無料で軽快なゲームエンジン GodotEngine4 で Android 用にエクスポートしたアプリには AdMob プラグインを使って Google AdMob の広告を表示できます。
今回は、GodotEngine4 のアプリを Android スマートフォンでデバッグ実行して、 AdMob の実際の広告を表示するための Export プリセットの設定と、ビルドした apk をインストールしてアプリを実行した結果を紹介します。

※この記事の内容は、アプリ TapTheTakarabako (今はアカウント閉鎖された GooglePlay 版) の開発でも使用しています。
※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※「いらすとや」様の画像を使用しています。
※「ふい字」フォントを使用しています。
※「魔王魂」様のサウンドを動画内で使用しています。
※「無料効果音で遊ぼう!」様のサウンドを動画内で使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
前回の記事
前回は、 AdMob のテスト広告を表示する設定を行ったあとテストデバイスの Android スマートフォンでテスト広告を表示しました。
今回は、前回の設定の一部を変更して、実際の広告を表示するテストを行います。
リリース版の Android 用エクスポート (AdMob 含む) の設定
AdMob の実際の広告を表示するテストを行う場合は、前述のテスト広告を表示する apk を作成する設定の他に、
- AndroidManifest.xml のアプリ ID を AdMob に承認されたアプリ ID に変更
- リリース版 keystore のファイルパスとユーザー名とパスワードを設定
- リリース版のパッケージの固有名の設定
をする必要があります。
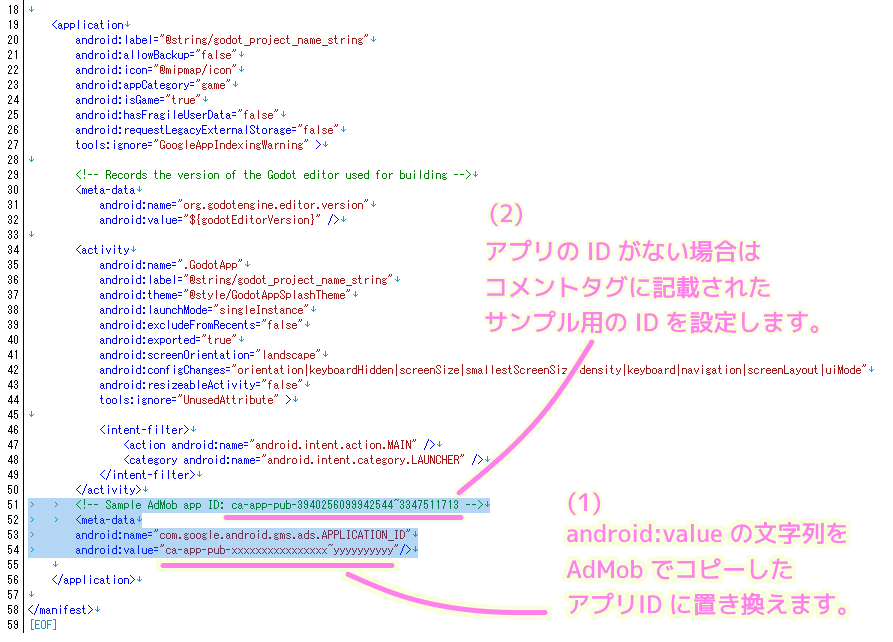
AndroidManifest.xml の android.value (アプリ ID) の設定
android/build/AndroidManifest.xml の編集については前述した部分を参考にして AdMob から承認されたアプリの ID を設定してください。
※前回のテスト広告を表示する際は、サンプルのアプリ ID を設定しました。

XXXXXXXXXXXXXXXXXXXXXXXXXXX の部分に、1行目のサンプルのアプリ ID ではなく、 AdMob で広告配信を承認されたアプリの ID を設定します。
<!-- Sample AdMob app ID: ca-app-pub-3940256099942544~3347511713 -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-XXXXXXXXXXXXXXXXXXXXXXXXXXX"/>リリース版 keystore と固有名の設定
他については、メニュー「プロジェクト」→「エクスポート」を選択してから、 Android エクスポート用のプリセットを選択して行います。
※プリセットは、ビルドの用途に応じて使い分けるように、先ほど作成したデバッグ用とは別に作っておいても良いでしょう。
リリース版の keystore の
- ファイルパス
- ユーザー名
- パスワード
を「エクスポート」ウィンドウの Android 用プリセットの Keystore セクションの
- リリース
- Release User
- Release Password
に設定します。
アプリの固有名は、デフォルトのものではなく、アプリストアに申請した際に用いたものを使います。
固有名はアプリストアのそのアプリのページの URL などにも用いられます。

