前回は、Unity の Skinning Editor でスケルタルアニメーションのためにひまわりの画像に設定したボーンを、シーンのゲームオブジェクトに自動的に追加する手順を紹介しました。
連結したボーンたちをなめらかに動かすための Solver と呼ばれるコンポーネントについても紹介しました。
前回の記事:Unity 2DAnimationのボーンでグルグルひまわりを作る3/6 | Compota-Soft-Press

今回は、シーン上に追加された連結されたボーンのゲームオブジェクト群と、それらをなめらかに動かす Solver を用いて、指定した位置になめらかな曲がり方でひまわりの画像を変形させる手順を紹介します。
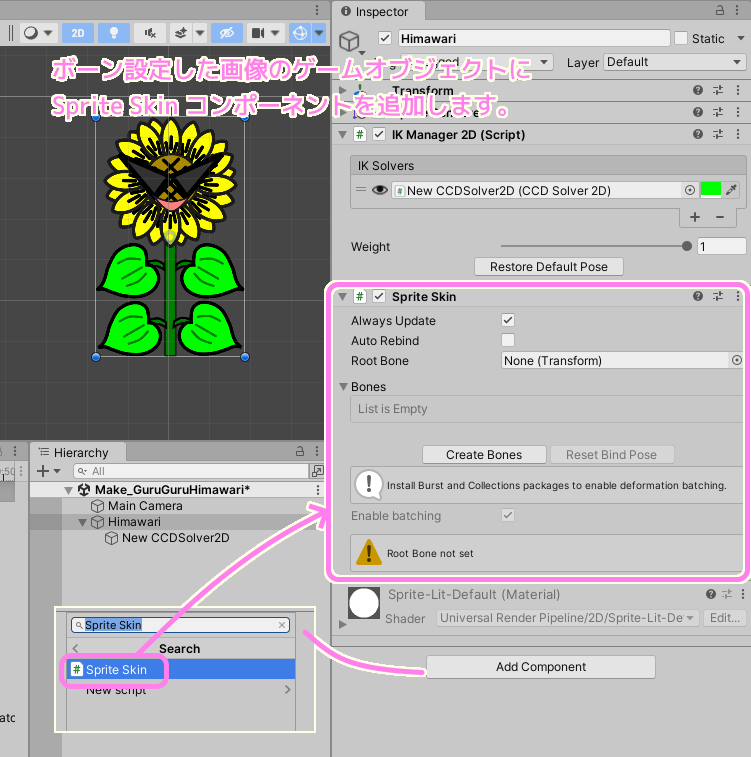
Effector ゲームオブジェクトの追加
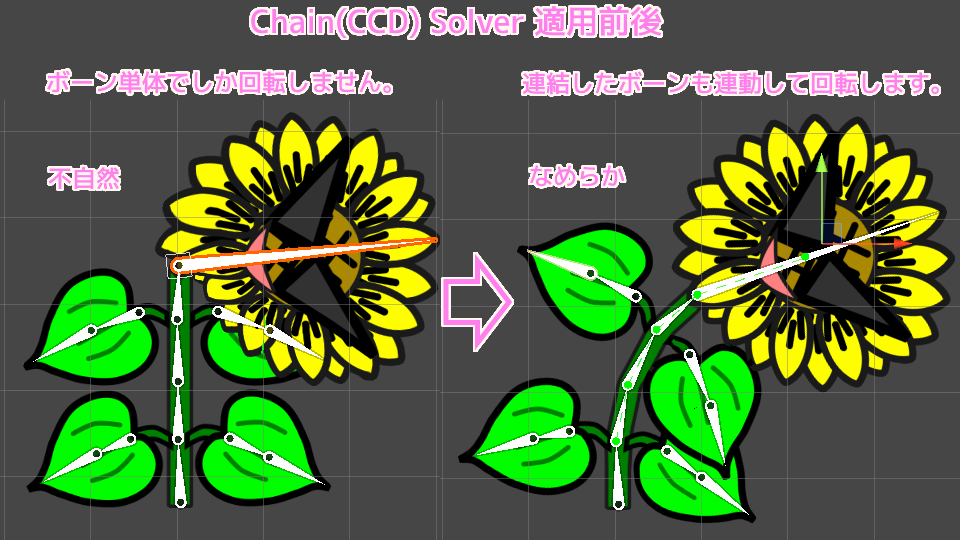
前回、ひまわりのボーンたちをなめらかに動かすために、Chain(CCD) Solver コンポーネントを持つゲームオブジェクトを追加しました。

