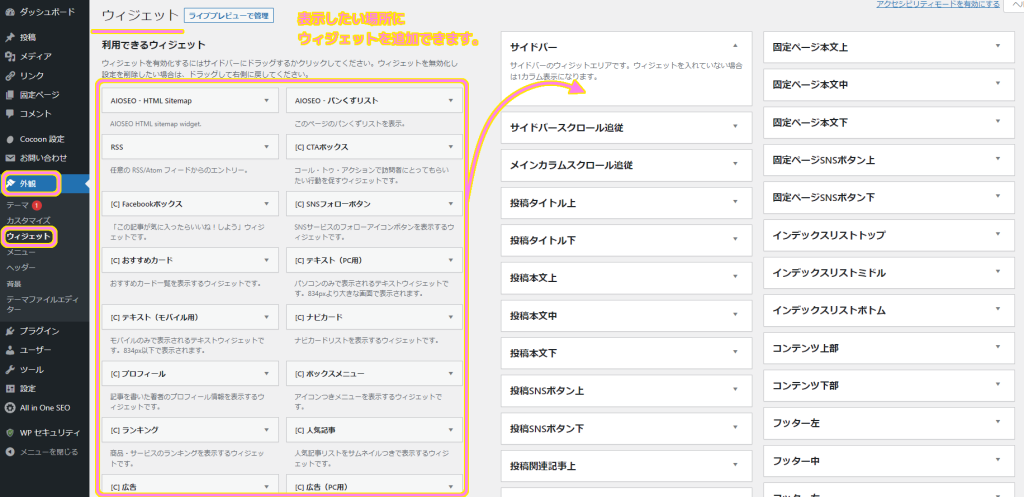
WordPress のウィジェットには、人気記事やプロフィール、広告など様々な種類があり、サイドバーなど好きな場所を指定してページに配置できます。

