今夏は国連総長が地球沸騰化とコメントするほど、異様な暑さが続いています。
命に関わる危険な高温多湿な状態が続いていて、熱中症に関する悲しいニュースも何度か報じられました。

30 年前も夏は暑いものでしたが、当時よく耳にした「熱帯夜」という言葉はまったく聞かなくなりました。
熱帯夜とは何ですか?
気象庁 Japan Meteorological Agency
夕方から翌日の朝までの最低気温が25℃以上になる夜のことをいいます。
これは「熱帯夜」が当たり前の異常な気候に変わってしまったからではないかと思いました。
そこで、今回は、もう昔の暑さとはレベルが圧倒的に違うという警鐘を鳴らす意味もかねて、 気象庁で公開されている気象データを取得し、JavaScript の chart.js ライブラリを用いて、1 カ月の最低気温を折れ線グラフで表示する手順を紹介します。
気象庁で公開されている気温のデータを取得する
ウェブブラウザで「気象庁|過去の気象データ・ダウンロード」にアクセスしてみましょう。
地点・項目・期間・オプションで、どこのいつのどのようなデータを取得するかを選択できます。
「地点を選ぶ」タブで、どこの場所のデータ取得するかを、日本地図から選択できます。
今回は東京を選択しました。

「項目を選ぶ」タブでは、どのようなデータを取得するかを選択できます。
今回は、1 日ごとの平均気温、最高気温、最低気温を選択しました。

「期間を選ぶ」タブでは、いつのデータを取得するかを選べます。
「最近1か月」ボタンを押すと直近の1カ月を範囲として指定できます。
細かく指定することもできますが、範囲が広すぎると警告が表示され表示・取得ができないので注意しましょう。

「表示オプションを選ぶ」タブでは、日付の形式や利用上注意が必要なデータについての表示の有無などを選択できます。
今回は、日付を分けて格納するように変更しました。

検索条件の設定が済んだら「画面に表示」ボタンを押してみましょう。

検索条件で指定した気象データのリストが表示されました。
「CSVファイルをダウンロード」ボタンを押すと、表示されているデータをカンマ(,)区切りのテキストデータとして取得できます。

「data.csv」という名前でダウンロードできるので、必要があればリネームして保存しましょう。
.png)
data.csv ファイルを開く
csv ファイルはテキストデータなので、テキストエディタで開くことができます。
以下は、先ほどダウンロードした data.csv の最初から気象データ 3 日分までのテキストです。
さきほどウェブブラウザで表示された表に似た並びで、カンマ(,) で列を区切り、行ごとに改行されています。
ダウンロードした時刻:2023/08/27 12:39:20 ,,,,東京,東京,東京,東京,東京,東京,東京,東京,東京 ,,,,東京,東京,東京,東京,東京,東京,東京,東京,東京 年,月,日,曜日,最高気温(℃),最高気温(℃),最高気温(℃),最低気温(℃),最低気温(℃),最低気温(℃),平均気温(℃),平均気温(℃),平均気温(℃) ,,,,,,,,,,,, ,,,,,品質情報,均質番号,,品質情報,均質番号,,品質情報,均質番号 2023,7,26,水,37.7,8,1,25.6,8,1,31.0,8,1 2023,7,27,木,36.9,8,1,26.4,8,1,30.6,8,1 2023,7,28,金,36.2,8,1,26.7,8,1,30.4,8,1
このテキストデータから、今回必要な日付と最低気温の情報を抜き出すことも可能ですが、表計算ソフトを持っていればそちらから開くこともできるかもしれません。
筆者は、無料の LibreOffice Calc で data.csv を開きました。
そして、最低気温の列を範囲選択した後、テキストエディタに貼り付けて、抜き出しました。

1~2分かかりますが、手動でカンマ (,) を行末に追加して、行数がかさばらないように 7 列に整形しました。
※最後の行末にはカンマ (,) をいれません。
25.6, 26.4, 26.7, 25.8, 25.7, 27.5, 22.2, 24, 26.3, 26.8, 27.7, 26.3, 25.9, 26.7, 26.5, 26.3, 26.2, 26.2, 25.8, 26.1, 25.7, 25.5, 26.8, 26.7, 26.2, 27.2, 26.3, 26.6, 26.1, 27.2, 26.5, 25.5
同様に、日付と曜日のデータを抜き出しました。

