スマートフォンのアプリで広告収入を得る方法のひとつに Google AdMob の広告をアプリに配信(表示)してもらうやり方があります。
今回は AdMob に広告配信を承認されたアプリに表示する広告ユニットを作成する手順を広告バナー型を例にして紹介します。

関連記事
新しくリリースしたアプリに広告を配信してもらうための AdMob への申請を行った際の手順については以下の記事を参照してください。
広告を追加するアプリの選択
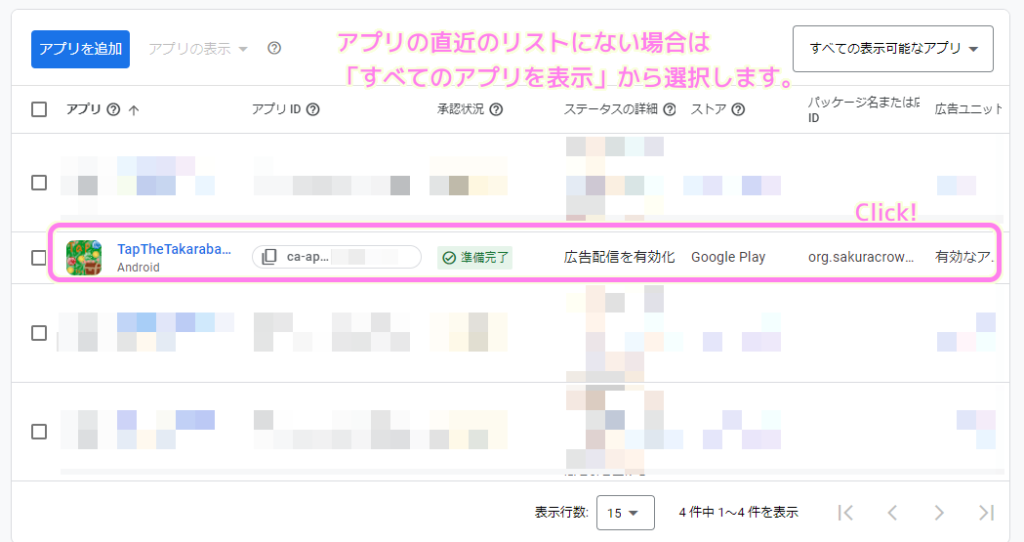
AdMob にログインして、「アプリ」メニューを押して表示されるアプリから、広告を追加するアプリを選択します。
※アプリがまだない場合は前述の関連記事などを参考にして、アプリを追加してください。

アプリがリストに表示されていない場合は、「すべてのアプリを表示」でアプリのリストを表示して選択しましょう。

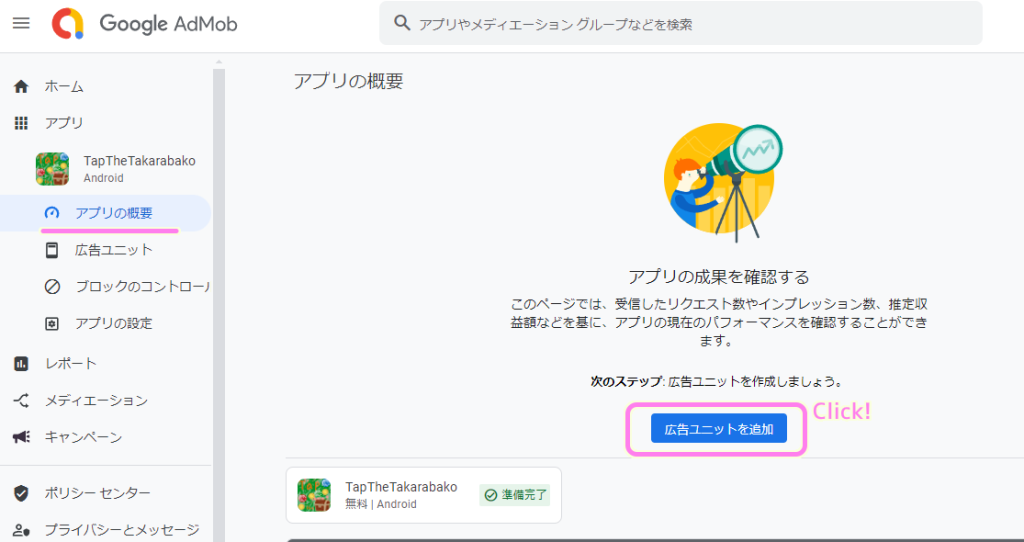
アプリを選択したら、その「アプリの概要」のページで「広告ユニットを追加」ボタンを押します。

