※この連載の全ての記事は、タグ「ビッグカツ」の検索一覧から探すことができます。
※この連載で作ったゲームは「BigBreakOut(ゲームの作り方の記事付き) | フリーゲーム投稿サイト GodotPlayer」でプレイできます。
昔から人気の駄菓子「ビッグカツ」のフリー素材画像が公開されたので、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 を使って、ビッグカツ画像を使ったブロック崩しを作成します。
「ビッグカツブロック崩し」作成の第22回では、ゲームオーバーやゲームクリア、プレイ開始前やレベルクリア時のそれぞれのタイミングで表示するメッセージやボタンなどの UI を作成する手順を紹介します。
テキストの色の変更や、同じシーンに異なるタイミングで表示する似た UI ノード群を簡単に作成する際に便利な複製や非表示の機能も紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
前回の記事
前回は、ゲームオーバーになった際に表示するメッセージやボタンなどの UI ノードをまとめる上位の Control クラスのノードを作成・配置する手順と Z Index による表示順の設定を紹介しました。
ゲームオーバー画面にボタンを追加
ゲームオーバー画面にやり直すための Retry ボタンを追加します。
前回ステージのシーンに追加した GameOverUI ノード(Control クラス)を右クリックして表示されるメニュー「子ノードを追加」を選択します。

Button クラスを選択してノードを作成します。

ノード名をわかりやすくするため Button から RetryButton に変更します。
※ノード名の変更は、ノードを右クリックして表示されるメニュー「名前を変更」などで行います。

Retry ボタンの位置・サイズ、テキストとフォントの設定
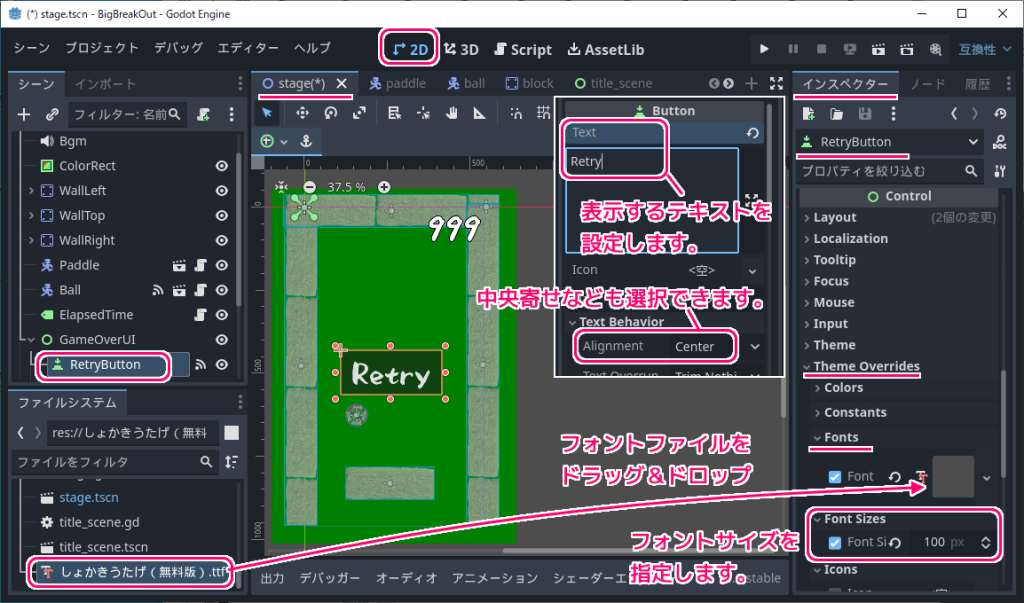
エディタ上部の 2D ワークスペースを選択してから、シーンドックで RetryButton ノードを選択すると表示されるオレンジ色の丸いハンドルをマウスドラッグして Retry ボタンを配置する位置とサイズを調整します。

作成した RetryButton ノードを 2D ワークスペースで、周囲のオレンジ色の丸いハンドルなどをドラッグして位置やサイズを調整します。
インスペクタードックの Text プロパティでボタンに表示するテキストを設定したり、 Text Behavior セクションの Alignment プロパティで寄せ方を設定します。
Theme Overrides → Fonts セクションの Font プロパティには、ファイルシステムドックにインポートしてあるフォントファイルをドラッグ&ドロップで設定して、 Font Sizes セクションの Font Size プロパティでフォントのサイズ(例では 100 px)を数値で指定します。

