Unity UI では RectTransform を用いて位置、大きさを指定します。

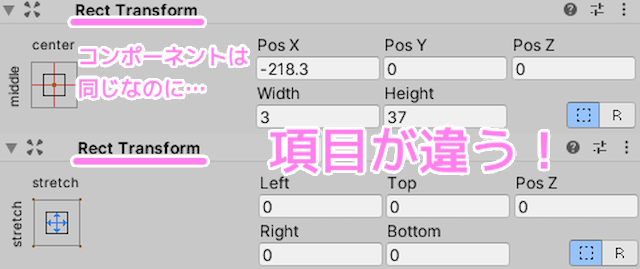
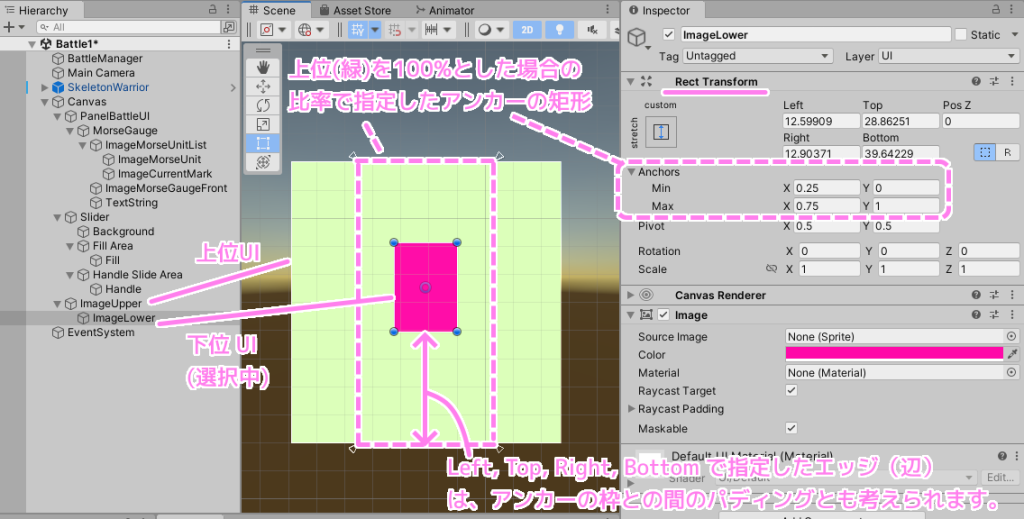
上図のように Inspector ウィンドウで RectTransform の情報を表示すると、同じコンポーネントにも関わらず、表示が異なる場合があります。
今回は、なぜその表示項目が変わるのかについて、アンカーの説明とあわせて紹介します。
RectTransform の Inspector ウィンドウでの表示の違い
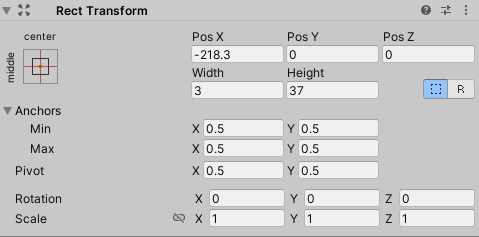
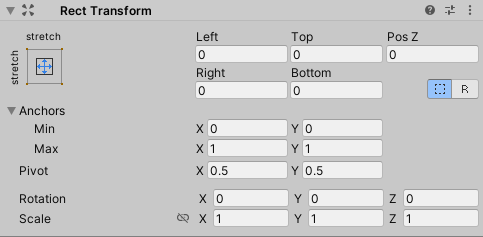
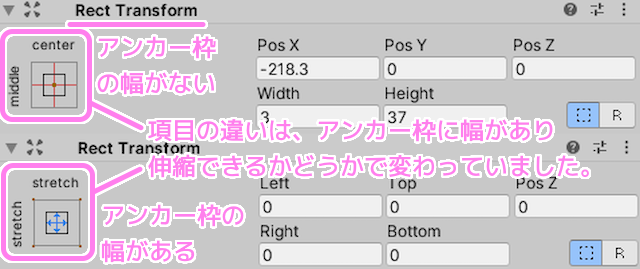
RectTransform を Inspector で表示する際は、下図のように 2 パターンに分かれます。


