前回は、サンドボックスゲーム「TERAVIT(テラビット)」で販売できるアバターを作成するために、公式のサンプルアバター boy.vox ファイルをダウンロードし、無料のボクセルエディタ―「MagicaVoxel」に読み込ませて、複製を作成しました。
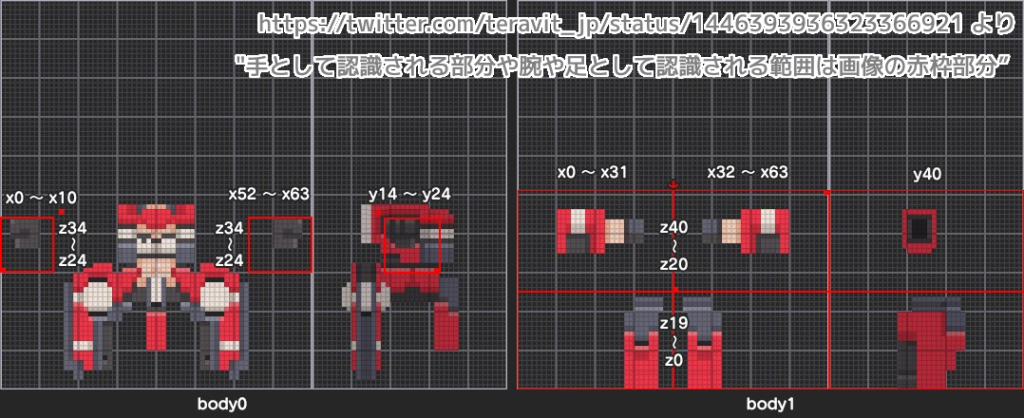
また、公式のマニュアル・ツイートで明らかになったオブジェクト構成や、手・腕・足の認識範囲の情報も掲載しました。
前回の記事:TERAVITアバターの手腕足の認識範囲と動作テスト1/2 | Compota-Soft-Press



今回は、このサンプルアバターの複製を編集し、足として認識する範囲の検証を行うアバターを作成し、TERAVIT(テラビット)で読み込ませて各アクションのアニメーション確認を行う手順を紹介します。
足長アバターの作成
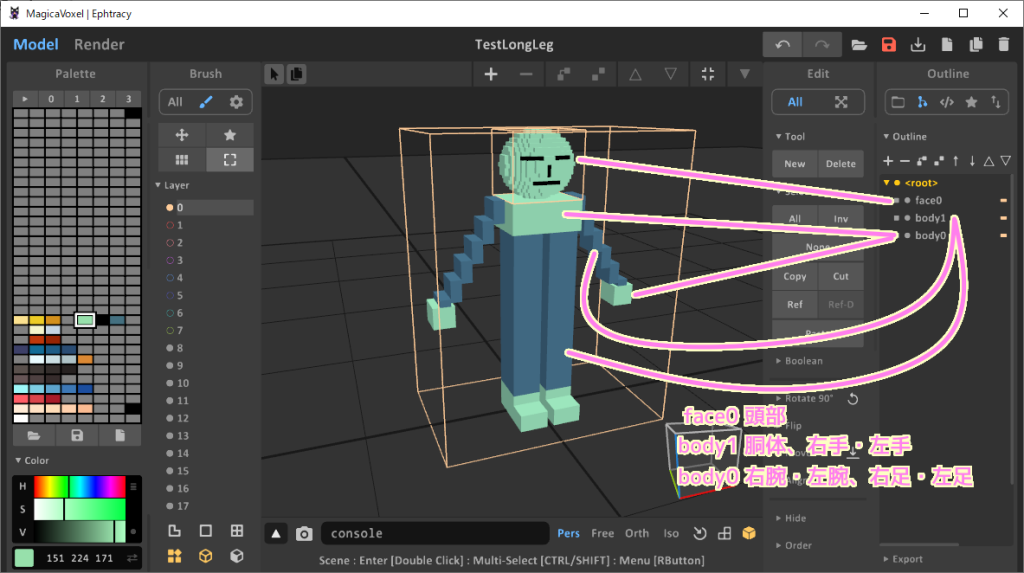
足を長くしたアバターを MagicaVoxel で作成しました。
予想としては、足として認識するのは下半分の領域なので、それより上半分の領域内の足の部分だけが真っすぐに固定されたまま走ると考えました。
#予想の斜め上を行くことになります。
注意すべきは前回紹介したオブジェクト構成です。
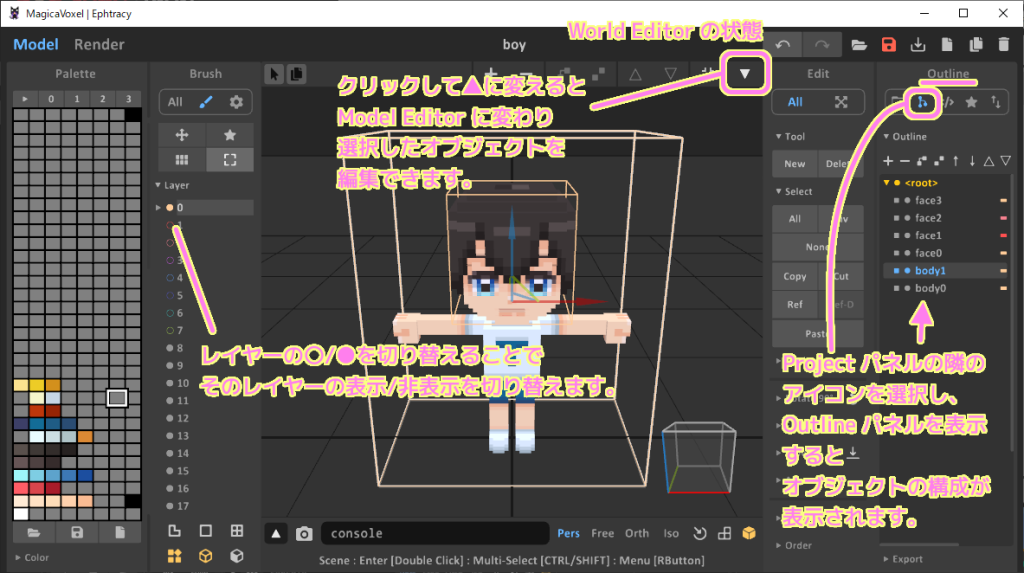
右側の Outline パネルを見てください。
もしも、Outline 以外のパネルになっている場合は左から2番目のアイコンを選択して切り替えてください。
- face0 :頭部
- bocy1 :胴体、右手・左手
- body0:右腕・左腕、右足・左足
この 3 つのオブジェクトがないと TERAVIT では読み込まれません。
表情差分として face1, face2, face3 オブジェクトもありましたが、今回は不要なので、Outline パネルのオブジェクトを選択して delete キーで削除しました。

