Unity の画像(スプライト)をプログラムで移動させます。
Unity の 2D プロジェクトの作成と画像(スプライト)の追加方法については「画像を Unity のスプライトで表示する」に書いてあります。
※Unity は 2021.3.14f1、OS は Windows 10 です。
画像をシーンに配置
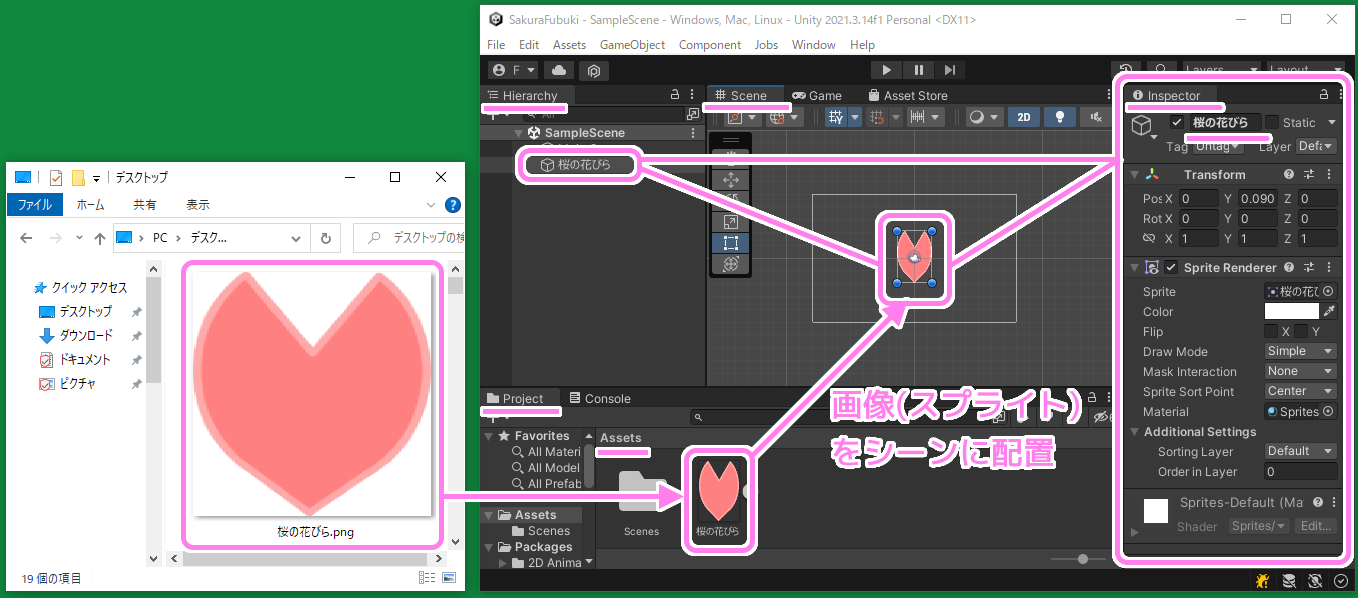
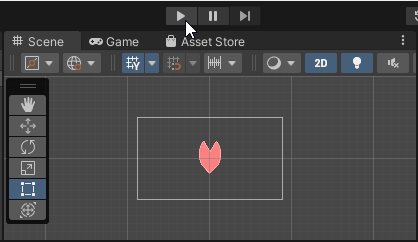
[Project] ウィンドウの画像ファイルを [Scene] ウィンドウにドラッグ&ドロップします。
テストする際にゲーム画面に表示されるように [Scene] ウィンドウの中の四角い枠内に配置しましょう。