以下は、RectTransform の異なる項目です。
| PosX, PosY, PosZ | アンカーに相対的な矩形のピボットポイントの位置。ピボットポイントを中心に矩形が回転します。 |
| Width, Height | 矩形の幅と高さ |
| Left, Top, Right, Bottom | アンカーに相対的な矩形のエッジの位置。これはアンカーによって定義された矩形の内側のパディングと考えることができます。アンカーが離れている場合、Pos と Width/Height の位置に表示されます (後述を参照)。これらのオプションにアクセスするには、RectTransform コンポーネントの左上にある正方形の Anchor Presets ボックスをクリックします。 |
| PosZ | ※上の表の PosZ と同じです。 |
アンカーとは?
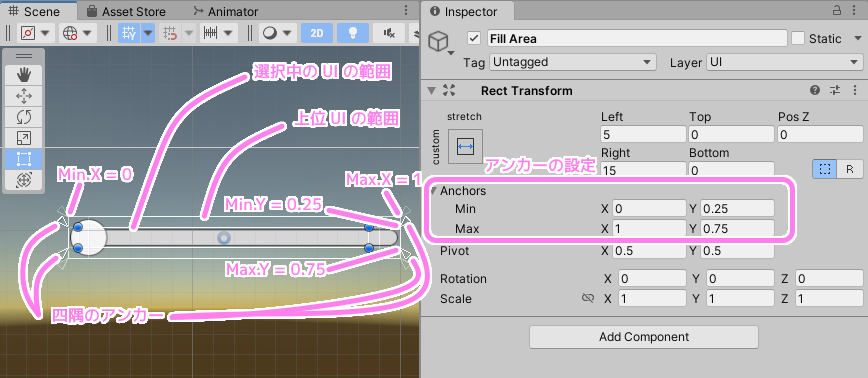
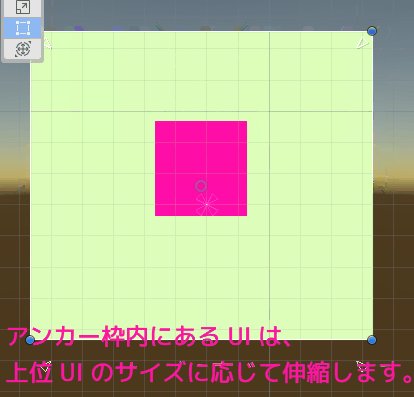
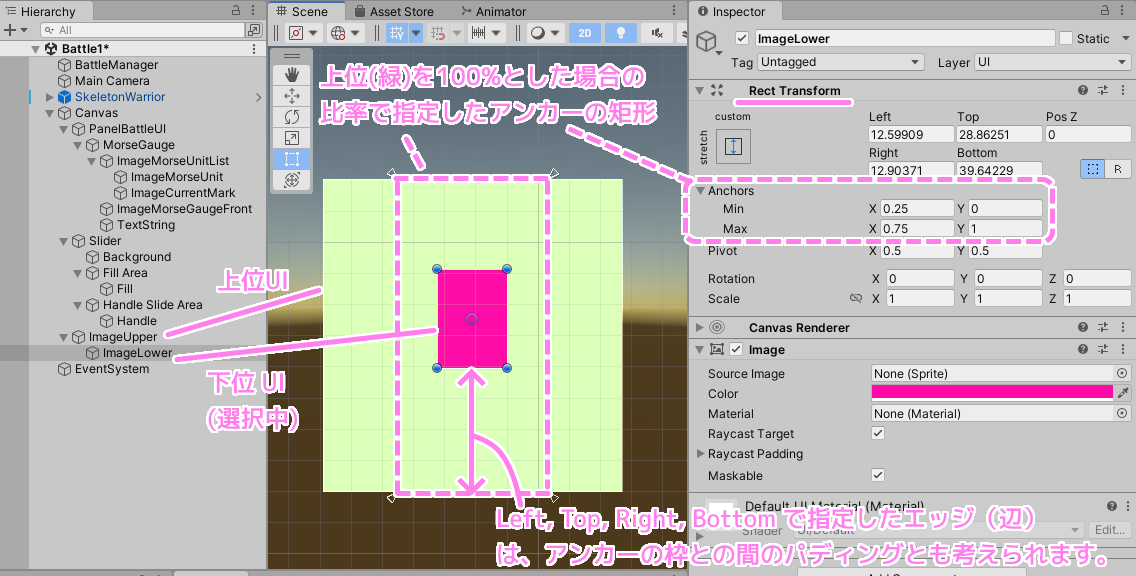
説明に出てきたアンカーは、上位 UI の矩形範囲を 100 % として、0.0 ~ 1.0 の比率で表した UI の四隅の座標です。
エッジは、アンカーを基準として設定されたその UI を配置する矩形の 4 つの辺のことを指します。
アンカーで結ばれる矩形と、 UI を配置する矩形は必ず一致するものではなく、その間にはパディングと呼ばれる隙間をあけることができます。

