2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、動的に作成したコインや宝石の画像を表示するノードの表示順を設定する方法として、
配置先のノードの位置関係で調整する方法と、CanvasItem の z-index を変更してその値が大きい方を手前に表示する方法の2つを紹介します。

※この記事の内容は、アプリ タップ The 宝箱 の開発でも使用しています。
※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※「いらすとや」様の画像を使用しています。
※「ふい字」フォントを使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
前回の記事
前回は、指定した確率で選ばれたシーンを動的に子ノードとして作成するスクリプトと実行結果を紹介しました。
動的に作成したノードの配置先ノードの作成
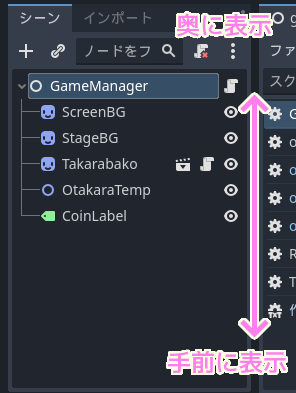
シーンドックの子ノードは、ツリーの下にある方が手前に描画されます。

PackedScene クラスの instantiate メンバ関数で動的に作成されたノードは、add_child 関数でシーンに配置されます。
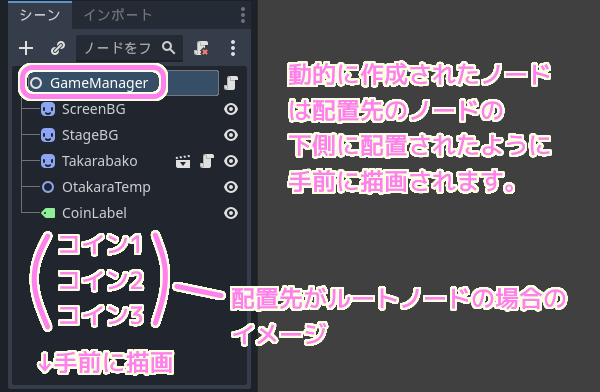
この際、 add_child を呼び出したノードの下位の一番下側に配置されます。

例えば、ルートノードで add_child 関数を呼び出した場合、その引数に渡したノードはルートノードの一番手前に表示されます。
# otakara_coin ノードを生成するために必要な otakara_coin シーンを読み込んでおきます。
var scene_otakara_coin = preload("res://otakara_coin.tscn")
# scene_otakara_coin シーンから、インスタンスを作成します。
var nodeOtakara:RigidBody2D = scene_otakara_coin.instantiate()
# シーンのルートノードの下位に作成した子ノードを追加します。
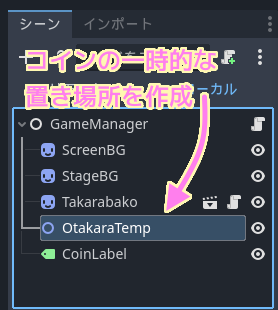
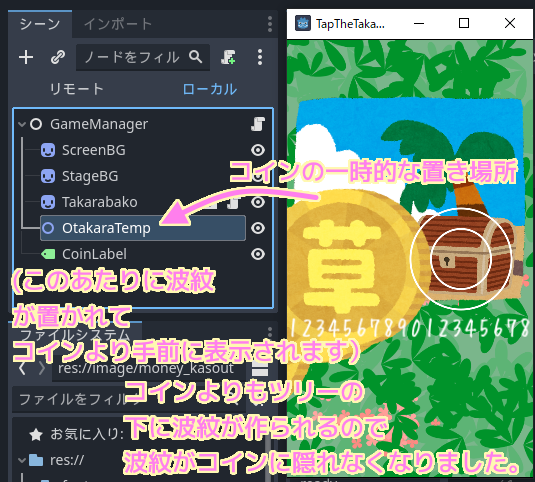
get_root().add_child(node_otakara)作成したノードの配置先のノードを用意しておくと、それより下側(例ならば CoinLabel ) のノードよりも奥に描画ができます。

コインも波紋もどちらも動的に作成・配置していますが、コインだけを OtakaraTemp というノードの下位に配置することで、コインよりも波紋が常に手前に表示できます。

z-index による表示順の調整
前回、宝箱から飛び出すお宝に宝石3種類を追加しました。
作成された順番が新しいお宝(コイン、宝石)のノードが手前に表示されています。

