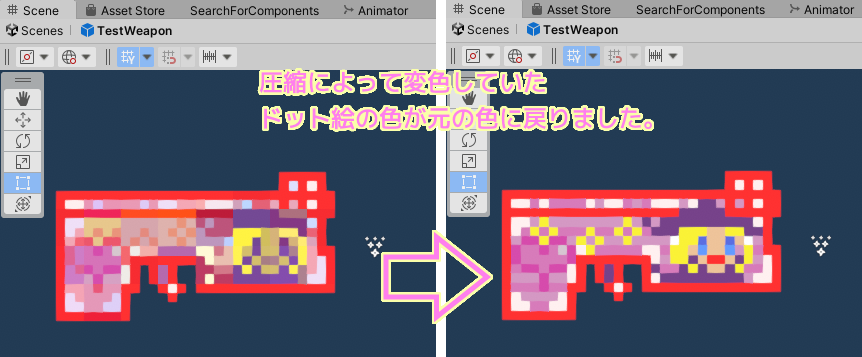
Unity では、ドット絵のような小さい画像を扱う際に下図のように変色して表示される場合があります。

この場合の変色の原因は、テクスチャ(画像)の Unity へのインポート設定で、非可逆圧縮を設定したからでした。
大きな画像ならばあまり気にならないかもしれませんが、ドット絵は 1 ピクセル単位で色が目立ちます。
今回は、スプライト画像の変色を避けるために圧縮を行わせない設定手順を紹介します。
また、同じテクスチャのインポート設定の中の、画像をぼやけさせてしまう項目についても紹介します。
※ Unity のバージョン 2021.3.25f1、 TopDown Engine のバージョンは 3.2 です。
※サンプルは、見下ろし型ゲームの作成支援アセット「TopDown Engine」のサンプル KoalaDungeon を用いています。
スプライト画像の Compression (圧縮) の設定
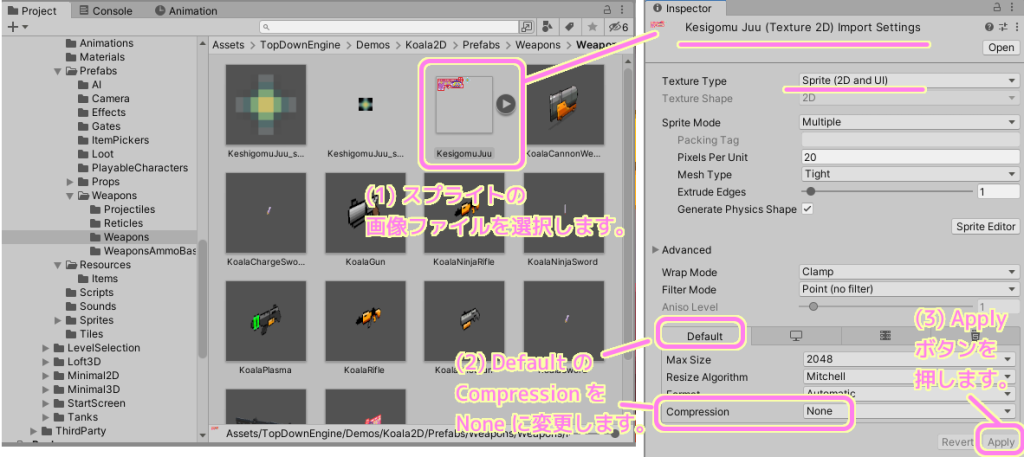
圧縮の設定を変更するスプライト画像を Project ウィンドウで選択して、 Inspector ウィンドウで表示します。
このときの Inspector ウィンドウは、テクスチャのインポート設定の項目が表示されていて、その画像ファイルを実際のゲームのデータとしてどのように扱うかを設定します。
Inspector ウィンドウの下側に タブがついているフィールドがあるので、左側の Default を選択してください。
そうすると、 Compression プロパティが表示されるので、 None に変更して、右下の Apply ボタンで変更を適用します。
テクスチャの圧縮タイプを選択します。これによって、Unity が、適切なテクスチャの圧縮形式を選択できます。プラットフォームや圧縮形式の使用可否によって、異なる設定でも、結果的に内部的に同じ形式になる場合があります。例えば、 Low Quality Compression はモバイルプラットフォームに効果的ですが、デスクトッププラットフォームには効果がありません。
テクスチャのインポート設定 – Unity マニュアル

