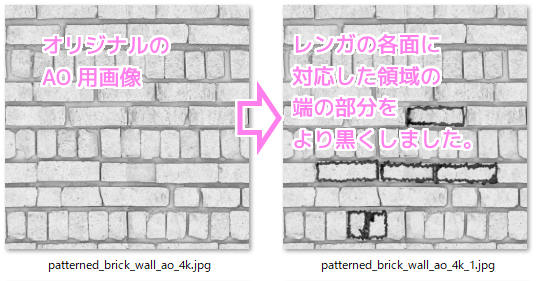
前回は、 AO (陰影の強弱) の変化をわかりやすくするため、陰影の度合を表した AO 用テクスチャの画像を編集しました。

変化をわかりやすくするため、AO 用テクスチャ画像の陰影をより濃くしました。
編集を blender 上で行うと、画像のどこの部分が、3D モデルのどこの面に対応しているか表示されているとわかりやすかったです。
今回は blender 上で画像を編集する手順について紹介します。
※ blender は 3.4 です。
空の写真の準備
今回はレンガである必要がないので、サイコロの絵柄を blender 上で書く手順を紹介します。
白紙の画像をテクスチャとして読み込んだり、新規で白紙画像を作ったりして、blender でサイコロの色付けをしても良いのですが、せっかくなので青空を背景にしたサイコロを作ってみたいと思います。
photoAC 様の「爽やかな青空・ふわふわの鱗雲 – No: 24877575」(M サイズ) をダウンロードしました。

photoAC 様 24877575_m 爽やかな青空・ふわふわの鱗雲 参照:https://www.photo-ac.com/main/detail/24877575
青空のテクスチャを割り当てる
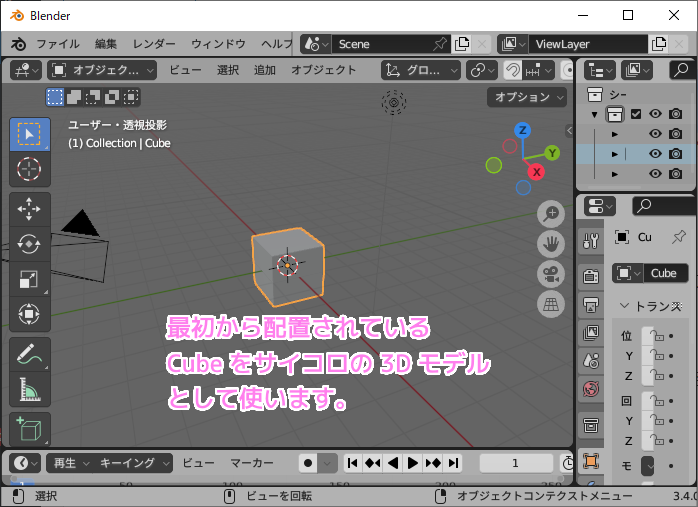
blender の起動直後に配置されている Cube (立方体) をサイコロの 3D モデルとして利用します。

blender で最初から配置されている Cube をサイコロの 3D モデルとして使います。
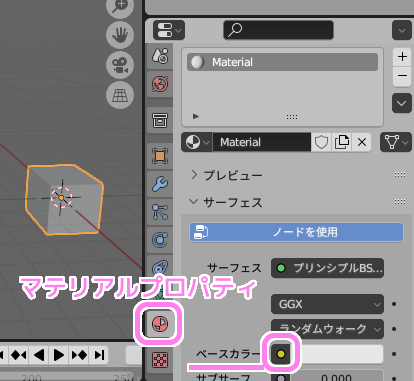
Cube のマテリアルプロパティを選択し、ベースカラーの「〇」ボタンを押して先ほど入手した青空の画像を設定します。