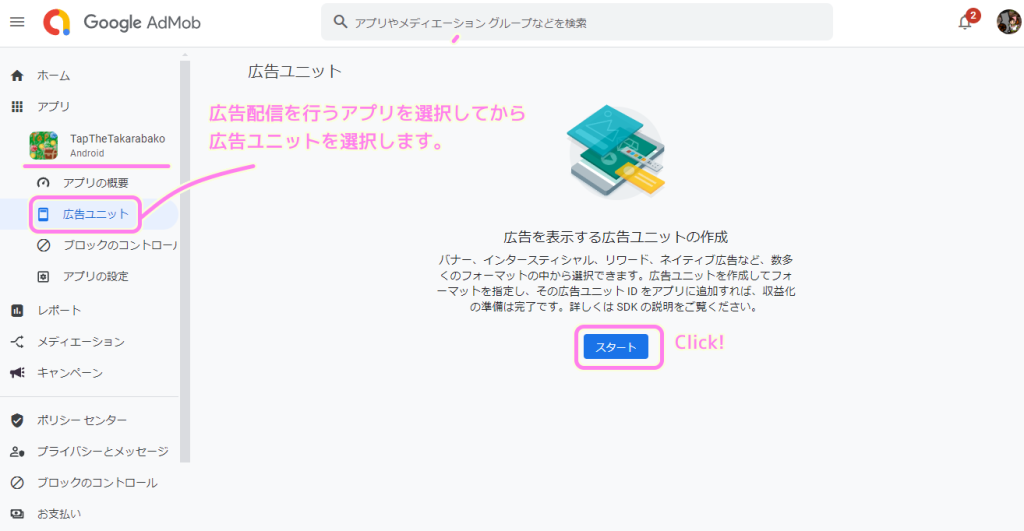
対象のアプリの「広告ユニット」のページで「スタート」ボタンを押します。

「広告ユニットの作成」ダイアログで、作成する広告ユニットの広告フォーマットを選択します。
例ではバナー型を選びます。
.png)
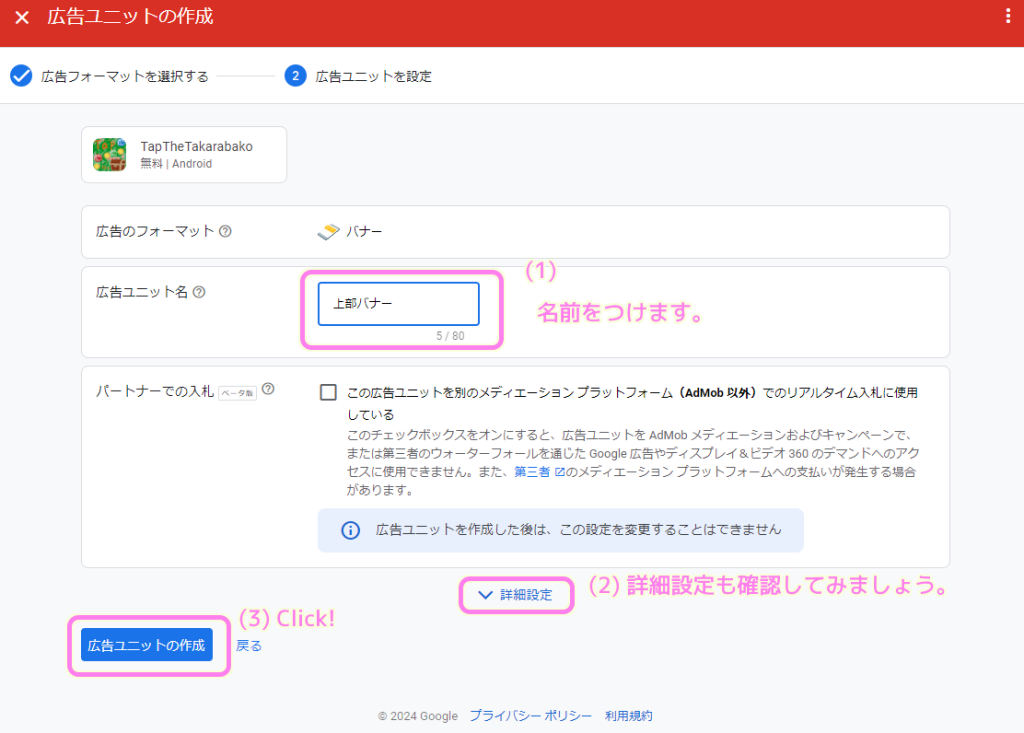
広告のフォーマットを選択後、その広告ユニット名を任意でつけます。

