2024 年 2 月 9 日から行われたほぼ一日でゲームを作るゲームジャム「第43回あほげー」に参加しました。
無料でゲームも作れる Unity を用いて、そのゲームジャムで作成したゲームの主要な部分について機能ごとに作り方を紹介します。





2回目(全5回)の今回は、ゲームの実行環境をウェブブラウザでプレイするために WebGL (HTML5) のプラットフォームに切り替え、ウェブブラウザで表示されるゲームの画面サイズを設定して、 Unity エディタで同じサイズの枠を Scene ビューに表示して編集しやすくする手順を紹介します。
※ Unity のバージョンは 2022.3.19f1、 Unity Hub のバージョンは 3.7.0 です。
※ 説明の画像には「いらすとや」様の画像が含まれています。
前回の記事
前回は、スマートフォンから PC 、コンシューマ機まで様々なデバイスで最適化された描画機能 URP を用いたプロジェクトの作成、2D 用 URP の作成とプロジェクトの Graphics の設定の変更方法について紹介しました。
WebGL 向けの画面サイズの設定
WebGL(HTML5) 向けにゲームを作成すると、ウェブブラウザでプレイできます。
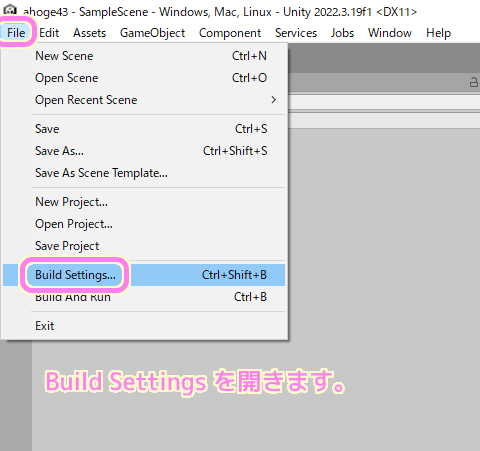
ターゲットのプラットフォームを HTML5 に切り替えるにはメニュー「File」→「Build Settings」を選択します。

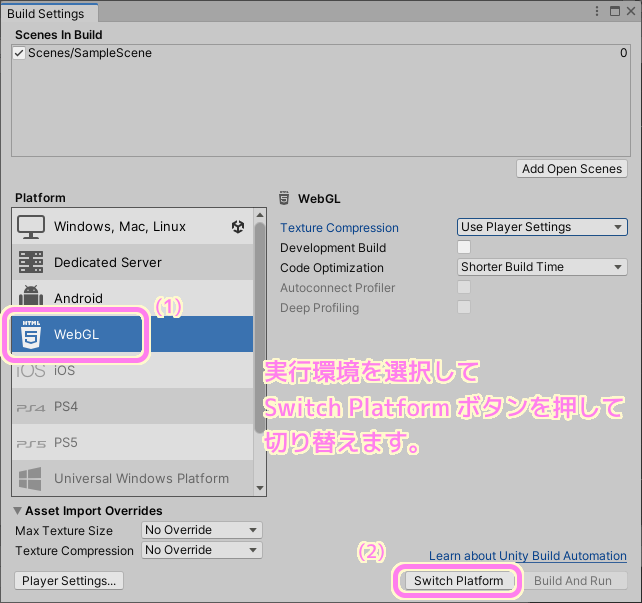
「Build Settings」ウィンドウで Platform のリストの WebGL を選択してから「Switch Platform」ボタンを押して、ゲームをビルドする際のターゲットのプラットフォームを切り替えます。

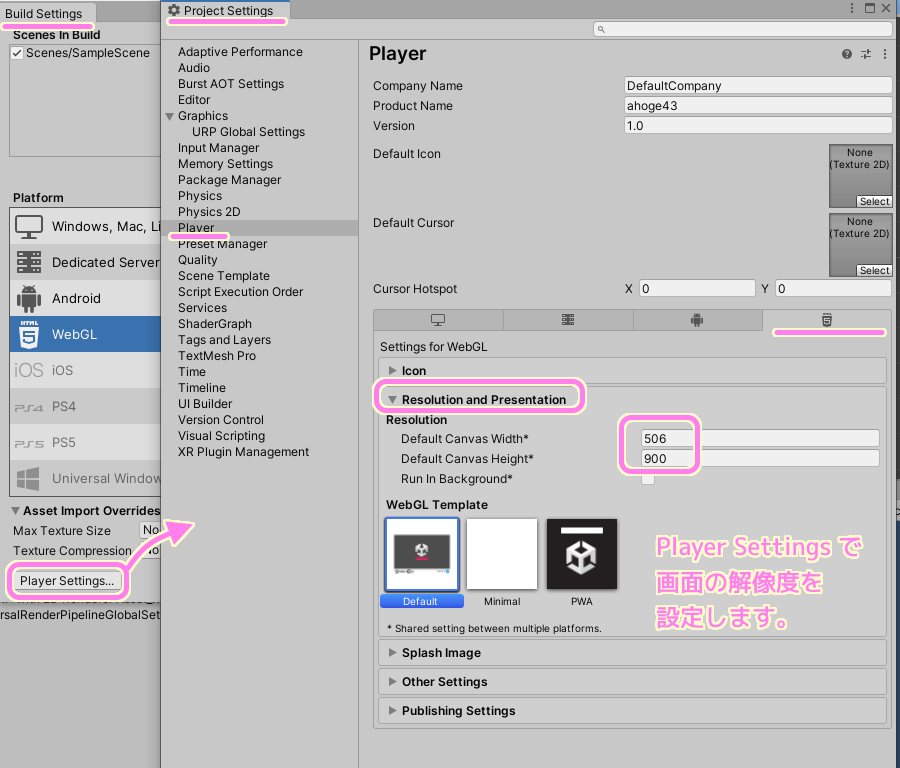
「Build Settings」の左下の「Player Settings」ボタンを押すと、「Project Settings」ウィンドウの 「Player」ページが開きます。
HTML5 のアイコンのタブ内の Resolution の Default Canvas Width/Height に横幅と縦幅をピクセル単位で入力すれば、ウェブブラウザで表示されるゲーム画面のサイズが設定できます。