設定が済んだら「プロジェクトのエクスポート」ボタンを押して apk ファイルを出力して、USB ケーブル経由で Android スマートフォンで広告表示のテストをします。
※デバッグ付きエクスポートのチェックはつけても構わないかもしれません。

Android アプリの USB ケーブル経由でのインストール・実行については、以下の記事を参照してください。
テストデバイスの設定
テスト用ではなく実際の AdMob の広告を表示してテストする際は、対象のスマートフォンをテストデバイスとして AdMob に登録してから行うとポリシー違反を回避しやすくなります。
AdMob へのテストデバイスの登録は以下の記事を参照してください。
テスト
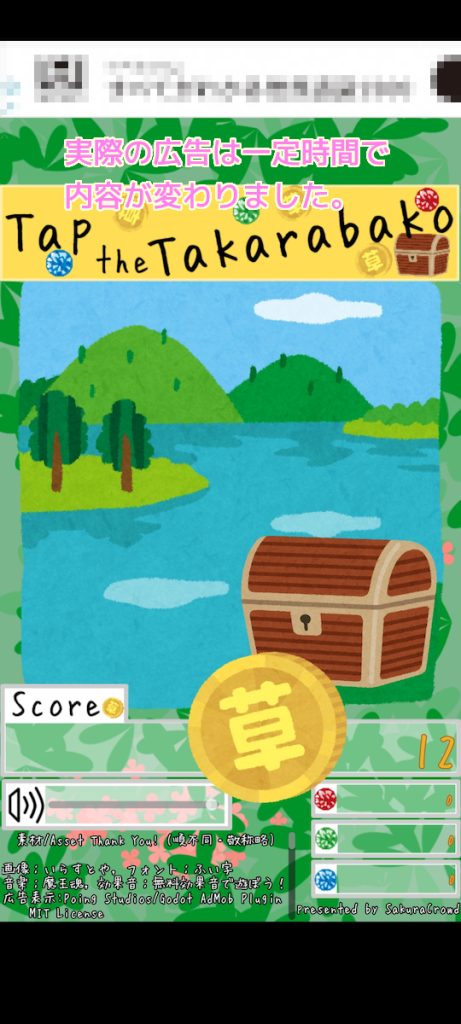
ビルドした apk をテストデバイスの Android スマートフォンにインストールしてアプリを実行するとAdMob から配信される実際の広告が表示されました。

広告は時間経過で内容が変化することも確認できました。

まとめ
今回は、無料で軽快なゲームエンジン GodotEngine4 のアプリを Android スマートフォンでデバッグ実行して、Google AdMob の実際に配信されている広告を AdMob プラグインを使って表示するための Export プリセットの設定とビルドした apk をインストールしてアプリを実行した結果を紹介しました。
参照サイト Thank You!
- Google AdMob – モバイルアプリの収益化
- Godot Android library — Godot Engine (4.x)の日本語のドキュメント
- Godot Asset Library
- Get Started – Godot AdMob Plugin – Poing Studios
- Enable test ads – Godot AdMob Plugin – Poing Studios デバッグで使うサンプルID
- GitHub – poing-studios/godot-admob-android: Godot’s AdMob Plugin for Android with support for Mediations.
- AdMob Plugin for Godot v4.1+ | Android & iOS Tutorial | v3.0.0 – YouTube
- godot-admob-plugin/README.md at master · poing-studios/godot-admob-plugin · GitHub
- AdMob – Godot Asset Library
- Godot AdMob Plugin – Poing Studios
- 商用利用も可能?MITライセンスとは 詳細や注意点、利用してできることを解説 | アンドエンジニア
- アプリ ID と広告ユニット ID を確認する – Google AdMob ヘルプ
- アプリの準備について – Google AdMob ヘルプ
記事一覧 → Compota-Soft-Press






コメント