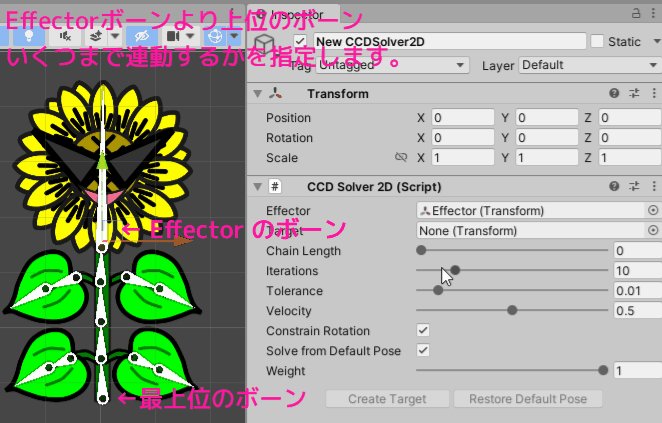
Solver を用いてボーンたちをなめらかに動かすには、 Inspector ウィンドウの Effector フィールドで、どのボーン(またはボーンの下位のゲームオブジェクトの Transform)を中心に動かすかを指定する必要があります。
Effector で指定した Bone または Bone の下位の Transform が、Target で指定された座標に近づくように Resolver は連結したボーンたちを動かします。
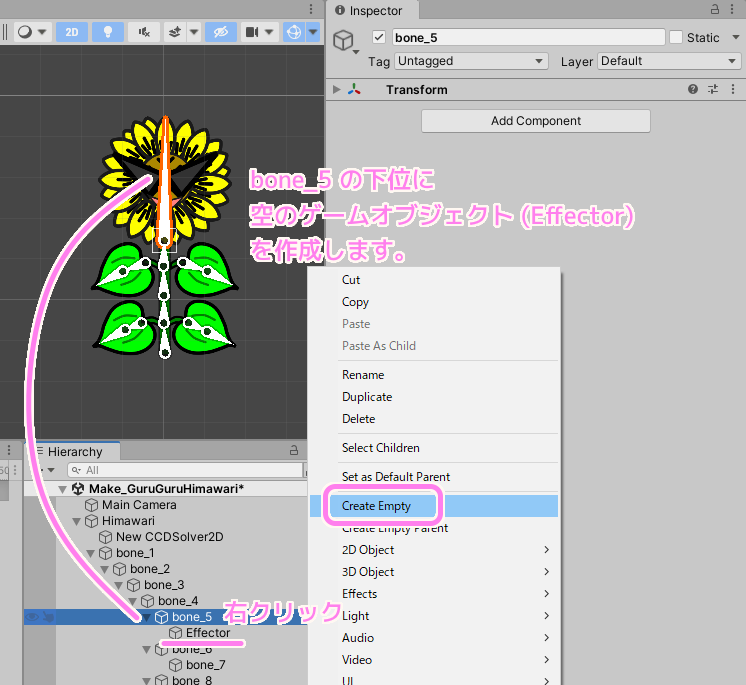
今回はひまわりの花の真ん中を Effector で指定したいので、花全体を縦断しているボーンではなく、そのボーンの下位にゲームオブジェクトを作成して、花の真ん中に配置した Transform を Effector に設定します。
上下関係で連結したボーンたちの動きの先端になるボーンの下位に空のゲームオブジェクトを追加して Effector にリネーム(リネームしなくても良いです)します。

