前回は、アドセンス狩り対策を施したショートコードを作成しました。
ショートコードのプログラムの中には、 Google アドセンス管理サイトの広告ページで作成した広告ユニットごとのアドセンスコードを貼り付けました。
前回の記事:アドセンス狩り対策。自動広告から手動広告に変更する手順2/3 | Compota-Soft-Press

今回は作成したショートコードを使って、記事の選択した場所に Google アドセンス広告を表示します。
カスタム HTML ウィジェットの配置
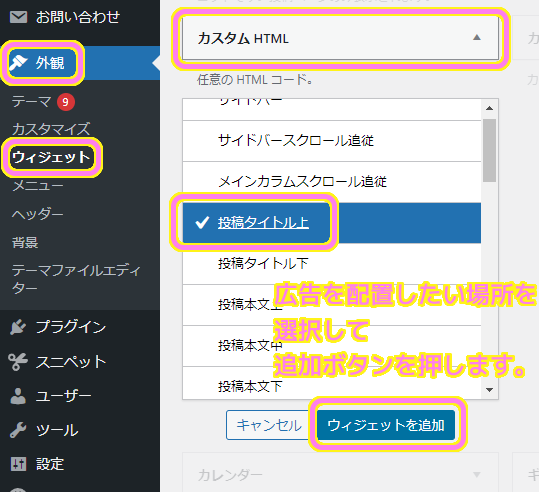
WordPress メニュー「外観」→「ウィジェット」を選択して「ウィジェット」ページを表示します。
その左下側に「カスタム HTML」というプルダウンがあるので押して、リストから配置したい場所を選択して「ウィジェットを追加」ボタンを押します。
筆者は「投稿タイトル上」を選びました。

