前回は、無料の動画編集ソフト aviutl の「ティムさん風」プラグインに含まれている「タイマー1@ティムさん再現一式」カスタムオブジェクトを使って動画内にカウントダウンする円形ゲージ付きのタイマーを表示する手順を紹介しました。
前回の記事:aviutl ティムさん風プラグインでカウントダウンタイマーを描画1/4 | Compota-Soft-Press

「ティムさん風」プラグインには合計 4 つのカスタムオブジェクトがあります。
今回は、 aviutl の「ティムさん風」プラグインのカスタムオブジェクト「タイマー1@ティムさん再現一式」を使い、丸い円のグラフィック付きのカウントダウンするタイマーのアニメーションの様々なカスタマイズ項目について引き続き紹介します。
※ aviutl のバージョンは 1.00です。「ティムさん風」プラグインは公開日2015/08/08のものをダウンロードしました。
※拡張編集プラグインの導入については「AviUtl で動画の一部にモザイクをかける | Compota-Soft-Press」で記載しています。
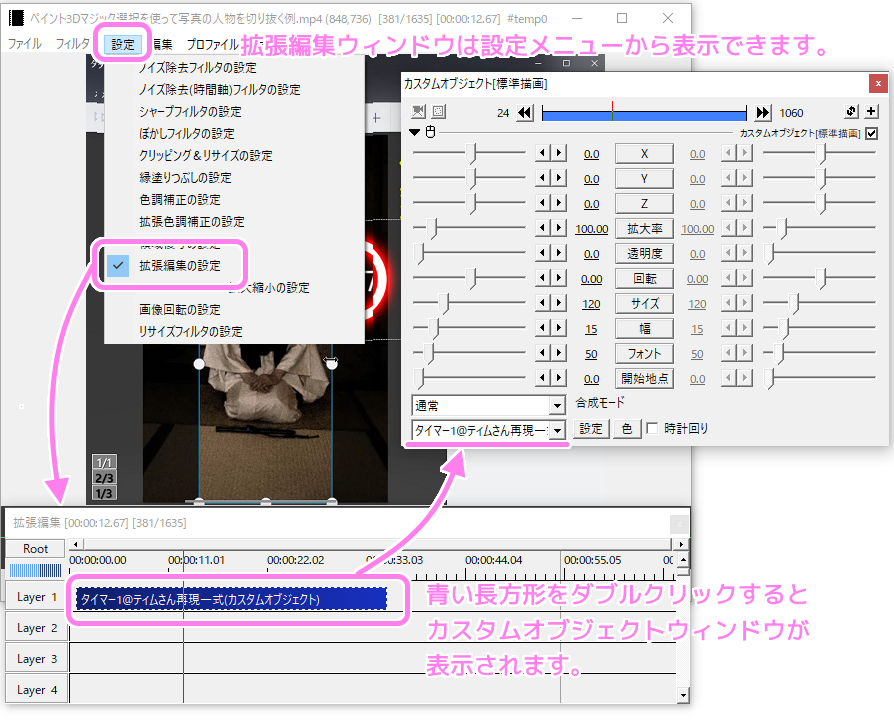
カスタムオブジェクトウィンドウの表示
前回、「タイマー1@ティムさん再現一式」カスタムオブジェクトを作成したときに表示されたカスタムオブジェクトウィンドウは、拡張編集ウィンドウの青い枠をダブルクリックすることで表示されます。

開始位置
「開始位置」で、円形ゲージがカウントダウンと共に欠け始める円の位置を変えられます。
既定では、円形ゲージの上の部分から減少が始まります。

フォント(数字のサイズ)
「フォント」で、カウントダウンの数字のサイズを変えられます。
文字のフォントは、後述する別の項目から変更できます。

幅(円を描く線の幅)
「幅」で、円を描く線の幅を変更できます。

サイズ(円の直径)
「サイズ」で、円の直径を変えられます。

回転(角度)
「回転」で、タイマー全体の角度を変えられます。

透明度
「透明度」でタイマー全体の透明度を変えられます。

パラメータ設定
カスタムオブジェクトウィンドウの下側の「設定」ボタンを押すと表示される「パラメータ設定」ダイアログで、円の発光やテキストフォントについて設定できます。
色
「色」で、円の発光する色を変えられます。
項目の右側にある「色」ボタンを押すとグラフィカルに色を選択できます。

光強さ
「光強さ」を大きくすると円の線幅が広がりました。

光拡散
「光拡散」で光の円の線幅が大きく変化しました。

光しきい値
「光しきい値」を小さくすると光る線の幅が広がりました。

光ぼかし
「光ぼかし」で発光している部分をぼかす度合を変えられます。

フォント選択
フォント選択で、フォント名を入力することで、数字のフォントを変えられます。

今回紹介した項目を変更しているところを録画した動画です。
わかりづらい場所などは、動画で変化を確認してください。
「タイマー1@ティムさん再現一式」の使用例
幽霊風の写真の人物を、ペイント3Dのマジック選択機能で抜き出して、動き出すまでを「タイマー1@ティムさん再現一式」カスタムオブジェクトを用いてカウントダウンする動画を作成しました。
#カウントダウンが35秒程度あり長いので、シークしてもらって途中からみていただいても構いません。
今回はここまで
今回は、無料の動画編集ソフト aviutl の「ティムさん風」プラグインに含まれている「タイマー1@ティムさん再現一式」カスタムオブジェクトを使って動画内にカウントダウンする円形ゲージ付きのタイマーをカスタマイズする手順を紹介しました。
円の直径や太さ、色や発光の具合、数字のフォントやサイズ、全体の開始位置・角度・透明度のカスタマイズについて紹介しました。
次回は、もう一つのタイマーカスタムオブジェクトについて紹介します。
※サンプル動画の素材は「ぱくたそ」様の「白装束の女性が和室で静かに佇むの無料写真素材 – ID.81530」を使用しています。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press



コメント