2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で移動させるキャラクターを、公式チュートリアル「Creating the player scene — Godot Engine (stable) documentation in English」を参考にして、作成します。

今回は、前回作成した Player ルートノードに、アニメーション機能を持つノードを追加して、アニメーションを設定するリソースを新規作成して割り当て、アニメーション編集用の「スプライトフレーム」パネルを表示して、4方向の歩行アニメーションを設定する要素を作成します。
※ Godot Engine のバージョンは 4.1.2 .NET です。
※ 2023 年 11 月 2 日の段階では Godot Engine 4.x の .NET 版では HTML5 エクスポートに対応していません。HTML5 エクスポートを利用したければ .NET ではないバージョンを使用してください。
※キャラチップ画像は「キャラメル -CharaMEL-」で作成しました。
前回の記事
この話の前の記事では、Godot Engine 4 の新規プロジェクトに、キャラクターを動かすためのルートノードとそれらを含むシーンを作成・保存しました。
「GodotEngine4 キャラを動かすためのルートノードとシーンの作成 | Compota-Soft-Press」

AnimatedSprite2D ノードを Player ルートノードの下位に作成
前回作成した、キャラクターを移動させる Player ルートノードの下位に、アニメーションを行う AnimatedSprite2D ノードを作成・追加します。
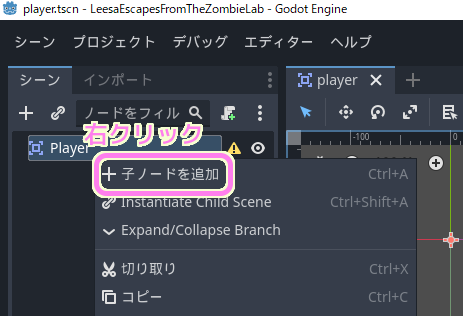
「シーン」ドックで、追加先の Player ルートノードを右クリックして、メニュー「子ノードを追加」を選択します。

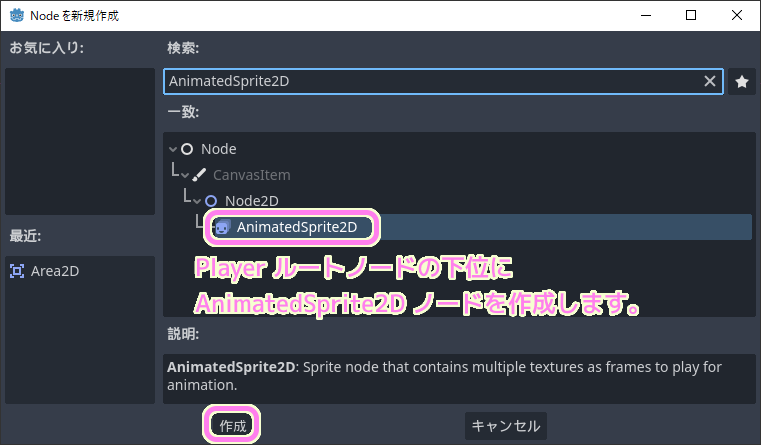
「Node を新規作成」ダイアログで AnimatedSprite2D ノードを選択して作成します。
※上部の検索ボックスで絞り込むと探しやすいです。

