無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、ボタンなどのコントロールのサイズに合わせて、表示するテキストのフォントサイズを自動的に調整するスクリプト例とその実行結果を紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
テスト用のシーンの作成
テキストのフォントサイズを調整する関数のテストとして、ボタンに表示されているテキストの大きさを調整します。
メニュー「シーン」→「新規シーン」で、表示された「ルートノードを生成」で、今回はボタンなどのコントロールを配置するので「ユーザーインターフェース」を選びます。
「ユーザーインターフェース」を選ぶと Control クラス派生のルートノードが作成されます。

作成したテスト用のシーンは以下の構成です。
※ノード名の変更は、ノードを右クリックして表示されるメニュー「名前を変更」や F2 キーで行えます。
StudyFitFontSize ルートノードを選択して、右上の+ボタンを押してスクリプトを割り当てます。
※表示されたダイアログで、デフォルトの設定を変更しないで study_fit_font_size.gd を作成します。

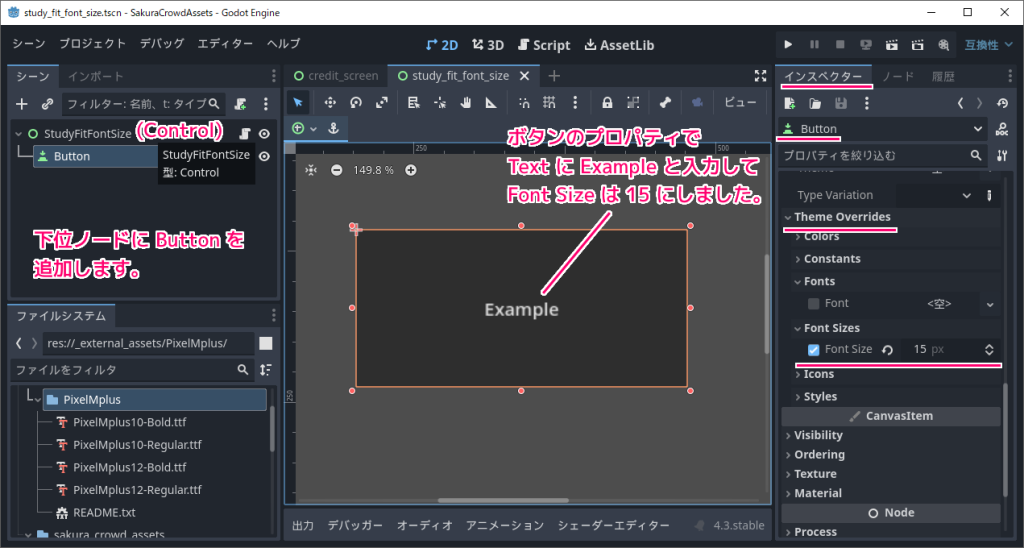
Button ノード を「シーン」ドックで選択して、「インスペクター」ドックでテキストとフォントサイズを設定します。
Text プロパティは例として「 Example 」と表示するテキストを設定します。
Theme Overrides セクションの Font Size プロパティは 15 を設定しました。
下図を見ると、テキストは、ボタンのサイズの3割程度の描画サイズしかありません。
これを自作関数でボタンのサイズにおさまる最大のフォントサイズに変更します。