blender マテリアルプロパティのベースカラーの〇ボタンを押します。
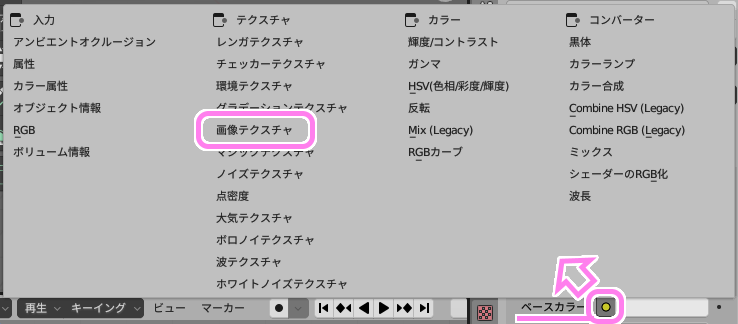
ベースカラーの「〇」ボタンを押したあと、ポップアップメニューが表示されるので [画像テクスチャ] を選択します。

blender マテリアルプロパティのベースカラーの〇ボタンでポップアップしたメニューの画像テクスチャを選びます。
ベースカラーの周囲に [開く] ボタンが表示されるので、それを押し、画像ファイルを選択します。

ベースカラーの開くボタンを押して画像ファイルを選択します。
blender マテリアルプロパティのベースカラーに画像ファイルが設定されました。

blender マテリアルプロパティのベースカラーに画像ファイルが設定されました。
ここで、3D ビュー画面の右上にある [3D ビューのシェーディング] のアイコンをマテリアルプレビューに切り替えると、マテリアルプロパティで設定した画像が Cube に貼り付けられた状態で表示されます。

3Dビューのシェーディングをマテリアルプレビューに変えるとマテリアルプロパティのベースカラーに指定した画像が表示されました。
blender 上でサイコロの丸を青空画像テクスチャに描く
画像テクスチャを準備したので、この画像に対して blender 上で編集を行います。
問題は画像テクスチャのどの部分が Cube の各面に対応しているかです。
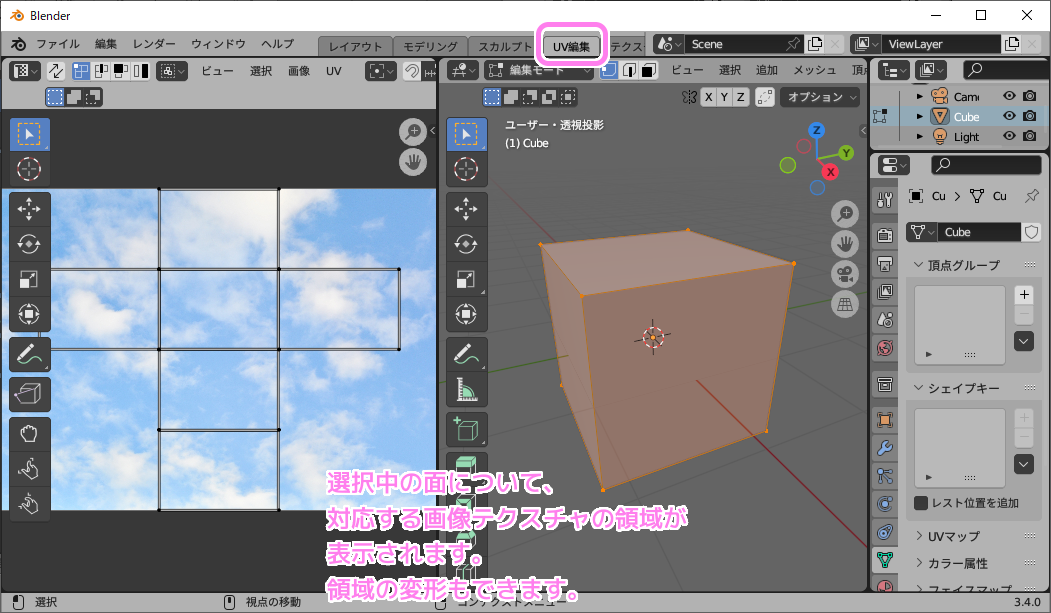
対応する領域を確認・編集するには、ワークスペースを [レイアウト] から [UV 編集]に変更してみてください。