PHP コードの処理結果を表示できれば、動的な情報を手軽に表示することができ便利です。
今回は WordPress のテキストウィジェットに記述した PHP の処理結果を表示する手順を紹介します。
functions.php へのコードの追加
テキストウィジェットは PHP コードの処理結果は表示しません。
そこで、 functions.php に次のコードを追加し、テキストウィジェットが PHP コードを処理し、それを表示できるように機能を追加します。
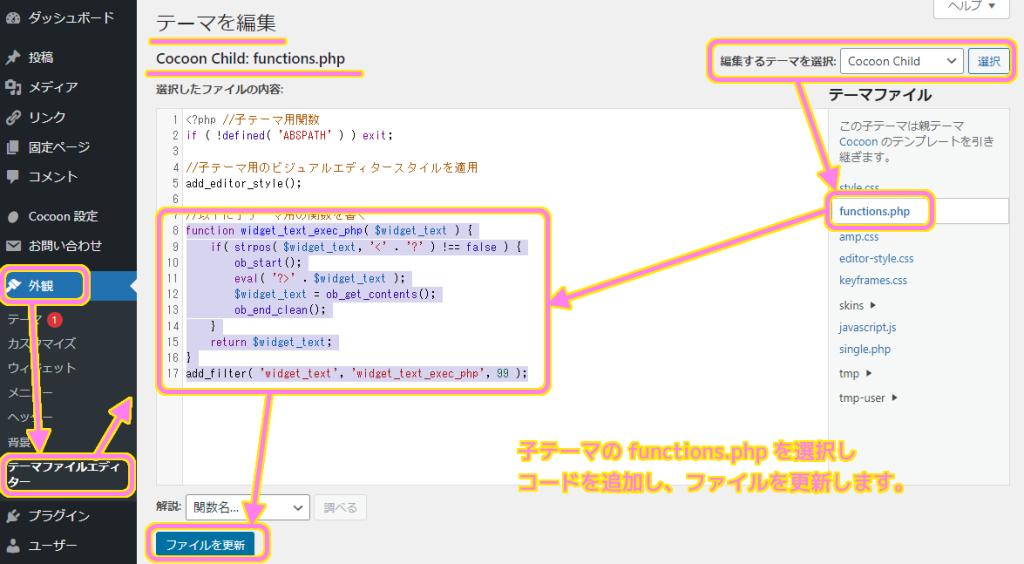
子テーマの functions.php にコードを追加
以前に紹介したようにテーマファイルは子テーマを編集する方が安全なので、そちらの functions.php に追記します。
筆者は無料テーマ Cocoon を使っているので、その子テーマとして提供されている Cocoon Child の functions.php にコードを追記します。
※ functions.php に問題が起きるとサイトや WordPress 自体が正しく動作しなくなる可能性があります。子テーマを用いたり、バックアップをとってから編集するようにしましょう。
参照:WordPressのウィジェットでPHPコードを実行する方法 – FOXWP
function widget_text_exec_php( $widget_text ) {
if( strpos( $widget_text, '<' . '?' ) !== false ) {
ob_start();
eval( '?>' . $widget_text );
$widget_text = ob_get_contents();
ob_end_clean();
}
return $widget_text;
}
add_filter( 'widget_text', 'widget_text_exec_php', 99 );
テキストブロックに PHP コードを設定しサイト名などを表示
今回は試しに、サイドバーに追加したテキストウィジェットにサイト名とキャッチフレーズを表示します。
サイト名などを表示する PHP コード
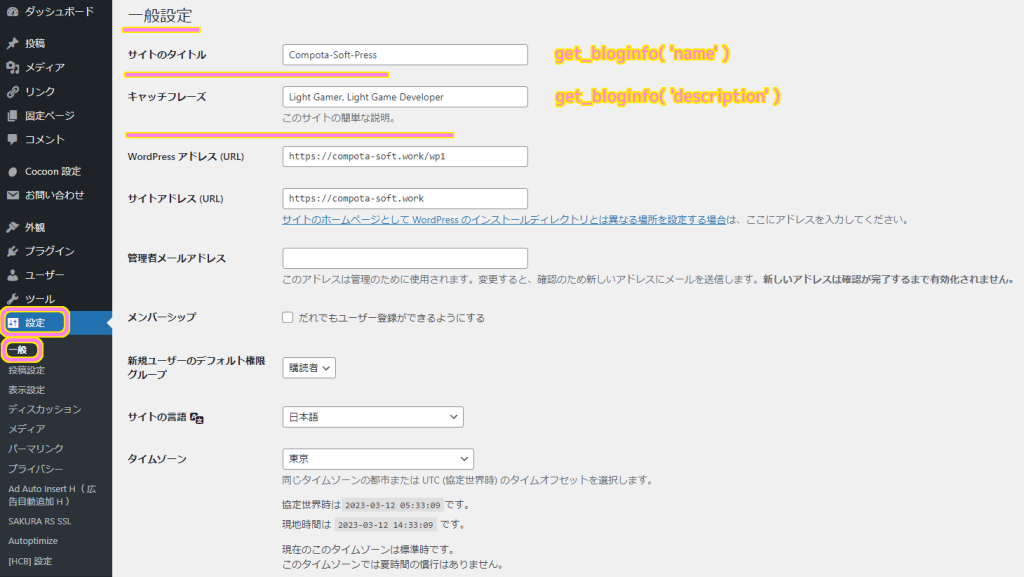
サイト名とキャッチフレーズは get_bloginfo 関数で取得できます。
参照:サイトのタイトルやキャッチフレーズを取得・表示・変更する | The WordPress Press
<?php
$site_title = get_bloginfo( 'name' );
$site_desc = get_bloginfo( 'description' );
?>同じ get_bloginfo という関数に渡す文字列を変えることで得るデータが変わります。
name を指定するとサイトのタイトル、description を指定するとキャッチフレーズを取得できます。
これらの設定は、メニュー [設定]→[一般] で一般設定ページを開き、タイトルとキャッチフレーズの項目で確認・編集できます。

