無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、複数の UI でそのデザインを共有できる Theme (テーマ) リソースの中の項目で、ボタンに背景画像を設定できる StyleBoxTexture リソースを設定して、その背景画像の色味を変更する手順と、Paint.NET で画像をモノクロにする手順を紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
前回の記事
前回は、テーマリソースの、ボタンの状態ごとの外観を設定する StyleBoxTexture リソースを使って、ボタンの背景画像を設定する手順を紹介しました。
今回は、この画像の色味を変更させる手順を紹介します。
色味を変える画像をモノクロにする
色味を変えやすくするため、元の画像をモノクロに変換します。
今回は無料で利用できるレタッチソフト Paint.NET を使用します。
画像は、ビッグカツのフリー素材を使用しました。
背景を透明にする手順は以下の記事を参照してください。
Paint.NET を起動して、画像ファイルをドラッグ&ドロップして編集画面に画像を開きます。

メニュー「調整」→「白黒」を選択します。

画像がモノクロに変わりました。

メニュー「ファイル」→「名前を付けて保存」を選択して別のファイルに保存します。
形式は、不透明度を扱える png 形式にしました。

ファイルタイプ用設定ダイアログで OK ボタンを押します。

モノクロになった画像がファイルに保存されました。

Modulate Color を設定
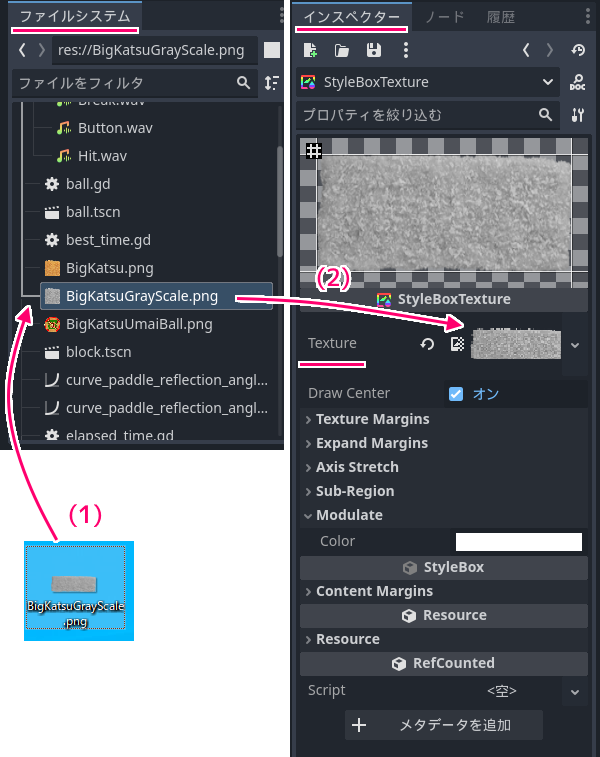
白黒にした画像ファイルを、GodotEngine4 のエディタのファイルシステムドックの任意のフォルダ(例では res://)にドラッグ&ドロップして、プロジェクトに追加します。
前回までに設定した StyleBoxTexture の画像ファイルを、白黒の画像ファイルに置き換えるため テーマリソースのボタンの normal 項目の StyleBoxTexture リソースファイルを選択して、インスペクタードックでそのリソースを開きます。
インスペクタードックの Texture プロパティに、ファイルシステムドックの白黒の画像ファイルをドラッグ&ドロップします。

