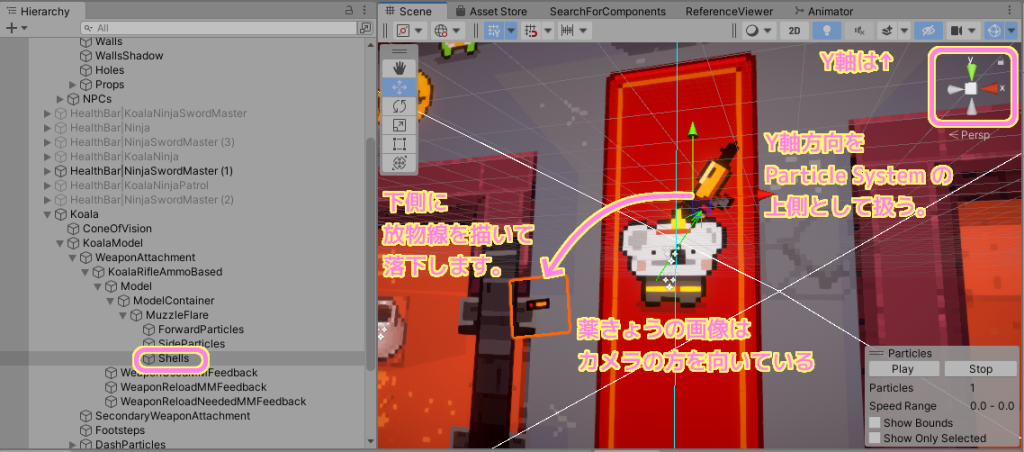
前回は Unity の見下ろし型ゲームの作成支援アセット「TopDown Engine」のサンプル KoalaRifle プレハブの中の Shells ゲームオブジェクトの Particle System で薬きょうの画像を設定している Rednerer モジュールについて説明しました。
前回の記事:TopDownEngine 射撃時に飛び出る薬きょうの仕組みの確認 | Compota-Soft-Press

今回は、Unity ParticleSystem の Renderer モジュールの薬きょうの画像マテリアル(Sprite/Default)を自作のものに差し替える手順を紹介します。
※ Unity のバージョン 2021.3.25f1、 TopDown Engine のバージョンは 3.2 です。
自作の銃に Shells ゲームオブジェクトの複製を追加
薬きょうの画像を自作の消しゴム銃のものに差し替えるので、消しゴム銃のプレハブに、サンプル KoalaRifle の Shells ゲームオブジェクトを複製して同じ位置に追加します。
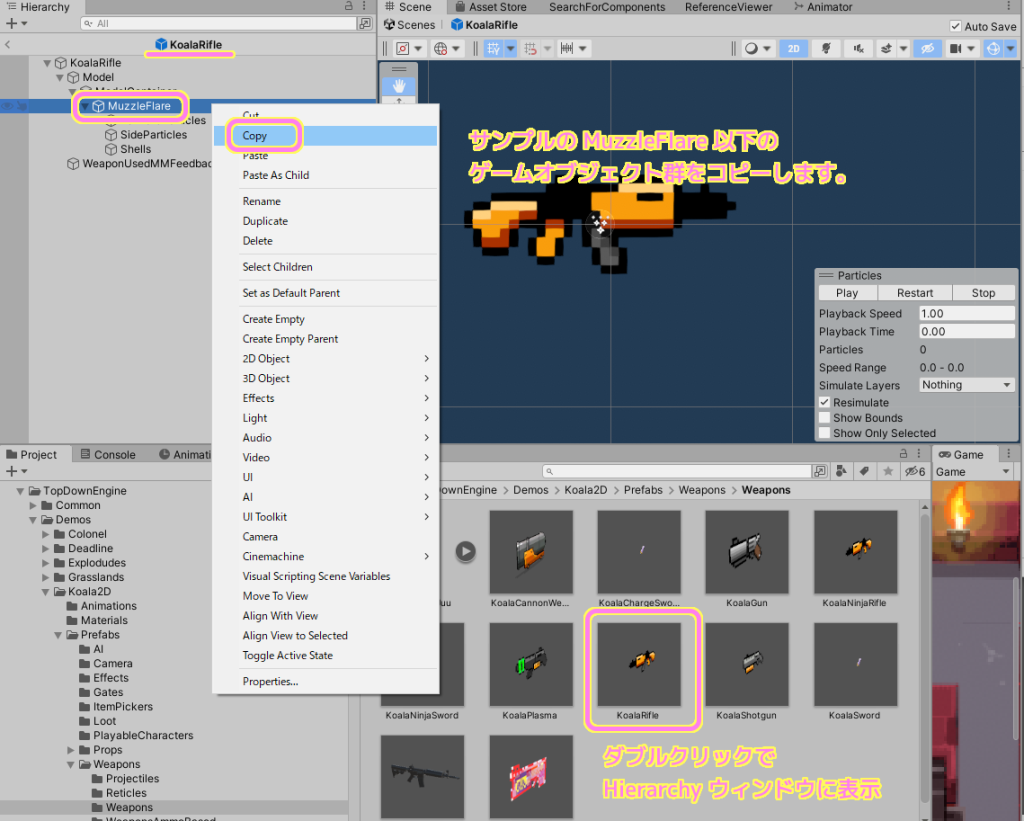
サンプルの KoalaRifle プレハブを Project ウィンドウでダブルクリックすると、Hierarchy ウィンドウに表示されます。
その中の MuzzleFlare 以下のゲームオブジェクト群をコピーします。
※ KoalaRifle プレハブのアセットパスは Assets/TopDownEngine/Demos/Koala2D/Prefabs/Weapons/Weapons/KoalaRifle.prefab です。