| Anchors | アンカー位置は左下の角で、そこから右上の角への四角となります。 |
| Min | 親の四角のサイズを分母として、四角の左下の角に使用するアンカーポイント。0,0 は親の左下の角に対応しており、1,1 は親の右上の角に対応しています。 |
| Max | 親の四角のサイズを分母として、四角の右上の角に使用するアンカーポイント。0,0 は親の左下の角に対応しており、1,1 は親の右上の角に対応しています。 |
パディングの設定
アンカーの枠内に配置した UI の辺の位置を Left, Top, Right, Bottom で設定する場合、それはアンカーの枠とその中の UI を配置する枠との間のパディング(内側の余白)とも考えられます。

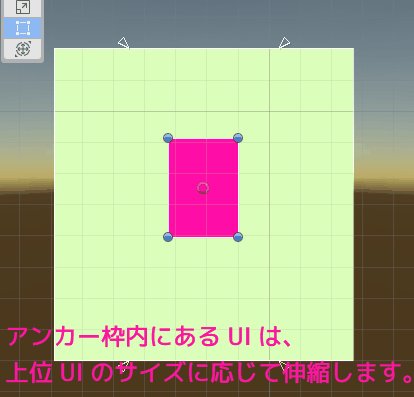
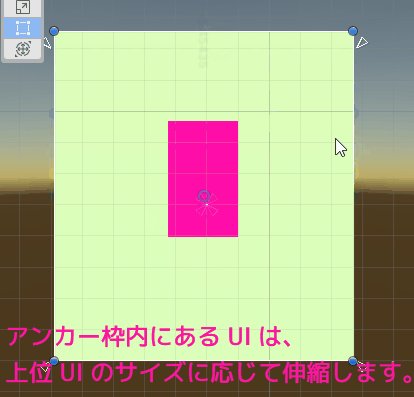
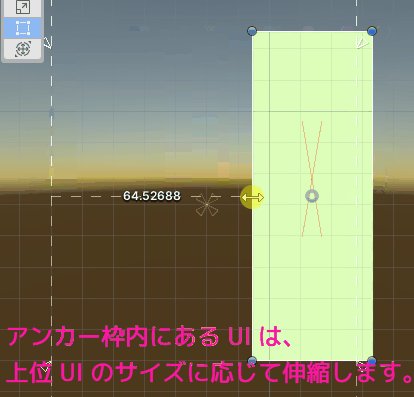
アンカー枠は、上位の UI の RectTransform を基準としているので、上位の UI のサイズが変わると、パディング(アンカー枠の内側の余白)の比率を保ちながら伸縮します。

