2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、マウスでスプライト画像(黄色い光)を移動させ、接触した他のスプライト画像(お化け)を消すミニゲームを作成します。
パート1では、スプライト画像に当たり判定を設定するために Area2D, CollisionShape2D クラスを基底クラスとしたノードを追加して、当たり判定領域の円を配置してサイズと位置を調整します。

※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
前回の記事
前回は、マウスクリック・ドラッグ中の位置にスプライト画像(黄色い半当面の円)を表示する手順を紹介しました。
スクリプトで独自の処理を行う
TouchMarker 独自の処理を行う際は、スクリプトを作成して割り当てましょう。
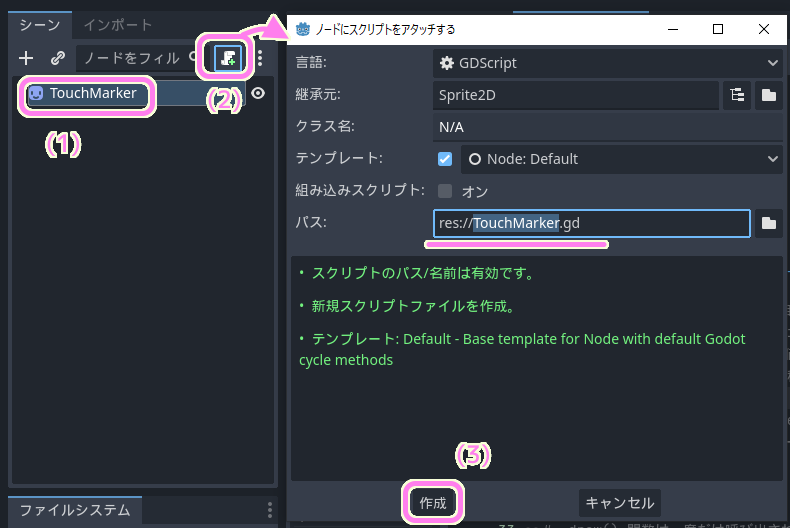
シーンドックで TouchMarker を選択してから、シーンドック右上の+ボタンを押します。
「ノードにスクリプトをアタッチする」ダイアログが表示されるので、パスを確認して「作成」ボタンを押します。
作成すると Script ビューに切り替わりすぐにスクリプトを編集できます。

当たり判定を設定する
他のスプライトなどと交差した場合に、独自の処理を行いたい場合は、当たり判定領域を設定しましょう。
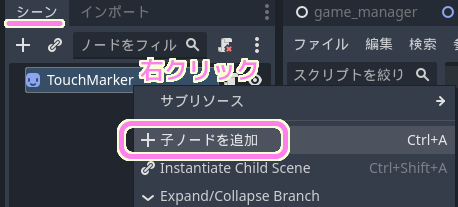
TouchMarker ルートノードに、接触とオーバーラップの検出を行う Area2D ベースの子ノードを追加します。
ルートノードの右クリックメニュー「子ノードを追加」を選択しましょう。
参照:Area2Dの使用 — Godot Engine (4.x)の日本語のドキュメント

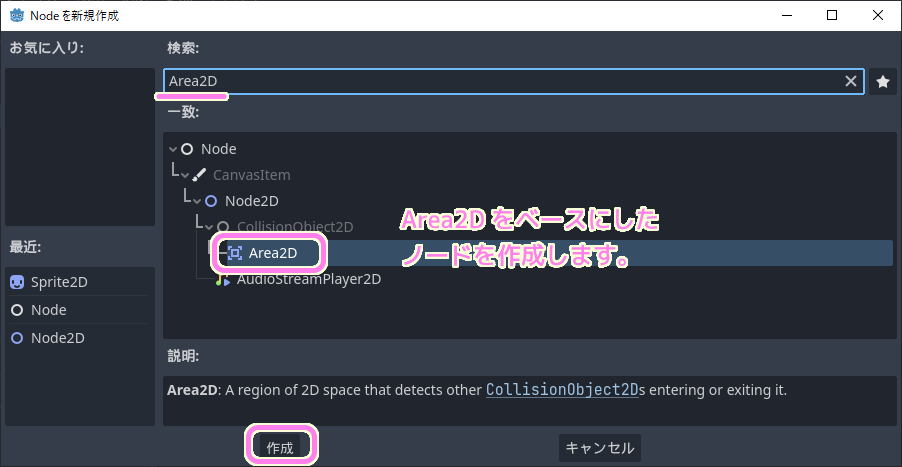
「Node を新規作成」ダイアログで Area2D クラスを選択して「作成」ボタンを押します。
※検索ボックスで Area2D と検索すると探しやすいです。