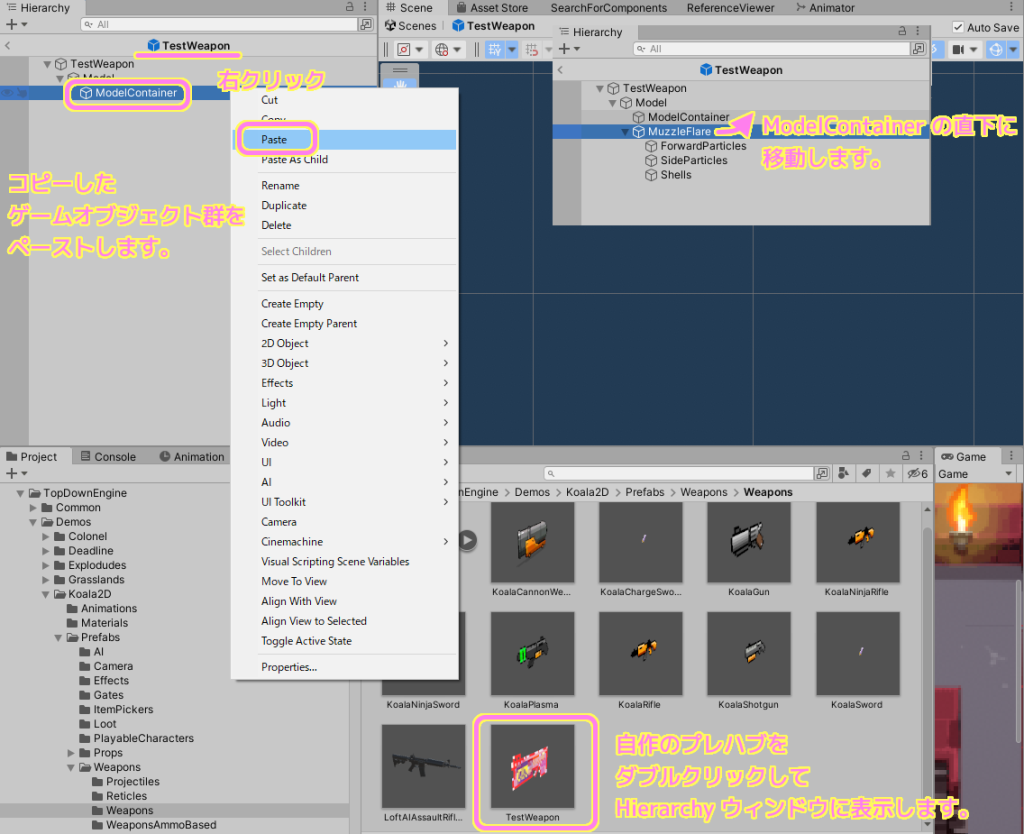
次に、これを自作の銃 TestWeapon プレハブを同様に開いて、ModelContainer の直下にペーストします。上下関係がずれた場合は、ドラッグ&ドロップして調整しましょう。

