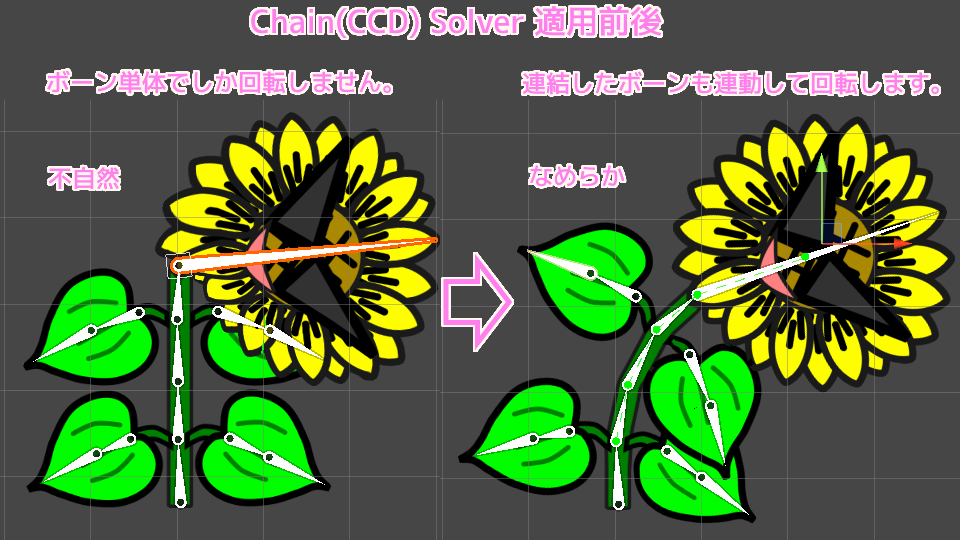
前回は、Unity の Chain(CCD) Solver のコンポーネントで、動かす中心のボーン(またはその下位のゲームオブジェクト)と、連動するボーンの数を指定して、指定された座標に向けてボーンたちが変形するために Effector, Chain Length, Target の設定を行い、シーン上で Target を移動させることで、なめらかにボーンたちが連動して動くことを確認しました。
前回の記事:Unity 2DAnimationのボーンでグルグルひまわりを作る4/6 | Compota-Soft-Press

今回は、シーンを再生して、Game ウィンドウでボーンを連動して変形させて指定した Target の位置に Effector (例では花の中心)を近づけるように画像を変形させる、コライダーやマウスイベントの処理を追加します。
コライダーの設定
マウスで花をドラッグ操作するためには、花の部分にコライダーコンポーネントを追加して、マウスで花の部分をクリックしたことを検知する必要があります。
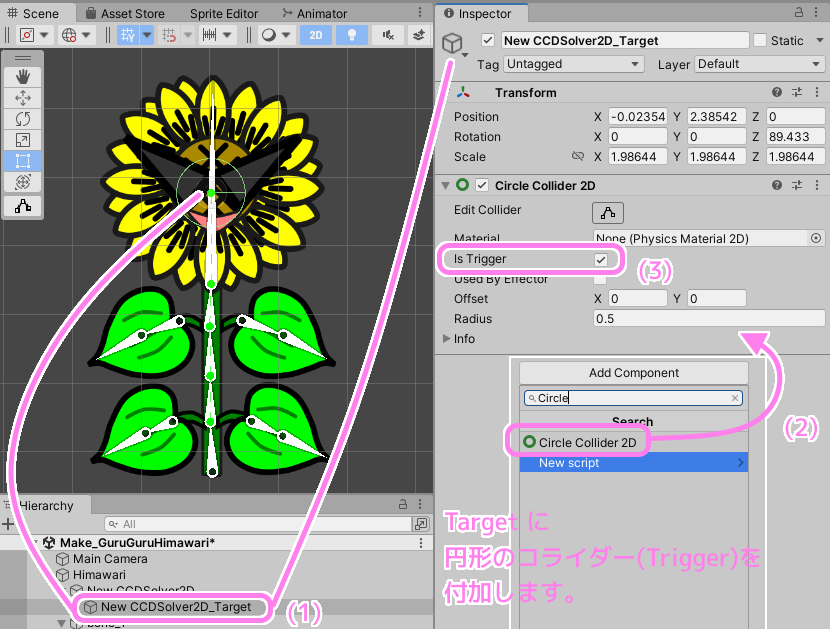
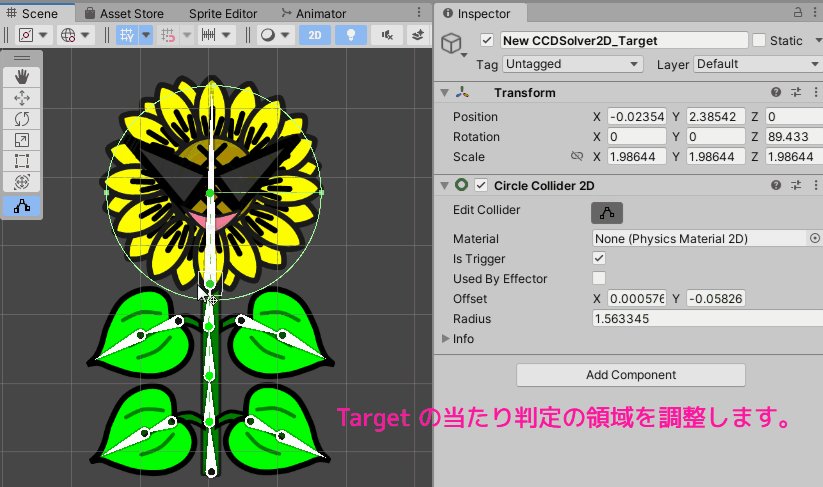
CCD Solver 2D コンポーネントの Target に設定されているゲームオブジェクトを選択して、マウスの当たり判定で用いる CircleCollider2D(円形のコライダー)をそれに付加します。
衝突させるためではなく接触判定が目的なので、 isTrigger を有効にします。

