無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、タイルマップの上に表示したキャラクター画像を矢印キーの入力に応じて移動させる手順を紹介します。
矢印キーの入力に応じて移動させるためのスクリプトについても紹介します。

少し長くなったので前半後半にわけます。
前半では、入力に応じて画像を移動させるプレイヤーシーンを作成します。
※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
前回の記事
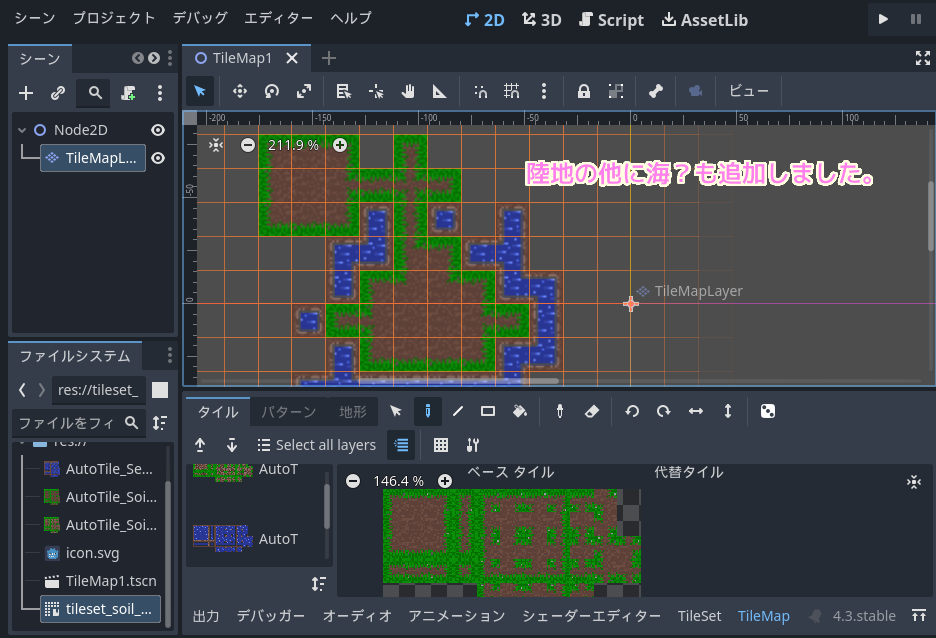
前回は、オートタイルの設定を行った地形タイルセットを用いて、タイルマップに描画しました。
前回と前々回で紹介した方法で、陸地以外に、海のマップチップ画像をオートタイル(地形)として設定して、タイルマップに追加で描画しました。

子ノードにするプレイヤーシーンの作成
タイルマップのシーンに、移動するプレイヤーを、子ノードとして配置するために、プレイヤーのシーンを作成します。
メニュー「シーン」→「新規シーン」を選択した後、シーンドックでルートノードに「その他のノード」を選択します。
※編集中のシーンがあれば、Ctrl + S などで保存してから行います。

当たり判定を行える Area2D ノードをルートノードとして作成します。
※検索ボックスを使うと探しやすいです。

作成した Area2D ルートノードの名前を Player に変更します。
※シーンドックで、 Area2D ルートノードを右クリックして表示されるメニュー「名前の変更」を選択すると名前を変更できます。