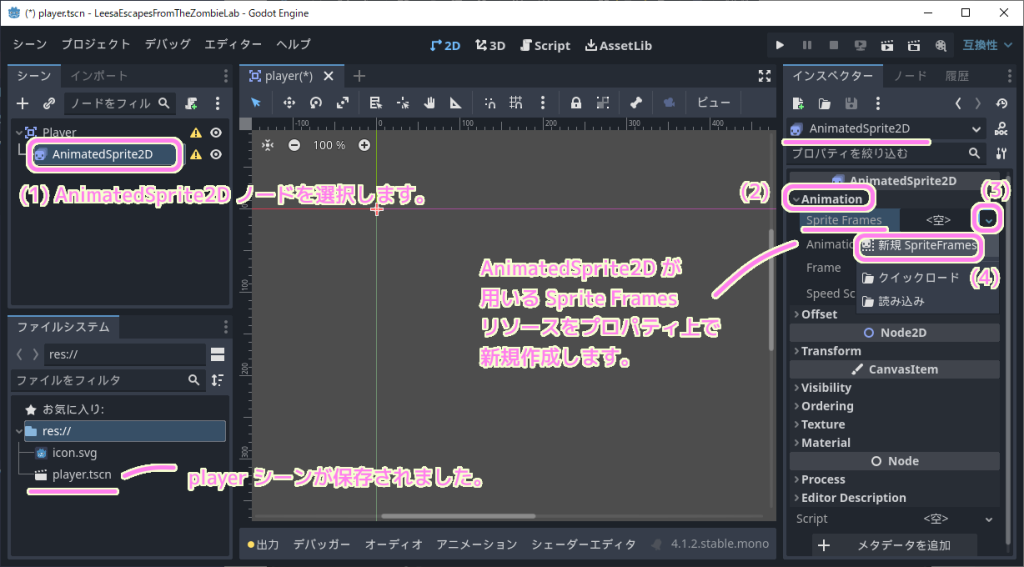
「シーン」ドックを見ると、Player ルートノードの下位に AnimatedSprite2D ノードが作成されました。
作成した AnimatedSprite2D ノードを選択した状態で「インスペクター」ドックを確認しましょう。
AnimatedSprite2D セクションの「Animation」→「Sprite Frames」の値は「<空>」になっています。

Sprite Frames の「<空>」の右側の矢印ボタンを押すと表示されるドロップダウンから「新規 SpriteFrames」を選択して、新しい SpriteFrames リソースを作成し、割り当てます。

