GodotEngine4 で作成した WebGL アプリは、さまざまなウェブブラウザからプレイできます。

今回は GodotEngine4 で作成した WebGL アプリが Firefox で動作しない場合に確認したチェック項目と、 GodotEngine4.2 で現状サポートしているウェブブラウザについて調べたことを紹介します。
また、 Firefox の config (高度な設定) を確認・変更する手順についても紹介します。
※ GodotEngine のバージョンは 4.2.1 です。 .NET 版ではありません。
※画像の一部で M+ FONTS を使用しています。
※記事で紹介するスクリプト / プログラム / コードや設定の変更は自己責任で使用してください。
関連記事
GitHub Pages で公開した Godot4 製の WebGL アプリを Chrome でプレイするまでの手順については以下の記事を参照してください。
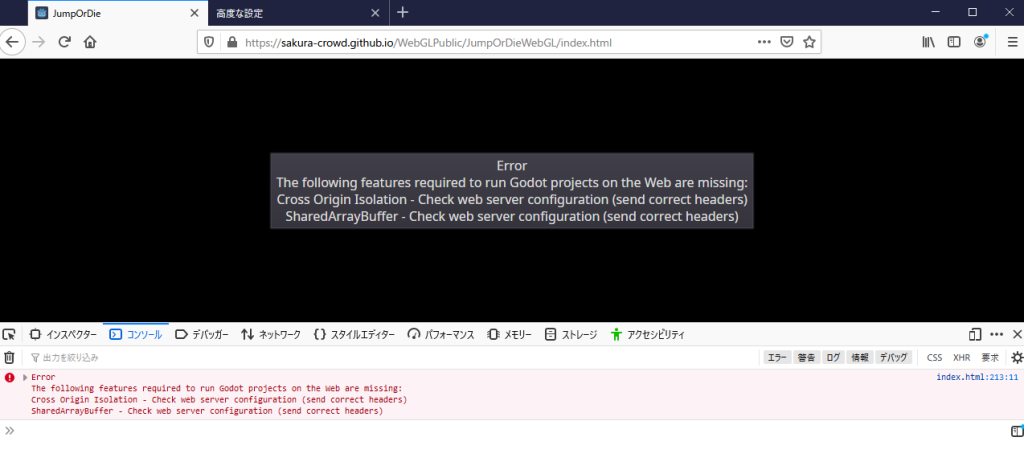
FireFox で WebGL アプリが動作しない場合のエラーの例
FireFox で Godot4 製の WebGL アプリにアクセスした際に、以下のようなエラーが表示される場合があります。
※このエラーの内容については前述の関連記事を参照してください。

Error
The following features required to run Godot projects on the Web are missing:
Cross Origin Isolation – Check web server configuration (send correct headers)
SharedArrayBuffer – Check web server configuration (send correct headers)
対処例
前述のエラーは、結局 FireFox のバージョンが古かったことが原因でした。
後述するとおり、GodotEngine4 では Firefox はバージョン 79 から WebGL アプリをサポートしています。
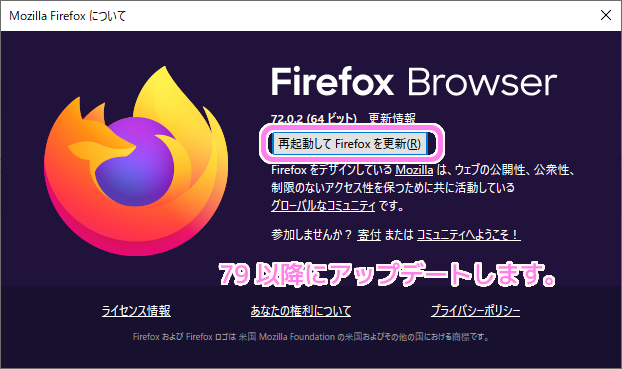
Firefox のメニュー「ヘルプ」→「Firefox について」を選択して表示されるダイアログでバージョンを確認できます。
先ほど WebGL アプリが動作しなかった際は、バージョン 72 でした。