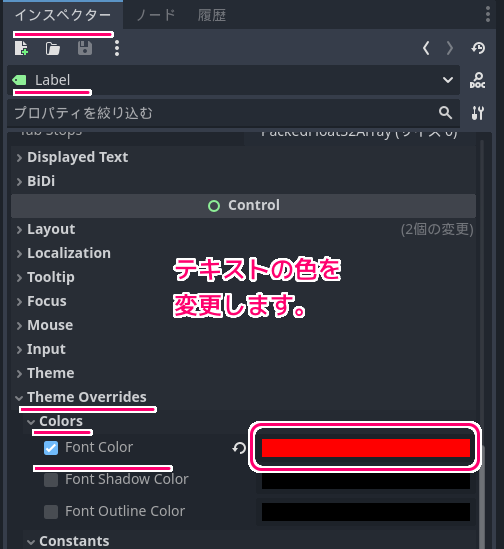
テキストの色の変更
インスペクタードックで、 Control クラスの Theme Overrides → Colors セクションを開いて、 Font Color プロパティで文字の色を設定します。

ラベルコントロールを配置してメッセージを表示する実装例は、以下の記事を参照してください。
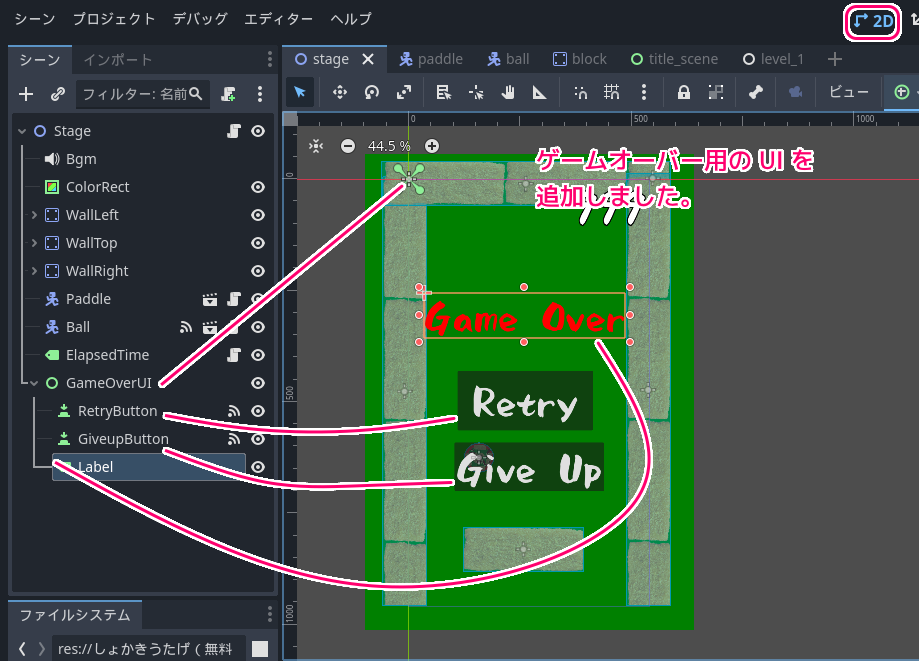
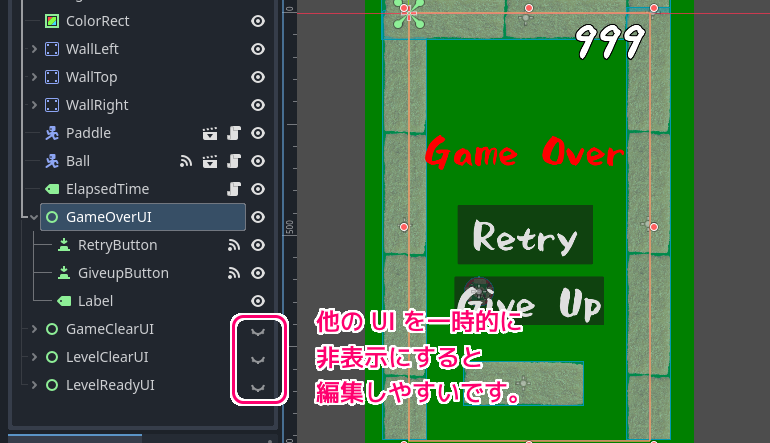
以下のようなゲームオーバーの UI ができました。