その後、このスプライト画像を用いているプレハブなどをシーンで表示して確認すると、変色されずにドット絵が表示されました。

今回のスプライトでは、Compression の変更だけで対処できましたが、変色が直らなかったりぼやける場合は、以降の項目も確認してください。
スプライト画像の Filter Mode の設定
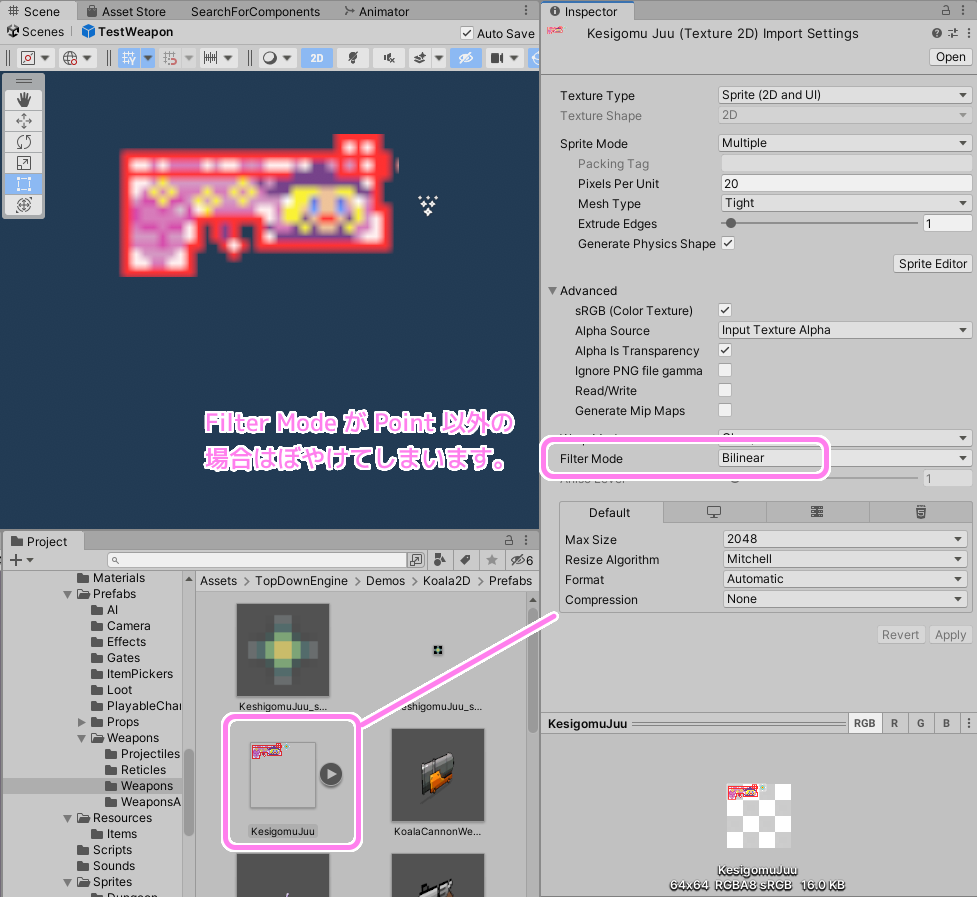
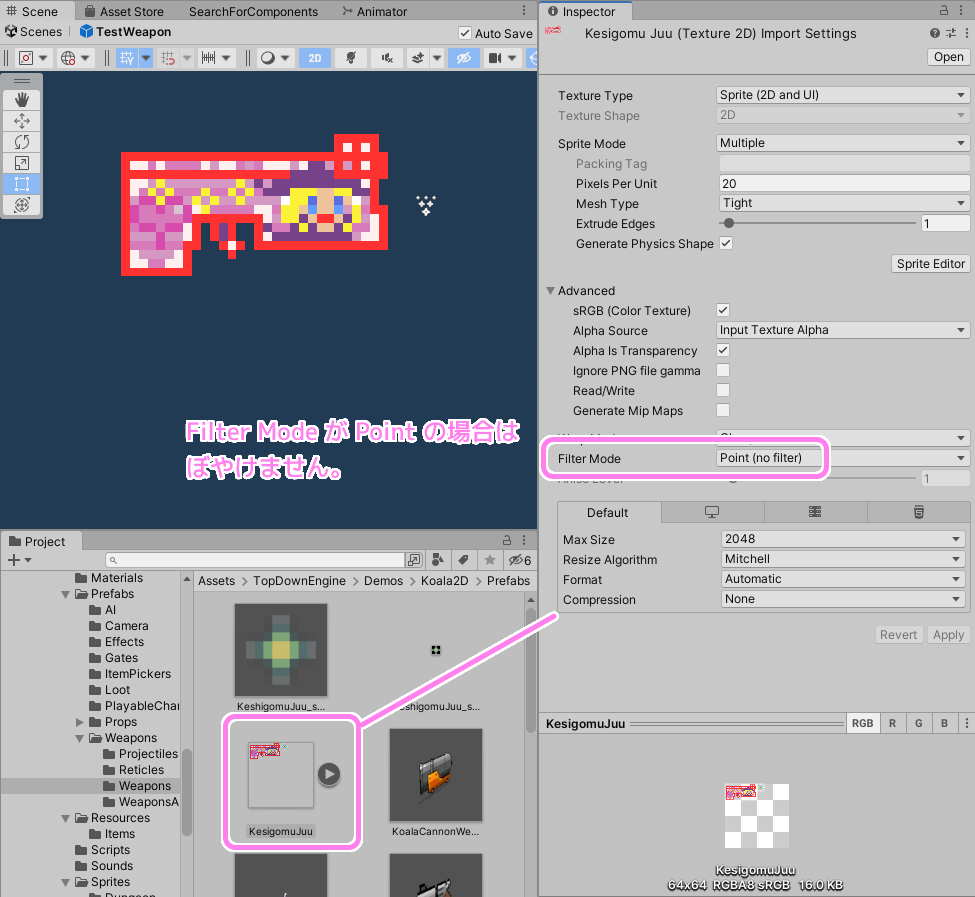
スプライトの画像ファイルを選択して Inspector ウィンドウにテクスチャのインポート設定を表示した状態で、 Filter Mode を確認してください。
3D 変形で伸長される際に、テクスチャをどのようにフィルタリングするかを選択します。デフォルトは Bilinear です。
テクスチャのインポート設定 – Unity マニュアル
Filter Mode が Point 以外の場合はぼやけてしまいます。