コピーしたけれども今回は使わない同列の二つのゲームオブジェクト ForwardParticles と SideParticles を Hierarchy ウィンドウで選択して、 Inspector ウィンドウの左上のチェックを外していったん無効化します。

これで薬きょうが飛び出す部分のゲームオブジェクトをコピーしました。
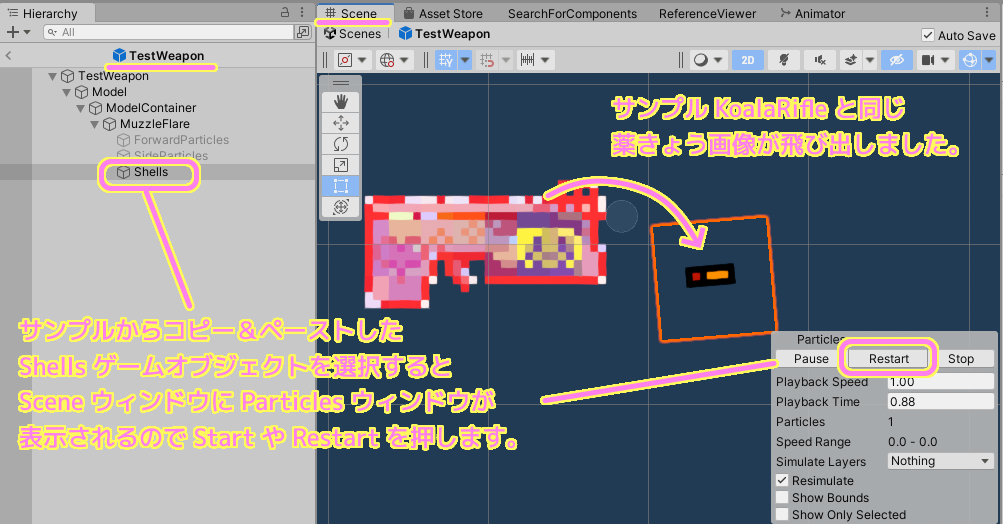
コピーした Shells ゲームオブジェクトを Hierarchy ウィンドウで選択すると、Scene ウィンドウの右下に Particles というウィンドウが表示され Start や Restart ボタンを押すと Particle System コンポーネントによって、設定されているマテリアルの画像が放物線を描いて飛びだします。

Renderer モジュール用マテリアルの作成
新しい自作の薬きょう画像のマテリアルを作成します。
薬きょうの単一画像ファイルの用意
自作の薬きょうの単一画像ファイルを用意しました。7 x 7 px なので拡大したものを記載します。
#薬きょうらしくないと思いますが、消しゴム銃の設定で考えた結果なので薬きょうだと思ってください。


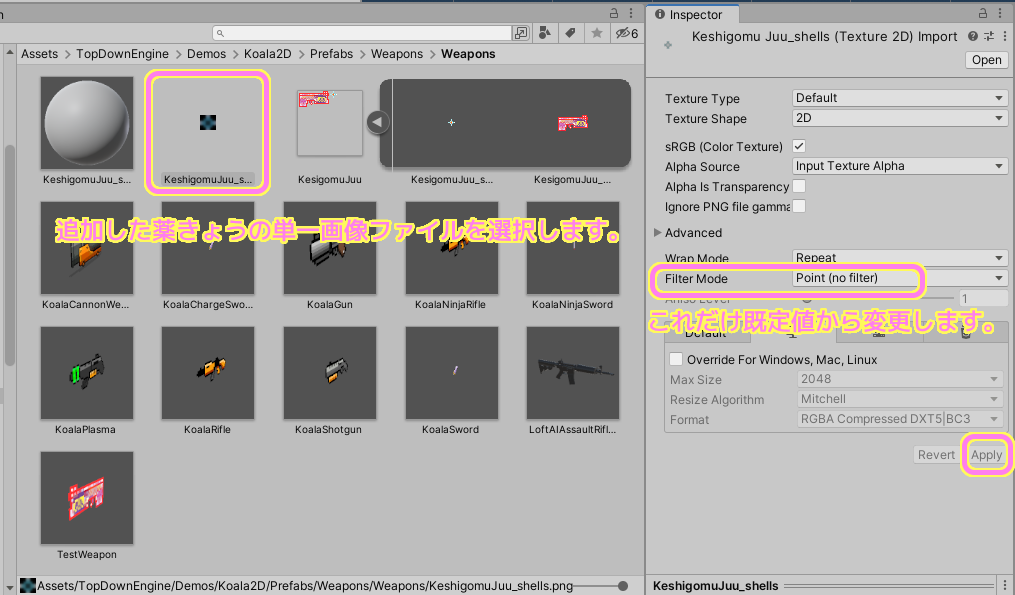
この単一画像ファイルを Unity の任意のアセットフォルダに追加して、それを Project ウィンドウで選択します。
Inspector ウィンドウの画像ファイルの設定は、Texture 2D から変更しないで、Filter Mode だけドット絵がにじまないように Point (no filter) に変更して Apply ボタンを押して適用します。

