前回は、無料の動画編集ソフト aviutl の「ティムさん風」プラグインに含まれている「タイマー1@ティムさん再現一式」カスタムオブジェクトを使って動画内にカウントダウンする円形ゲージ付きのタイマーをカスタマイズする手順を紹介しました。
前回の記事:aviutl ティムさん風プラグインでカウントダウンタイマーを描画2/4 | Compota-Soft-Press

「ティムさん風」プラグインには合計 4 つのカスタムオブジェクトがあります。
今回は、 aviutl の「ティムさん風」プラグインのカスタムオブジェクト「タイマー2@ティムさん再現一式」の使用例と、カスタマイズできる項目の一部を紹介します。
※ aviutl のバージョンは 1.00です。「ティムさん風」プラグインは公開日2015/08/08のものをダウンロードしました。
※拡張編集プラグインの導入については「AviUtl で動画の一部にモザイクをかける | Compota-Soft-Press」で記載しています。
「タイマー2@ティムさん再現一式」の設置
aviutl メニュー「設定」→「拡張編集の設定」を有効にして拡張編集ウィンドウを表示します。

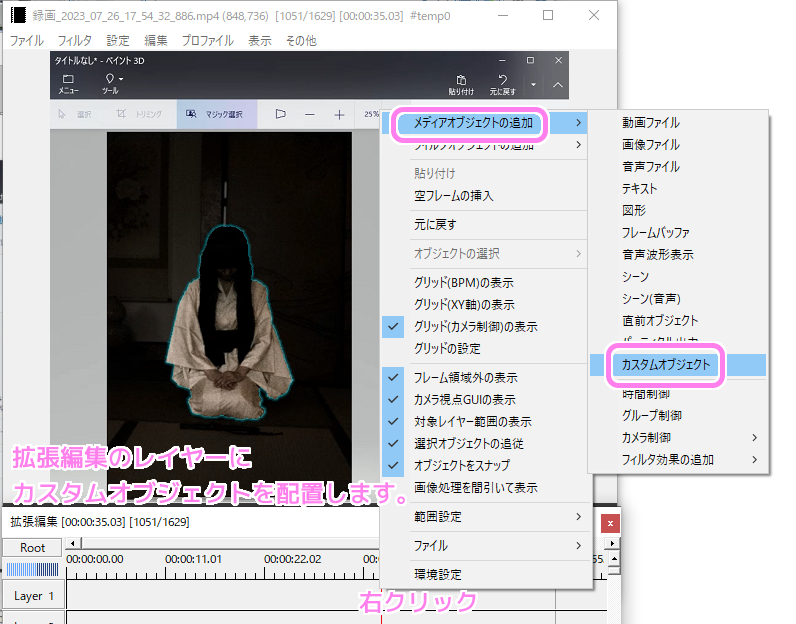
拡張編集ウィンドウのレイヤー(例では Layer1) で右クリックして表示されたメニューから「メディアオブジェクトの追加」→「カスタムオブジェクト」を選択して、そのレイヤーにカスタムオブジェクトを配置します。
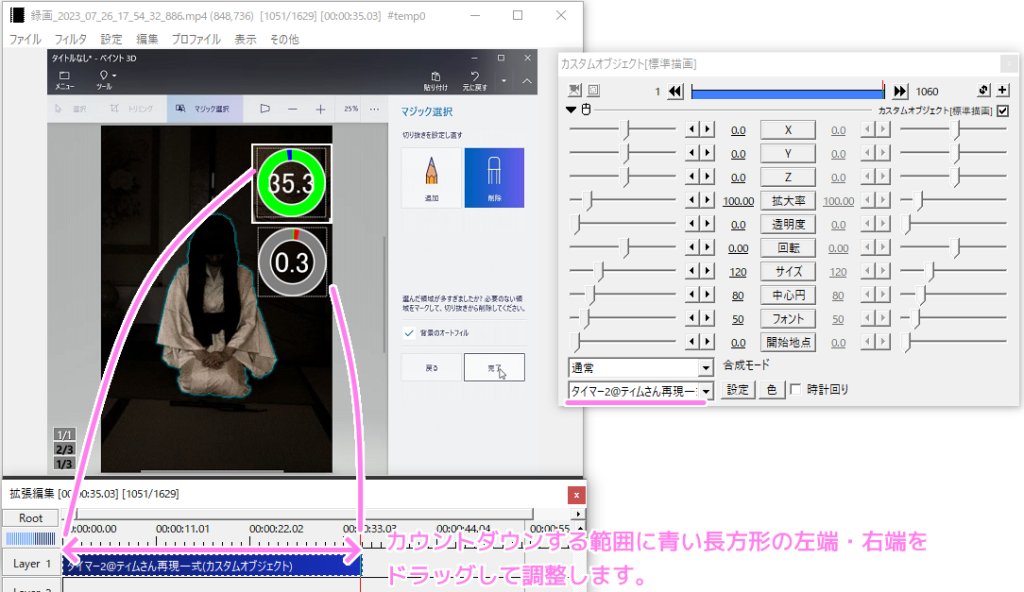
青い長方形の左端と右端が、カスタムオブジェクトを表示させる時間位置の始点と終点です。