WebGL が Platform で選べない場合の追加方法
「Build Settings」ウィンドウの Platform のリストで WebGL が選べない場合は、そのモジュールを追加する必要があります。
Unity Hub で左側のリストの Installs を選択してから、Platform を追加したい Unity エディタの枠内の右上の歯車ボタンを押して、メニューから Add modules を選択します。

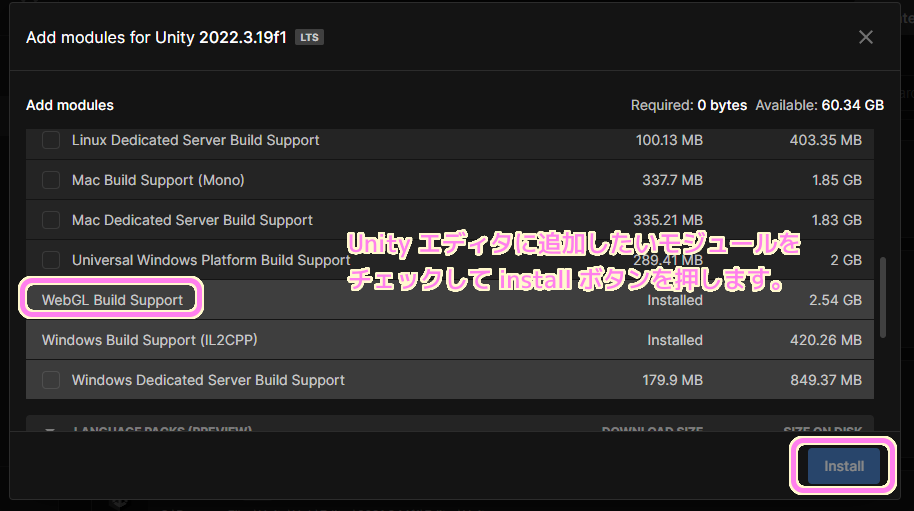
追加したいモジュール(WebGL の場合は WebGL Build Support) にチェックしてから Install ボタンを押します。
#筆者はすでに WebGL のモジュールをインストールしていました。

エディタにも同じ画面サイズを設定する
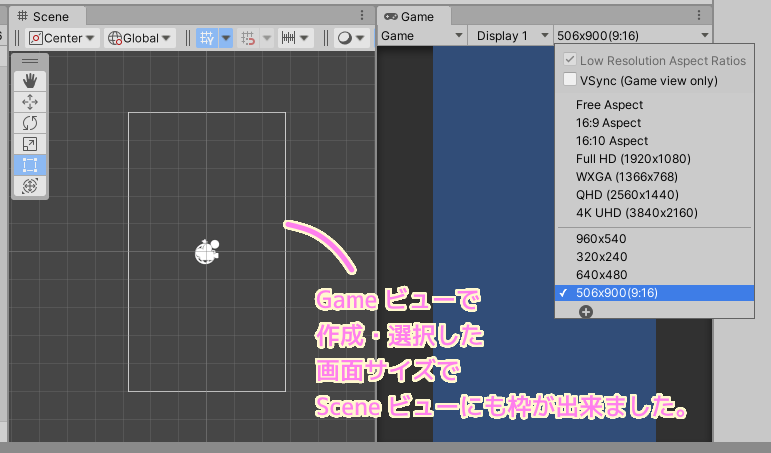
Scene ビューや Game ビューでも実行時と同じ画面サイズを設定することで、ゲーム画面のレイアウトなどを編集しやすくなります。
Game ビューの「解像度のリスト」を開き、画面サイズを選択するだけですが、もしも設定したい画面サイズがなければ「+」ボタンを押して作成しましょう。

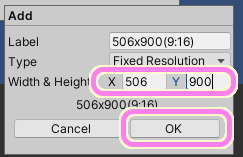
Add ダイアログが表示されるので、
- Label にはわかりやすい名前
- Type は今回はピクセル単位のサイズを指定するので Fixed Resolution
- Width & Height は、ピクセル単位の画面のサイズ
を設定して OK ボタンを押します。

Game ビューで画面サイズを選択すると Scene ビューにも同じサイズの枠が表示されてゲーム画面のサイズ感がわかりやすくなりました。

まとめ
今回は、無料でゲームも作れる Unity で、ゲームの実行環境をウェブブラウザでプレイするために WebGL (HTML5) のプラットフォームに切り替え、ウェブブラウザで表示されるゲームの画面サイズを設定して、 Unity エディタで同じサイズの枠を Scene ビューに表示して編集しやすくする手順を紹介しました。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 2D/3D、VR/AR エンジン
- Unity Hub – エディターのバージョン管理と、他のクリエイターとのコラボレーション | Unity
- ゲームビュー – Unity マニュアル
- 【2023年度版】スマホ解像度早見表 – iPhone/Android – marronブログ
- あほげー | あほげー第43回 作品一覧
記事一覧 → Compota-Soft-Press



コメント