TERAVIT での動作検証
作成したアバターを実際に TERAVIT に読み込ませて、動作を確認します。
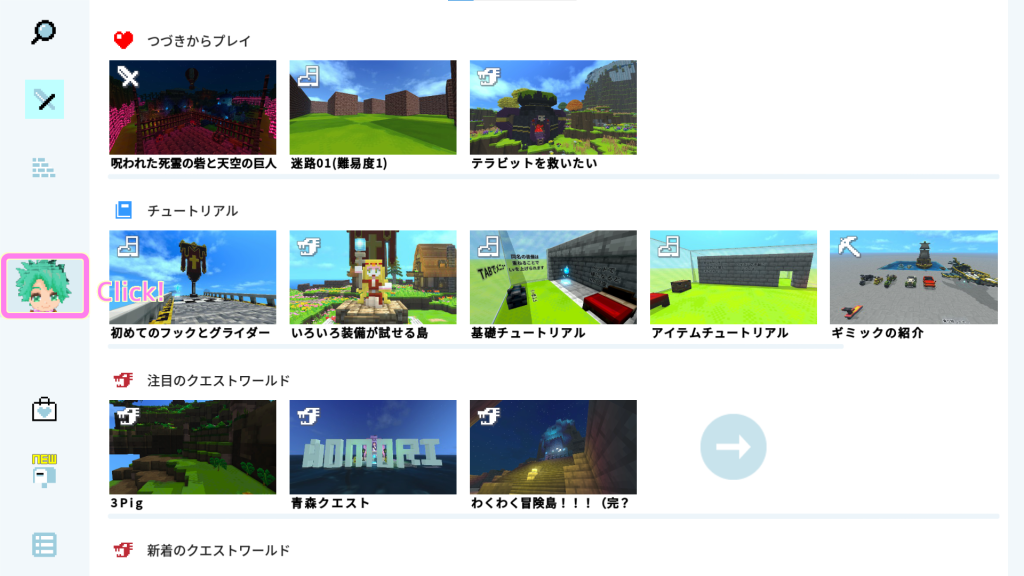
TERAVIT(テラビット)を起動・サインインした直後の画面で、左中央のキャラクターのボタンを押します。