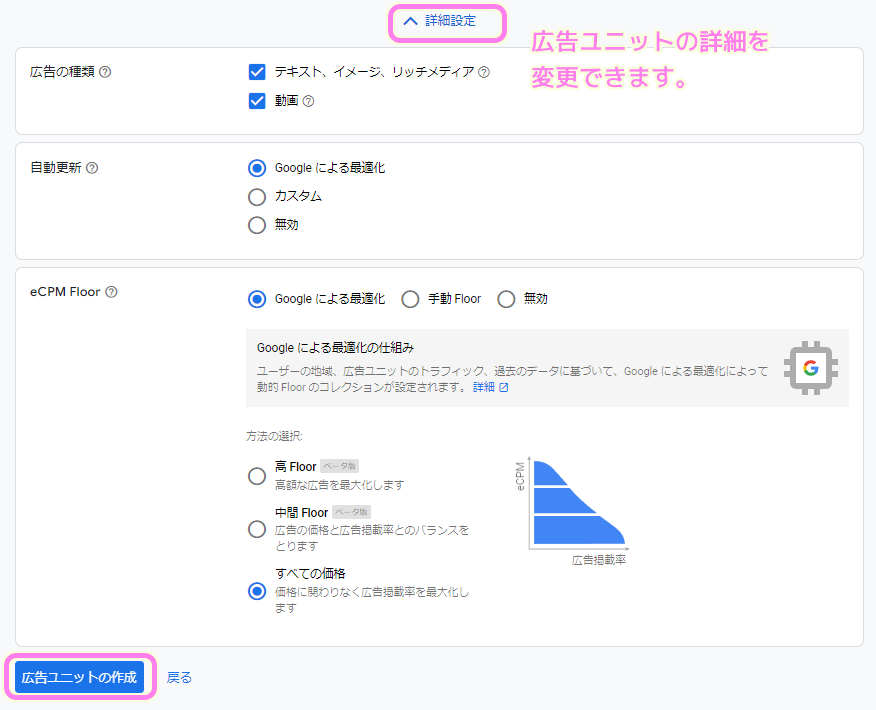
「詳細設定」リンクをクリックすると、追加する広告ユニットの詳細設定が展開されます。
問題がなければ「広告ユニットの作成」ボタンを押します。

アプリに追加する広告ユニットが作成されました。
広告をアプリで表示するために必要な
- アプリ ID
- 広告ユニット ID
をコピーして控えておきましょう。
「手順をメールで送信」ボタンで表示されている内容をメールで送信することもできます。
手順を確認したら「完了」ボタンを押します。

