無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、複数の UI でそのデザインを共有できる Theme (テーマ) リソースの編集で、さまざまな状態のボタンの色などの外観を設定できる StyleBox リソースを新しく割り当てたり、コピー&ペーストの手順を紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
前回の記事
前回は、複数の UI でそのデザインを共有できる Theme (テーマ) リソースの2つの作成手順と、そのリソースの編集を行うテーマパネルの開き方について紹介しました。
今回は、テーマパネルで、ボタンの色などを変更するためにスタイルボックスを新しく割り当てる手順を紹介します。
スタイルボックスについて
スタイルボックスはボタンの通常時やマウスオーバー時の背景色やフォントなどを設定できる情報のセットです。
4種類ある StyleBox 派生リソースについては以下の記事を参照してください。
スタイルボックスを割り当てられる項目
テーマリソースでは、ボタンやラベルなどの各 UI の外観を設定するための項目が用意されています。
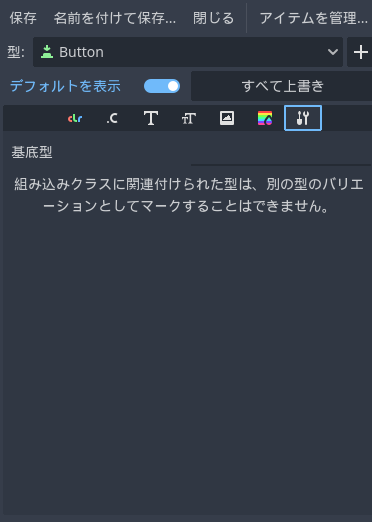
中にはフォントの色やサイズなどの項目を設定する以下のタブのように StyleBox を使わない項目もあります。





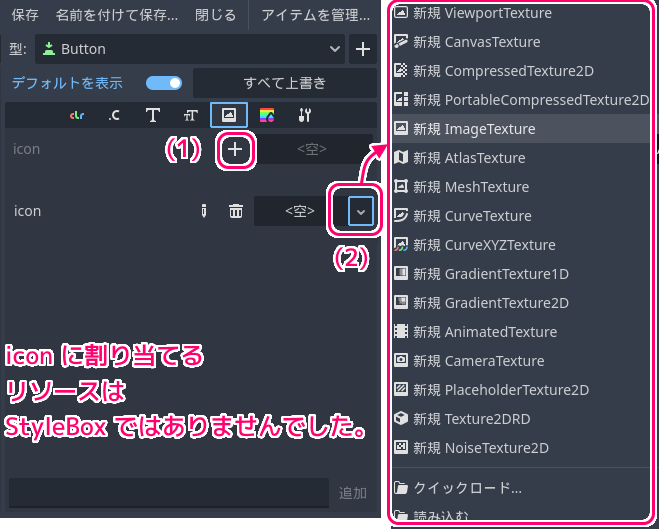
icon は Texture 系統のリソースを選択します。

今回は、StyleBox を用いるボタンの設定を例にして、StyleBox の新規割り当てとコピー&ペーストについて紹介します。

StyleBox の新規割り当て
前回作成したテーマ (Theme) リソースのファイルを、ファイルシステムドック内でダブルクリックしてテーマ下パネルを開きます。
※開かない場合は、下パネルの「テーマ」をクリックしてください。

テーマ下パネルの右側で各タブの項目を設定することで、ラベルやボタンなどの各 UI の外観を設定します。
最初は、右側の「型」が None になっていて設定できないので、どの UI を設定するかを、左上のコントロールピッカーボタンを押したあと、その下側にあるプレビュー用の UI (例ではボタン)をクリックして編集する型を選択します。

コントロールピッカーでボタンをクリックすると、右側の「型」に選択した UI のクラス名(例では Button)が表示され、それに対応する設定項目がタブ内に表示されました。