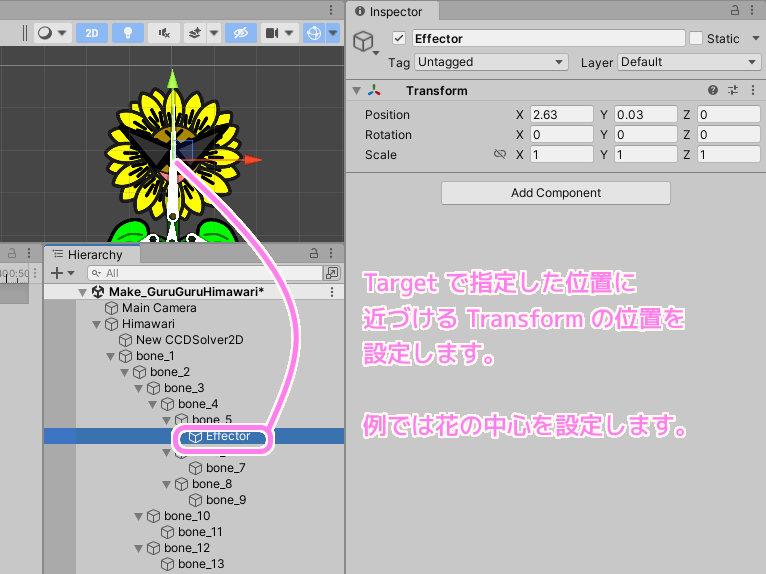
Effctor ゲームオブジェクトの位置を花の中心に移動します。

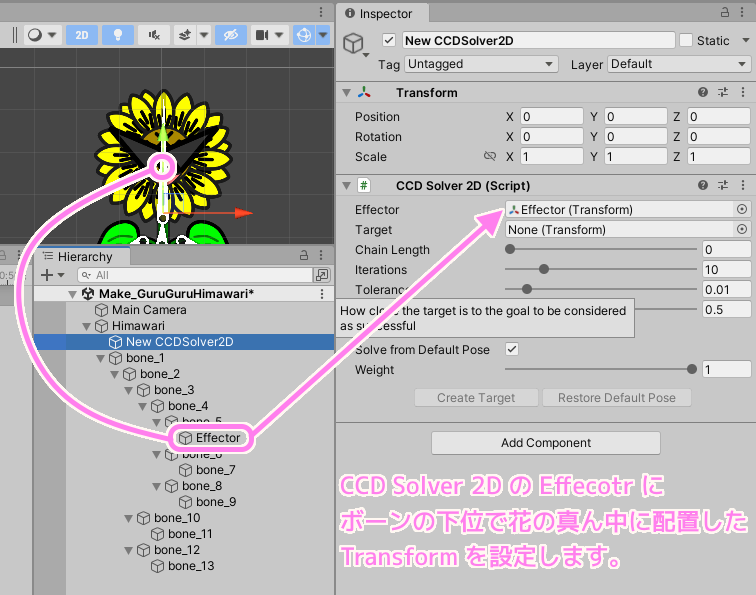
位置を設定したボーンの下位の Effector ゲームオブジェクトを New CCDSolver2D ゲームオブジェクトの CCD Solver 2D コンポーネントの Effector フィールドに Hierarchy ウィンドウからドラッグ&ドロップして設定します。

これで動きの先端部分となる Effector が設定できました。
Effector のボーンから連動するボーンの個数の設定
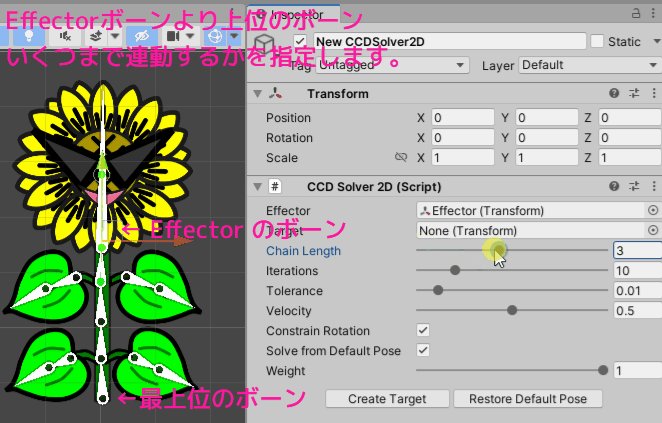
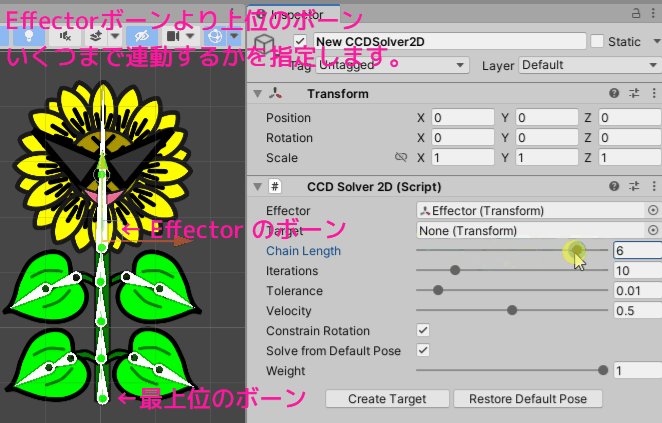
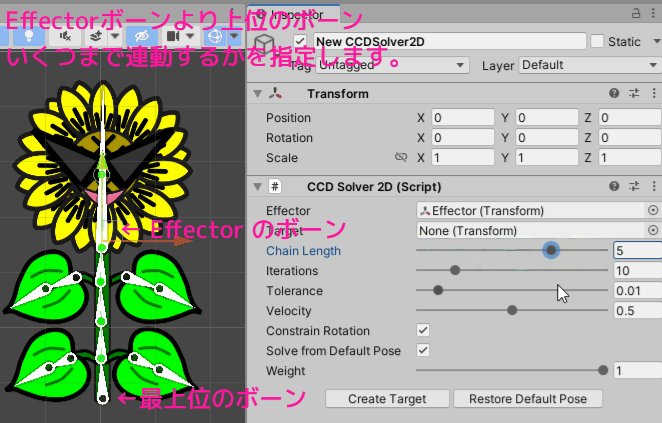
Effector に指定したボーン(ゲームオブジェクトを指定した場合は一番近い上位のボーン)と連結している上位のボーンたち何個分を Chain(CCD) Solver で動かすかを指定します。
CCD Solver 2D コンポーネントの Chain Length の値を増やすことで指定でき、シーン上でも連動するボーンとして選択されているかどうかをグラフィカルに確認できます。
Chain Length の数に応じて、ひまわり画像の花の部分のボーンから根のほうのボーンに向けて、灰色の丸が黄色になって連動する範囲を表しています。