複製や非表示を使って、他のタイミングで表示する UI も作成
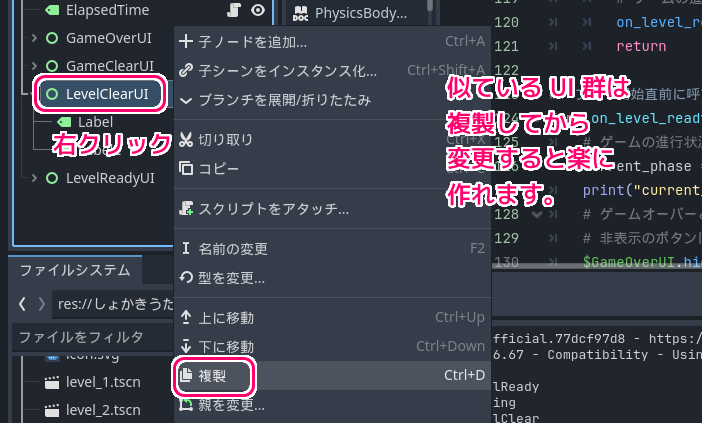
似た UI 群を作る場合は、そのノードを右クリックして表示されるメニュー「複製」を選択すると、下位のノード群も含めて複製されて、便利です。

シーンドックの右側にある目のマークのアイコンを ON/OFF することで、編集時に不要なノードを非表示に切り替えられます。

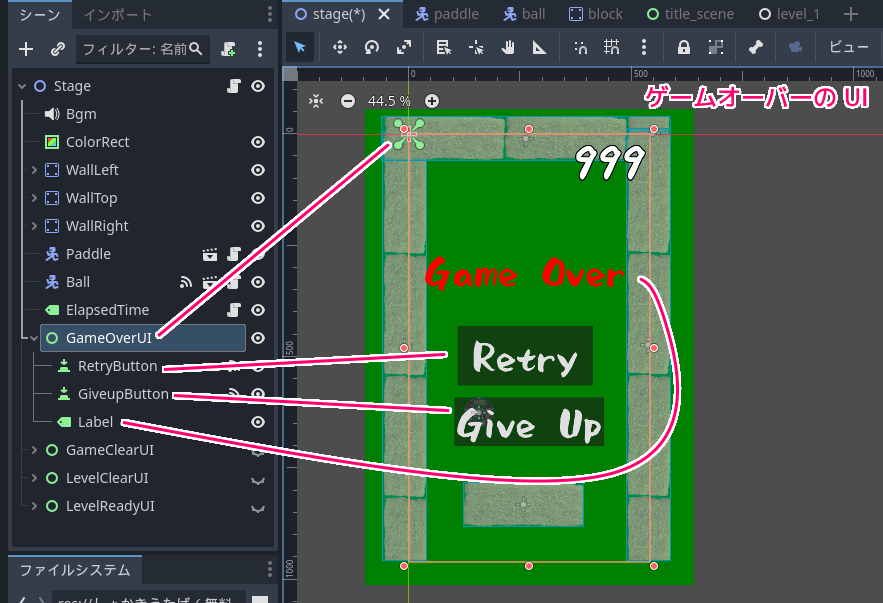
作成した各タイミングで表示する UI ノード群
以下が、ゲームオーバー画面を含めて、同様に Stage シーンに追加した UI ノード群です。

