前回は、Unity の Skinning Editor でボーンなどを設定し、さらにそのボーンたちを連動して変形させる CCD Solver 2D コンポーネントを追加したひまわり画像を Game シーンで操作するために、コライダーを設定し、マウスドラッグに応じて Target ゲームオブジェクトを移動させるスクリプトを実装して、動作のテストを行いました。
前回の記事:Unity 2DAnimationのボーンでグルグルひまわりを作る5/6 | Compota-Soft-Press

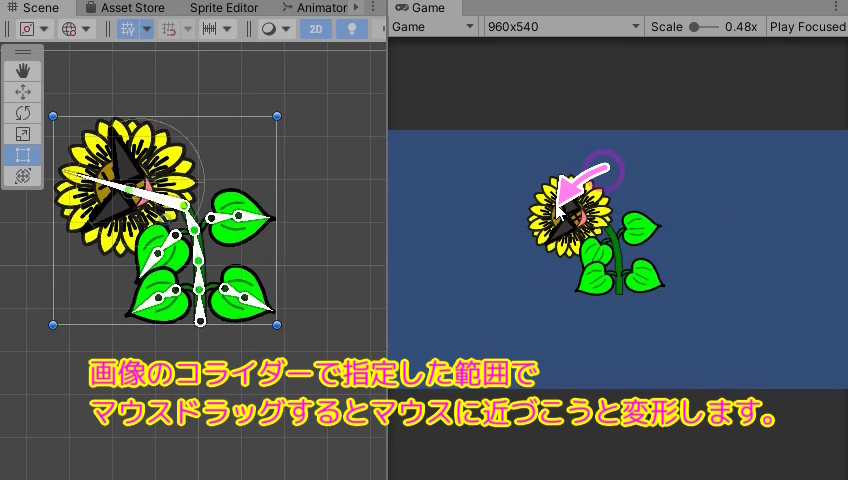
今回は、マウスドラッグを追従する CCD Solver 2D の Effector (花の部分)ゲームオブジェクトが、他のゲームオブジェクトと接触した場合にイベントが呼び出される設定とスクリプトを紹介します。
他のゲームオブジェクトの追加
Effector と接触するもう一つのゲームオブジェクトを作ります。
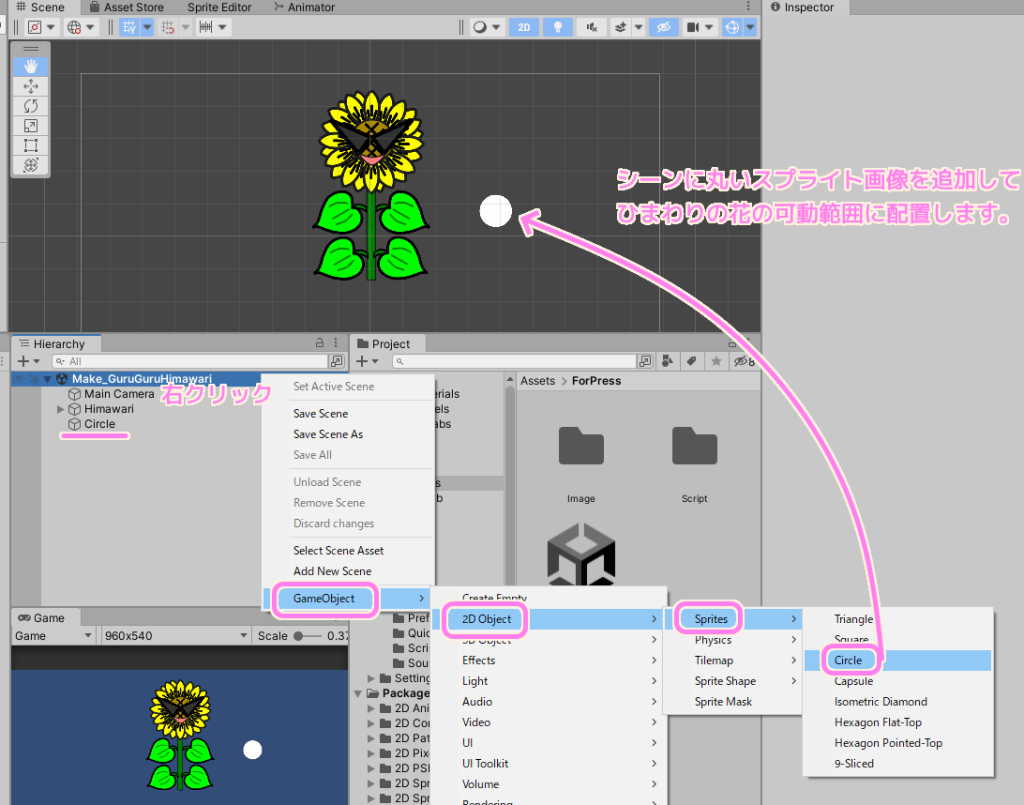
円形スプライトの追加
今回は、既存の円形のスプライト画像のゲームオブジェクトをメニューから選択してシーンに追加し、位置を花の可動範囲に移動しました。