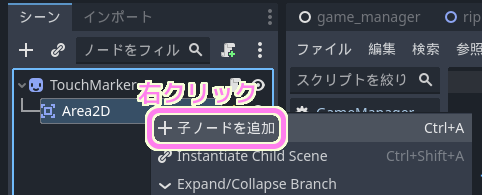
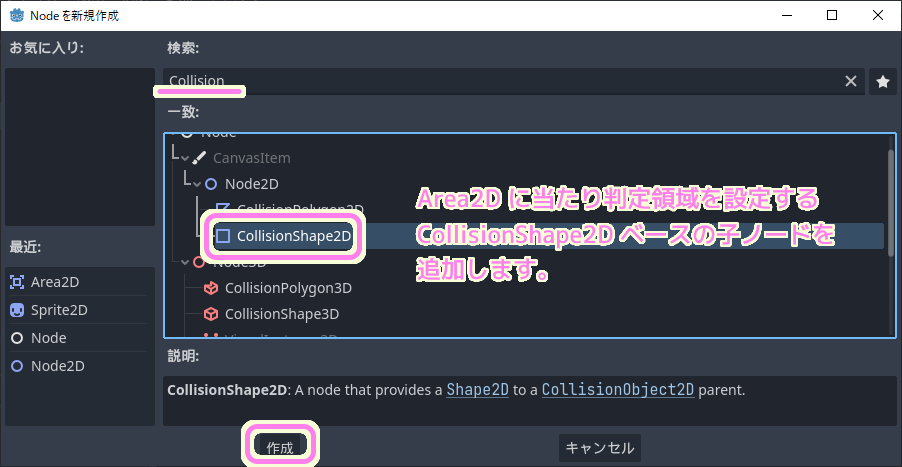
同様に、当たり判定の領域を管理する CollisionShape2D ベースの子ノードを Area2D ノードの下位に追加します。
参照:CollisionShape2D — Godot Engine (4.x)の日本語のドキュメント

「 Node を新規作成」ダイアログで CollisionShape2D クラスを選択して「作成」ボタンを押します。

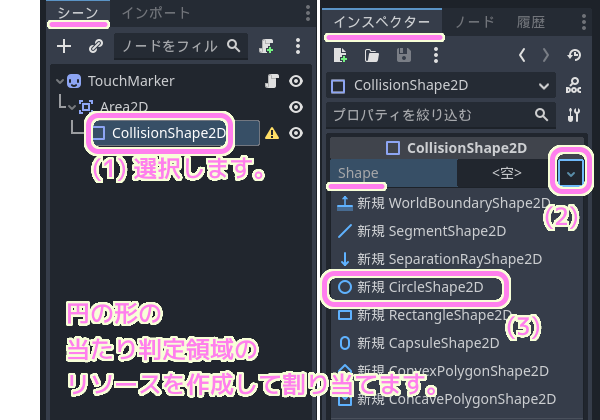
シーンドックの Area2D ノードの下位に追加された CollisionShape2D はまだ当たり判定の領域を持っていないため、右側に黄色い三角形のアイコンがついています。
※アイコンをホバーするとメッセージが表示されます。
インスペクタードックで、 CollsionShape2D ノードの CollisionShape2D クラスのプロパティ Shape の右側の▼ボタンを押して表示されたリストから、当たり判定に使う形(例では円形の CircleShape2D )を選びます。