Unityに追加した画像(スプライト)をシーンに配置します。
シーンに画像を配置したことで、左の [Hierarchy] ウィンドウにファイル名と同じ「桜の花びら」という画像を表示するゲームオブジェクトが追加されました。
この二つは同一のものを指します。
また、「桜の花びら」ゲームオブジェクトを選択している間は、右の [Inspector] ウィンドウにそのゲームオブジェクトの持っている機能(コンポーネント)と設定が表示されます。
テストプレイ
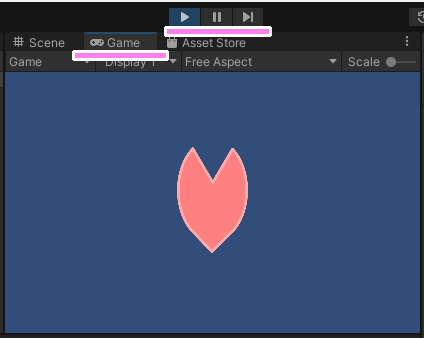
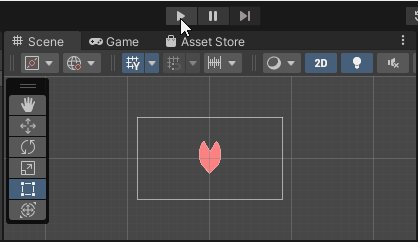
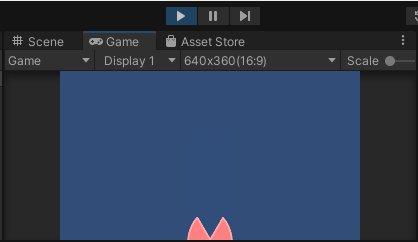
Unity エディタの中央上側にある再生ボタンを押すと [Scene] ウィンドウから [Game] ウィンドウに切り替わりテストプレイができます。
先ほどシーンに配置した画像が表示されています。
※表示されない場合は、[Scene] ウィンドウのカメラの画角を表す長方形の枠内に画像が配置してあるか確認してください。

Unityのプレイボタンを押すとGameウィンドウに切り替わり画像が表示されました。
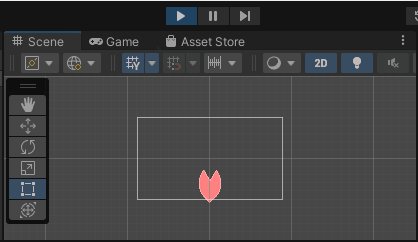
もう一度再生ボタンを押すとテストプレイが終了し、 [Scene] ウィンドウに戻ります。
※戻らない場合は [Scene] タブをクリックしてください。
画像をテストプレイで表示できました。今度は現在の位置から下方向へ移動させてみましょう。
ゲームオブジェクトにプログラムを追加
ゲームオブジェクトを下方向に移動させるには
- 重力を設定して Unity の物理演算で自由落下を再現する方法
- プログラムで位置を少しずつ変える方法
があります。
今回はプログラムで位置を少しずつ変えてみましょう。
まず、先ほど追加した「桜の花びら」という名前の画像を表示するゲームオブジェクトに新しいプログラムを付加します。
[Hierarchy] または [Scene] ウィンドウの「桜の花びら」のゲームオブジェクトを選択し、[Inspector] ウィンドウの下側の [Add Component] ボタンを押します。
![Inspectorウィンドウの下側の[Add Component]ボタン](https://compota-soft.work/wp1/wp-content/uploads/2022/11/Inspectorウィンドウの下側のAdd-Componentボタン.png)
Inspectorウィンドウの下側の[Add Component]ボタン
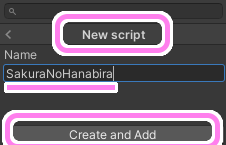
※ [New Script] と表示されていない場合は、リストの中から [New Script] を選択しましょう。

New Script を選び、プログラムのファイル名を入力し、ボタンを押します。
これで「桜の花びら」の画像を表示するゲームオブジェクトに、新しいプログラムを付加できました。
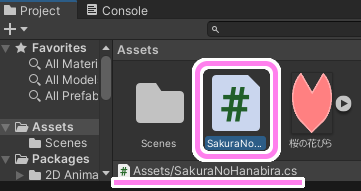
このプログラムのファイルは [Project] ウィンドウでも表示されます。

Projectウィンドウに新しく作られたプログラムのファイルが表示されました。
プログラムの編集
新しく作成したプログラムのファイルをテキストエディタなどで開くと、すでにプログラムが書かれています。
しかし、これはゲームオブジェクトに紐づいたプログラムのひな型であり「何もしないプログラム」です。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SakuraNoHanabira : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
その中に Update イベント関数が書かれています。
関数は複数の処理を一つにまとめたものです。
イベント関数はシステム側がタイミングに応じて自動的に呼び出す関数です。