これで、マテリアルに設定する画像アセットの設定は完了です。
なぜ単一画像のファイルなのか
銃の画像と一緒に Multiple のスプライト画像の一部として管理したいと思う人もいると思います。
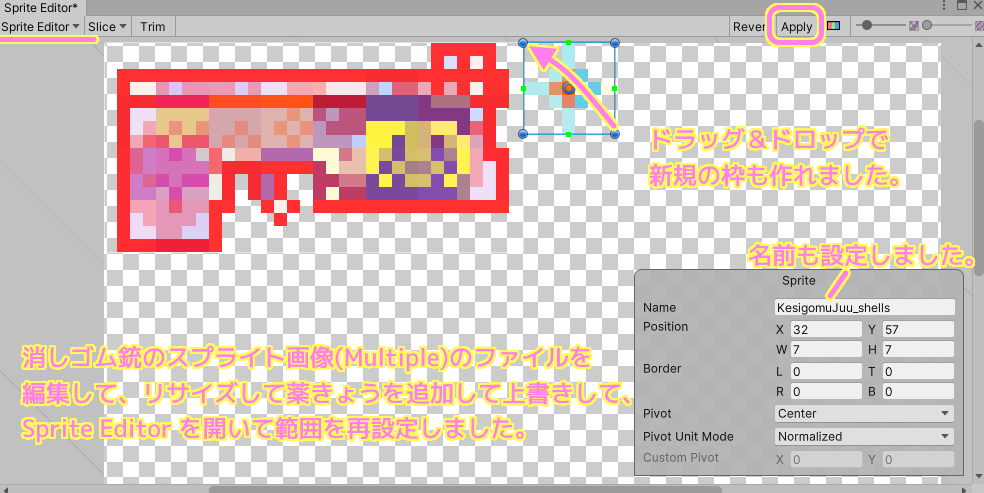
実際、すでに利用している消しゴム銃の画像ファイルをリサイズして、薬きょうを追加して、その画像ファイルを上書きした後、 Sprite Editor 内でドラッグ&ドロップして各スプライトの範囲を指定しました。

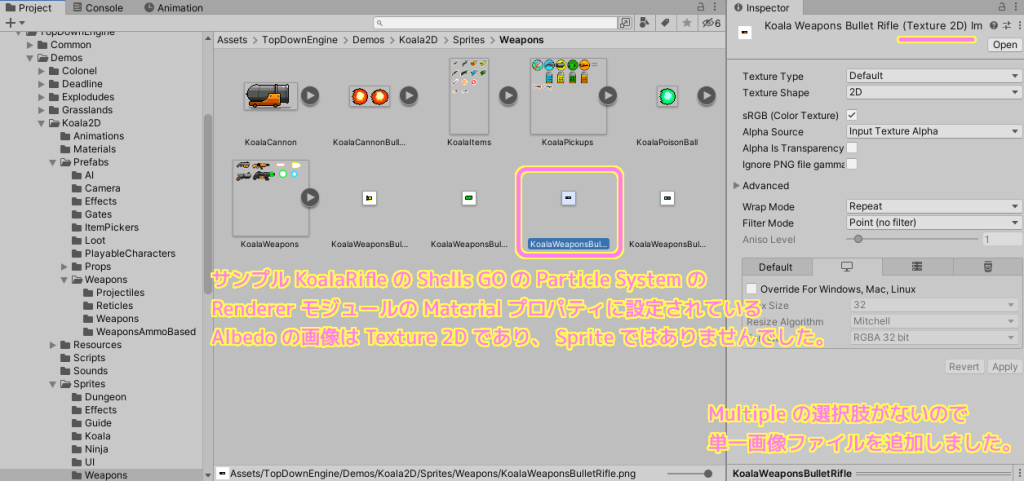
そして、Sprite(Multiple) の一部にいれた薬きょう画像を後述する新規作成したマテリアル (Standard) の Albedo プロパティの左側のマスにドラッグ&ドロップしようとしたらできませんでした。