これで、Effector のボーンからいくつ上の階層のボーンまで連動させるかを指定します。
Target ゲームオブジェクトの自動作成
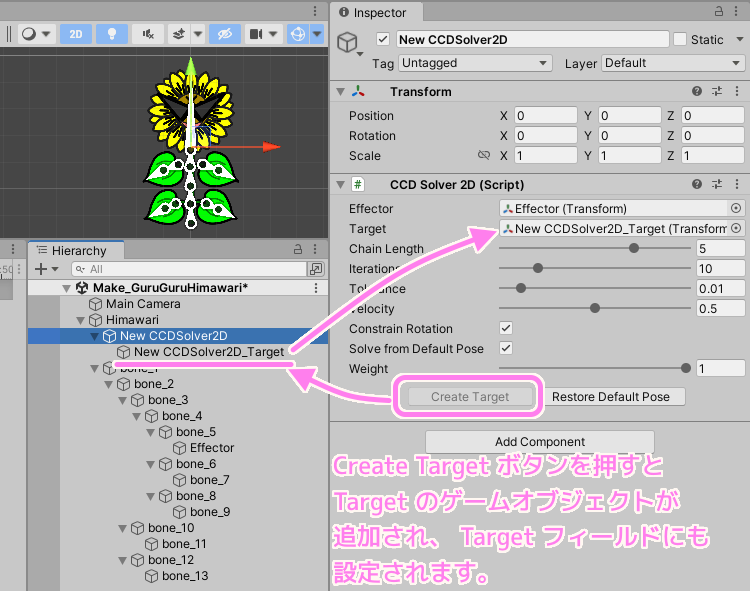
CCD Solver 2D コンポーネントの Effector と Chain Length を指定すると、 Create Target ボタンが活性するので押して、自動的に Target ゲームオブジェクトを作成し、 Target フィールドに設定します。
Target フィールドは Effector の目指す位置を指定するもので、ボーンの制約の範囲内で Effector と連動するボーンは Target の位置に近づこうとして変形します。

シーン上でのテスト
Target ゲームオブジェクトを選択して、移動ツールを使ってシーン上で動かすと、それに向かって Effector が近づき、 Effector に連動したボーンたちがなめらかに動くようになりました。

今回はここまで
今回は、Unity の Chain(CCD) Solver のコンポーネントで、動かす中心のボーン(またはその下位のゲームオブジェクト)と、連動するボーンの数を指定して、指定された座標に向けてボーンたちが変形するために Effector, Chain Length, Target の設定を行い、シーン上で Target を移動させることで、なめらかにボーンたちが連動して動くことを確認しました。
サンプルのひまわりは、1日でゲームを作るオンラインの大会、第41回あほげー(お題:ひまわり)で作成したものです。
参照サイト Thank You!
- Unity アセットストア – ゲーム制作のための最高のアセット
- 2D Inverse Kinematics (IK) | Package Manager UI website
- Unity 2Dボーンアニメーションの作り方(2D Animation) – YouTube
- 【Unity】2D Animation IKを使ったアニメーションとIK Solverの紹介 – Unity(C#)初心者・入門者向けチュートリアル ひよこのたまご
- あほげー | TOPページ
- あほげー | あほげー第41回 作品一覧
記事一覧 → Compota-Soft-Press


コメント