UV 編集では選択している面が画像テクスチャのどの領域に対応するか確認編集できます。
画像テクスチャで割り当てたい領域が違う場合などは、ここで領域を編集しましょう。
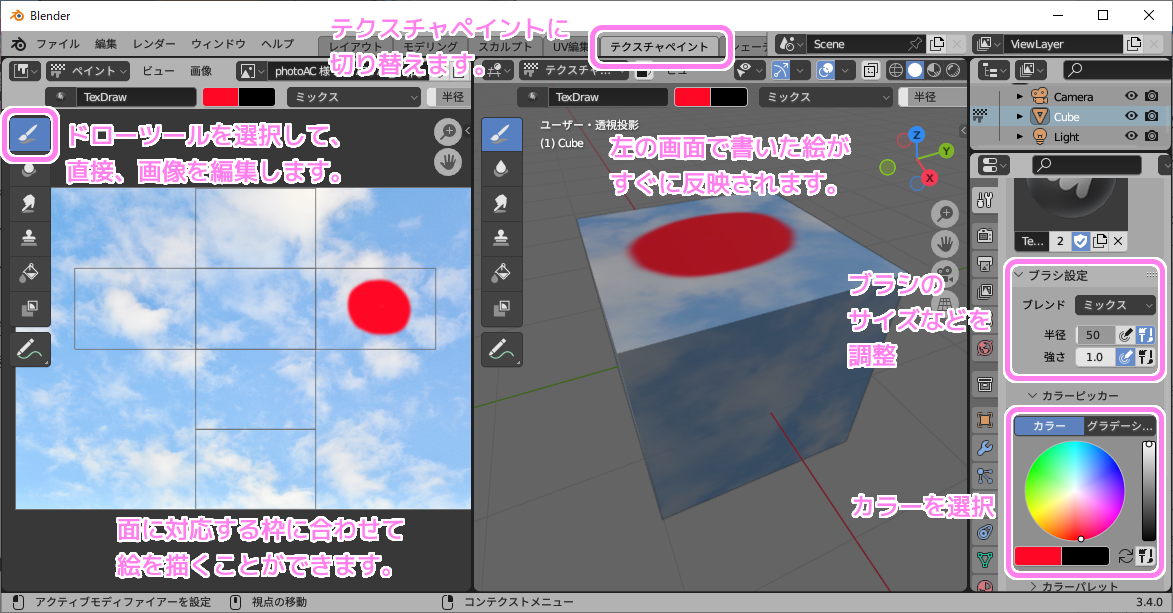
次に [UV 編集] から [テクスチャペイント] に切り替えます。
そうすると [UV 編集] の 3D ビューで選択した面に対応する画像の領域が四角形の枠で表示された画像テクスチャが表示されています。
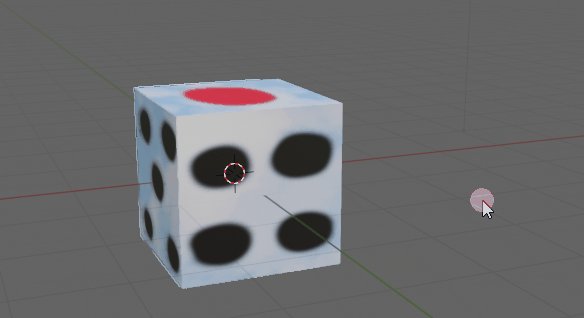
左側の筆のマークのドローツールを選択して、画像テクスチャに絵を描いて見ましょう。
塗る色は右下のカラーピッカーで選択できます。筆のサイズもブラシ設定の半径から調整できます。
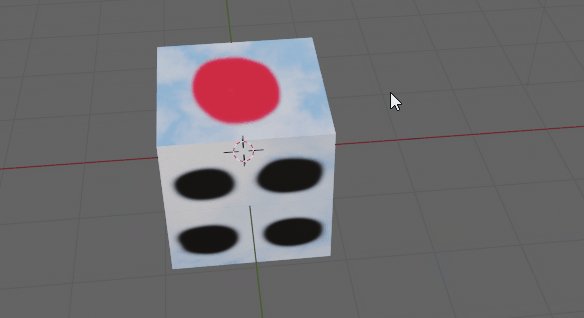
画像テクスチャに描くと、3D ビューの対応する面に絵がすぐに反映されます。
※サイコロの並びについては、「サイコロ 展開図」などで検索してみてください。