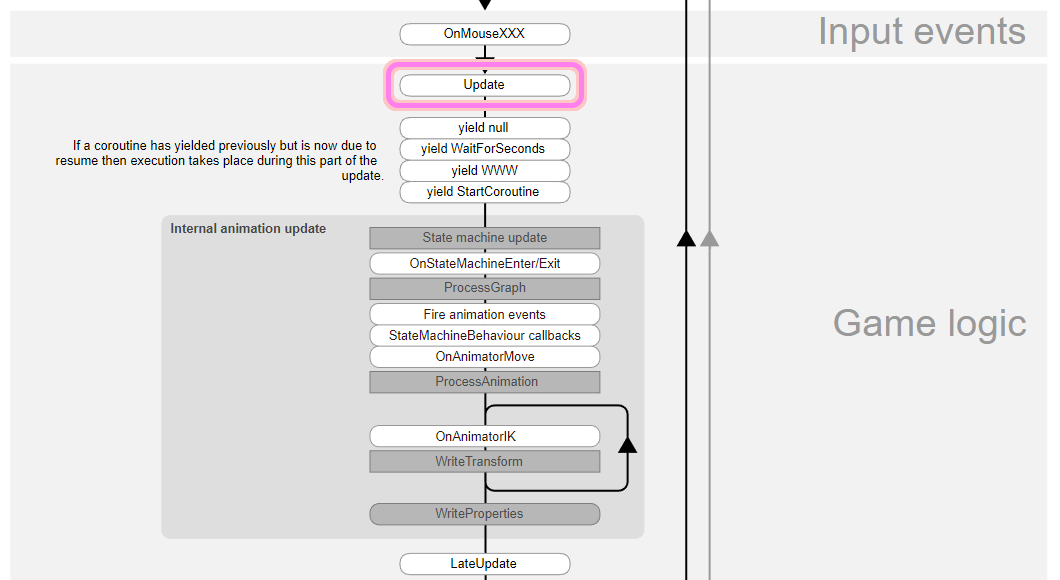
参照:https://docs.unity3d.com/ja/2021.3/Manual/ExecutionOrder.html Unity公式のイベント関数が呼ばれるタイミングの説明図の一部
詳しくは上図の全体も公開している Unity マニュアル「イベント関数の実行順序」を参照してください。
Update イベント関数は、フレーム単位で呼び出されるイベント関数です。
1 秒間に表示される映像のフレーム数を fps (frames per second) と呼びますが、そのフレームと対応しています。
この Update 関数に次のように処理を追加します。
this はこのプログラムに紐づいている「桜のはなびら」を表示するゲームオブジェクトを指します。
this の後の . で接続されている名前は this が持っているデータの名前です。
this.transform.position は、このゲームオブジェクトが持つ (X, Y ,Z) の位置情報を持つ Vector3 変数です。
// Update is called once per frame
void Update()
{
// 自身の位置情報を tmp にコピーします。
Vector3 tmp = this.transform.position;
// tmp の位置情報を、経過時間に応じて下方向に変化させます。
tmp += Vector3.down * Time.deltaTime;
// 自身の位置情報を tmp の位置情報に変更します。
this.transform.position = tmp;
}
2 番目の処理に出てくる Vector3.down は数学の単位ベクトルで下方向を表します。
Time.deltaTime は、この前のフレームから今のフレームまでかかった時間です。
距離=速さ×時間の時間を表します。
プログラムを保存し、再び Unity エディタに戻ります。
再生ボタンでテストプレイをしてみると先ほどは動かなかった画像が下方向に移動しました。
[Game] ウィンドウでは下に消えたように見えますが [Scene] ウィンドウではそのあとも下に移動し続けていることがわかります。

下に移動するプログラムを適用した後のテストプレイです。後半は Game タブと Scene タブを切り替えながら表示しています。
次回に続きます。



コメント