表示の違いはアンカーの幅の有無で決まる
前述のとおり、パディング(内側の余白)を持たせて UI の配置枠を設定するためには、その外側のアンカー枠に 0 より大きい幅が必要です。
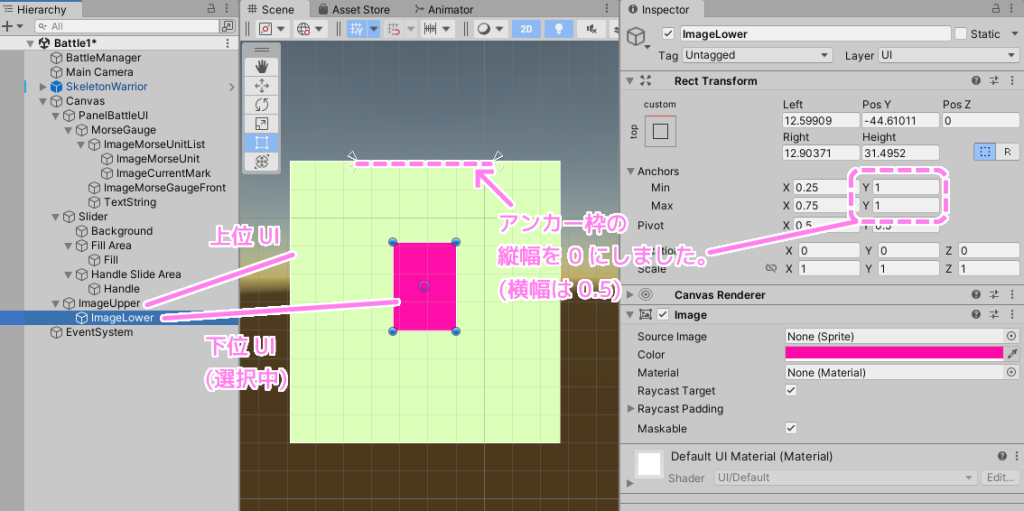
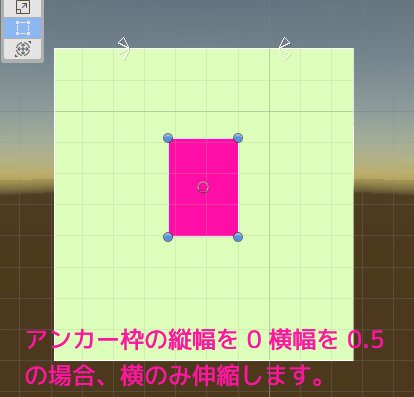
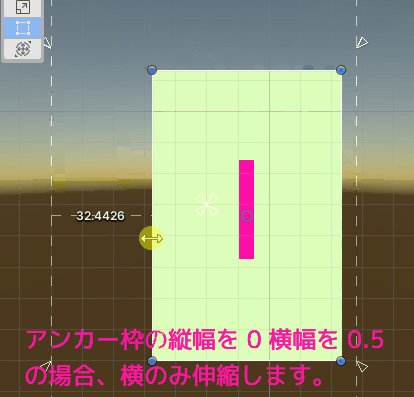
例えば、アンカーの Min.Y と Max.Y をどちらも 0 にしてアンカー枠の縦幅を 0 にしてみましょう。
横幅は、先ほどと同じく 0.25 ~ 0.75 で 0.5 の幅を持たせています。
アンカーの縦軸の座標は上位 UI の上辺と同じ位置です。
下図でいうと、緑の枠の上側にある破線の部分が、縦幅が 0 の下位の UI のアンカー枠です。

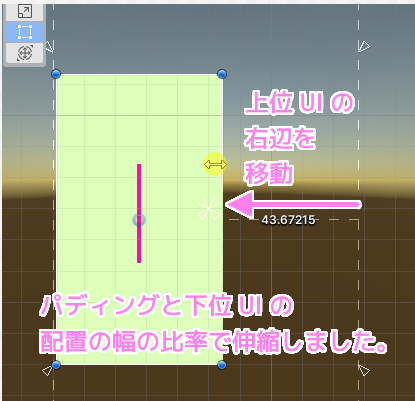
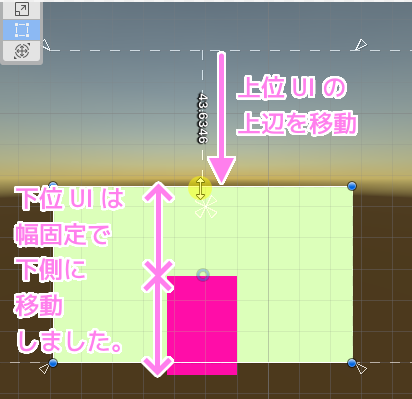
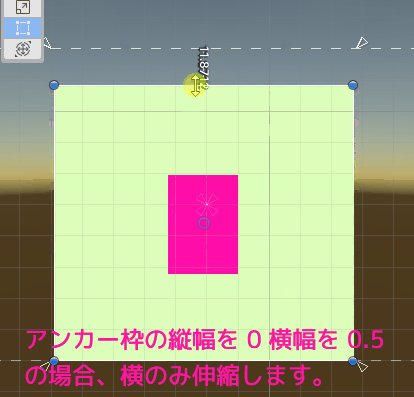
この場合、上位 UI の左辺・右辺を移動させると、アンカー枠には横幅は 0.5 あるので、パディングと下位 UI の幅の比率に応じて伸縮します。