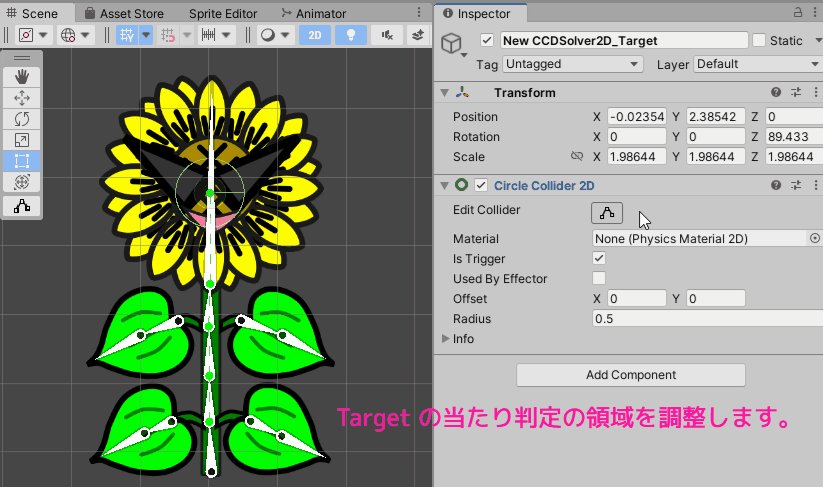
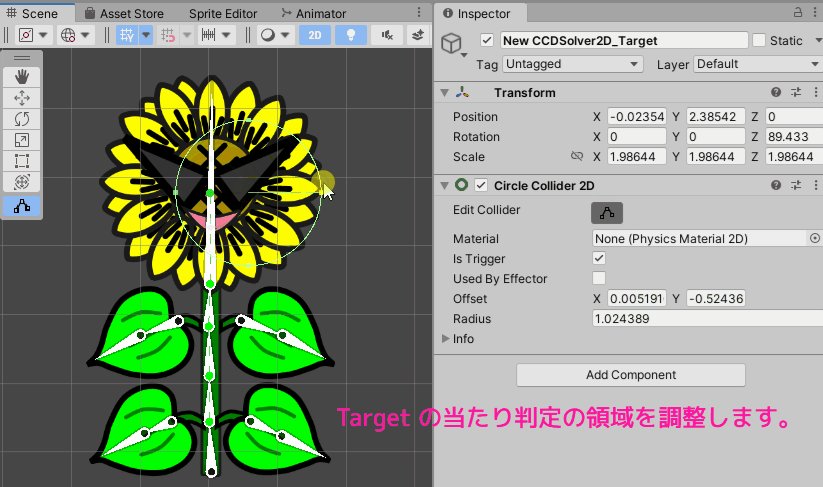
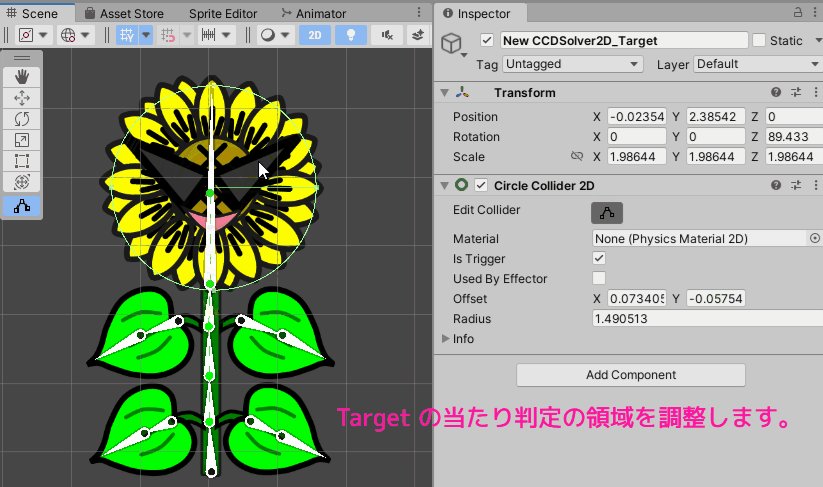
マウスに反応する円の範囲の大きさを調整します。
調整は、 Inspector ウィンドウの追加した CircleCollider2D の Edit ボタンを押した後、 Scene ウィンドウの緑色の四角いハンドラをドラッグして調整します。
今回は花の部分全体を、マウスに反応する範囲として設定しました。

マウスイベントの実装
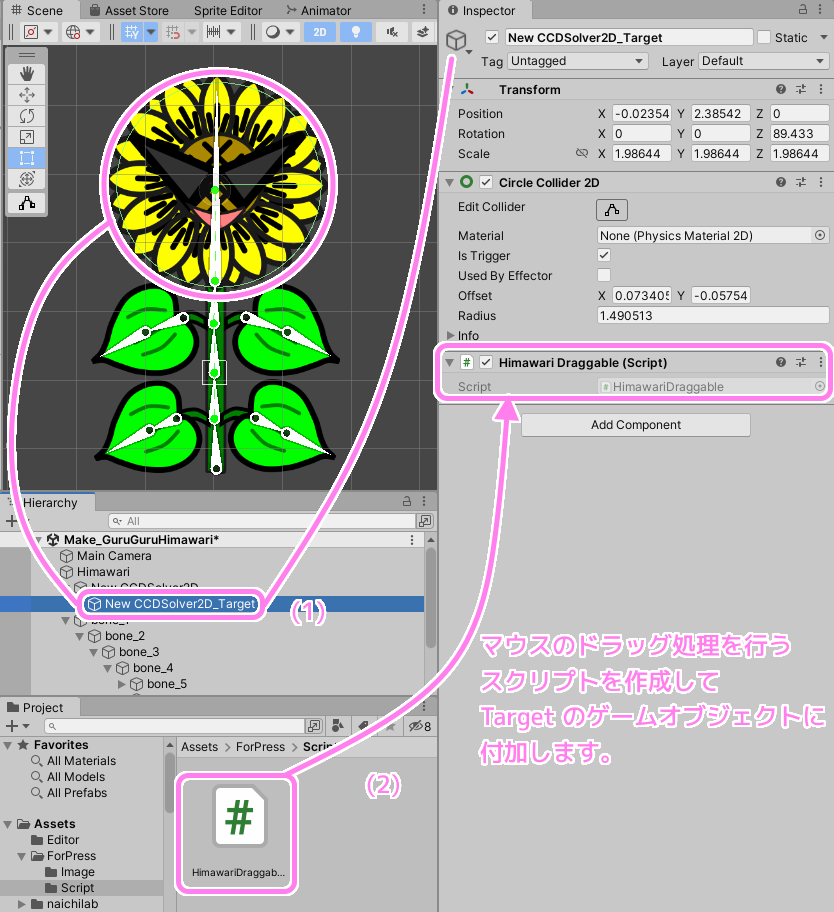
マウスイベントを処理するスクリプト(例では HimawariDraggable.cs)を Target のゲームオブジェクトに付加します。

スクリプトの内容は以下です。自己責任でご利用ください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// @sa Drag-and-drop events - Unity マニュアル - https://docs.unity3d.com/ja/2022.1/Manual/UIE-Drag-Events.html
/// @sa Create a drag-and-drop UI inside a custom Editor window - Unity マニュアル - https://docs.unity3d.com/ja/2022.1/Manual/UIE-create-drag-and-drop-ui.html
/// </summary>
public class HimawariDraggable : MonoBehaviour
{
/// <summary>
/// ゲームオブジェクトの初期位置です。
/// </summary>
Vector3 InitialPos;
/// <summary>
/// ドラッグ時のひとつ前のイベント時のマウスカーソルのワールド座標です。
/// </summary>
Vector3 previousPos;
/// <summary>
/// ドラッグ時の現在のイベント時のマウスカーソルのワールド座標です。
/// </summary>
Vector3 currentPos;
/// <summary>
/// 前回のドラッグ時からのマウスカーソル座標の移動量です。
/// </summary>
Vector3 movement;
private void Awake()
{
// Target の初期位置を記憶します。(ドラッグ時のみ Target は移動し、他は初期位置にいるためです)
InitialPos = transform.position;
}
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
/// <summary>
/// OnMouseDown is called when the user has pressed the mouse button while over the Collider.