宝石はレア扱いなので、コインよりも常に手前に宝石を表示させます。
先ほどの方法で配置先ノードを分けることで手前に表示できます。
しかし、お宝の種類によって配置先ノードを変える処理が面倒なので、CanvasItem クラスの z-index を設定して、その値が大きい方が手前に表示するように設定します。
Z index. Controls the order in which the nodes render. A node with a higher Z index will display in front of others. Must be between RenderingServer.CANVAS_ITEM_Z_MIN and RenderingServer.CANVAS_ITEM_Z_MAX (inclusive).
Note: Changing the Z index of a Control only affects the drawing order, not the order in which input events are handled. This can be useful to implement certain UI animations, e.g. a menu where hovered items are scaled and should overlap others.
Z インデックス。 ノードがレンダリングされる順序を制御します。 Z インデックスが高いノードは、他のノードの前に表示されます。 RenderingServer.CANVAS_ITEM_Z_MIN と RenderingServer.CANVAS_ITEM_Z_MAX (両端を含む) の間である必要があります。
注: コントロールの Z インデックスを変更すると、入力イベントが処理される順序ではなく、描画順序にのみ影響します。 これは、特定の UI アニメーションを実装するのに役立ちます。 ホバーされた項目が拡大縮小され、他の項目と重なる必要があるメニュー。
CanvasItem — Godot Engine (4.x)の日本語のドキュメント#z-index と Google 翻訳
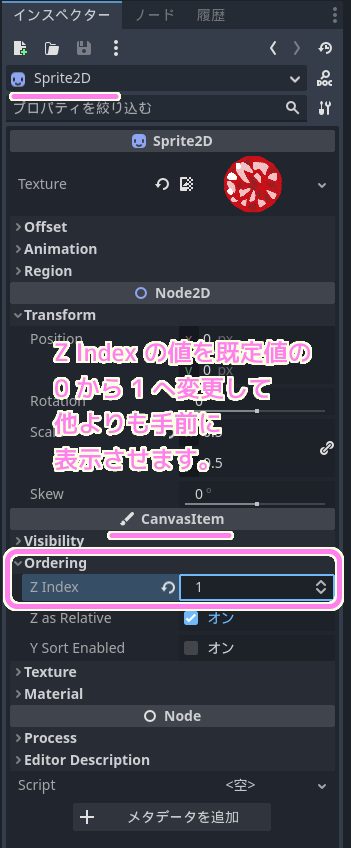
前回追加した 3 つの宝箱のシーンの Sprite2D ノードを選択してから、インスペクタードックで CanvasItem クラスの z index を 0 から 1 に増やします。
コインの z index は既定値の 0 なので、コインが新しく作成されても、その前に作成された宝石のほうが手前に表示されます。

Z as Relative にチェックが入っている場合、配置先の上位ノードの z index からの相対的な値になります。
If true, the node’s Z index is relative to its parent’s Z index. If this node’s Z index is 2 and its parent’s effective Z index is 3, then this node’s effective Z index will be 2 + 3 = 5.
true の場合、ノードの Z インデックスはその親の Z インデックスを基準とします。このノードの Z インデックスが 2 で、その親の実効 Z インデックスが 3 の場合、このノードの実効 Z インデックスは 2 + 3 = 5 になります。
CanvasItem — Godot Engine (4.x)の日本語のドキュメント#z-as-relative と Google 翻訳
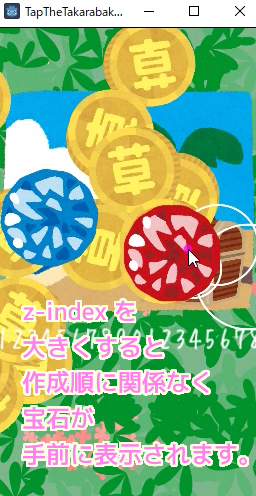
テスト
F6 キーでメインのシーンを再生します。
宝石は常にコインより手前に表示されるようになりました。

まとめ
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、動的に作成したコインや宝石の画像を表示するノードの表示順を設定する方法として、
配置先のノードの位置関係で調整する方法と、CanvasItem の z-index を変更してその値が大きい方を手前に表示する方法の2つを紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- 草コインのイラスト | かわいいフリー素材集 いらすとや
- Get Sprite Dimensions – Archive – Godot Forum
- CanvasItem — Godot Engine (4.x)の日本語のドキュメント#z-index
- CanvasItem — Godot Engine (4.x)の日本語のドキュメント#z-as-relative
記事一覧 → Compota-Soft-Press



コメント