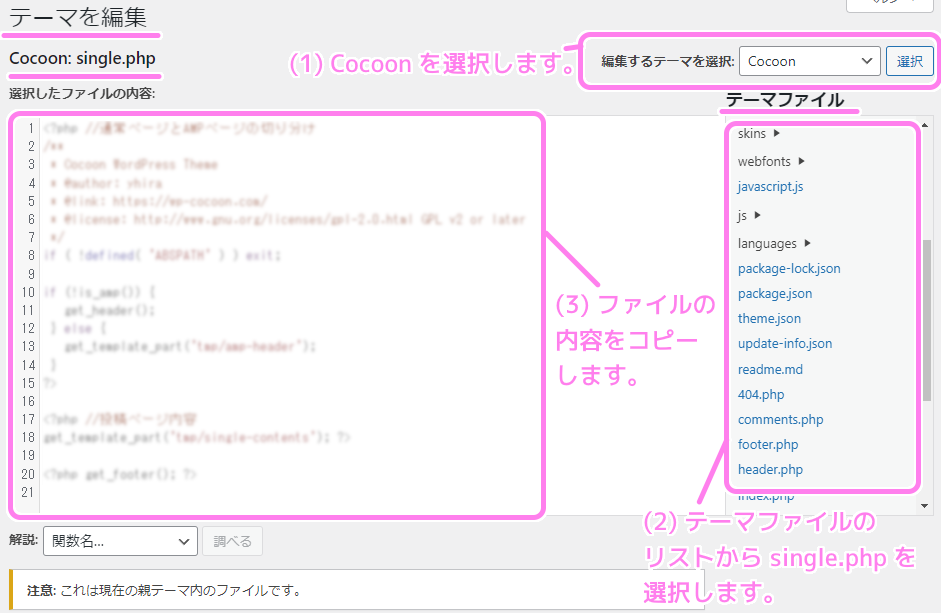
前回は WordPress の記事の外観を設定する php を子テーマを用いて一部カスタマイズする方法を紹介しました。
記事の下によくある「前のページ」「次のページ」のリンク(ページ送りナビ)を追加するためにカスタマイズの方法を実際に行いながら学びました。

結局優秀な WordPress のテーマ Cocoon にはデフォルトでページ送りナビが表示されていることに後で気づくという落ちがついてしまいましたが、子テーマを用いて php の一部を比較的安全に改変する方法を学べた点は良かったです。
今回は Cocoon のページ送りナビの設定で表示位置などの変更方法を紹介します。
※ WordPress は 6.1.1、PHP は 7.4.33、 Cocoon は 2.5.6.2、 Cocoon Child は 1.1.3 です。
ページ送りナビの位置の変更方法
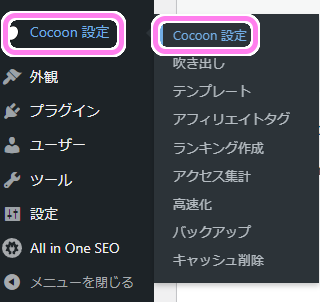
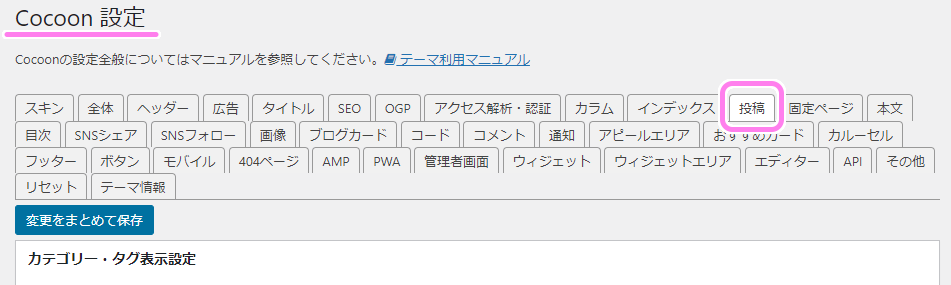
ページ送りナビの位置を変更するために、 WordPress メニュー[Cocoon]→[Cocoon 設定] を選択し [Cocoon 設定] ページを表示します。

