前回は、無料の動画編集ソフト aviutl の「ティムさん風」プラグインに含まれている「矢印@ティムさん再現一式」カスタムオブジェクトを使って動画内に矢印を表示する手順を紹介しました。
前回の記事:aviutl 「ティムさん風」プラグインで伸縮回転する矢印を動画に描画 | Compota-Soft-Press

「ティムさん風」プラグインには合計 4 つのカスタムオブジェクトがあります。
今回は、 aviutl の「ティムさん風」プラグインのカスタムオブジェクト「タイマー1@ティムさん再現一式」を使い、丸い円のグラフィック付きのカウントダウンするタイマーのアニメーションを動画に配置する手順と、位置の調節、円形ゲージの減少方向を時計回り・反時計回りに切り替える設定を紹介します。
※ aviutl のバージョンは 1.00です。「ティムさん風」プラグインは公開日2015/08/08のものをダウンロードしました。
※拡張編集プラグインの導入については「AviUtl で動画の一部にモザイクをかける | Compota-Soft-Press」で記載しています。
「ティムさん風」プラグインの追加
「ティムさん風」プラグインのダウンロードページで zip ファイルをダウンロードして、解凍した中にある obj ファイルを aviutl のScript フォルダに追加します。
詳細については「aviutl 動画に四角形の枠を加える「ティムさん風」プラグインの紹介1/3 | Compota-Soft-Press」をご覧ください。


カウントダウンタイマーを動画に配置
始めに、aviutl のメニュー「設定」→「拡張編集の設定」で「拡張編集」ウィンドウを表示します。
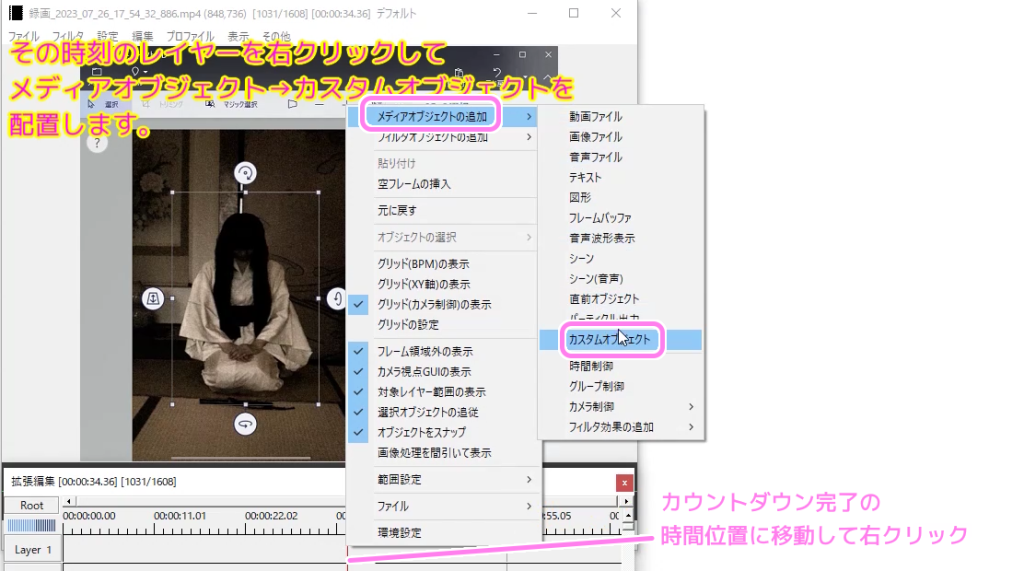
「拡張編集」ウィンドウのレイヤーで右クリックして、メニュー「メディアオブジェクトの追加」→「カスタムオブジェクト」を選択します。
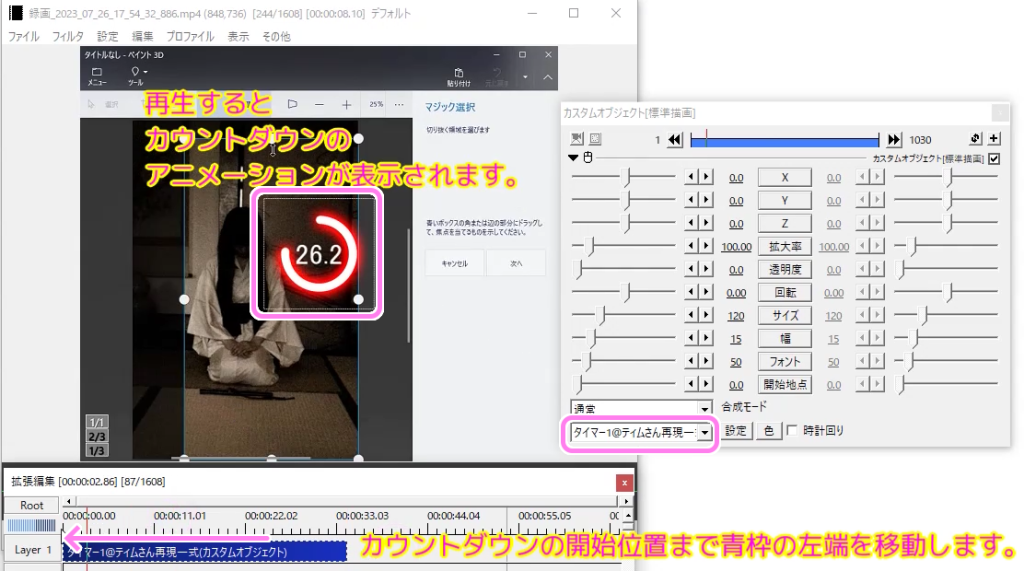
そうすると、右クリックした部分のレイヤーに青い長方形が表示されるので、左端と右端をそれぞれドラッグで横に移動させて、カウントダウンの開始時間位置と終了時間位置に合わせて、青い長方形の幅を調整します。

カスタムオブジェクト選択後や、青い長方形をクリックした後に表示される「カスタムオブジェクト」ウィンドウの左下のリストから「タイマー1@ティムさん再現一式」を選択します。
そうすると、動画の上にカウントダウンの円形のタイマーが表示されます。

タイマーのカウントダウンの時間は自動的に設定
タイマーのカウントダウン時間は、拡張編集ウィンドウのタイマーのカスタムオブジェクトの青い長方形の枠の長さに依存します。幅の長さに応じた時間のカウントダウンが青い長方形の左端の時間位置から開始され、右端の時間位置で 0 になるようにタイマーがアニメーションします。
タイマーの位置調節
タイマーの位置は、編集中の動画に表示されているタイマーをマウスでドラッグすることで直接移動できます。
カスタムオブジェクトウィンドウの X, Y を調節することで、水平・垂直に移動できます。

タイマーの円形ゲージの移動方向
タイマーのカウントダウンに合わせて、円形ゲージが減っていきます。
既定値では反時計回りに減少していきますが、カスタムオブジェクトウィンドウの下側の時計回りにチェックをいれると、時計回りに減少します。

今回はここまで
今回は、無料の動画編集ソフト aviutl の「ティムさん風」プラグインに含まれている「タイマー1@ティムさん再現一式」カスタムオブジェクトを使って動画内にカウントダウンする円形ゲージ付きのタイマーを表示する手順を紹介しました。
円形ゲージの現象方向を反時計回りから時計回りに変える設定についても紹介しました。
次回は他の設定について紹介します。
※サンプル動画の素材は「ぱくたそ」様の「白装束の女性が和室で静かに佇むの無料写真素材 – ID.81530」を使用しています。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press



コメント