サンプル KoalaRifle プレハブの Shells ゲームオブジェクトの Particle System コンポーネントの Renderer モジュールに設定されているマテリアルの Shader を一時的に Sprites/Default から Standard に変更して、 Albedo プロパティの左側のマスの画像を選択すると、その画像は Sprite ではなく Texture 2D でした。

以上のことから、マテリアルの Albedo プロパティに画像を設定したいので、Sprite ではなく Texture 2D に対応できる単一画像ファイルにしました。
新規マテリアルの作成
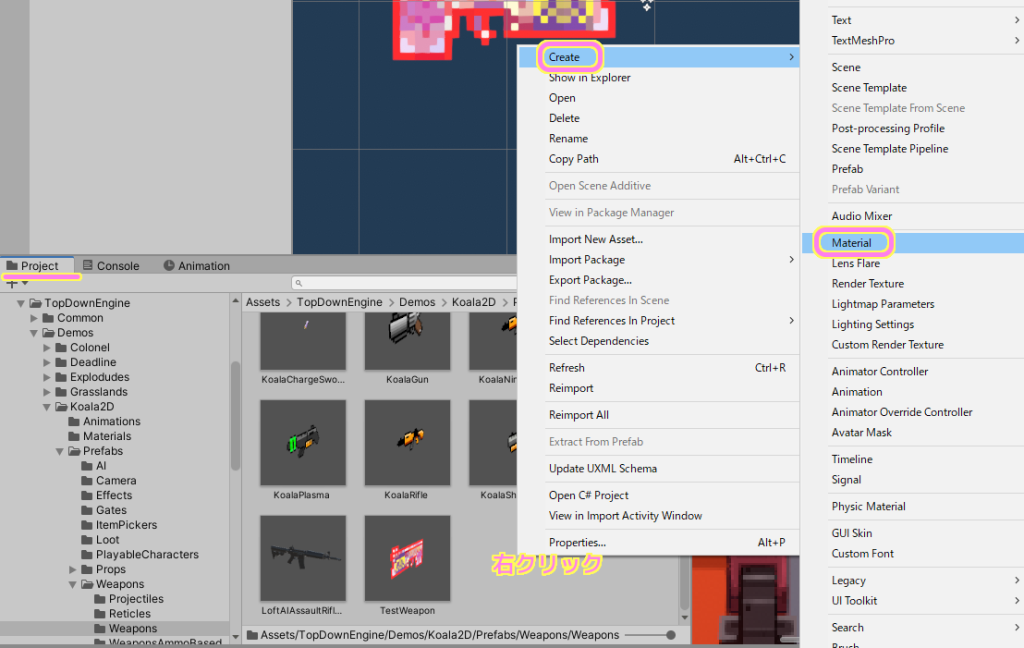
マテリアルを新規作成するには、Project ウィンドウの任意のフォルダ内の余白で右クリックして表示されるメニューから Create → Material を選択します。

今回は KeshigomuJuu_shells.mat というアセット名にリネームしました。
リネームしたマテリアルを選択すると Inspector ウィンドウには Shader が Standard の際の設定が表示されます。
その中の Albedo プロパティの左側のマスに、先ほど作成した Texture 2D 画像アセットをドラッグ&ドロップします。
Sprite 画像は受け付けられませんでしたが、 Texture 2D 画像はドラッグ&ドロップで設定でき、画像も反映されました。
#色味が異なっていますが気にせず続けます。