たくさんあるタブの中から [投稿] タブを選択します。

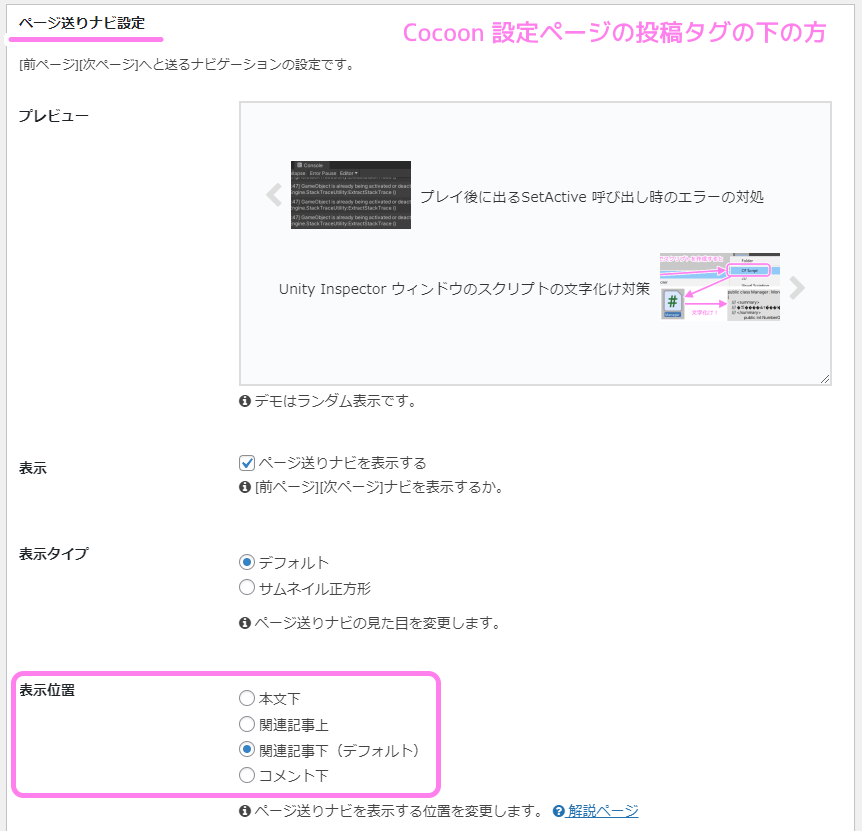
下にスクロールしていくと「ページ送りナビ設定」というセクションがあります。
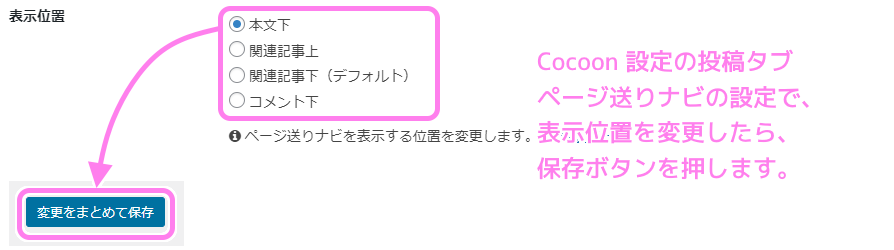
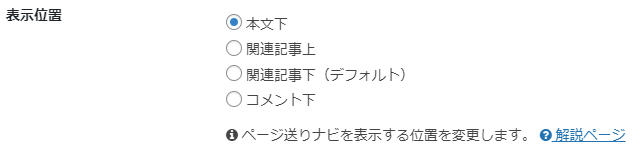
表示位置の項目で、いくつかの表示位置の選択肢から位置を選ぶことができます。

筆者は本文下に表示したいので、関連記事下(デフォルト)から本文下に変え、Cocoon 設定ページ (投稿タブ) の下側の [変更をまとめて保存] ボタンを押して保存します。