これも手動で同様に整形しました。
"7/26(水)", "7/27(木)", "7/28(金)", "7/29(土)", "7/30(日)", "7/31(月)", "8/1(火)", "8/2(水)", "8/3(木)", "8/4(金)", "8/5(土)", "8/6(日)", "8/7(月)", "8/8(火)", "8/9(水)", "8/10(木)", "8/11(金)", "8/12(土)", "8/13(日)", "8/14(月)", "8/15(火)", "8/16(水)", "8/17(木)", "8/18(金)", "8/19(土)", "8/20(日)", "8/21(月)", "8/22(火)", "8/23(水)", "8/24(木)", "8/25(金)", "8/26(土)"
JavaScript でグラフを表示する
気象庁で公開されている日付と最低気温のデータを、 JavaScript に渡せる形の CSV に整形しました。
これをグラフのデータとして JavaScript のプログラム内に追加します。
※プログラムを使用する場合は自己責任でお使いください。
<html>
<head>
<meta charset="utf-8">
<title>2023 年 7 月 26 日 ~ 8 月 26 日の最低気温</title>
</head>
<body>
<div style="background-color: aliceblue;">
<canvas id="temperature_graph"></canvas>
</div>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
var ctx = document.getElementById('temperature_graph');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: [
"7/26(水)", "7/27(木)", "7/28(金)", "7/29(土)", "7/30(日)", "7/31(月)", "8/1(火)",
"8/2(水)", "8/3(木)", "8/4(金)", "8/5(土)", "8/6(日)", "8/7(月)", "8/8(火)",
"8/9(水)", "8/10(木)", "8/11(金)", "8/12(土)", "8/13(日)", "8/14(月)", "8/15(火)",
"8/16(水)", "8/17(木)", "8/18(金)", "8/19(土)", "8/20(日)", "8/21(月)", "8/22(火)",
"8/23(水)", "8/24(木)", "8/25(金)", "8/26(土)"
],
