)の日本語のドキュメント
- Button — Godot Engine (stable) documentation in English
- Theme — Godot Engine (4.x)の日本語のドキュメント
- StyleBox — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxEmpty — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxFlat — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxLine — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxTexture — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press




コメント