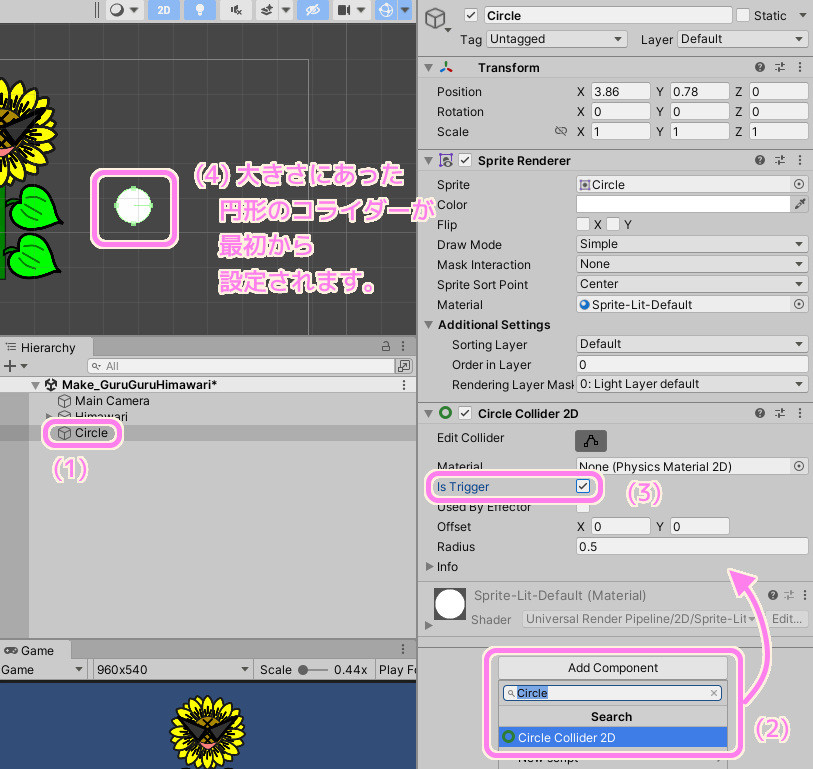
円形コライダーの追加
作成した Circle ゲームオブジェクトを選択して Inspector ウィンドウの Add Component ボタンで CircleCollider2D コンポーネントを選択・付加します。
衝突の演算をする必要はないので、is Trigger フィールドにチェックをいれて、 OnTriggerEnter2D イベントを呼び出せるようにしておきます。
円形の当たり判定のエリアは最初から円のサイズと同じでした。
確認する際は CircleCollider2D コンポーネントの Edit Collider のボタンを押した後にシーンで緑色の線を確認してください。