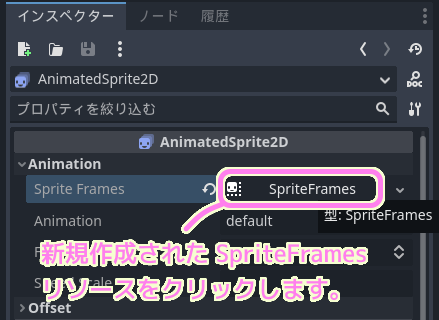
SpriteFrames リソースが新規作成されて、AnimatedSprite2D ノードの Sprite Frames フィールドに割り当てられました。
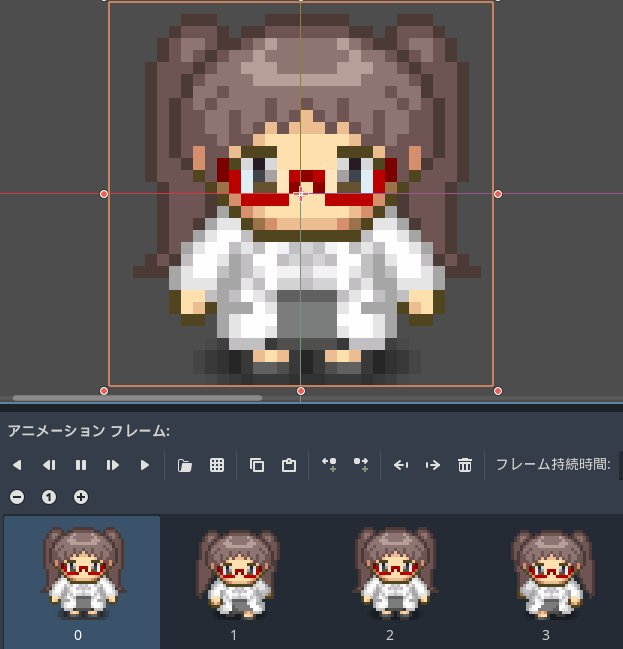
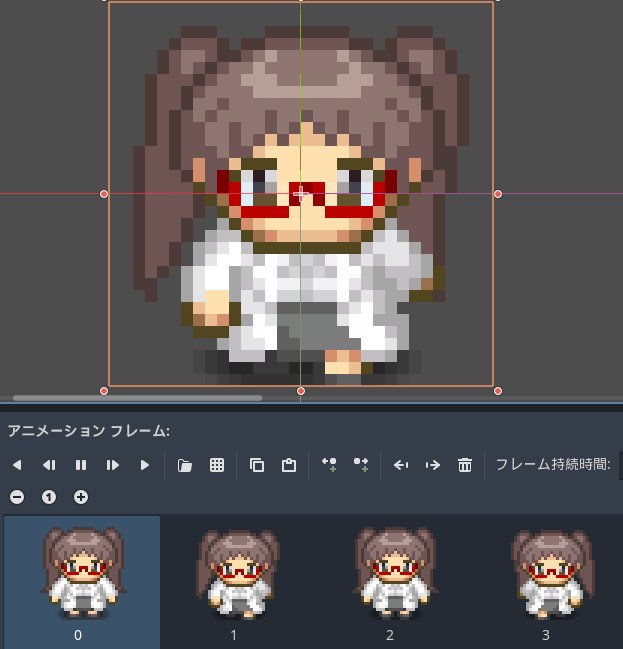
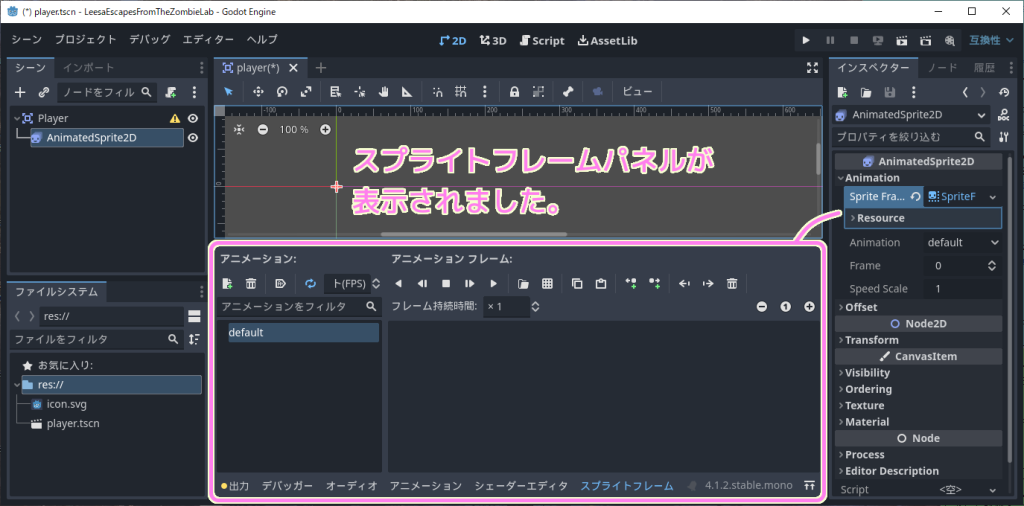
その SpriteFrames リソースをクリックすると、画面中央下には「スプライトフレーム」パネルが表示されます。
この「スプライトフレーム」パネルでは、新規作成した SpriteFrames リソースにアニメーションを設定できます。

「スプライトフレーム」パネルの左側のアニメーションのリストには最初 default という空っぽのアニメーションが用意されています。
リストの default 要素をダブルクリックしてリネームして walk_right に変更します。
左上の+ボタンのついたファイルアイコンのボタンを押すと、アニメーションがリストに追加されるので、同じように walk_left, walk_up, walk_down と4方向の歩行アニメーション用の要素を作成しましょう。

今回はここまで
今回は、Godot Engine 4 で、前回作成した Player ルートノードに、アニメーション機能を持つノードを追加して、アニメーションを設定するリソースを新規作成して割り当て、アニメーション編集用の「スプライトフレーム」パネルを表示して、4方向の歩行アニメーションを設定する要素を作成しました。
次回は、作成した歩行アニメーションに実際に歩行アニメーションの画像フレームを設定します。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Setting up the project — Godot Engine (stable) documentation in English
- Creating the player scene — Godot Engine (stable) documentation in English
- Multiple sprite sheets for one character – Godot Engine – Q&A
- Godotの設計哲学 — Godot Engine (4.x)の日本語のドキュメント
- ノードとシーン — Godot Engine (4.x)の日本語のドキュメント
- 【Godot】Godot Engine の Tips (逆引き) | 2dgames.jp
- キャラメル -CharaMEL-
- 【Godot4.x】タイルマップの基本的な使い方 | 2dgames.jp
記事一覧 → Compota-Soft-Press


コメント