blender のテクスチャペイントで、対応する面ごとに絵を描くことができます。
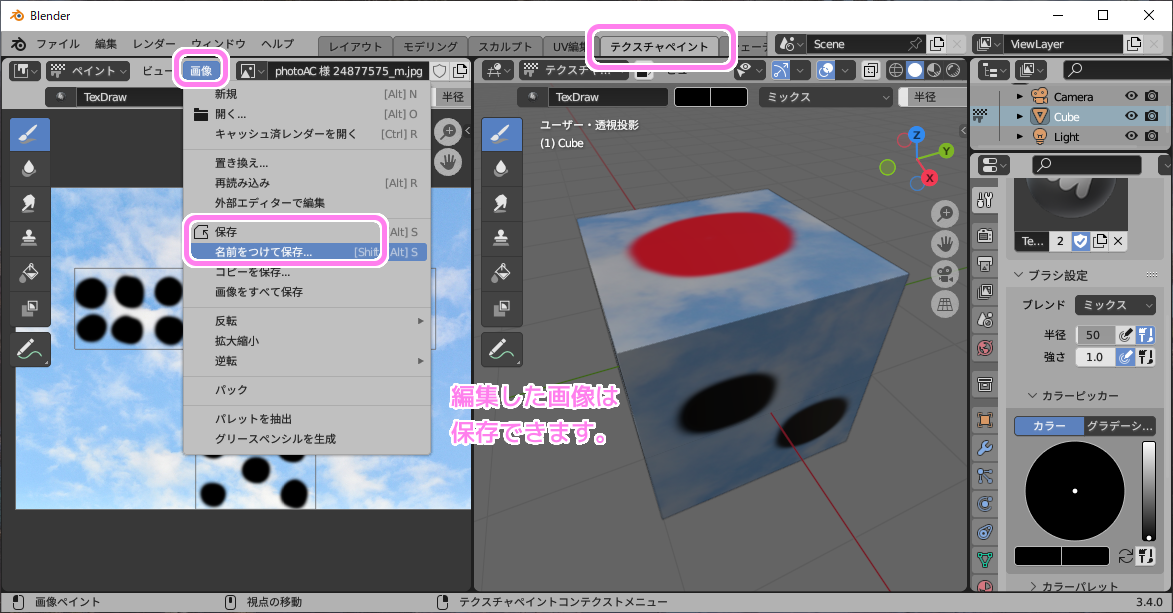
編集した画像は、画像編集画面の [画像]→[保存]/[名前をつけて保存] からファイル保存できます。

blender テクスチャペイントで編集した画像は保存できます。
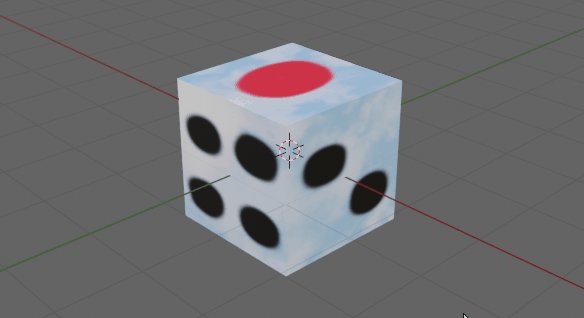
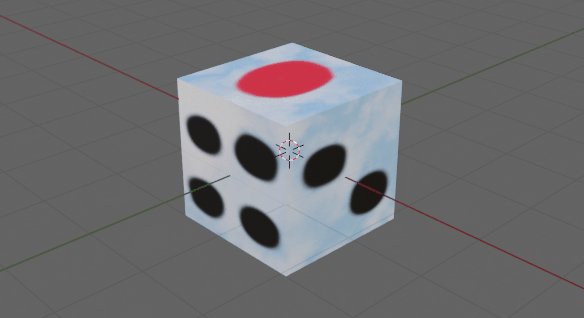
ワークスペースを [レイアウト] に戻して、3D ビューのシェーディングをマテリアルプレビューにして、マウスなどでサイコロを回転させると全ての面に先ほど描いたサイコロの丸が加えられたことが確認できます。
blender のテクスチャペイントで面に簡単に絵を描くことができました。


blender テクスチャペイントで青空背景のサイコロ完成!


コメント