2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で移動させるキャラクターを、公式チュートリアル「Creating the player scene — Godot Engine (stable) documentation in English」を参考にして、作成します。

今回は、前回作成したアニメーション機能を持つノードのリソースに、キャラチップ画像をフレームごとに割り当てて上下左右4方向3コマずつのアニメーションを「スプライトフレーム」パネルを使って作成します。
※ Godot Engine のバージョンは 4.1.2 .NET です。
※ 2023 年 11 月 2 日の段階では Godot Engine 4.x の .NET 版では HTML5 エクスポートに対応していません。HTML5 エクスポートを利用したければ .NET ではないバージョンを使用してください。
※キャラチップ画像は「キャラメル -CharaMEL-」で作成しました。
前回の記事
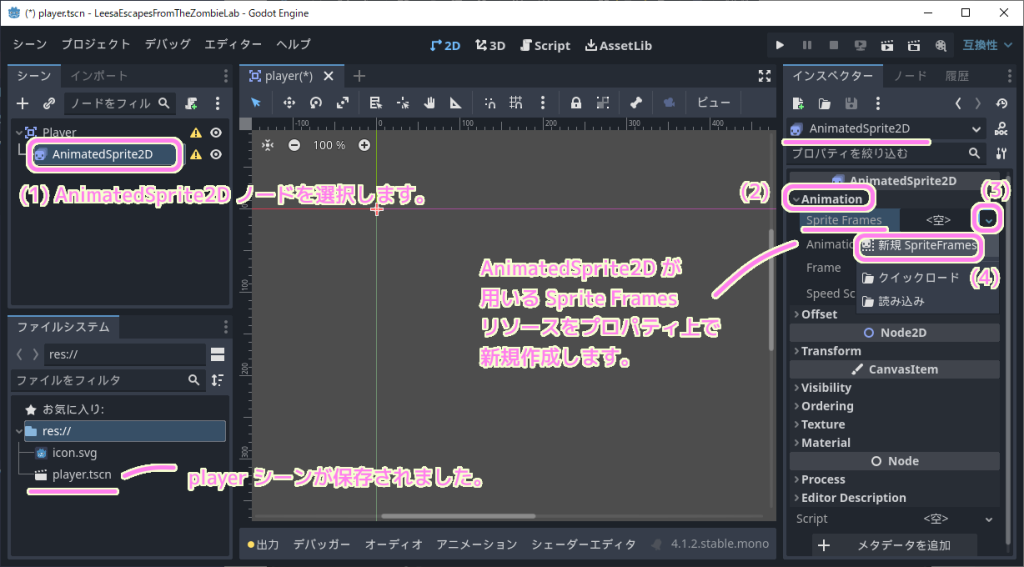
前回は、アニメーションを表示するノード AnimatedSprite2D を追加して、アニメーションの設定を記録する SpriteFrames リソースを新規作成してノードのプロパティに割り当てました。
GodotEngine4 スプライトアニメーションの作成1/2 | Compota-Soft-Press

SpreiteFrames リソースをクリックして、「スプライトフレーム」パネルを表示し、アニメーションのリストに4方向の歩行アニメーションの空っぽの要素を作成しました。

キャラチップ画像の用意
以前の記事「「キャラメル-CharaMEL-」で組合せでキャラチップ画像を作る | Compota-Soft-Press」でキャラチップ生成アプリ「キャラメル – CharaMEL – 」で、キャラチップ画像を作成しました。
パーツを組み合わせるだけでキャラチップ画像ができるので、「キャラメル – CharaMEL – 」でお好みのキャラクターを作成すると良いでしょう。