datasets: [
{
label: '2023 最低気温',
data: [
25.6, 26.4, 26.7, 25.8, 25.7, 27.5, 22.2,
24, 26.3, 26.8, 27.7, 26.3, 25.9, 26.7,
26.5, 26.3, 26.2, 26.2, 25.8, 26.1, 25.7,
25.5, 26.8, 26.7, 26.2, 27.2, 26.3, 26.6,
26.1, 27.2, 26.5, 25.5
],
borderColor: 'crimson',
}
],
},
options: {
},
}
);
</script>
</body>
</html>※他サイト様「とほほのChart.js入門 – とほほのWWW入門」のプログラムを参考にして、一部変更しています。
プログラムの説明
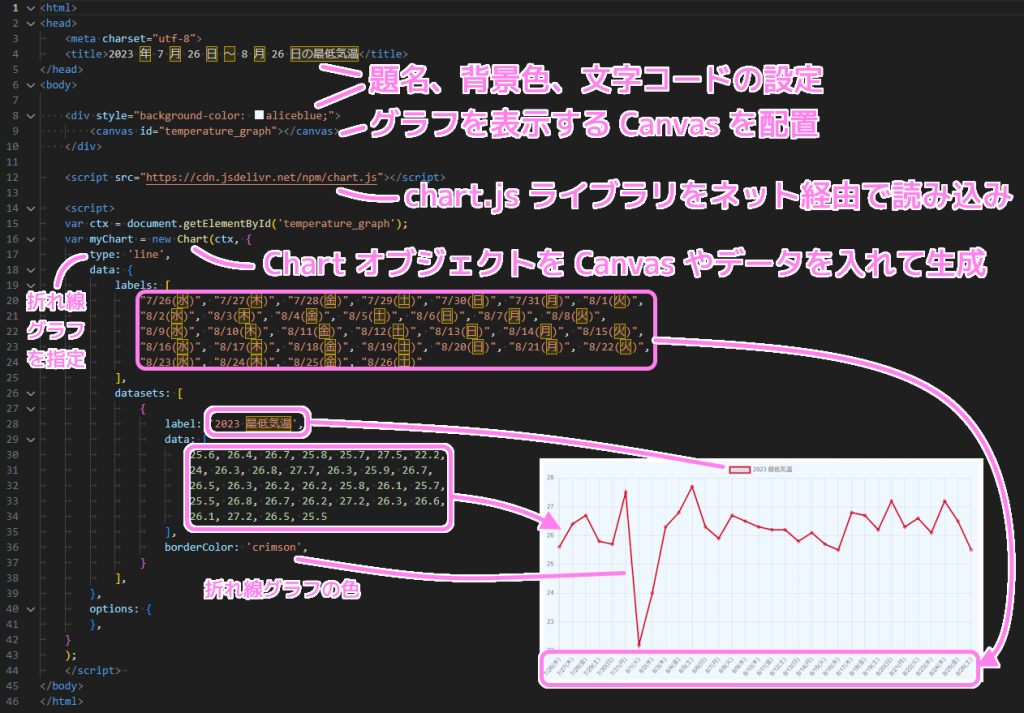
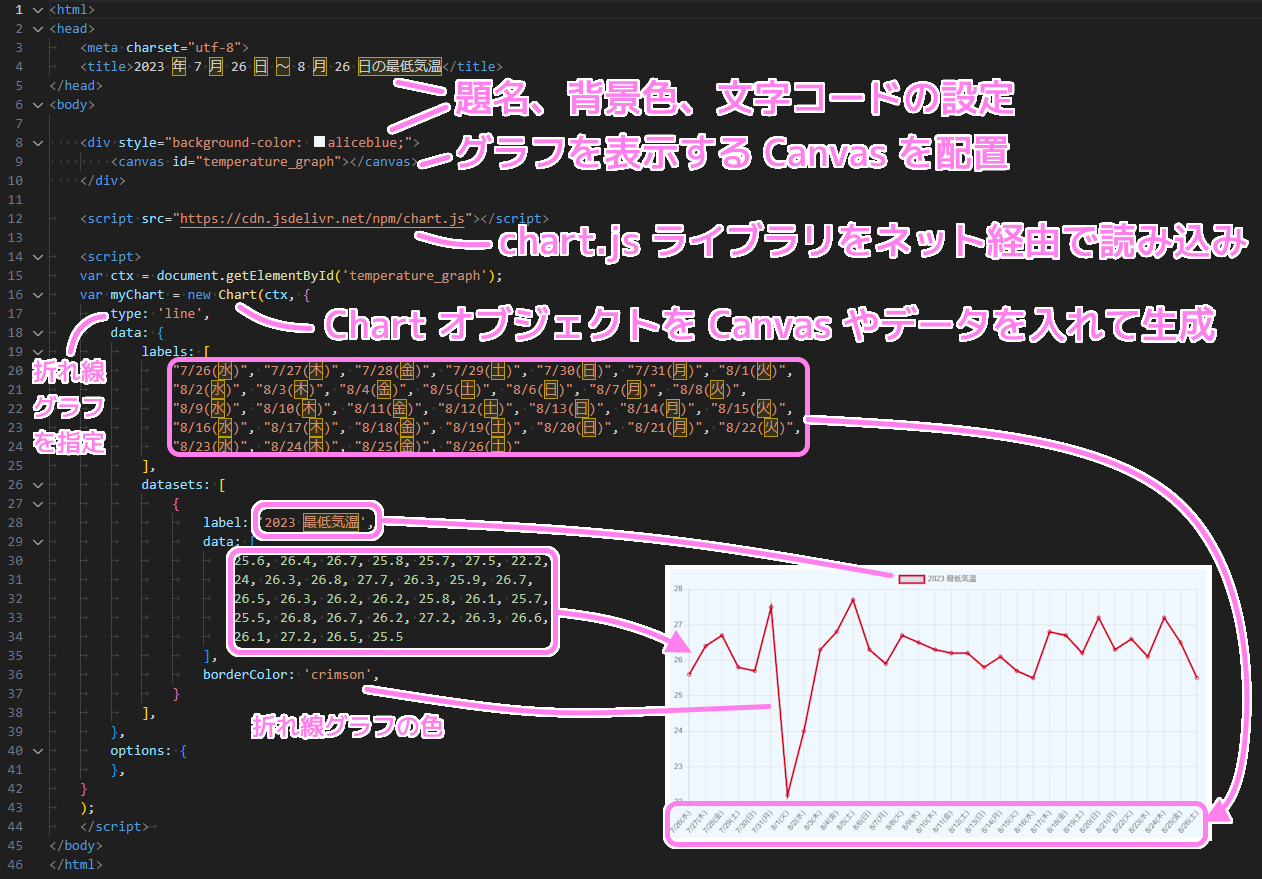
最初は HTML でウェブブラウザで表示する際のタイトルや、グラフを表示するための Canvas という描画ができる要素を配置しています。
Canvas には id を設定していて、 その後の JavaScript の処理で id から Canvas のオブジェクトを取得しています。
その後、 chart.js ライブラリをインターネット経由で読み込むために URL を指定しています。
Chart.jsとは
とほほのChart.js入門 – とほほのWWW入門
- JavaScript でグラフ(チャート)を描画するためのライブラリです。
- MITライセンスで、商用・私用を問わず無償で利用可能です。
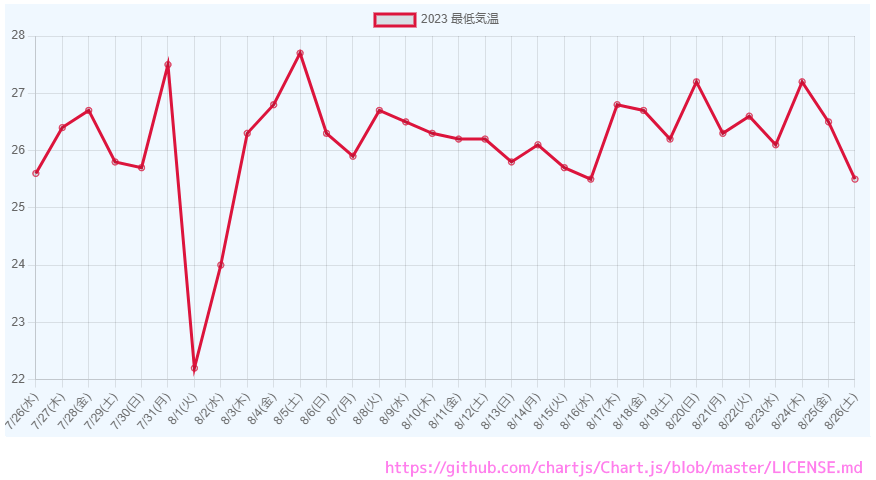
MIT ライセンスでは著作権とライセンス表記が必要とあったので、「https://github.com/chartjs/Chart.js/blob/master/LICENSE.md」を chart.js を用いたグラフ画像に追記しました。
※これが適切かはわかりません。 chart.js で作成したグラフの画像に記載する必要はないかもしれません。
読み込んだ chart.js ライブラリの Chart オブジェクトは、グラフを指定した Canvas に描画してくれます。
Chart オブジェクトを new する部分では、グラフを描画する Canvas のオブジェクト (ctx 変数) や、折れ線グラフを指定するために type:’line’ とキーワードを指定して引数を設定します。
data というキーワードを指定した引数で、先ほど整形したデータなどのグラフのデータを設定します。

