今回は、WordPress のウィジェットを使ってブログ投稿記事の本文下にプロフィールを設定・表示する手順を紹介します。
※ WordPress は 6.1.1、PHP は 7.4.33、 Cocoon は 2.5.6.2、 Cocoon Child は 1.1.3 です。
プロフィールの設定
プロフィールウィジェットは、 WordPress のプロフィールページで設定したプロフィール情報や画像を表示します。
プロフィールウィジェットを配置する前に、プロフィールページで、プロフィールウィジェットで用いる情報を設定しましょう。
メニュー [ユーザー] → [プロフィール] でプロフィールページを開きます。
Personal Options タブの方を選択してください。
![WordPress メニュー[ユーザー]→[プロフィール]を選択しプロフィールページを表示します.](https://compota-soft.work/wp1/wp-content/uploads/2023/03/WordPress-メニューユーザー→プロフィールを選択しプロフィールページを表示します..png)
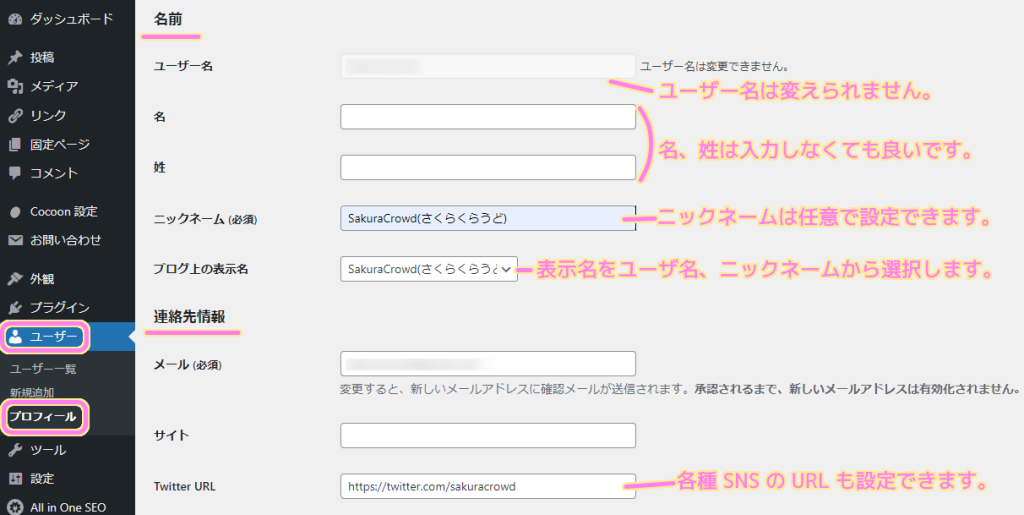
名前のセクションで、ニックネームで任意の名前を設定し、ブログ上の表示名をユーザー名・ニックネームから選択しましょう。
※ユーザー名は変更できません。姓名は入力しなくても良いです。

ツイッターや Github などのアカウントがあれば連絡先情報に設定しましょう。
各種 SNS のプロフィールページの URL を設定すると、表示されるプロフィールのアイコンが追加され、アイコンからそのページを開くことができます。
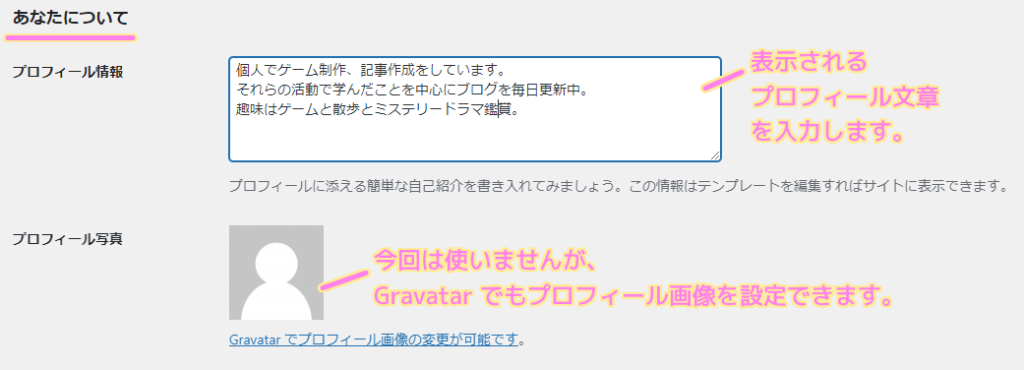
あなたについてのセクションでプロフィール情報を入力します。
プロフィール情報の文章は、プロフィールウィジェットで表示されます。
※プロフィール写真は設定せず、後述するプロフィール画像を設定します。