スクリプトの割り当て
以下のスクリプトを、ルートノードに割り当てたスクリプトに上書きします。
自作の fit_font_size 静的関数に引数で渡したコントロール(例では Button ) とテキストを用いて、コントロールのフォントサイズを調整します。
テストのため、シーンの開始直後に呼び出される _ready イベント関数で、そのfit_font_size 静的関数を呼び出して、ボタンのテキストのフォントサイズを調整します。
※詳細はスクリプト内のコメントを参照してください。
extends Control
## コントロール(例では Button)のサイズからはみでない最大のフォントサイズを設定するテスト用のシーンです。
# Called when the node enters the scene tree for the first time.
func _ready():
# Button ノードのフォントサイズを調整します。
fit_font_size($Button, $Button.text)
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(_delta):
pass
## [param control] のサイズにフィットするように、 [param text] を描画できる最適なフォントサイズを設定します。
## フォントサイズは、 [param control] の Theme Overrides の Font Size で設定します。
static func fit_font_size(control: Control, text: String) -> void:
# 以下のクラスは現在サポート外です。
if control is RichTextLabel or control is LineEdit or control is TextEdit:
push_warning(control.get_class() + " は、 Sc Fit Font Size のサポート外です。")
return
# コントロールのサイズを取得します。
var control_size = control.size
# コントロールの用いるフォントを取得します。
var font: Font = get_font(control)
# 描画サイズを測定するために、テキストを描画するオブジェクトを生成します。
# RefCounted 派生なので消去は自動的に行われます。
var text_paragraph: TextParagraph = TextParagraph.new()
# フォントサイズを1ずつ増やしていき、コントロールのサイズからはみ出ない最大のフォントサイズを探します。
var font_size = 1 # 初期フォントサイズ
while true:
# 指定したフォント・フォントサイズ・テキストを設定して、その描画サイズを取得します。
text_paragraph.clear()
text_paragraph.add_string(text, font, font_size)
var text_size: Vector2 = text_paragraph.get_size()
# テキストの描画サイズがコントロールのサイズ(横または縦)を超えた場合、その直前のフォントサイズで調整します。
if control_size.x < text_size.x or control_size.y < text_size.y:
break
# テキストの描画サイズがコントロールのサイズを超えない場合、さらに 1 増やしたフォントサイズで確認を繰り返します。
font_size += 1
# コントロールからはみでないフォントサイズを設定します。
# すでに Theme Overrides で設定されている Font Size は上書きされます。
control.add_theme_font_size_override("font_size", font_size)
return
## [param control] が用いるフォントを取得します。
static func get_font(control: Control) -> Font:
# control が使用しているフォントを取得します。
# theme から取得する関数の引数には、テーマリソースのフォントに関する項目名 "font" (snake_case)を指定します。
# 参照:https://docs.godotengine.org/ja/4.x/classes/class_control.html#class-control-method-get-theme-color
var font: Font = null
if control.has_theme_font_override("font") or control.has_theme_font("font") == true:
# テーマの font 項目または Control クラス派生のノードが持つ Theme Overrides の font 項目が設定されている場合
# テーマから font 項目の値(Font)を取得します。
font = control.get_theme_font("font")
else:
# フォントが設定されていない場合
# テーマのデフォルトの font 項目の値(Font)を取得します。
font = control.get_theme_default_font()
return font
※ RichTextLabel, LineEdit, TextEdit はサポートしていません。
2025/10/21 追記
font.get_multiline_string_size 関数や font.get_string_size 関数でも文字列の表示サイズを取得できるようです。
- Font — Godot Engine (stable) documentation in English #get-multiline-string-size
- Font — Godot Engine (stable) documentation in English #get-string-size
テーマにアクセスする関数に渡す文字列について
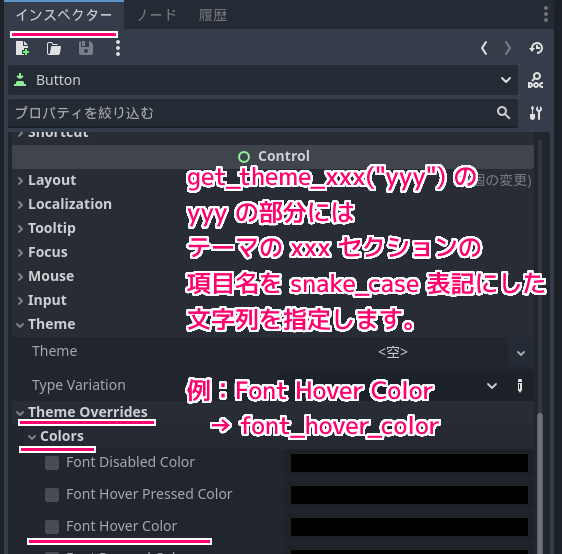
has_theme_font_override, has_theme_font, get_theme_font などテーマ (Theme) の各項目へアクセスするために渡す文字列は、その項目名の snake_case 表記です。
たとえば has_theme_font_override で、Theme Overrides の Colors セクションの Font Hover Color 項目がチェックされて上書きが有効になっているかを確認したい場合は has_theme_color_override(“font_hover_color”) を用います。
関数名の一部の color はセクション名(単数形)、引数の文字列は項目名になります。
前述の自作の get_font 関数で使用している has_theme_font_override(“font”) も Fonts セクションの Font 項目にアクセスするために has_theme_font_override(“font”) で上書きされているか確認しています。