矢印キーの入力に応じて移動するスクリプトを記述するために、 Player ルートノードを選択して右上の「+」のついたボタンを押してスクリプトを割り当てます。

割り当てるスクリプト名は、デフォルトの player.gd から変更せずに「作成」ボタンを押します。

以下のようなスケルトンコードが最初から記述された player.gd スクリプトが作成されて Player ノードに割り当てられました。
extends Area2D
# Called when the node enters the scene tree for the first time.
func _ready():
pass # Replace with function body.
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
pass以下の内容に置き換えて、キー入力に応じて移動できるようにします。
Player ルートノードを選択した際のインスペクタードックに speed という項目が追加され、移動速度を変更できます。
extends Area2D
class_name Player
@export var speed = 200
# Called when the node enters the scene tree for the first time.
func _ready():
pass # Replace with function body.
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
var velocity = Vector2.ZERO
if Input.is_action_pressed("ui_right"):
velocity.x += 1
if Input.is_action_pressed("ui_left"):
velocity.x -= 1
if Input.is_action_pressed("ui_down"):
velocity.y += 1
if Input.is_action_pressed("ui_up"):
velocity.y -= 1
velocity = velocity.normalized() * speed
position += velocity * delta
_process 関数では、自身のノードが移動するように、上下左右の入力に応じて x と y (横方向と縦方向)の加速度を設定します。
右と上など二つの方向に同時に斜め移動する際に、一方向に移動する場合と同じ移動量になるように、加速度を normalized 関数で正規化しています。
ui_right, ui_left, ui_down, ui_up は最初から定義されているアクションです。
参照:プレイヤーの入力を聞く — Godot Engine (4.x)の日本語のドキュメント
キャラクター画像を表示する Sprite2D ノードの追加
Player ルートノードの下位に、キャラクターの画像を表示する Sprite2D ノードを追加します。
先ほど作成した Player (Area2D) ルートノードを右クリックして表示されるメニュー「子ノードを追加」を選択します。

画像を表示できる Sprite2D を選択してノードを作成します。
※検索ボックスを使うと探しやすいです。

あらかじめファイルシステムドックにドラッグ&ドロップして追加した RedBall.png 画像ファイルを表示します。
Sprite2D ノードを選択した状態のインスペクタードックの Texture プロパティに、ファイルシステムドックの RedBall.png 画像ファイルをドラッグ&ドロップして設定します。
2D ワークスペースを見ると、設定した画像ファイルが player シーンに表示されています。
※ワークスペースでマウスホイールを回転させると表示を拡大・縮小できます。

当たり判定の設定
最初に Area2D をルートノードと割り当てた際に、シーンドックのルートノードの右側に警告マークがついていました。
これをマウスオーバーすると、以下のように Area2D ノードには当たり判定の形を設定している子ノードが必要です。
「ノードの設定に関する警告:
このノードにはシェイプがないため、他のオブジェクトと衝突または相互作業することができません。
CollisionShape2D または CollisionPolygon2D を子として追加して、シェイプを定義することを検討してください。」

指示に従って、今回は様々な図形で当たり判定の形を指定できる CollisionShape2D ノードを Player(Area2D) ルートノードの下位に追加します。
※子ノードの追加は Sprite2D と同様に、 Player ルートノードを右クリックして表示されるメニュー「子ノードを追加」を選択します。
※検索ボックスを使うと探しやすいです。

CollisionShape2D を子ノードとして追加するとシーンドックのそのノードの右側に警告マークが表示され、マウスオーバーで表示されるメッセージによると、当たり判定の形をリソースとして作成する必要があります。
「ノードの設定に関する警告:
CollisionShape2D が機能するにはシェイプを指定する必要があります。そのためのシェイプリソースを作成してください!」

シーンドックで CollisionShape2D ノードを選択した状態でインスペクタードックの Shape プロパティを確認すると「空」となっています。
そのリストを開いて、当たり判定の形にあったシェイプリソースを作成してノードに割り当てます。
例では、画像が円形なので「新規 CircleShape2D」シェイプリソースを選択しました。

当たり判定の範囲を表す水色の円が表示されるので、右側の丸いハンドルをドラッグして大きさを調整します。
※形によってハンドルの個数や機能は変わります。

タイルマップに配置するために作成したプレイヤーのシーンを Ctrl + S キーなどを押して保存します。
シーン名はデフォルトの player.tscn を指定しました。

今回はここまで
今回は、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、タイルマップの上に表示したキャラクター画像を矢印キーの入力に応じて移動させる手順の前半として、移動させるプレイヤーシーンを作成しました。
続きの後半の記事では、作成したプレイヤーシーンを使ってタイルマップ上を移動させます。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- プレイヤーの入力を聞く — Godot Engine (4.x)の日本語のドキュメント
- Using TileMaps — Godot Engine (stable) documentation in English
- Area2Dの使用 — Godot Engine (4.x)の日本語のドキュメント
- Sprite2D — Godot Engine (4.x)の日本語のドキュメント
- CollisionShape2D — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press





コメント