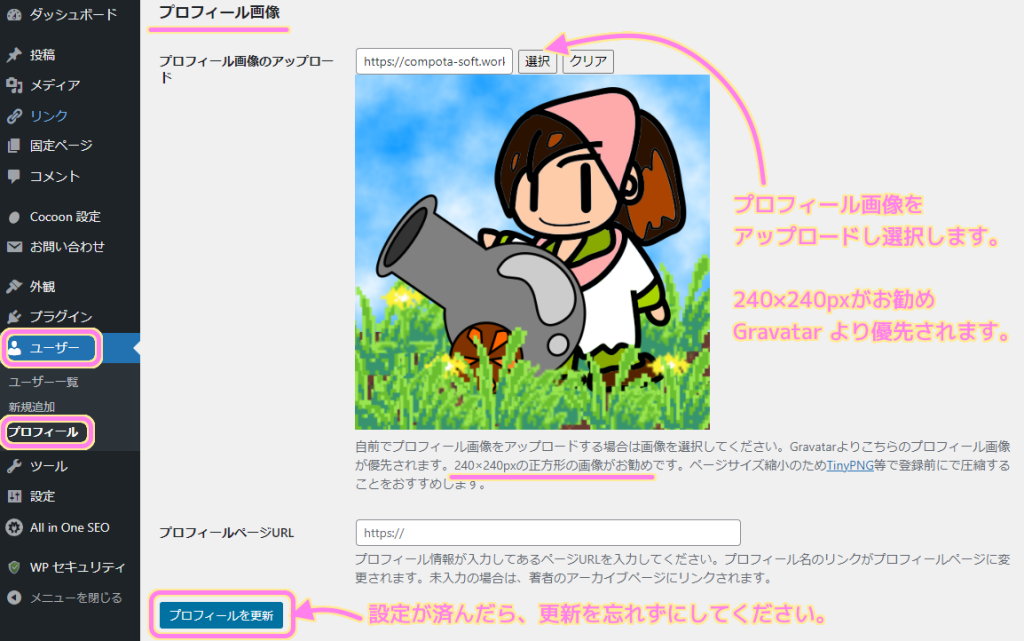
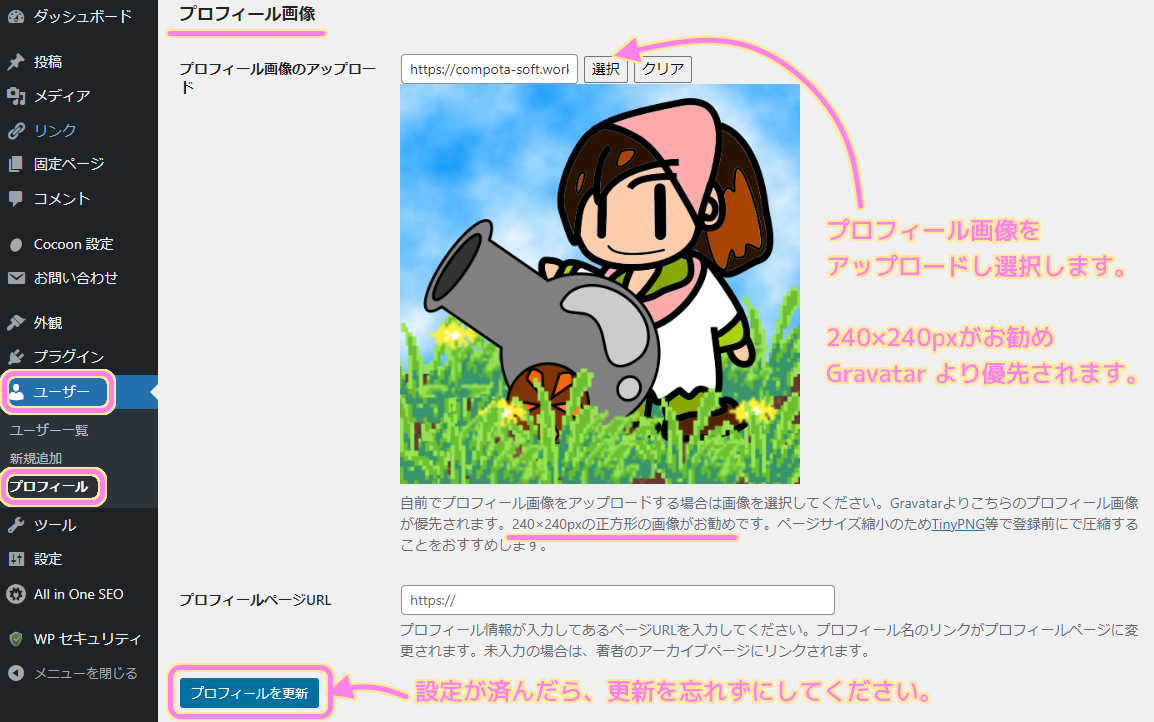
プロフィール画像のセクションで、プロフィール画像をアップロードし選択します。
240×240px がお勧めされています。
先ほどのプロフィール写真(Gravatar)よりもプロフィール画像が優先的に表示されます。