スクリプトの追加
ひまわりの花と接触した際に、指定した色に変化するスクリプト CircleColor.cs を作成して Circle ゲームオブジェクトに付加します。
CircleColor.cs
スクリプトは以下です。ご利用される際は自己責任でお使いください。
is Trigger が有効な 2D のコライダー同士が接触した直後に呼び出される OnTriggerEnter2D イベント関数で指定された色に変更します。
※今回は Himawari と Circle しかシーンに追加していないのでイベント関数で何と接触したかは調べていませんが、引数の collision.gameObject.name や tag などを用いて処理を分けることもできます。。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CircleColor : MonoBehaviour
{
/// <summary>
/// ひまわりに触れられた後の色です。
/// </summary>
public Color colorAfterTouched;
/// <summary>
/// ゲームオブジェクトのコンポーネントのキャッシュ変数です。
/// </summary>
public SpriteRenderer spriteRenderer;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
private void Awake()
{
// ゲームオブジェクト内のコンポーネントを取得します。
spriteRenderer = GetComponent<SpriteRenderer>();
}
private void OnTriggerEnter2D(Collider2D collision)
{
// 触れられたら色を変えます。
spriteRenderer.color = colorAfterTouched;
}
}
CircleColor コンポーネントの付加と色の設定
作成した CirlceColor.cs を Circle ゲームオブジェクトに付加します。
ColorAfterTouched フィールドで、花に触れられた後の色を指定します。
最初は完全透明の黒色になっているので、RGB だけではなく不透明度も調整してください。
を設定します-1024x602.png)
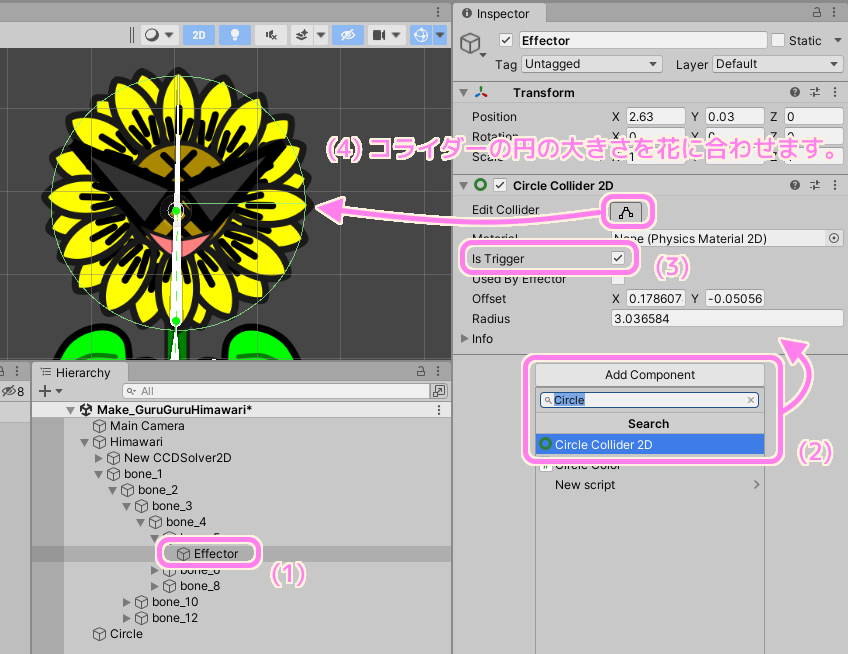
Effector に当たり判定の設定
Effector ゲームオブジェクトにも先ほどと同様に CircleCollider2D を付加して、 is Trigger を有効にします。
先ほどは最初から的確なサイズでしたが、今回は空のゲームオブジェクトなので当たり判定の円のサイズをひまわりの花のサイズに合わせて調整します。
※調整には CircreCollider2D コンポーネントの Edit Collider ボタンを押した後にシーンに表示される緑色の四角いハンドルをドラッグして調整したり、パラメータを直接編集する方法があります。

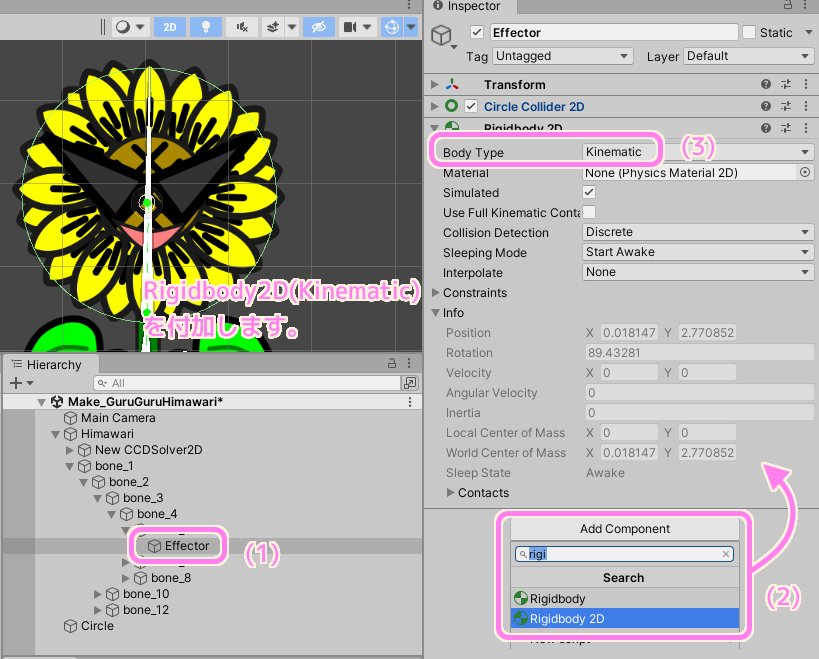
OnTriggerEnter2D イベント関数が呼ばれる条件として、少なくとも一方が Rigidbody2D コンポーネントを付加している必要があります。
今回は重力などで落下する物理演算の必要はないので、BodyType は Kinematic に変更します。
Simulated は無効にしないでください。