/// ( Google 翻訳) OnMouseDown は、ユーザーがコライダー上でマウス ボタンを押したときに呼び出されます。
/// https://docs.unity3d.com/ja/2021.2/ScriptReference/MonoBehaviour.OnMouseDown.html
/// </summary>
private void OnMouseDown()
{
// ひとつ前のドラッグ時の座標として、ドラッグ開始前のマウスの指すワールド座標を設定します。
previousPos = Camera.main.ScreenToWorldPoint(Input.mousePosition);
}
/// <summary>
/// OnMouseDrag はユーザーが GUIElement または Collider をマウスでクリックし、ドラッグしている間呼び出されます。
/// https://docs.unity3d.com/ja/2018.4/ScriptReference/MonoBehaviour.OnMouseDrag.html
/// </summary>
private void OnMouseDrag()
{
// ひとつ前のドラッグ時のワールド座標と現在のそれの差分を計算します。
currentPos = Camera.main.ScreenToWorldPoint(Input.mousePosition);
movement = (currentPos - previousPos);
// 差分の量だけ Target のゲームオブジェクトの位置を移動します。(マウスポインタに追従する形になります)
this.transform.position += movement;
// ひとつ前のドラッグ時のワールド座標を、現在のそれに更新します。
previousPos = currentPos;
}
/// <summary>
/// OnMouseUp はユーザーがマウスボタンを離したときに呼び出されます
/// https://docs.unity3d.com/ja/2019.4/ScriptReference/MonoBehaviour.OnMouseUp.html