Filter Mode が Point (no filter) の場合はぼやけません。

スプライト画像の Max Size の設定
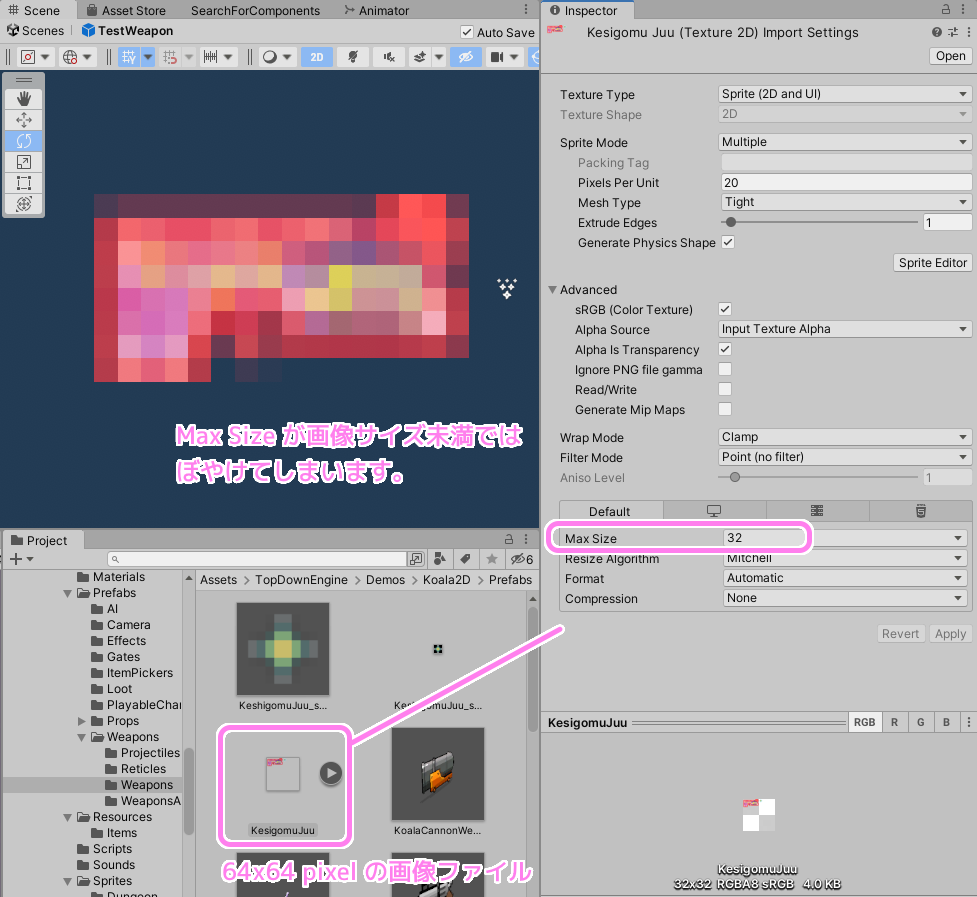
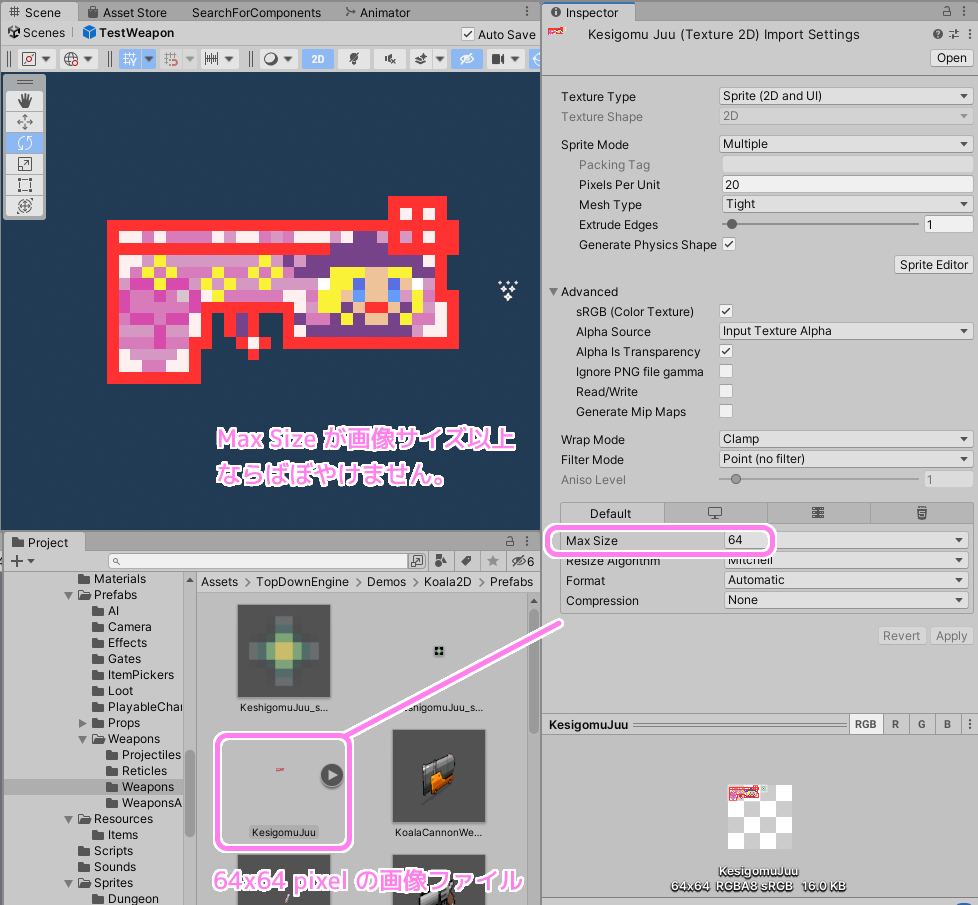
スプライトの画像ファイルを選択して Inspector ウィンドウにテクスチャのインポート設定を表示した状態で、下側の Default タブ内の Max Size を確認してください。
インポートしたテクスチャの最大サイズをピクセル単位で設定します。多くの場合、アーティストは巨大な寸法のテクスチャでの作業を好みますが、テクスチャを適切な寸法に縮小することができます。
テクスチャのインポート設定 – Unity マニュアル
Max Size はスプライト画像の画像ファイルの縦・横の幅以上でないと、縮小された画像データになるため、画面に表示する際に拡大されてぼやけてしまいます。
スプライトの画像ファイルの縦横の幅が 64×64 pixel の場合、Max Size を画像の縦横の幅未満である 32 にすると、小さい画像を拡大するためぼやけてしまいます。

Max Size を画像ファイルの縦横の幅 (64×64 pixel) 以上の 64 以上にするとくっきり表示されます。

まとめ
今回は、Unity のドット絵を Scene ウィンドウで表示した際に変色してしまう際の対処法と、そのほかのテクスチャのインポート設定によりぼやけてしまう例と対処法を紹介しました。
Unity では画像ファイルのアセットごとに非可逆圧縮を設定することができ、既定値ではそれを行う設定になっていること、それを無効にすることで圧縮による変色が起きなくなることを設定前後の比較画像で説明しました。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 3D/2D、VR/AR のエンジン
- TopDown Engine | システム | Unity Asset Store
- 【Unity】ドット絵がぼやけてしまう問題を解決する方法 – コガネブログ
- テクスチャのインポート設定 – Unity マニュアル
記事一覧 → Compota-Soft-Press


コメント