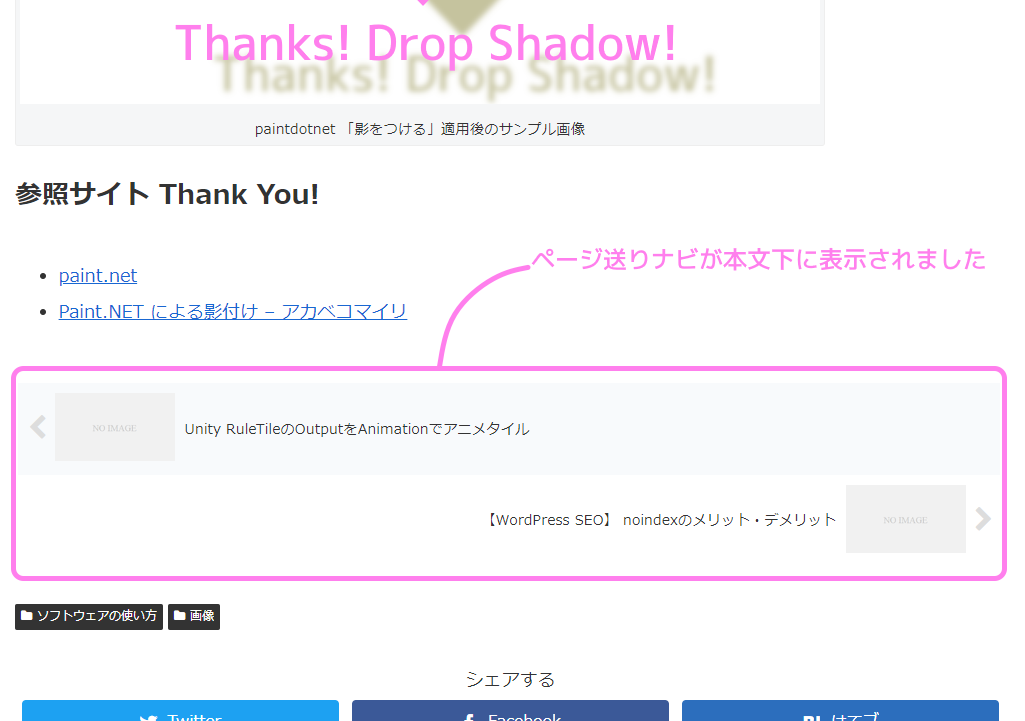
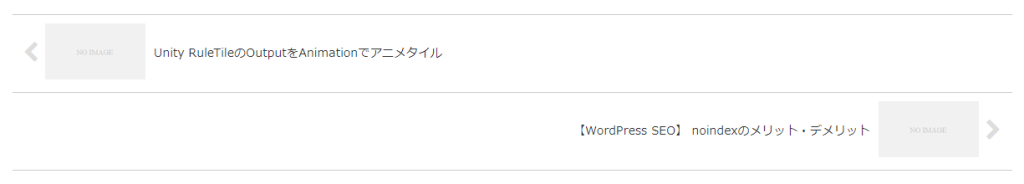
投稿した記事の表示を更新すると、先ほどは関連記事の下に表示されていたページ送りナビは本文下に移動しました。
筆者が表示したかった位置です。

ページ送りナビの他の設定
ページ送りナビの設定では、他にも設定を変更できます。
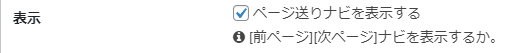
表示
ページ送りナビを表示したくない場合はチェックを外します。

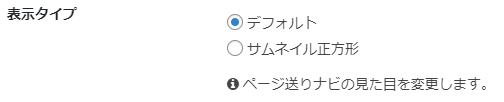
表示タイプ
サムネイルの形を横長の長方形にするか、正方形にするか選択します。



表示位置
先ほど紹介したとおり、ページ送りナビの表示位置を選択できます。
「本文下」に変更しました。

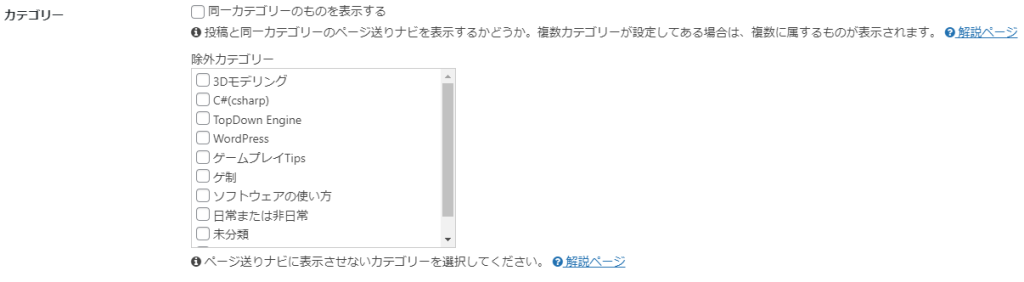
カテゴリー
「同一カテゴリーのものを表示する」をチェックすると、記事と同一のカテゴリのものだけページ送りナビに表示されます。
除外カテゴリーでチェックをいれたカテゴリーの記事はページ送りナビに表示されません。