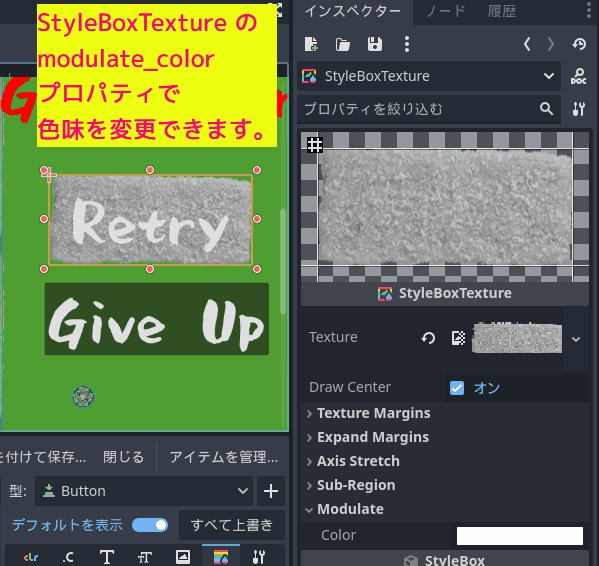
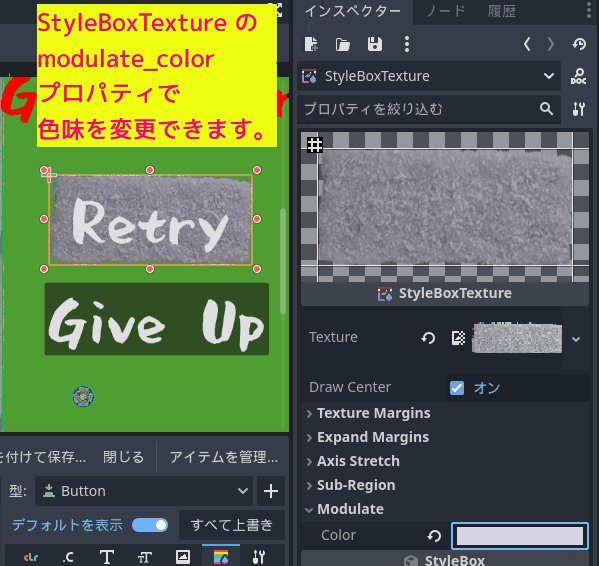
白黒の画像を Texture プロパティに設定したら、その色味を変えるために、 Modulate セクションの Color プロパティを変更します。
このプロパティは、 StyleBoxTexture リソースの modulate_color プロパティを指します。
Modulates the color of the texture when this style box is drawn.
このスタイル ボックスが描画されるときにテクスチャの色を調整します。StyleBoxTexture — Godot Engine (4.x)の日本語のドキュメント #modulate-color
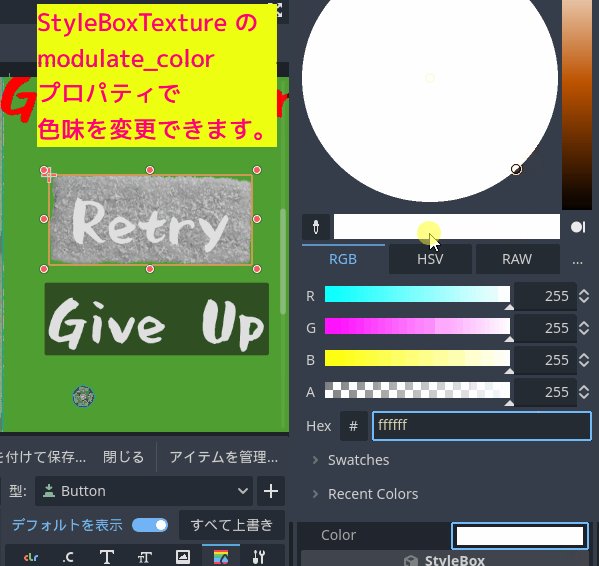
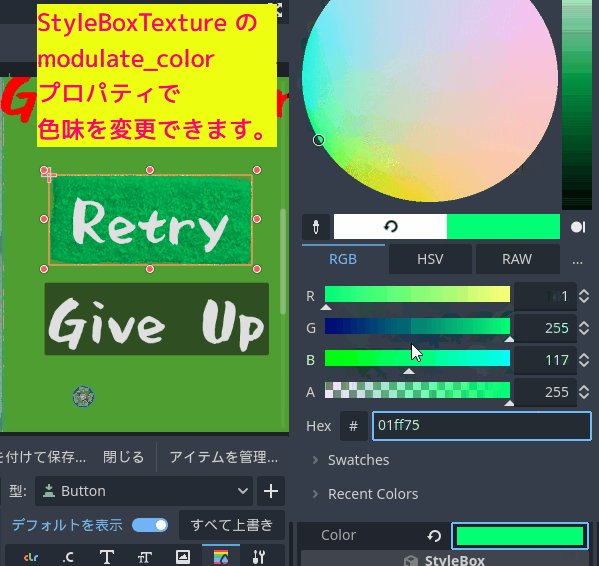
Modulate セクションの Color プロパティの色の枠をクリックして、色を選択するポップアップを表示して、Texture に設定した画像の色味を変えましょう。

テーマリソースファイルをあらかじめ割り当てておいたボタンを 2D ワークスペースで表示すると、 modulate_color プロパティの色を選択するたびにリアルタイムで画面にその色味のボタンが表示されます。
※テーマ下パネルの「デフォルトのプレビュー」画面の UI でも確認できます。

まとめ
無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、複数の UI でそのデザインを共有できる Theme (テーマ) リソースの中の項目で、ボタンに背景画像を設定できる StyleBoxTexture リソースを設定して、その背景画像の色味を変更する手順と、Paint.NET で画像をモノクロにする手順を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
- Paint.NET – Free Software for Digital Photo Editing
- Label — Godot Engine (4.x)の日本語のドキュメント
- Button — Godot Engine (stable) documentation in English
- Theme — Godot Engine (4.x)の日本語のドキュメント
- StyleBox — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxEmpty — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxFlat — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxLine — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxTexture — Godot Engine (4.x)の日本語のドキュメント
- StyleBoxTexture — Godot Engine (4.x)の日本語のドキュメント #modulate-color
- Using the theme editor — Godot Engine (stable) documentation in English
記事一覧 → Compota-Soft-Press




コメント