設定が済んだら、プロフィールを更新ボタンを押します。
プロフィールウィジェットの配置方法
次に、プロフィールを表示させるために、プロフィールウィジェットを指定した位置に追加します。
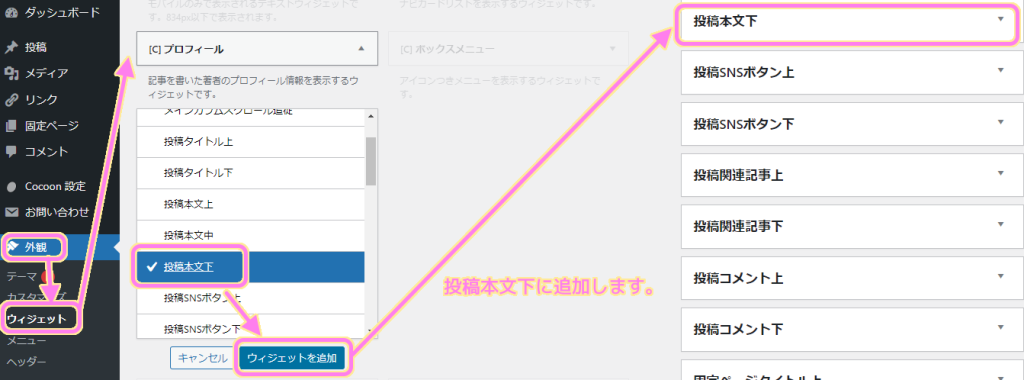
メニュー [外観] → [ウィジェット] でウィジェットページを開き、プロフィールウィジェットの▼ボタンを押ます。
プルダウンに配置できる場所のリストが表示されるので、選択し、ウィジェットを追加ボタンを押します。