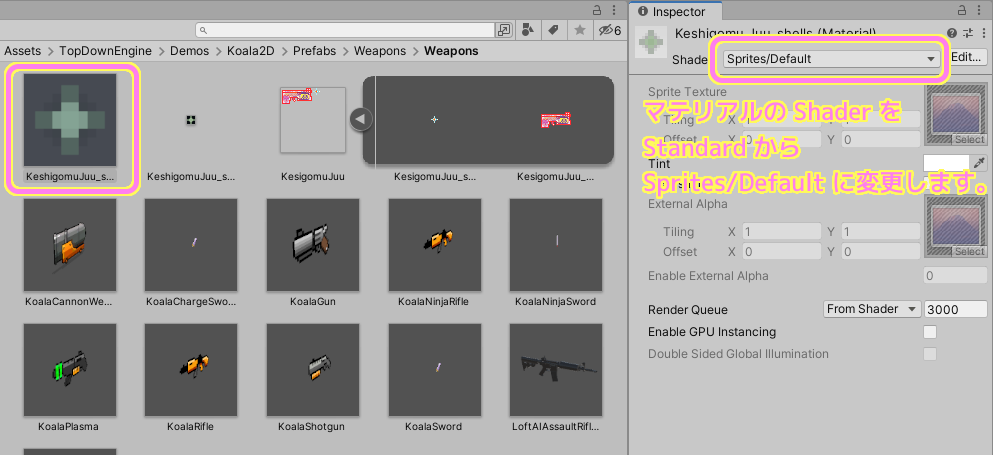
前回紹介した通り、サンプル KoalaRifle のマテリアルのシェーダーは Sprites/Default です。

Albedo への画像設定が出来たら、マテリアルの Shader を Inspctor ウィンドウで選択して Standard から Sprites/Default に変更します。