テキストウィジェットをサイドバーに追加
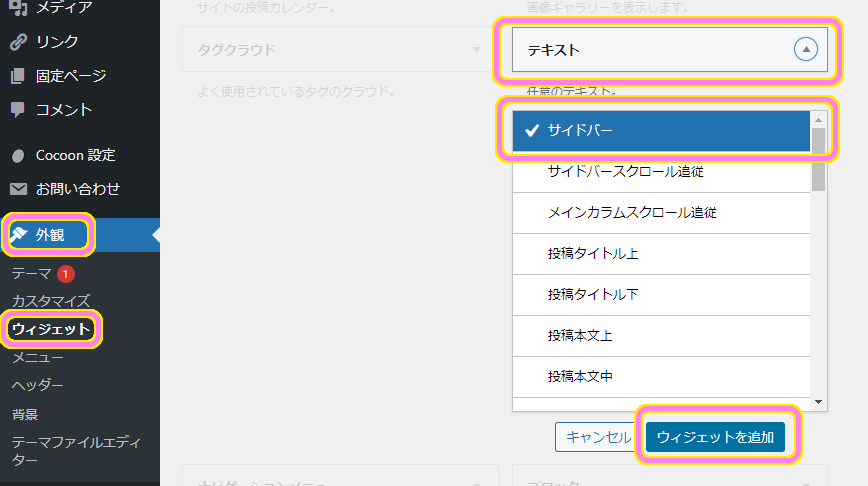
メニュー [外観] → [ウィジェット] を選択しウィジェットページを表示します。
テキストウィジェットを探し、選択します。
テキストウィジェットを配置したい場所を選択してウィジェットを追加ボタンを押します。

サイドバーにテキストウィジェットを追加すると、内容を編集できます。

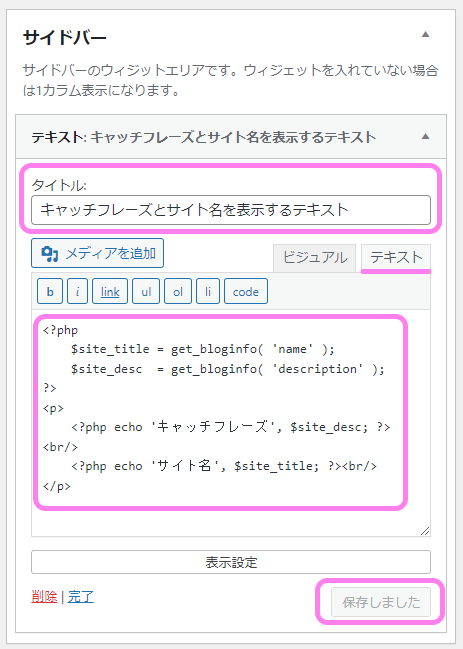
テキストタブにして以下のコードを入力し保存しました。
<?php
$site_title = get_bloginfo( 'name' );
$site_desc = get_bloginfo( 'description' );
?>
<p>
<?php echo 'キャッチフレーズ', $site_desc; ?><br/>
<?php echo 'サイト名', $site_title; ?><br/>
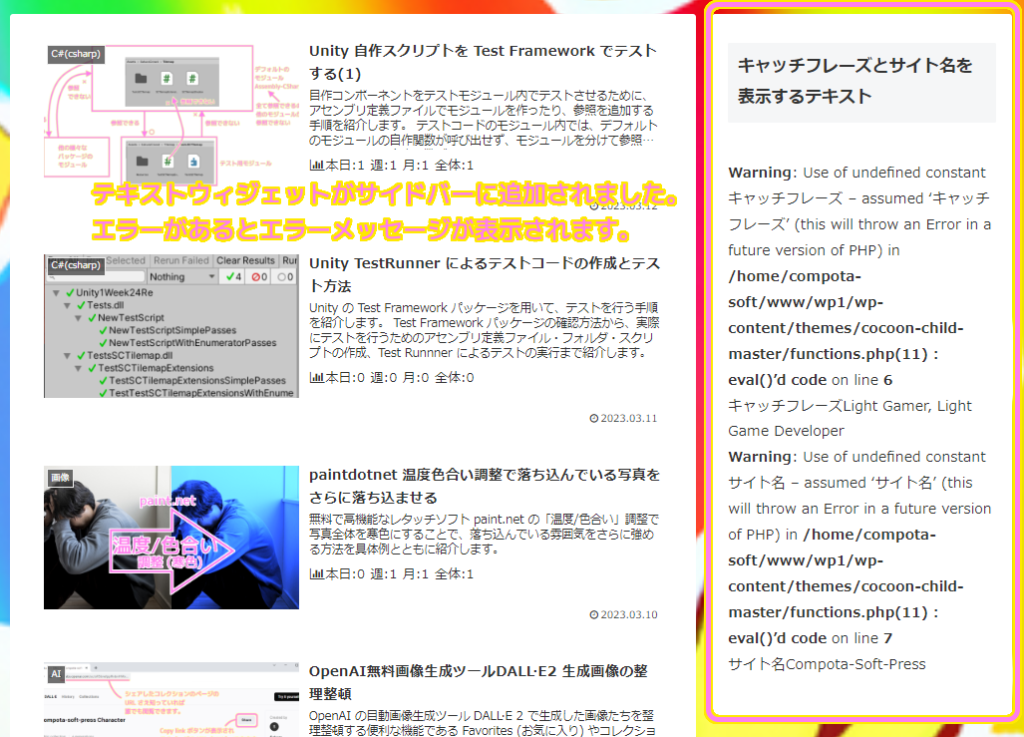
</p>PHP コードなどにエラーがある場合は、配置されたテキストウィジェット内でエラーメッセージが表示されます。

