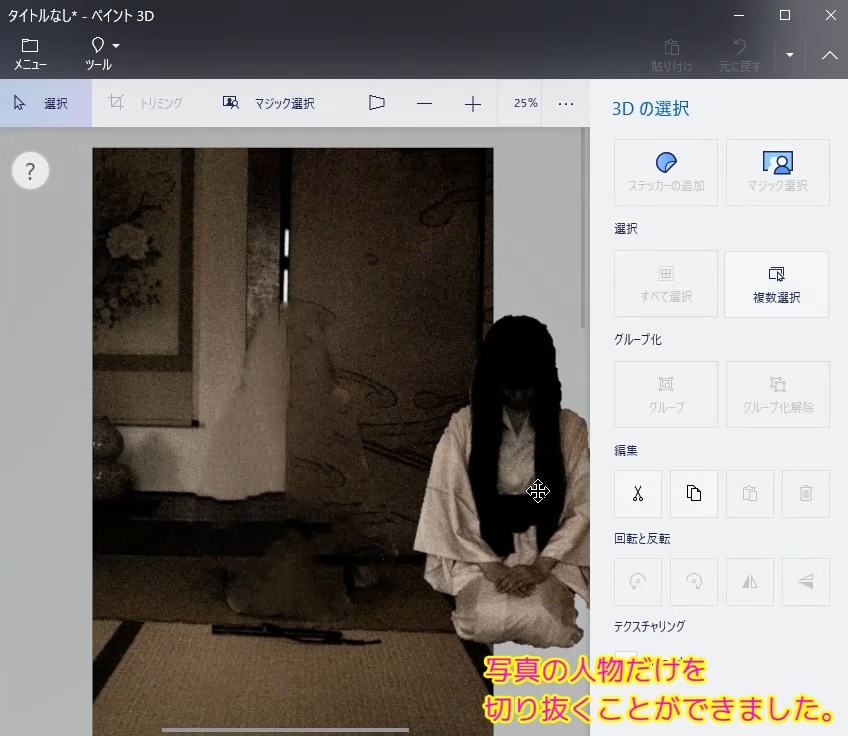
以前に、Windows 10 に標準でインストールされている 3D オブジェクトを扱える画像編集ソフト「ペイント3D」の「マジック選択」機能を用いて、ほぼ自動的に写真の中の人物だけを切り抜く手順を紹介しました。
以前の記事:ペイント3Dのマジック選択で写真の人物を抜き出す手順 | Compota-Soft-Press

今回は、無料の動画編集ソフト AviUtl を使って、空の新規プロジェクトを作成して、動画に用いる画像をメディアオブジェクトとして読み込む手順と、画像サイズは 16 の倍数が良いことについて紹介します。
※AviUtl の拡張編集プラグインの導入については「AviUtl で動画の一部にモザイクをかける | Compota-Soft-Press」で記載しています。
切り抜いた幽霊風の人物の画像の準備
「ペイント3Dのマジック選択で写真の人物を抜き出す手順 | Compota-Soft-Press」でペイント3Dのマジック選択で切り抜いたコピーを Paint.Net で png 形式で保存した以下の画像を用います。

背景画像の準備
背景画像は、写真AC 様の「外から眺める古民家の座敷 – No: 26728590」の画像を用います。
幽霊がすーっと現れてもおかしくないようなうす暗い古民家の写真です。

画像のリサイズ
mp4 動画のサイズは 16 の倍数が好ましく、一般的にも 16 の倍数のサイズが使われています。
これは以下の引用の通り、 MPEG の圧縮技術の中で 16 ピクセルのブロック単位が用いられているためです。
#動画は偶数のサイズにしないといけないと漠然と思っていましたが、16 の倍数がより好ましいようです。
MPEGの圧縮方法は、画面を8×8ピクセルの「セル」と呼ばれるブロックに分解して圧縮を行なっている。
さらに第1回で説明した、画面中を動くものがどこに移動したか?という処理を16×16ピクセルのブロック単位で行なっているのだ。
(略)
したがってハイビジョン映像を小さくリサイズするには、横×縦のピクセル比が16:9となり、かつどちらも16で割り切れる数値で指定するのがベスト。
ASCII.jp:表示サイズを変えて動画を軽くするテク【画面リサイズ編】 (1/5)
用意した背景画像は 1920 x 823 なので Paint.Net で 1920 x 816 (縦横ともに 16 の倍数) にするため一部カットしました。