StyleBox のアイテムを上書き
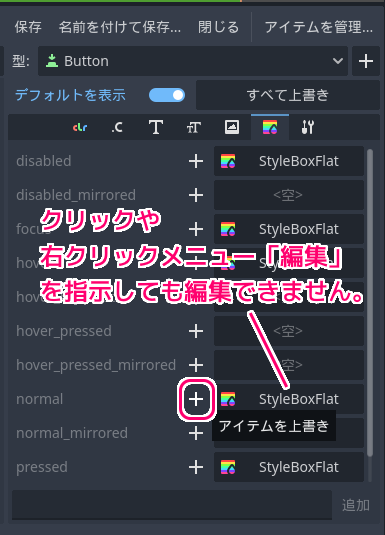
項目の値をクリックしてもすぐには変更できません。
変更するには、項目の + ボタンを押して、アイテムを上書きする必要があります。
#おそらく、テーマリソースのデフォルトの設定は変更ができず、その一部をカスタマイズして独自のテーマリソースを作る考えだと思います。

「アイテムを上書き」の状態になった項目は「<空>」になるので、右側の▽ボタンを押して表示されるリストからその項目に割り当てることができるリソース(例では StyleBox 派生4種類)を選択します。
今回は、ボタンの背景色を設定するために「新規 StyleBoxFlat 」リソースを割り当てます。

「アイテムを上書き」状態にして、リソースを割り当てた後、その項目の値(例では StyleBoxFlat ) をクリックするとインスペクタードックで背景色 BG Color などが編集できるようになりました。

StyleBox のコピー&ペースト
「アイテムを上書き」状態で割り当てたリソース(例では StyleBoxFlat)は、他の項目にコピー&ペーストできます。
※コピーであって、共有はされないので、背景色などの設定を行ったあとに他の項目に貼り付けてください。
「アイテムを上書き」状態になると、値の右側に▽ボタンが表示されるので、そのボタンを押して表示されるメニュー「コピー」を選択します。
※色や数値の項目の場合は▽ボタンは表示されませんが、それぞれカラーコードや数値自体をコピー&ペーストできます。

次に、貼り付ける先の項目の「+」ボタンを押して「アイテムを上書き」状態にします。

「アイテムを上書き」状態にすると▽ボタンが表示されるので、そのボタンを押して表示されるメニュー「貼り付け」を選択します。

コピーしたリソースと同じ設定のリソースが別の項目に貼り付けられました。
※コピーなので、コピー元を後で変更しても、貼り付けたコピー先は変更されません。

ボタンの外観の設定は、ボタンにフォーカスがある場合、ボタンの上にマウスカーソルがある場合、ボタンが押された場合、ボタンが押せない(非活性)の場合、通常時など、複数の状況での外観を StyleBox リソースで設定できます。
先ほど normal からコピーして hover へ貼り付けたように、 focus, pressed にも StyleBoxFlat リソースを貼り付けることで、どのような状況でも同じ色でこのテーマリソースを割り当てたボタンが表示されます。
※デフォルトのように hover 時は少し色の濃淡やアルファ値を変えた方がわかりやすいかもしれません。

StyleBox リソースを共有する方法
今回は、StyleBox リソースを項目間でコピー&ペーストすることで、同じ設定を複数の項目に簡単に設定できました。
また、お互いに共有されていないので、そのあと少しずつ差分を変更できるメリットがあります。
後から変更した内容を自動的に他の項目にも反映させるために同じリソースを共有したい場合は、次回の記事を参照してください。
まとめ
無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、複数の UI でそのデザインを共有できる Theme (テーマ) リソースの編集で、さまざまな状態のボタンの色などの外観を設定できる StyleBox リソースを新しく割り当てたり、コピー&ペーストの手順を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
- Label — Godot Engine (4.x)の日本語のドキュメント
- Button — Godot Engine (stable) documentation in English
- Theme — Godot Engine (4.x)の日本語のドキュメント
- StyleBox — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxEmpty — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxFlat — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxLine — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxTexture — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press






コメント