アプリと広告ユニットの情報をメールで共有
前述の広告ユニット作成直後の画面で「手順をメールで送信」ボタンを押すと、任意のメールアドレスにその情報を送り共有できます。
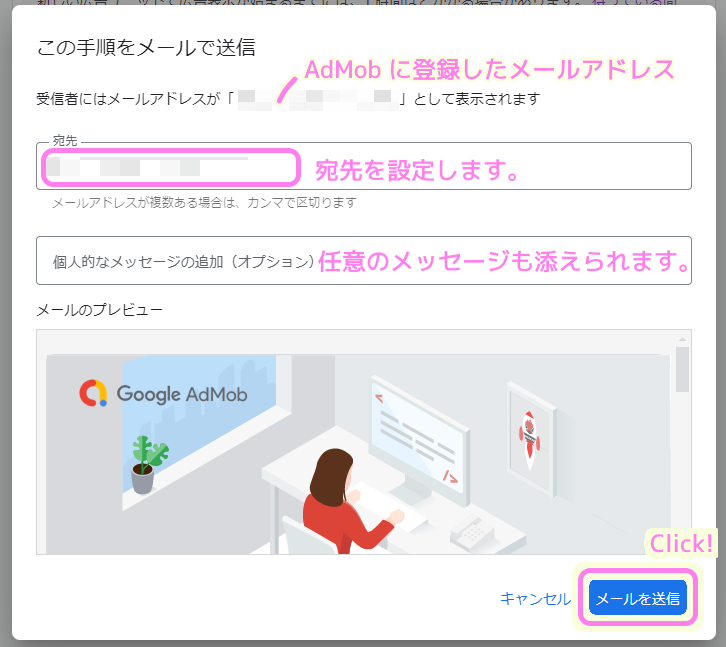
「この手順をメールで送信」ダイアログで、宛先のメールアドレスを入力して、必要ならば個別のメッセージを追加してから「メールを送信」ボタンを押します。

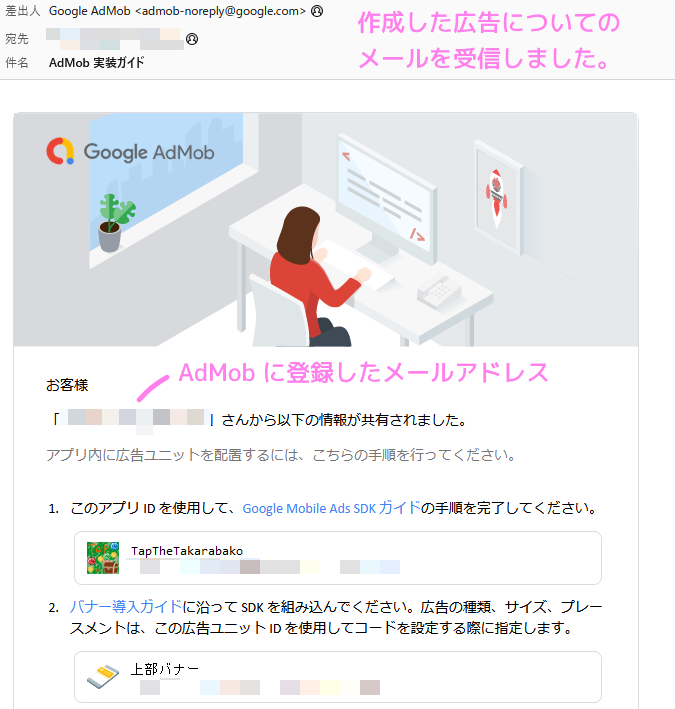
指定したメールアドレス宛にメールが届き、作成した広告ユニットの表示手順や ID 情報が確認できます。
AdMob に登録しているメールアドレスが情報の共有元としてメールに記載されます。

アプリに追加した広告ユニットの確認
広告ユニットを作成した後に「完了」ボタンを押すと、広告ユニットのリストのページに移動します。
リストの広告ユニット欄には設定した任意の名前(例では上部バナー)が表示され、広告 ID を確認・コピーできます。

まとめ
今回は、スマートフォンのアプリで広告収入を得ることができる無料のプラットフォーム AdMob で、広告配信を承認されたアプリに表示する広告ユニットを作成する手順を広告バナー型を例にして紹介しました。
広告ユニットを作成した後、広告ユニットを表示する手順や ID を任意のメールアドレスに送信して情報を共有できることもわかりました。
参照サイト Thank You!
- Google AdMob – モバイルアプリの収益化
- 広告をテストする方法 – Google AdMob ヘルプ
- Godot Android library — Godot Engine (4.x)の日本語のドキュメント
- GitHub – poing-studios/godot-admob-android: Godot’s AdMob Plugin for Android with support for Mediations.
- テスト広告を有効にする | Android | Google for Developers
- スタートガイド | Android | Google for Developers
- バナー広告 | Android | Google for Developers
- AdMob ポリシーと制限事項 – Google AdMob ヘルプ
- アプリ ID と広告ユニット ID を確認する – Google AdMob ヘルプ
- アプリの準備について – Google AdMob ヘルプ
記事一覧 → Compota-Soft-Press



コメント