外から眺める古民家の座敷 – No: 26728590|写真素材なら「写真AC」無料(フリー) 縦幅を 823 から 816 へカット後
AviUtl で空の動画を作る
今回は画像だけで動画を作るため、空の動画を用意します。
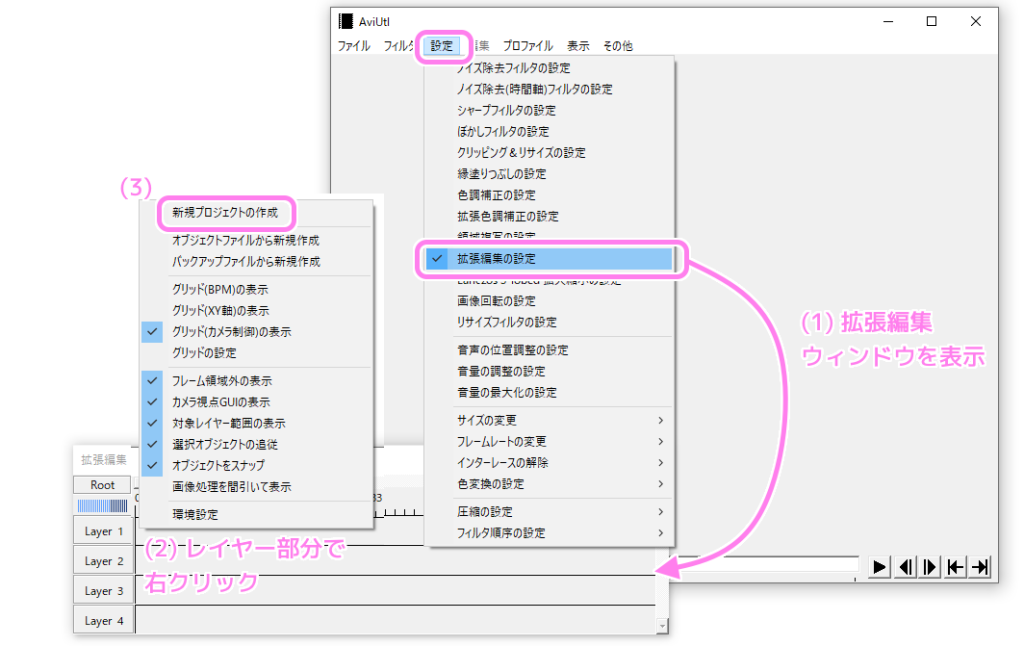
空の動画を用意するには、 AviUtl メニュー「設定」→「拡張編集の設定」を選択して「拡張編集」ウィンドウを表示します。
「拡張編集」ウィンドウのレイヤーの任意の行で右クリックして表示されるメニュー「新規プロジェクトの作成」を選択します。

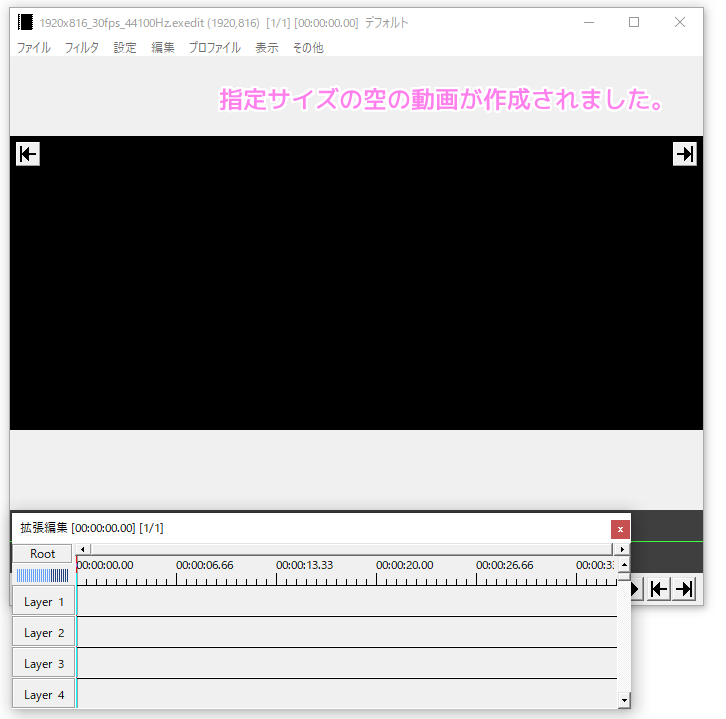
ダイアログが表示されるので動画の画像サイズと音声レートを入力します。
画像サイズは先ほど紹介したリサイズした背景画像のサイズ 1920 x 816 を、音声レートはよくわからないのでデフォルトの値を設定しました。