研究員なので researcher.png で扱います。
#使うかわかりませんが、リサーチャーということで、主人公の名前はリーサにしようと思います。
キャラチップ画像ファイルのインポート
ここからがこの記事での新しい作業です。
用意したキャラチップ画像を、Godot Engine 4 の開発中のプロジェクトで扱えるように、プロジェクトパス以下のフォルダに追加します。
今回はプロジェクトパス直下に画像ファイルを追加します。
方法はエクスプローラなどの画像ファイルを、Godot Engine 4 のエディター左下の「ファイルシステム」ドックにドラッグ&ドロップするだけです。
※複数ファイルを選択して一括して追加できます。
をドラッグ&ドロップして追加します.png)
「ファイルシステム」ドックにファイルが追加されたら、それを右クリックしてメニュー「ファイルマネージャ―で開く」を選択すると、エクスプローラでプロジェクトパス直下のフォルダにコピーされたファイルを確認できます。
また、.import という拡張子が追加されたファイルも確認できます。

アニメーションにフレームを設定
前回作成した SpriteFrames リソースの中の4方向の歩行アニメーション要素 walk_right, walk_left, walk_up, walk_down に、先ほどのインポートしたキャラチップ画像をフレーム単位で追加します。
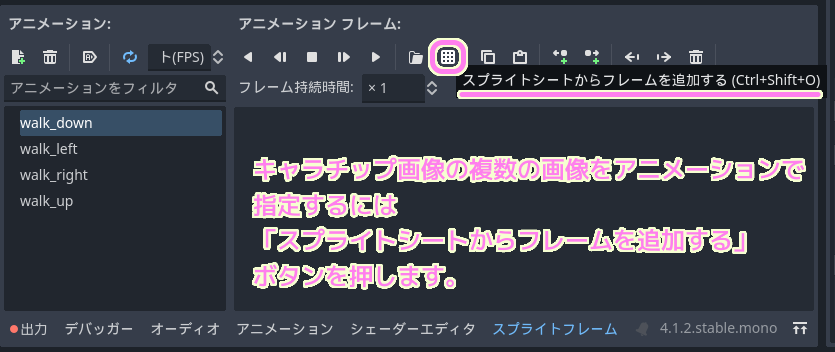
キャラチップ画像のように複数の画像が含まれている場合は、「スプライトフレーム」パネルのアニメーションフレームの下の「スプライトシートからフレームを追加する」ボタンを押します。

「ファイルを開く」ダイアログで、先ほどプロジェクトにインポートした resercher.png キャラチップ画像を選択します。

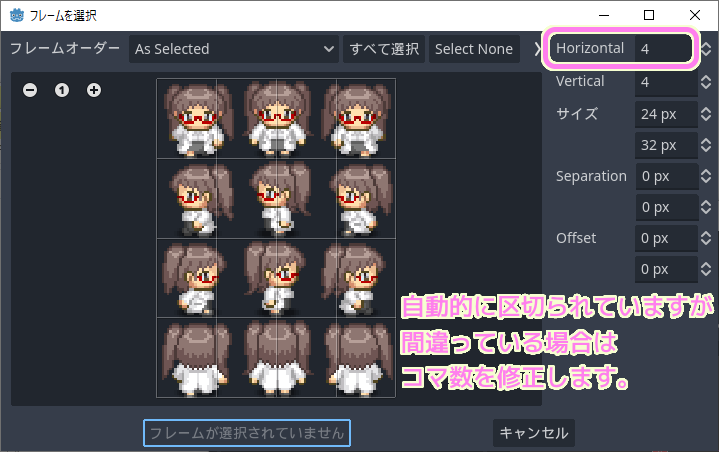
自動的に分割されたフレーム単位でアニメーションに用いる画像を順番に複数選択できます。
もしも、自動で割り当てられたフレームの分割数が間違っていて正しく画像が区切られていない場合は、右上の Horizontal と Vertical で横と縦の正しい分割数を指定しましょう。