テスト
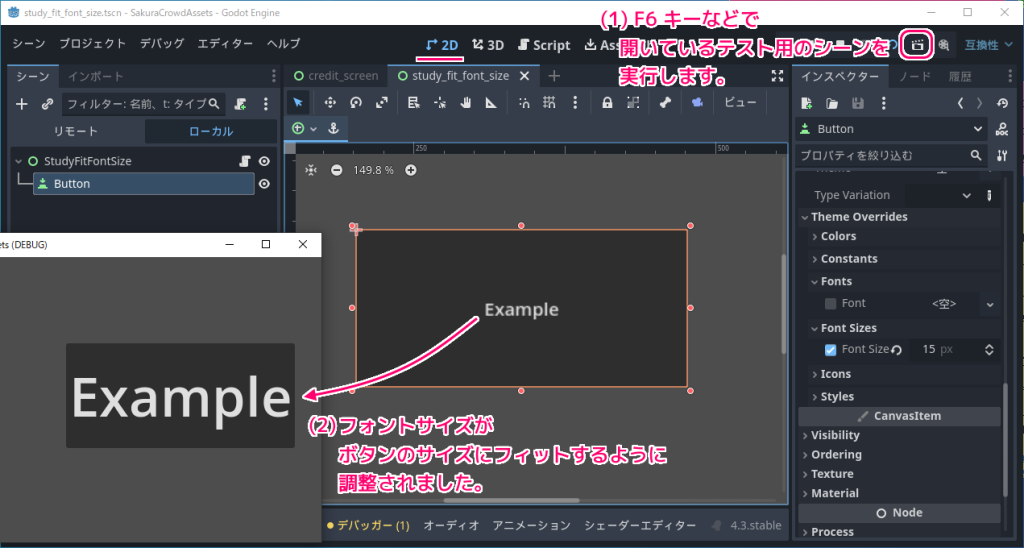
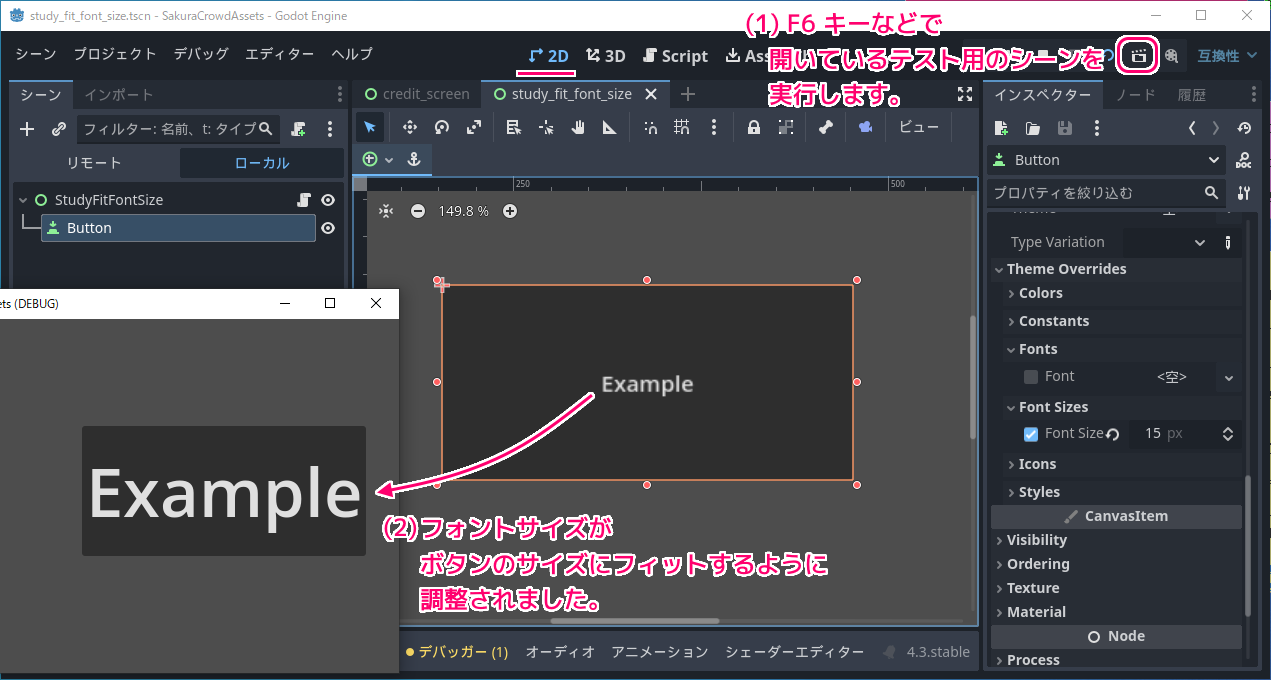
F6 キーなどで、作成したテスト用のシーンを実行します。
ウィンドウに表示されたボタンのテキストは、ボタンコントロールのサイズにおさまる最大のフォントサイズに変更されたことが確認できました。

まとめ
今回は、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、ボタンなどのコントロールのサイズに合わせて、表示するテキストのフォントサイズを自動的に調整するスクリプト例とその実行結果を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Dynamically Adjusting Font Size to Fit in a Label | Godot 4.2.1 : r/godot
- Control — Godot Engine (4.x)の日本語のドキュメント
- Button — Godot Engine (stable) documentation in English
記事一覧 → Compota-Soft-Press



コメント