指定したサイズの新規プロジェクトが作成されました。

AviUtl 新規プロジェクトに画像を追加する
今回作る動画は、背景画像と、少しずつ透明度を変更して現れてくる幽霊風の人物の画像で構成されます。
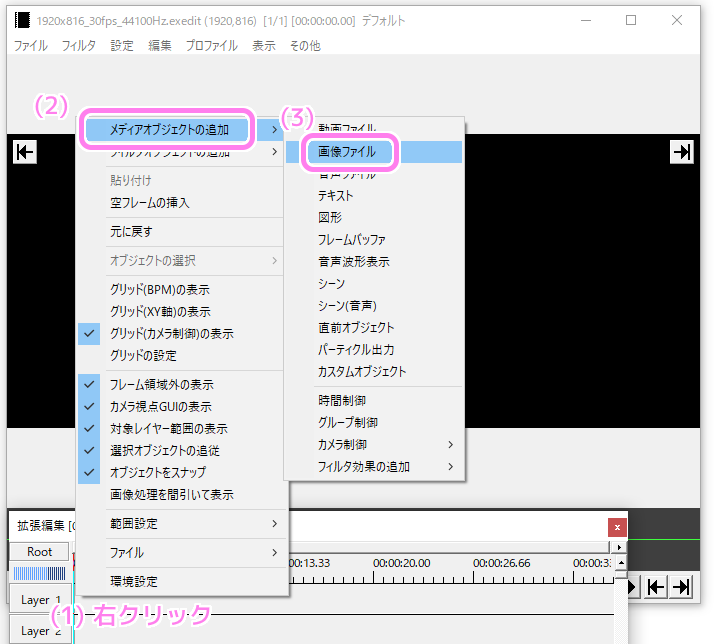
動画に画像を追加するには、「拡張編集」ウィンドウのレイヤーの行の部分で右クリックして表示されるメニューから「メディアオブジェクトの追加」→「画像ファイル」を選択します。
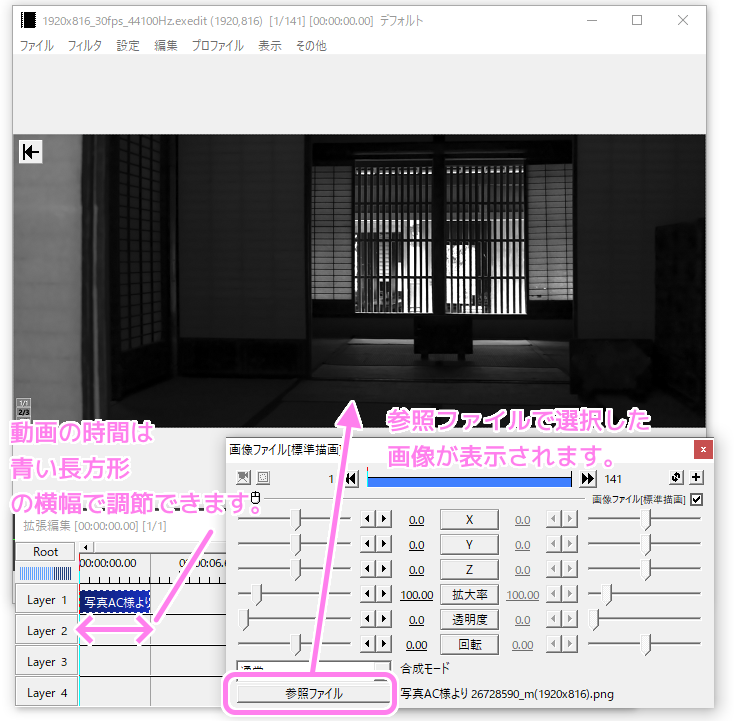
※画像の重なり順はレイヤー1が一番奥になるので、背景画像はレイヤー1に配置します。青い長方形をドラッグすることで後から配置するレイヤーは変えられます。