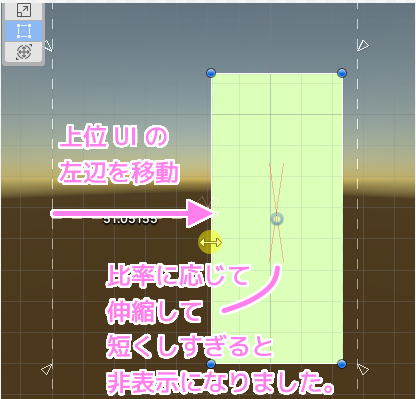
比率に応じて伸縮する場合は、小さくなりすぎると下位 UI は非表示になり×マークが表示されます。

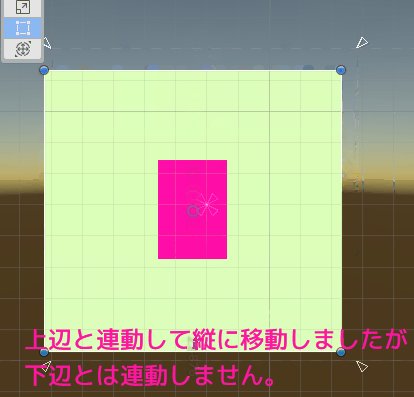
上辺を移動させると、伸縮はしないで、パディングと下位 UI のサイズは変わらずに、位置だけ縦方向に移動します。

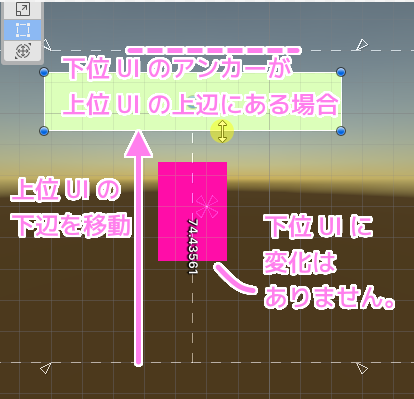
下辺を移動させると、今回は下位 UI のアンカーが上辺にあるため、下位 UI は変化しません。

以下は、上位 UI の上辺、右辺、左辺、下辺を移動した際の動画です。

アンカーの枠の幅が 0 の場合は、パディングを置く余白自体がないため、 Left, Top, Right, Bottom では UI の位置とサイズが指定できません。
そのために、アンカーの縦または横の幅が 0 の場合は PosX, PosY, PosZ, width, height というアンカーの枠に依存しない矩形の設定に変わったと考えられます。

まとめ
今回は、Unity の UI の位置やサイズを設定する RectTransform コンポーネントを Inspector ウィンドウで表示した際に、「PosX,Y,Z, Width, Height」と「Left Top, Right, Bottom, PosZ」に切り替わる理由について紹介しました。
また、その理由の説明のために、アンカーの幅がある場合とない場合で、上位 UI の大きさを変更した場合の UI の伸縮の有無や位置の変化についても紹介しました。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 3D/2D、VR/AR のエンジン
- Unity UI – Unity マニュアル
- Rect Transform – Unity マニュアル
- UnityのuGUIのレイアウト調整機能について解説してみる(RectTransform入門) – テラシュールブログ
記事一覧 → Compota-Soft-Press



コメント