テスト
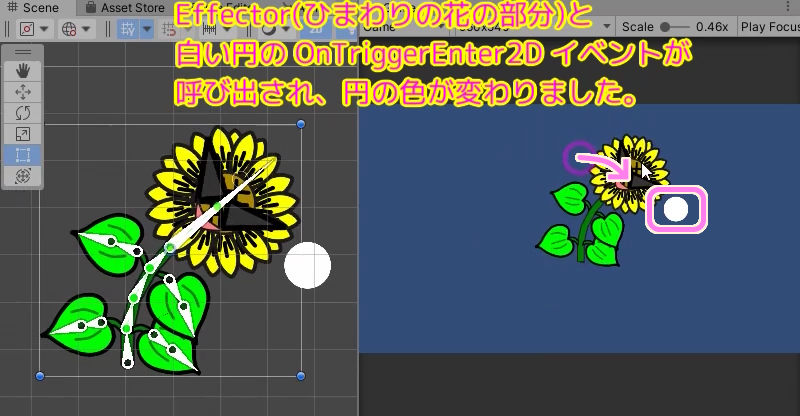
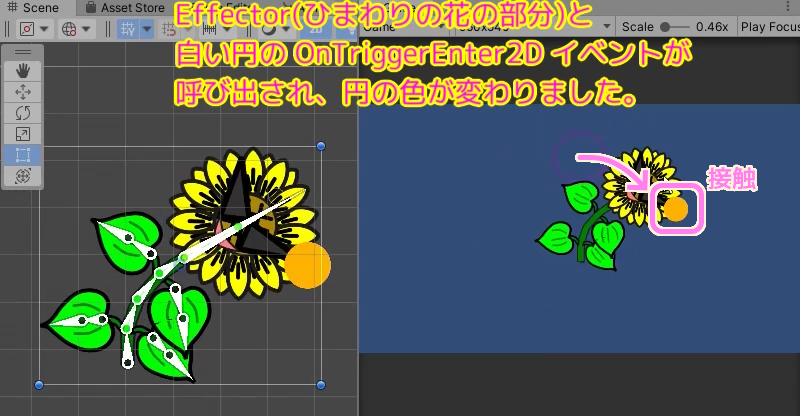
シーンを再生して、Game ウィンドウでひまわりの花を動かして円形スプライトに触れると、指定した色に変わりました。


まとめ
今回は、Unity の Skinning Editor でボーンなどを設定し、Chain(CCD) という Solver を適用して連結している骨がスムーズに連動するようにしたひまわりに、他のゲームオブジェクトとの接触イベントを実装して、動作を確認しました。
接触イベントの実装では、 CircleCollider2D と Rigidbody2D(Kinematic) を付加し、OnTriggerEnter2D イベント関数で色を変える自作のスクリプトも作成しました。
今回で、スケルタルアニメーションを用いた、ぐるぐる動くひまわりの実装手順の説明は終わりになります。
一枚の絵をなめらかに動かせることや、その一部に当たり判定を持たせることで、様々なゲームに応用ができそうです。
サンプルのひまわりは、1日でゲームを作るオンラインの大会、第41回あほげー(お題:ひまわり)で作成したものです。
参照サイト Thank You!
- Unity アセットストア – ゲーム制作のための最高のアセット
- OnTriggerEnter2Dが呼ばれないときの対処法 – Qiita
- あほげー | TOPページ
- あほげー | あほげー第41回 作品一覧
記事一覧 → Compota-Soft-Press


コメント