枠線表示
ページ送りナビに枠線を表示したい場合はチェックします。
※チェックを入れました。


サムネイル画像が表示されない場合
サムネイル画像が表示されず NO IMAGE と出てくる場合は、アイキャッチ画像を記事に設定しているか確認しましょう。
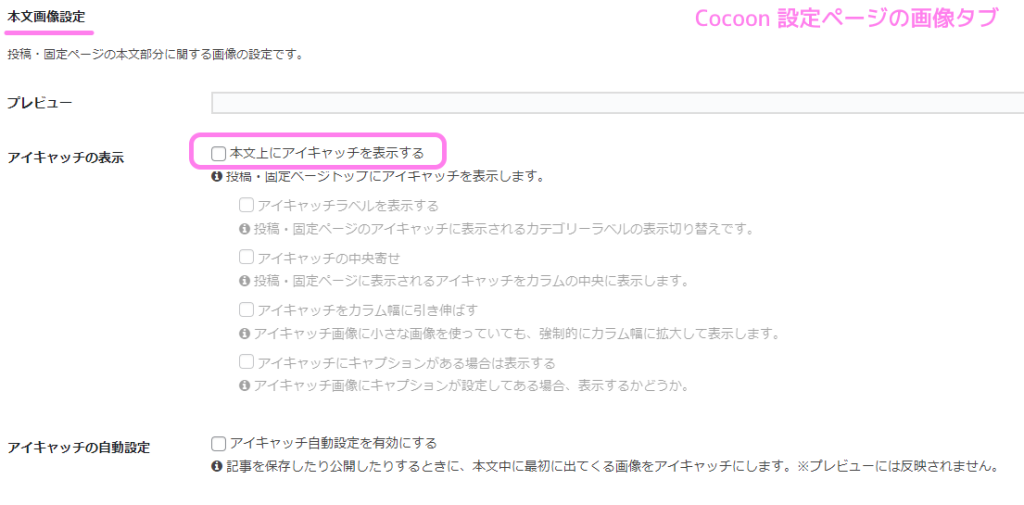
アイキャッチ画像を記事の上に表示させたくない場合は WordPress メニュー[Cocoon]→[Cocoon 設定] を選択し、 Cocoon 設定のページで [画像] タブを選択して、「本文上にアイキャッチを表示する」のチェックを外します。

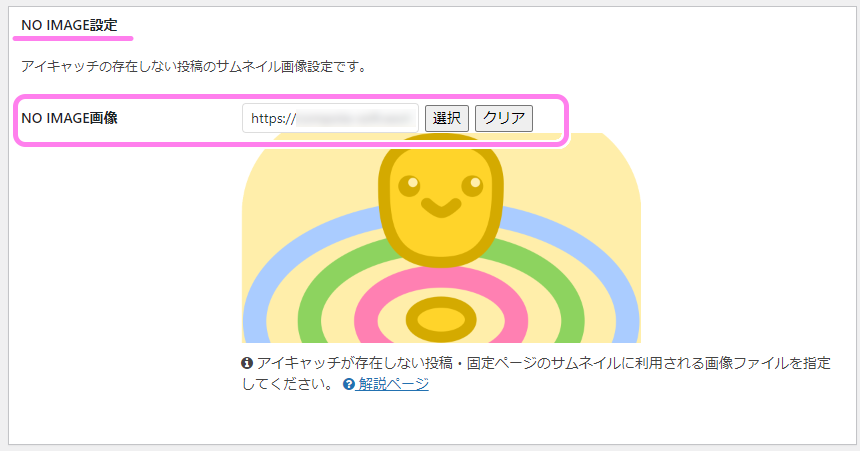
また、アイキャッチ画像を設定しない場合に、決められたデフォルトの画像を設定したい場合は同じ [画像] タブの [NO IMAGE 設定] で画像を設定しましょう。

まとめ
今回は Cocoon のページ送りナビの設定について項目ごとに紹介しました。
実際に変更することで、以前より好みのレイアウトにすることができました。
「Cocoon 設定」ページの「投稿」タブでは、ページ送りナビ以外の要素の設定もできるので、投稿ページのカスタマイズをしたい場合は確認してみると良いでしょう。
参照サイト Thank You!
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- Cocoon | WordPress無料テーマ
- 【Cocoon】ページ送りナビのデザインをカスタマイズ【コピペOK】 – はこぶブログ
- 同一のカテゴリーに属する投稿をページ送りナビに表示させる方法 | Cocoon


コメント