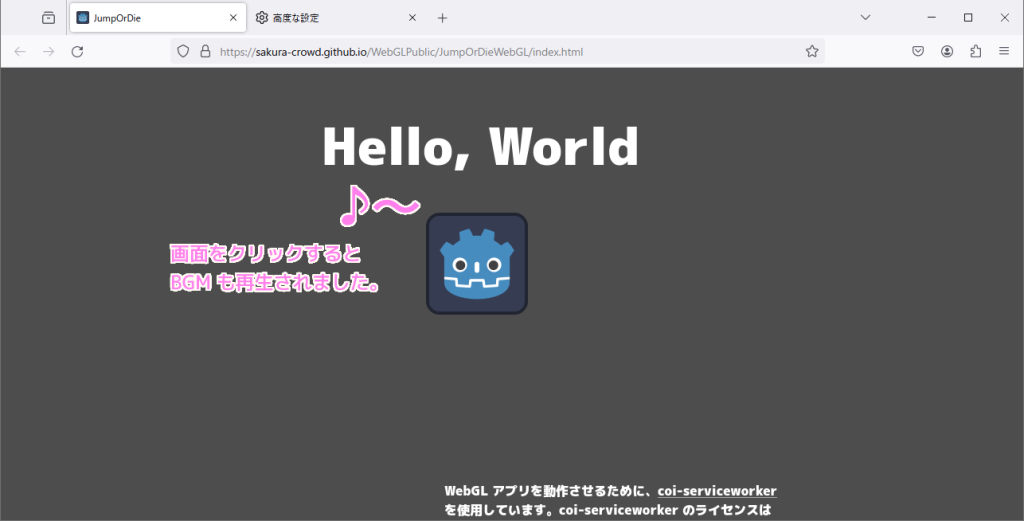
「再起動して Firefox を更新」ボタンを押して更新してからアクセスすると無事に動作しました。

FireFox の config (高度な設定) の開き方
結局アップデートで解決しましたが、その前に調べた Firefox のエラーに関する設定項目を紹介します。
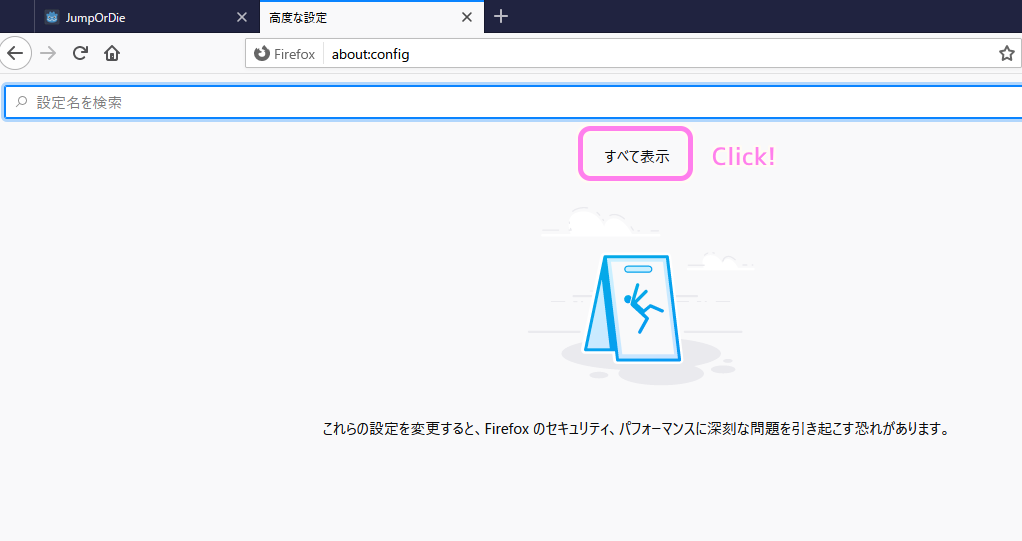
設定を確認するには、 URL を入力する欄に about:config と入力してエンターキーを押します。
表示された注意を確認してから「危険性を承知の上で使用する」ボタンを押します。