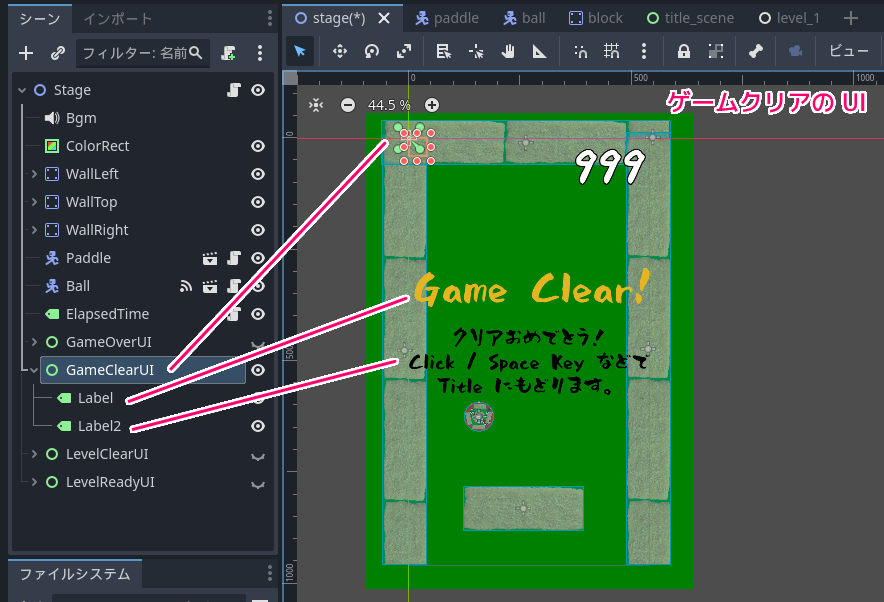
ゲームクリア時の UI は以下です。

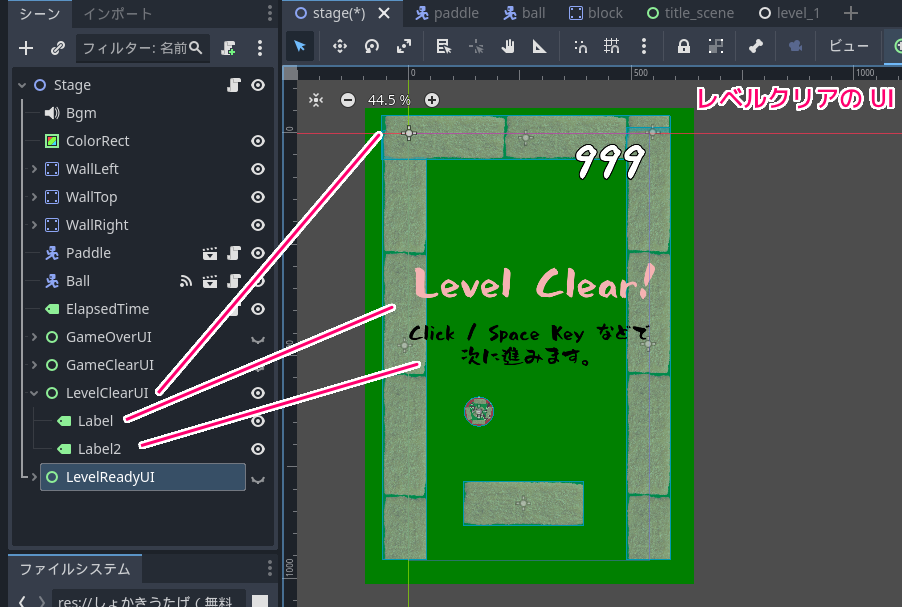
レベルクリア時(1面などの単位のクリア)の UI は以下です。

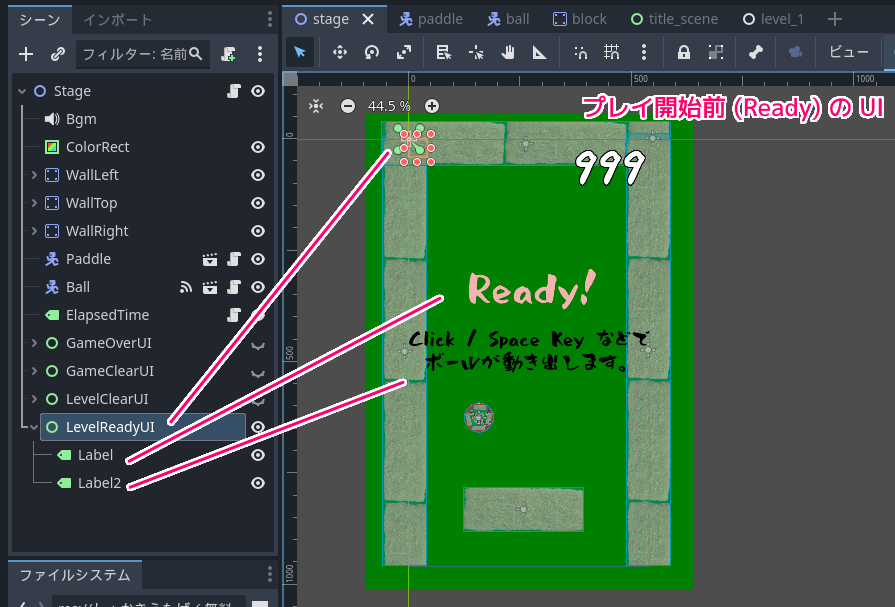
プレイ開始直前の UI は以下です。

まとめ
「ビッグカツブロック崩し」作成の第22回では、ゲームオーバーやゲームクリア、プレイ開始前やレベルクリア時のそれぞれのタイミングで表示するメッセージやボタンなどの UI を作成する手順を紹介しました。
テキストの色の変更や、同じシーンに異なるタイミングで表示する似た UI ノード群を簡単に作成する際に便利な複製や非表示の機能も紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
- シグナルの使用 — Godot Engine (4.x)の日本語のドキュメント
- Control — Godot Engine (4.x)の日本語のドキュメント
- Button — Godot Engine (4.x)の日本語のドキュメント
- Label — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press




コメント