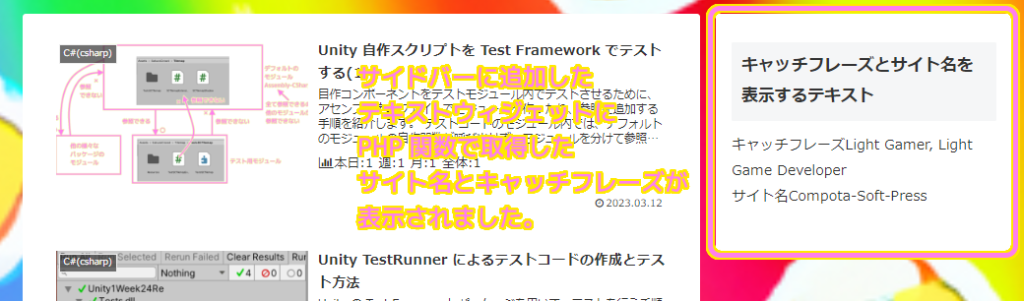
コードを修正すると PHP 関数で取得したサイト名とキャッチフレーズが表示されました。

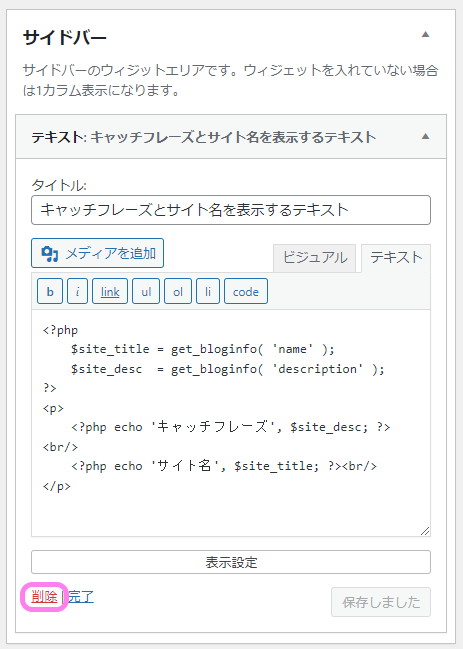
追加したテキストウィジェットの削除
追加したテキストウィジェットを削除する場合は、メニュー[外観] → [ウィジェット] でウィジェットページを開き、追加した場所(今回ならばサイドバー)のテキストウィジェットの左下の削除ボタンを押すと表示を削除できます。

まとめ
今回は、WordPress の子テーマで functions.php にコードを追記し、テキストウィジェットで PHP の処理結果を表示する手順を紹介しました。
ウィジェットは各ページのサイドバーなどに表示でき、 PHP を用いることで、動的なデータや WordPress に設定しているデータを表示することができます。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Cocoon | WordPress無料テーマ
- WordPressのウィジェットでPHPコードを実行する方法 – FOXWP
- サイトのタイトルやキャッチフレーズを取得・表示・変更する | The WordPress Press
記事一覧 → Compota-Soft-Press



コメント