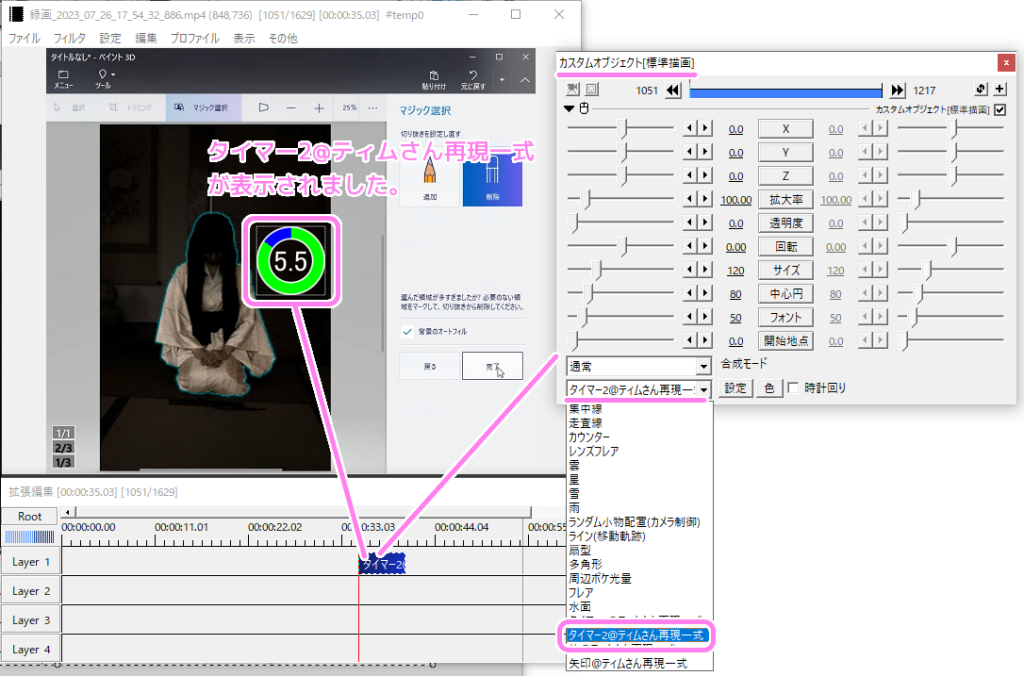
カスタムオブジェクトの追加を行うとカスタムオブジェクトウィンドウが表示されるので左下のリストから「タイマー2@ティムさん再現一式」を選択すると、動画に「タイマー1@ティムさん再現一式」とは異なる円形ゲージのタイマーが表示されます。
※カスタムオブジェクトウィンドウは、青い長方形をダブルクリックしても表示できます。

拡張編集ウィンドウの青い長方形の左端と右端をドラッグして時間位置を移動させることで、カウントダウンの開始と終了の時間範囲が指定できます。

「タイマー2@ティムさん再現一式」カスタムオブジェクトを使用することで、簡単に、カウントダウンが完了すると幽霊風の人物が切り抜かれて動き出す動画ができました。
カスタマイズできる項目
「タイマー2@ティムさん再現一式」カスタムオブジェクトのカスタマイズできる項目について紹介します。
X, Y (位置)
動画に表示されたタイマーをマウスでドラッグすると移動できます。
カスタムオブジェクトの項目 X, Y で、水平・垂直に移動できます。

透明度
「透明度」でタイマー全体の透明度を変えられます。

回転
「回転」でタイマー全体の角度(傾き)を変えられます。

サイズ
「サイズ」でタイマーの円形ゲージの外側の円の直径を変更できます。

中心円
「中心円」でタイマーの円形ゲージの内側の円の直径を変更できます。

フォント
「フォント」で数字の大きさを変えられます。

開始地点
「開始地点」で円形ゲージの残量が減り始める位置を変えられます。

時計回り
「時計回り」にチェックをいれると既定の反時計回りから時計回りに残量の減る方向を変えられます。

カスタマイズしている際の動画
今回紹介した項目をカスタマイズしている際の動画です。
今回はここまで
今回は、無料の動画編集ソフト aviutl の「ティムさん風」プラグインに含まれている「タイマー2@ティムさん再現一式」カスタムオブジェクトを使って動画内にカウントダウンする円形ゲージ付きのタイマーを表示する手順とその使用例、「タイマー2@ティムさん再現一式」をカスタマイズする設定項目の一部について紹介しました。
次回は「タイマー2@ティムさん再現一式」のパラメータ設定ダイアログでカスタマイズできる項目と、カスタマイズ後の使用例を紹介します。
※サンプル動画の素材は「ぱくたそ」様の「白装束の女性が和室で静かに佇むの無料写真素材 – ID.81530」を使用しています。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press



コメント