「ウィジェット」ページの右上側にある「投稿タイトル上」というパネルの中に、追加したカスタム HTML ウィジェットが表示されています。
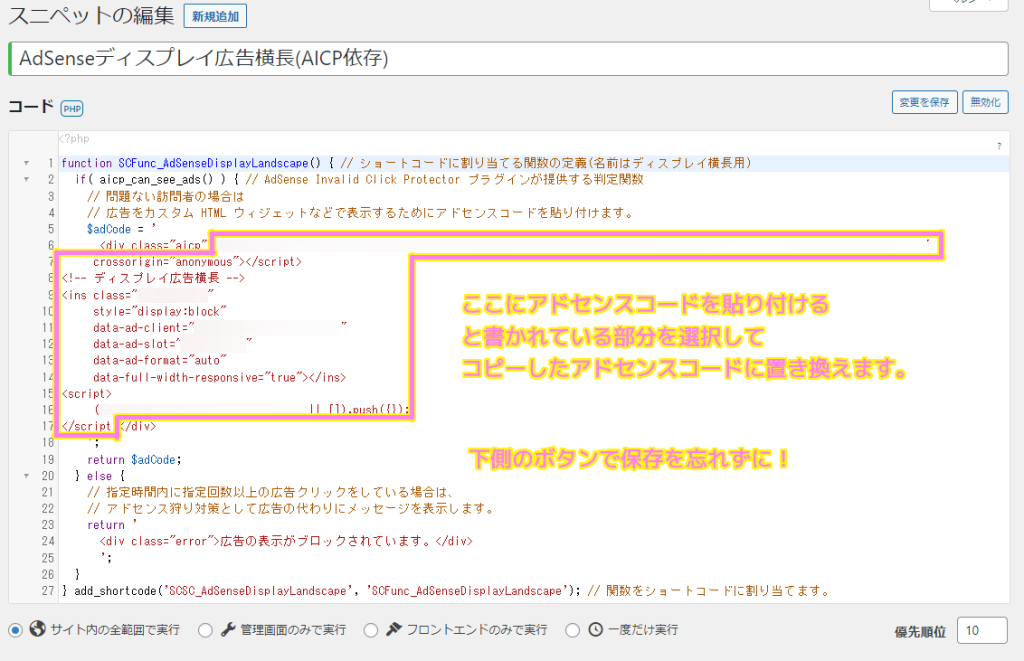
内容に前回作成したショートコードを記述します。
ショートコードは [] で囲んで記述します。
タイトルは広告の左上に表示されるので、何も表示したくなければ未設定で構いません。
設定が済んだら「保存」ボタンを押します。
![WordPress 追加したカスタムHTMLウィジェットの内容にアドセンス広告を表示するショートコードを[]で囲んで記述して保存ボタンを押します.](https://compota-soft.work/wp1/wp-content/uploads/2023/04/WordPress-追加したカスタムHTMLウィジェットの内容にアドセンス広告を表示するショートコードをで囲んで記述して保存ボタンを押します.png)
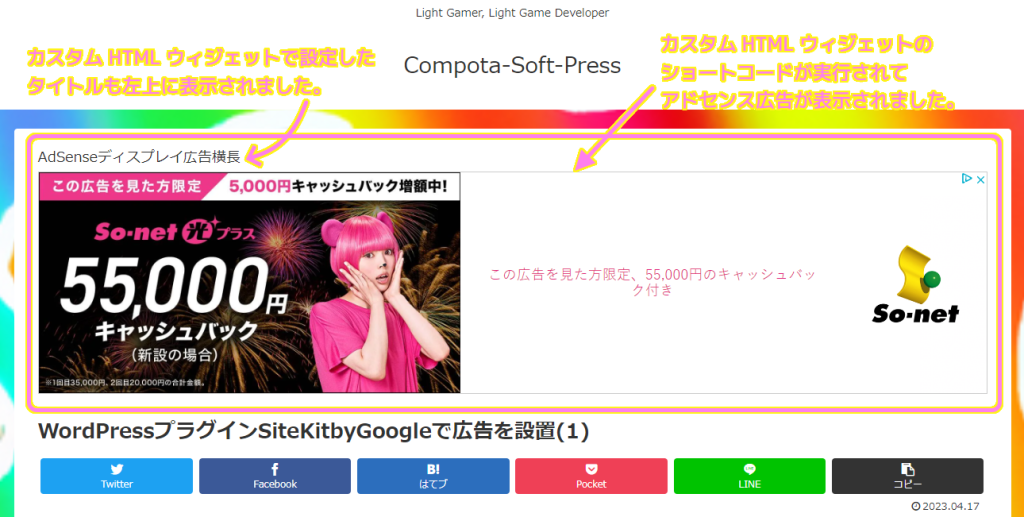
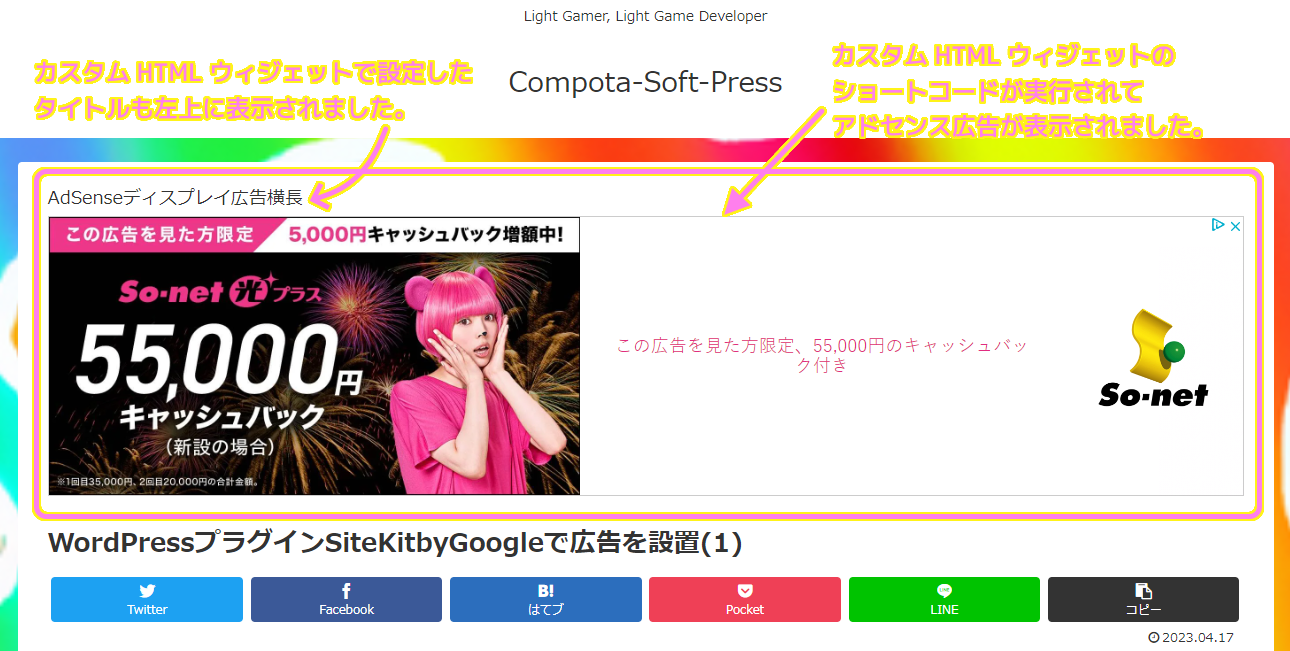
サイトの公開済みの記事のページを開くと、今設置したカスタム HTML ウィジェットによって、アドセンス広告が表示されました。
タイトルも左上に表示されています。

カスタム HTML ウィジェットは様々な場所に複数追加できるので、好みの場所に好みの広告ユニットを配置しましょう。
まとめ
今回は、カスタム HTML ウィジェットを記事ページのタイトル上に追加して、アドセンス狩り対策をした広告表示ショートコードを設定する手順を紹介しました。
タイトルを入れることによって、間違いなく先ほど追加したカスタム HTML ウィジェットが広告を表示していることも確認できました。
アドセンス狩り対策は 4 つの記事に分かれるほど、長くなってしまいましたが、一度広告ユニットやショートコードを作ってしまえば、様々な場所に手軽に広告を配置できるので、時間のあるときにやってみてはいかがでしょうか。
参照サイト Thank You!
- Google AdSense – ウェブサイトを収益化
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- 【アドセンス狩り対策プラグイン】Ad Invalid Click Protectorの設定と注意点を解説
記事一覧 → Compota-Soft-Press



コメント