表示された「画像ファイル」ウィンドウの左下の参照ファイルボタンを押して、背景画像のファイルを選択すると編集画面にその画像が表示されました。
※表示されない場合は、「拡張編集」ウィンドウの時間位置を、画像ファイルに対応する青い長方形と重なる部分に合わせて下さい。

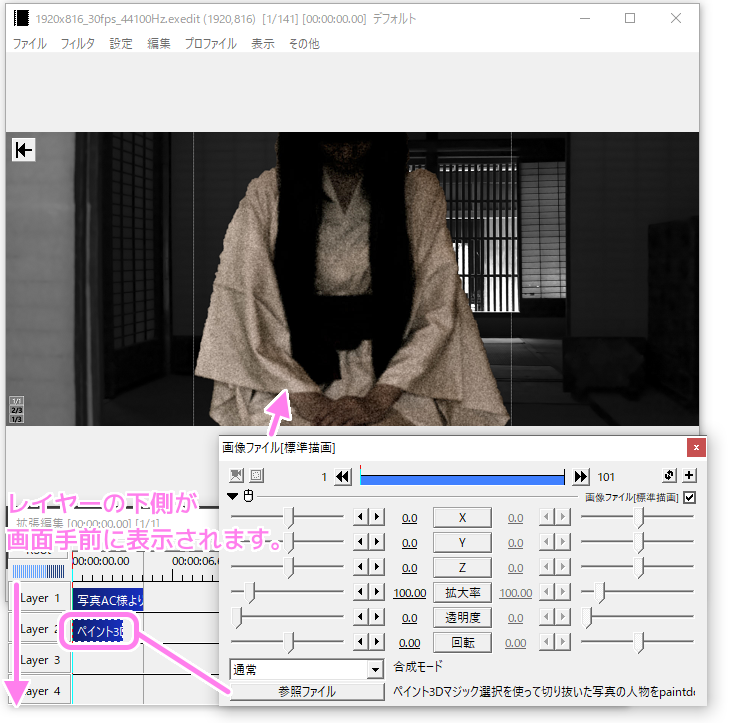
同じ方法でレイヤー(Layer)2に幽霊風の人物の写真画像のメディアオブジェクトを追加します。

背景画像に、幽霊風の人物の画像が少し大きめですが表示されました。
今回はここまで
今回は、無料の動画編集ソフト AviUtl の拡張編集を用いて、空っぽの状態から動画を作る新規プロジェクトの作成と、動画の素材となる画像をメディアオブジェクトとして読み込ませる手順を紹介しました。
また、画面サイズは 16 の倍数にしたほうが良いことについても引用を用いて説明しました。
次回は、追加した人物画像の透明度を時間経過で変化させる手順を紹介します。
参照サイト Thank You!
- AviUtlのお部屋
- 写真素材なら「写真AC」無料(フリー)ダウンロードOK
- 外から眺める古民家の座敷 – No: 26728590|写真素材なら「写真AC」無料(フリー)ダウンロードOK
- ペイント 3D – Microsoft Store アプリ
- ぱくたそ – 登録不要で写真やAI画像素材を無料ダウンロード
- 白装束の女性が和室で静かに佇むの無料写真素材 – ID.81530|ぱくたそ
- Paint.NET – Free Software for Digital Photo Editing
- ASCII.jp:表示サイズを変えて動画を軽くするテク【画面リサイズ編】 (1/5)
記事一覧 → Compota-Soft-Press


コメント