キャラクターのページに移動したら、左のボタン群から「.vox読み込み」を選択します。

.vox ファイルを選択ボタンを押します。
※ .vox ファイルを選択するとそのアバターに変わりますが、そのあと解除しても元のキャラクターの姿には戻りません!
デフォルトのキャラクターに戻る(初期化される)ので、元のアバターの組み合わせにしたければ、再び設定する必要があります。
-1024x576.png)
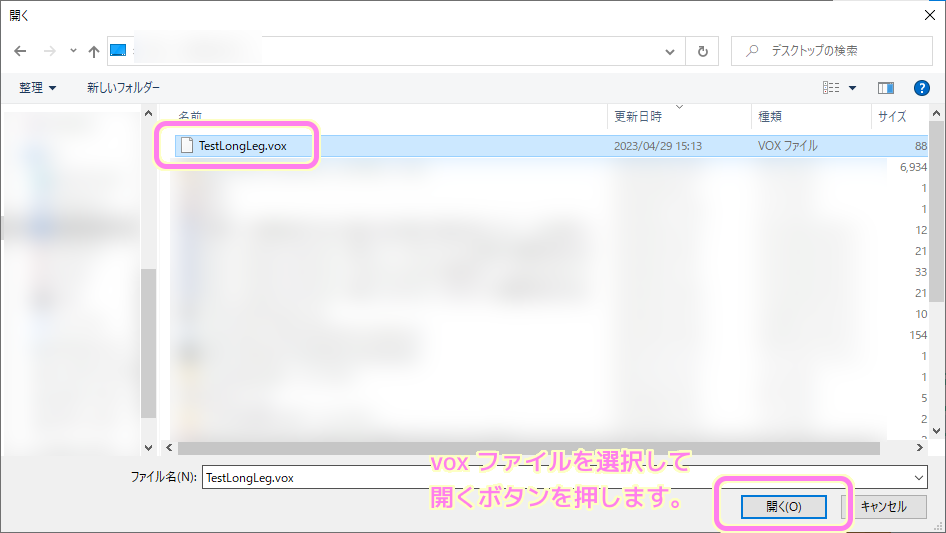
PC ローカルの MagicaVoxel で作成した vox ファイルを選択して「開く」ボタンを押します。

vox ファイルの読み込みに成功すると、アバターの動きをテストできます。
下中央のアクション名の左右のボタンでアクションを切り替えられます。
右下の「.vox ファイルを解除」ボタンを押すと自身のキャラクターのアバターが初期の状態に戻ります。
自分用にアップロードするには 500 ジュエル (課金などで得られる通貨) が必要ですが、マーケットにアップロードすることは無料で行えるようです。

今回は結果として、頭が下に落ちていて、腕や足もなんとなくよくわからない状態になってしまいました。
# サンプルアバターは T ポーズなのに、 A ポーズに変えた影響もあるかもしれません。
頭が下にあり、他の要素も少しわかりづらい状態。.gif)
しかし、これで MagicaVoxel で編集した vox ファイルを TERAVIT で読み込んで、各アクションのアニメーションをテストできるようになりました。
もしかしたらまだ認識範囲の他の部位の独自仕様などがあるのかもしれませんが、MagicaVoxel で作成しながら、TERAVIT でアバターの動作確認が行えるようになったので、トライ&エラーでアバターを制作する手順がわかりました。
まとめ
今回は、サンドボックスゲーム「TERAVIT(テラビット)」で販売したり自分用に使えるアバターを、無料のボクセルエディタ―「MagicaVoxel」で作成し、それを TERAVIT で読み込み、ダッシュや攻撃などのさまざまなアクションを選択してアニメーションを確認する手順を紹介しました。
参照サイト Thank You!
- TERAVIT(テラビット)
- オリジナルアバターを作ろう! | TERAVIT(テラビット)
- 【公式】TERAVIT(@teravit_jp)さん / Twitter
- 【公式】TERAVITさんはTwitterを使っています: 「テラビットのデザイナーから追加情報です。 読み込みの際にデータをゲーム内で使えるようにコンバートするのですが、手として認識される部分や腕や足として認識される範囲は画像の赤枠部分になります。 このルールを守れば概ねゲーム内で意図したような見た目になります。 https://t.co/owUwaota25」 / Twitter
- MagicaVoxel
- Magicavoxel Beginners Guide: Basics – YouTube
記事一覧 → Compota-Soft-Press



コメント