/// </summary>
private void OnMouseUp()
{
// ドラッグが終了したので、 Target の位置を初期の座標に戻します。(ドラッグ中だけ Target が移動します)
this.transform.position = InitialPos;
}
}実装しているイベント関数については、コードのコメントをご覧ください。
テスト
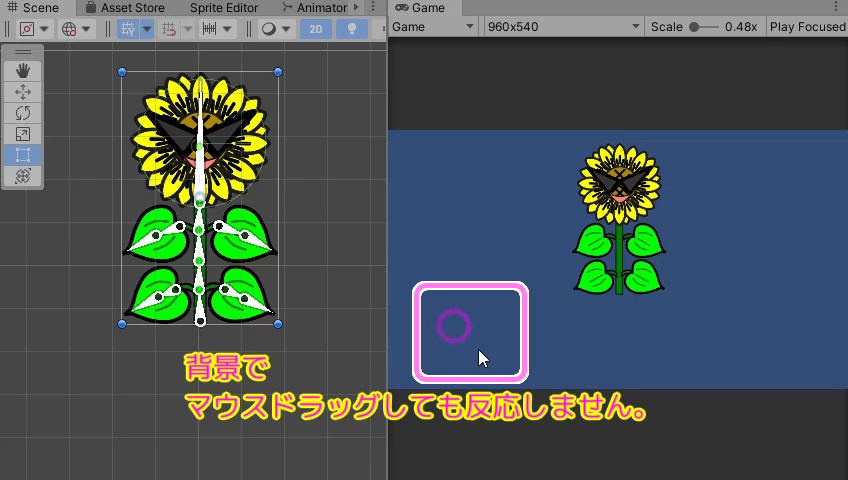
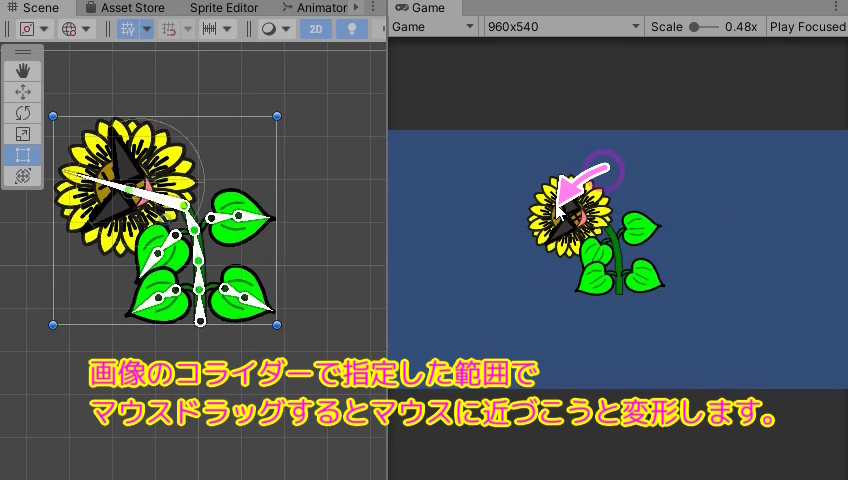
シーンを再生して、マウスで花の部分をドラッグすると複数のボーンが連動してなめらかに花の画像が指定した位置に向けて動きました。
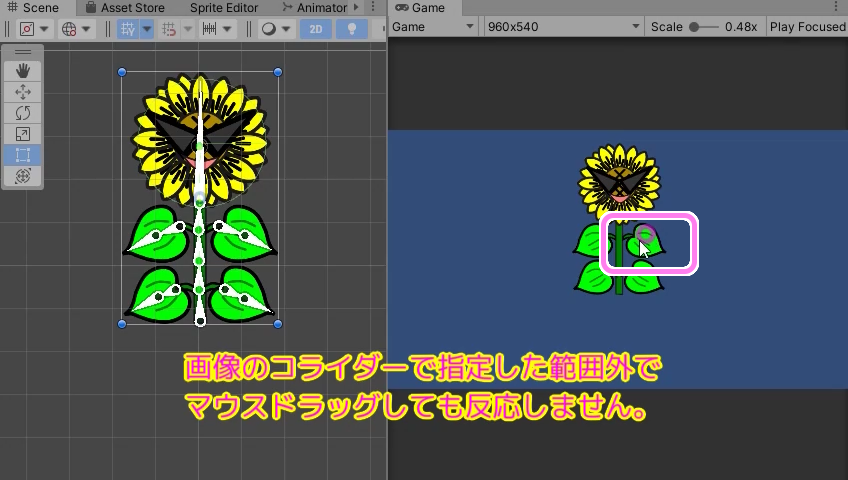
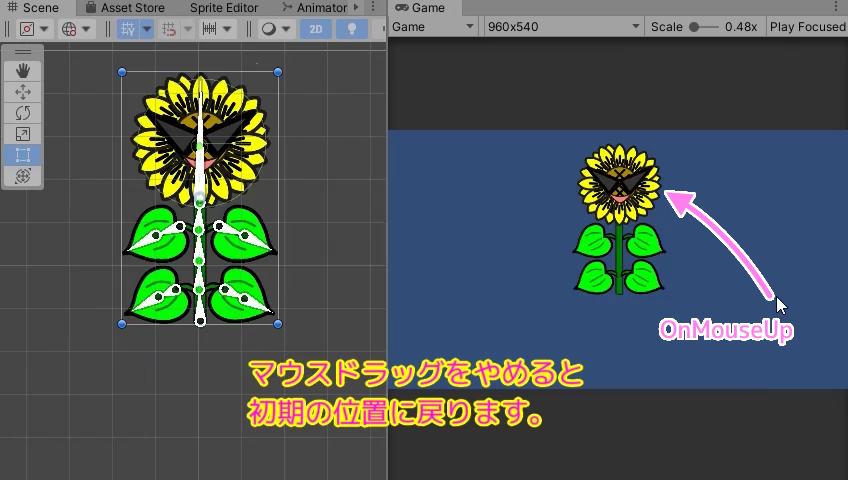
他の部分でドラッグを開始しても反応しないことや、ドラッグを解除すると初期状態に戻ることも確認しました。




今回はここまで
今回は、Unity の Skinning Editor でボーンなどを設定し、さらにそのボーンたちを連動して変形させる CCD Solver 2D コンポーネントを追加したひまわり画像を Game シーンで操作するために、コライダーを設定し、マウスドラッグに応じて Target ゲームオブジェクトを移動させるスクリプトを実装して、動作のテストを行いました。
サンプルのひまわりは、1日でゲームを作るオンラインの大会、第41回あほげー(お題:ひまわり)で作成したものです。
参照サイト Thank You!
- Unity アセットストア – ゲーム制作のための最高のアセット
- MonoBehaviour-OnMouseDown() – Unity スクリプトリファレンス
- MonoBehaviour-OnMouseDrag() – Unity スクリプトリファレンス
- MonoBehaviour-OnMouseUp() – Unity スクリプトリファレンス
- あほげー | TOPページ
- あほげー | あほげー第41回 作品一覧
記事一覧 → Compota-Soft-Press


コメント