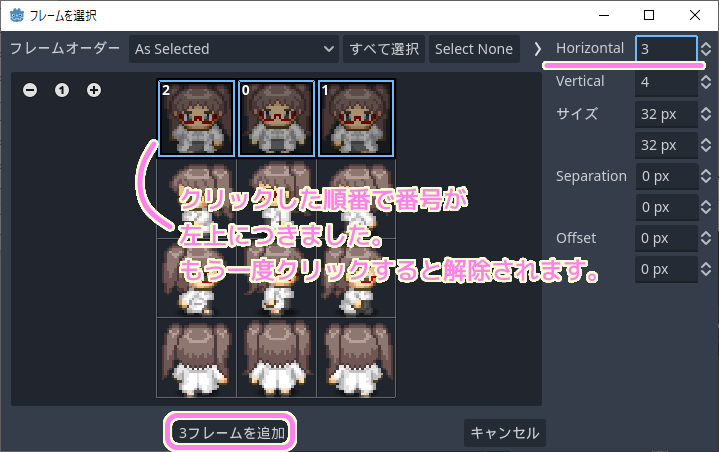
クリックした順番でフレームの左上に番号が 0 から表示されます。
今回は下向きの歩行アニメーションに用いるフレームを 3 つ選択しました。
選択したら「フレームを追加」ボタンを押します。

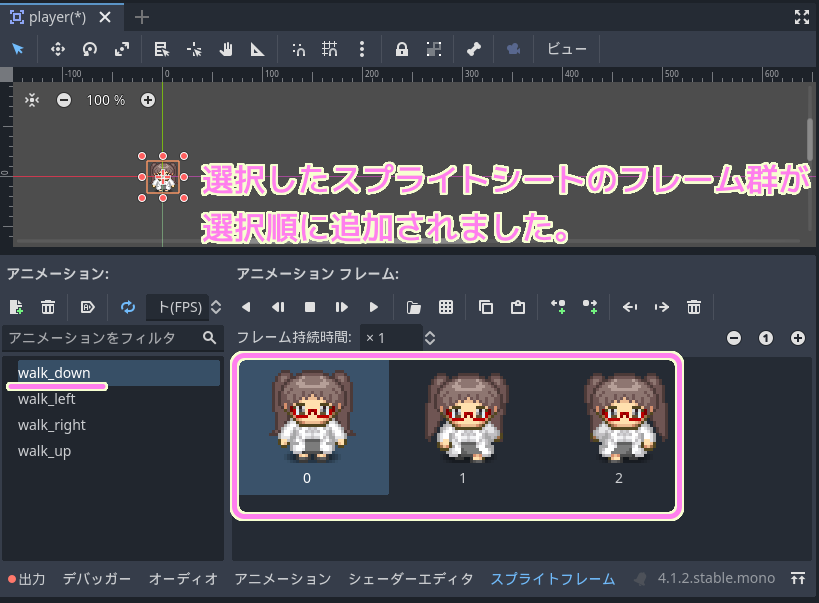
選択順に 3 つのフレームが、選択中の walk_down (下向きの歩行) アニメーションフレームに追加されました。

スムーズなアニメーションを行うために、0 番目のフレームを、1 番目と 2 番目の間にも追加します。
先ほどと同じ手順でフレームを選択して増やすこともできますが、フレームを選択して Ctrl + C, Ctrl + V でコピー&ペーストすると簡単に指定したフレームを増やすことができます。
余分なフレームは選択してから delete キーで削除できます。