これで差し替えるための自作薬きょう画像のマテリアルが出来ました。
自作マテリアルへの差し替え
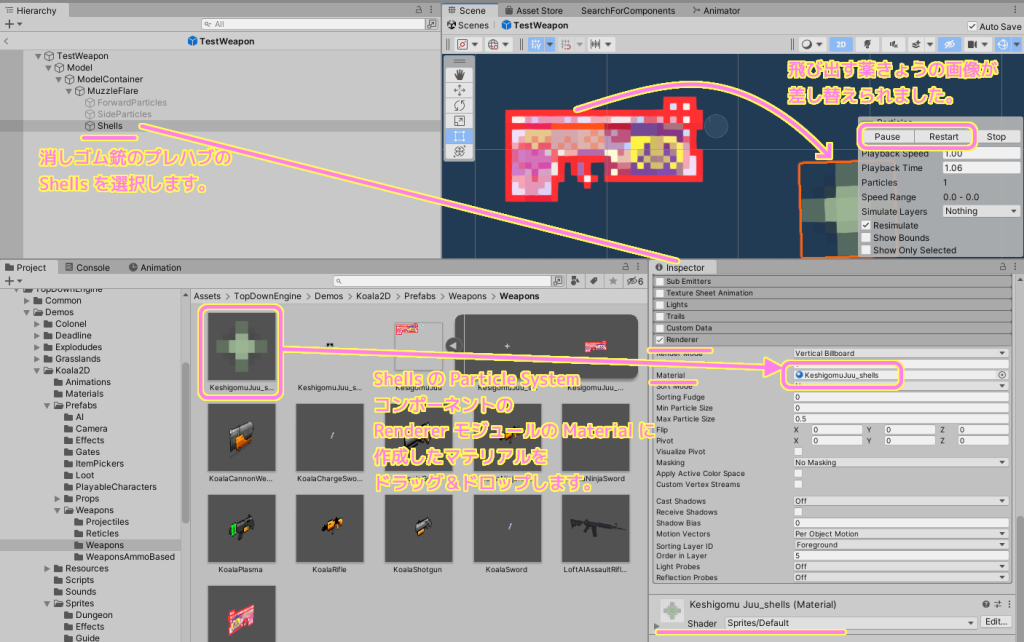
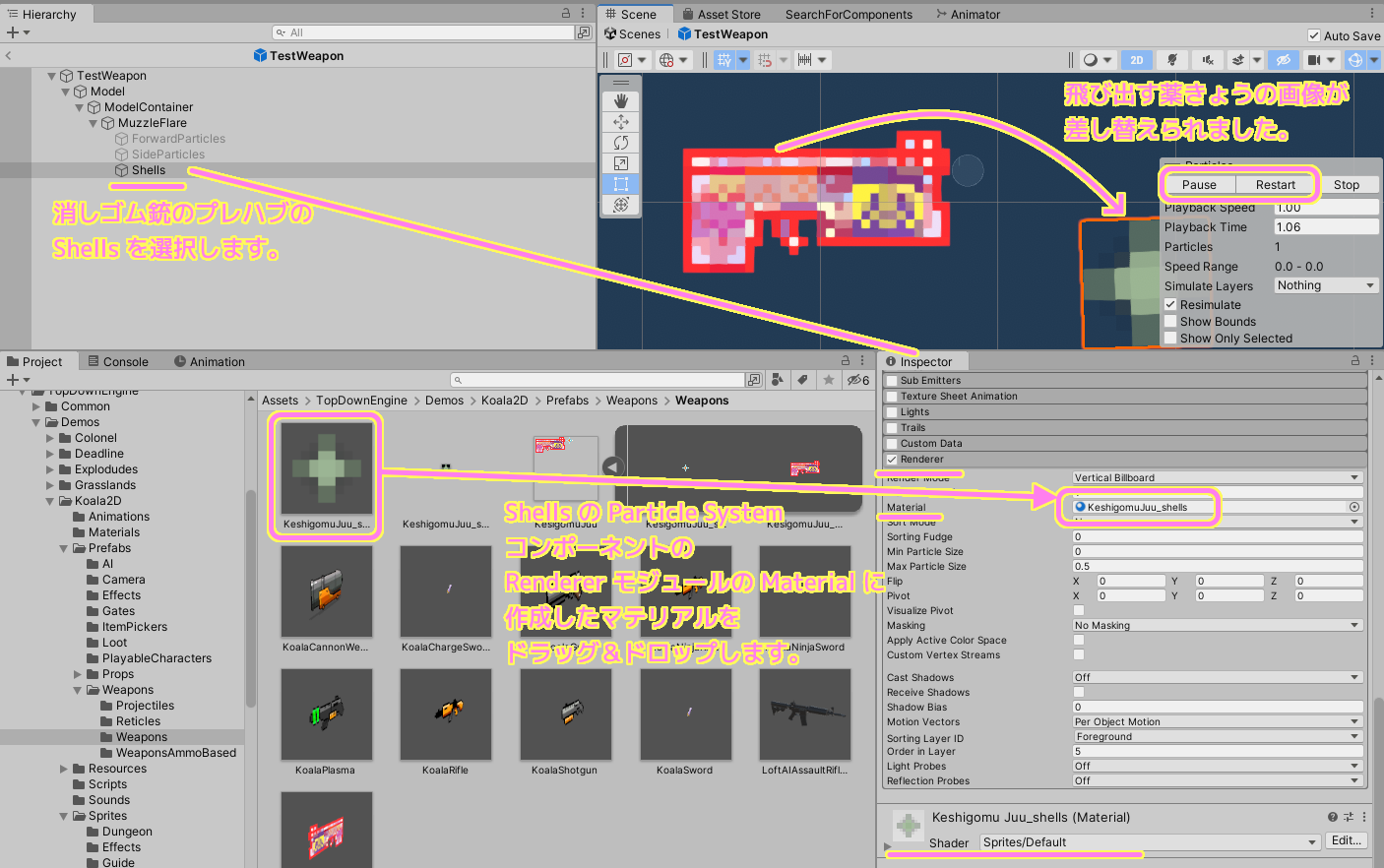
サンプル KoalaRifle プレハブから、消しゴム銃のプレハブにコピーした Shells ゲームオブジェクトの Particle System コンポーネントの Renderer モジュールの Material プロパティに、作成した自作薬きょう画像のマテリアルをドラッグ&ドロップします。

Material を差し替えた後、 Shells ゲームオブジェクトを選択して、 Scene ウィンドウ右下の Particle ウィンドウの Start ボタンを押すと、差し替えられた自作薬きょう画像が飛び出しました。

これで、薬きょう画像を自作の物に差し替えることが出来ました。
まとめ
今回は、Unity の見下ろし型ゲームの作成支援アセット「TopDown Engine」の銃のサンプル KoalaRifle の設定をコピーして、銃を撃ったときに飛び出す薬きょうの画像を自作の画像に差し替える手順を紹介しました。
Particle System のマテリアルに画像を設定するには、 Sprite 画像ではなく Texture 2D 画像が必要なこともわかりました。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 3D/2D、VR/AR のエンジン
- TopDown Engine | システム | Unity Asset Store
- 【Unity】マテリアルにテクスチャを割り当てる【2D】 | ぺんごや
記事一覧 → Compota-Soft-Press



コメント