「すべて表示」リンクをクリックします。

設定の確認
ここからは具体的に確認した設定項目を紹介します。
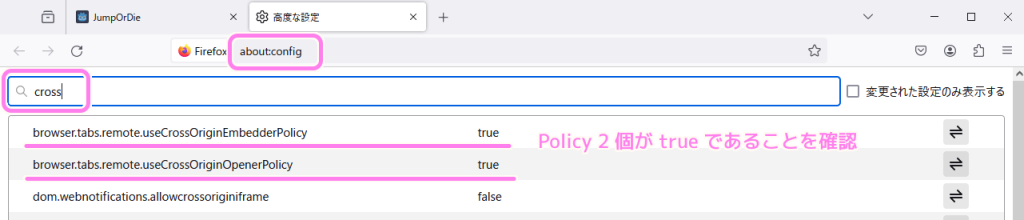
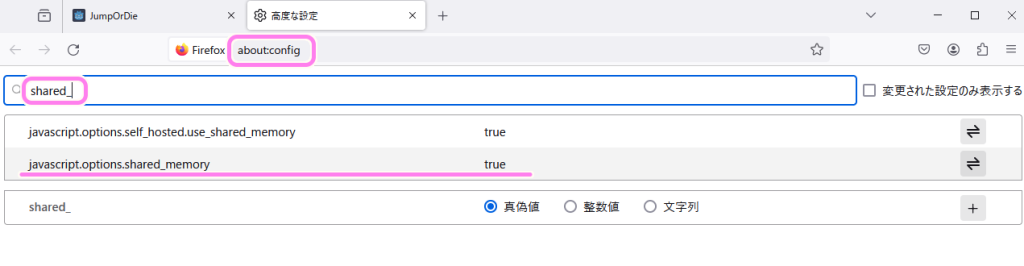
Firefox の config ページの上側の検索ボックスに cross や shared_ と入力すると名前と部分一致する項目が表示されます。
Cross Origin Isolation エラーに関する設定
エラーメッセージの1番目の項目「Cross Origin Isolation – Check web server configuration (send correct headers)」は、 browser.tabs.remote.useCrossOriginEmbedderPolicy 項目と browser.tabs.remote.useCrossOriginOpenerPolicy 項目の値が false になっていると発生します。
false の場合は、右端の矢印ボタンまたは行をダブルクリックして値を true に変えるとエラーが消えます。(バージョン 72 では既定が false でしたが 79 では true が初期値に変わっていました)

他にも以下の項目が Cross Origin Isolation に関連しますが、 Firefox をバージョン 79 にアップデート後に変更してアプリが動作したので、関係ないのかもしれません。
- content.cors.disable :
CORSを無効にするための設定 - security.fileuri.strict_origin_policy :
ローカルのHTMLファイルなどを直接開くときに必要となる設定
SharedArrayBuffer エラーに関する設定
エラーメッセージの2番目の項目「SharedArrayBuffer – Check web server configuration (send correct headers)」については、javascript.options.shared_memory 項目が false になっていると発生します。
false の場合は、右端の矢印ボタンまたは行をダブルクリックして値を true に変えるとエラーが消えます。(バージョン 72 では既定が false でしたが 79 では true が初期値に変わっていました)

Godot4 製 WebGL の各ブラウザへの対応状況
現状 Chrome, Firefox, Edge に対応していますが、バージョンには注意しましょう。
スマートフォンなどで用いるモバイルブラウザについては現在は未サポートです。
ブラウザの対応¶
Webエディタでは、WebAssemblyのSharedArrayBufferのサポートが必要です。これは、ブラウザでスレッドをサポートするために必要になります。以下のデスクトップブラウザはWebAssemblyのスレッディングをサポートしているので、Webエディタを実行することができます。
- Chrome 68以降
- Firefox 79以降
- Edge 79以降
OperaとSafariはまだサポートされていません。将来的に、Safariにも適切なスレッドサポートが追加されれば、動作するかもしれません。
モバイルブラウザは、現在はまだサポートされていません。
Webエディタの実行 — Godot Engine (4.x)の日本語のドキュメント
まとめ
今回は、GodotEngine4 でエクスポートした WebGL アプリが Firefox で動作しない場合に確認したチェック項目と、 GodotEngine4.2 で現状サポートしているウェブブラウザについて調べたことを紹介しました。
また、 Firefox の config (高度な設定) を確認・変更する手順についても紹介しました。
参照サイト Thank You!
- GitHub Japan | GitHub
- GitHub Pages について – GitHub Docs
- Godot Engine – Free and open source 2D and 3D game engine
- デスクトップ、モバイル、エンタープライズ用 Firefox をダウンロード – Mozilla
- firefox – web [ともやん・どっと・ねっと]
- ブラウザでCORSを無効化する方法 #Security – Qiita
- Webエディタの実行 — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press




コメント