アニメーションフレーム内のフレームをドラッグ&ドロップすることで順番を変えられます。

アニメーションのテスト
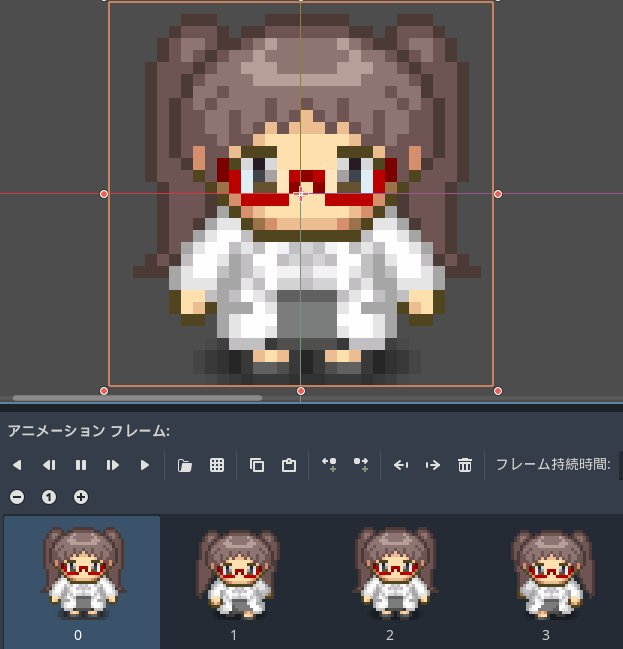
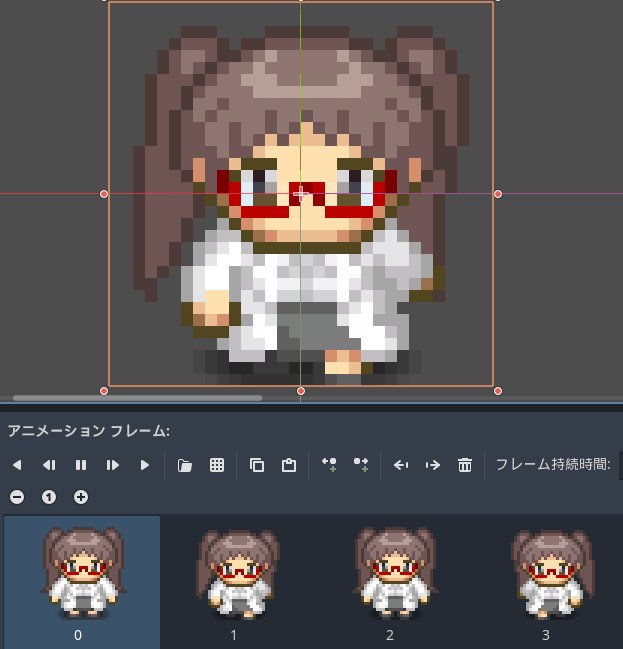
「スプライトフレーム」パネルの「アニメーションフレーム」の下の「再生」ボタンを押すと、画面中央上のビューポート (2D) に表示されているキャラクターがアニメーションします。
ビューポート (2D) の左上に表示されている倍率を上げると拡大して表示されます。
※ぼやけていますが、以前に紹介した「プロジェクト設定」ウィンドウの「一般」タブの「レンダリング」→「テクスチャ」ページの「デフォルトテクスチャフィルタ」を Nearest に変更するとくっきりと表示できます。
下向きに歩行するアニメーションが再生されました。
同様に、アニメーションのリストの walk_right, walk_left, walk_up を選択して、各方向の歩行アニメーションのフレームを設定しましょう。
まとめ
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン Godot Engine 4 で、前回作成した 4 方向の歩行アニメーションに、インポートしたキャラチップ画像をフレームごとに追加・並び替えて、上下左右4方向3コマずつのアニメーションを「スプライトフレーム」パネルを使って作成しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Setting up the project — Godot Engine (stable) documentation in English
- Creating the player scene — Godot Engine (stable) documentation in English
- Multiple sprite sheets for one character – Godot Engine – Q&A
- Godotの設計哲学 — Godot Engine (4.x)の日本語のドキュメント
- ノードとシーン — Godot Engine (4.x)の日本語のドキュメント
- 【Godot】Godot Engine の Tips (逆引き) | 2dgames.jp
- キャラメル -CharaMEL-
- 【Godot4.x】タイルマップの基本的な使い方 | 2dgames.jp
記事一覧 → Compota-Soft-Press


コメント