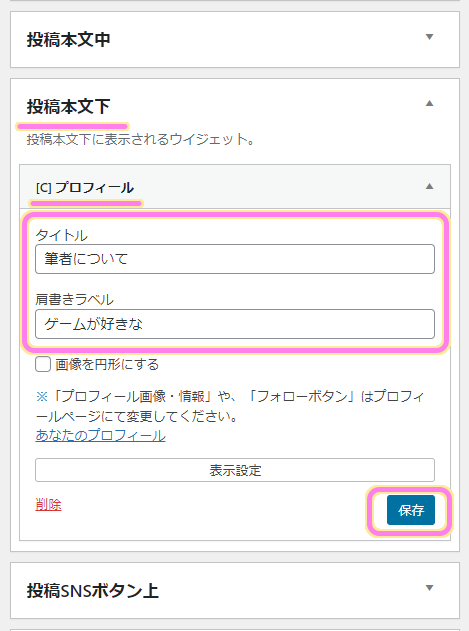
今回は、投稿本文下に追加することにしたので、ウィジェットページ右側の投稿本文下の枠内にプロフィールウィジェットが追加されました。
タイトルと肩書きラベルを入力して保存ボタンを押します。
※タイトルと肩書きラベルがどのように表示されるかについては後の図をご覧ください。

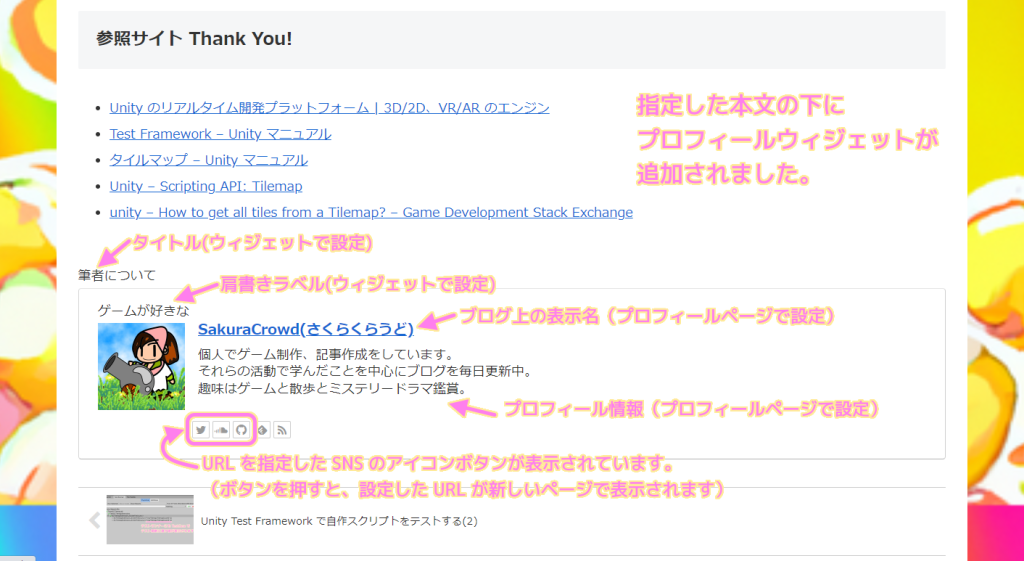
確認のため、公開済みの投稿記事を表示し、本文下を見ましょう。

本文下に、追加したプロフィールウィジェットで入力したタイトル・肩書ラベルが左上のほうに、プロフィールページで設定したブログ上の表示名・プロフィール情報がプロフィール画像の右側に表示されています。
Twitter などの SNS の URL を指定した場合はそれを開くアイコンも表示されます。
まとめ
今回は、WordPress でプロフィールの各情報を設定し、プロフィールウィジェットを配置した場所にプロフィールを表示する手順を紹介しました。
今回は投稿記事の本文下に追加しましたが、固定記事など別のページにも追加できるので、それぞれのページ種類にあったプロフィールを配置すると良いでしょう。
他にもプロフィール用の固定ページを作成するなど、他の方法もあるようなので、必要に応じて実装し紹介します。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- 【WordPress】プロフィールの書き方・設定・メリットなどを徹底解説 | 月額定額制(サブスク)ホームページ制作 | ビズサイ
記事一覧 → Compota-Soft-Press



コメント