グラフのデータは、Chart オブジェクトがわかるデータ構造で指定します。
labels は、横軸の項目名(日付)の配列です。
datasets は複数の折れ線グラフを指定できますが、今回は 1 つだけ指定しています。
1 つの折れ線グラフのデータは label で折れ線グラフの名前、 data で折れ線グラフの値(最低気温)、 borderColor で折れ線グラフの色を指定します。
9 割以上が熱帯夜!
作成した JavaScript 入りの html ファイルをウェブブラウザで開いてみると、入力したデータに応じた折れ線グラフが表示されました。

2023 年の 8/1, 8/2 を除いた直近 1 カ月の全ての日が東京では 25 ℃を下回らない熱帯夜であることがグラフによって明確にわかりました。
まとめ
今回は、熱帯夜が当たり前になっていることを確認するため、気象庁で公開されている気温の気象データの検索・表示・取得の方法、その CSV ファイルのデータを抽出・整形して、 JavaScript でグラフを表示する手順を紹介しました。
グラフを表示する chart.js ライブラリの使用例も紹介しました。
熱中症による悲劇を増やさないためにも、今の暑さは昔の暑さとは全く次元が異なる異常な暑さであることを、データによって客観的に、多くの人が再認識してくださる一助になれば幸いです。
参照サイト Thank You!
- 気象庁|過去の気象データ・ダウンロード
- 気象庁 Japan Meteorological Agency
- Chart.js | Chart.js
- とほほのChart.js入門 – とほほのWWW入門
- ホーム | LibreOffice – オフィススイートのルネサンス
- 史上最も暑い7月か 国連総長は「地球沸騰化」とコメント 日米で猛暑連続記録 – ウェザーニュース
- 室内で熱中症になっている人のイラスト | かわいいフリー素材集 いらすとや
記事一覧 → Compota-Soft-Press



コメント