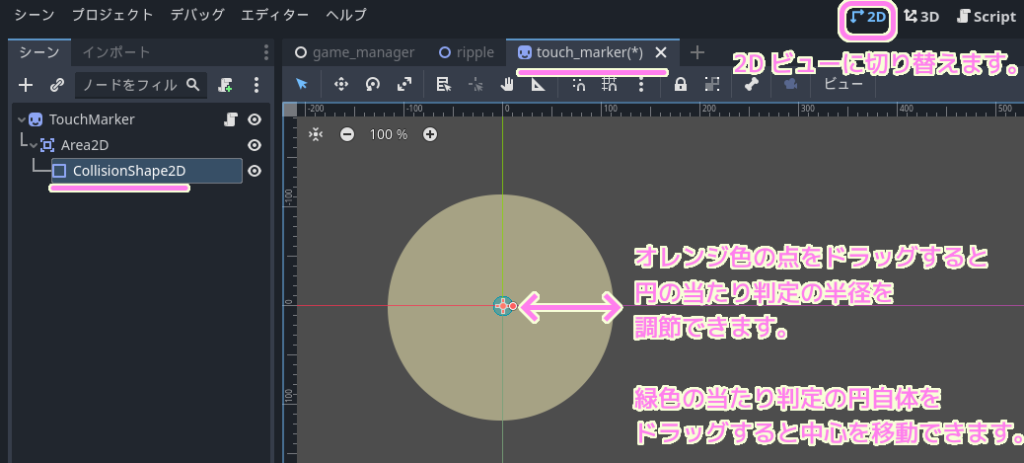
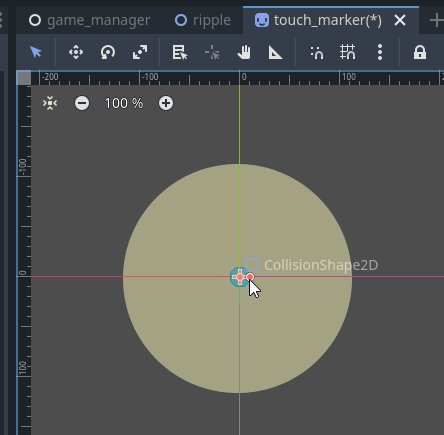
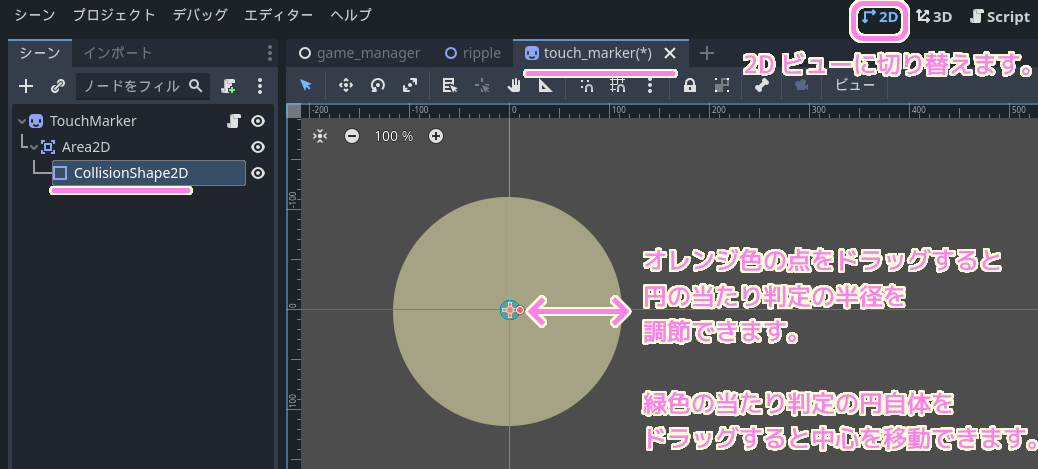
当たり判定の形のリソースを作成して割り当てたら、画面上部のビューを 2D ビューに切り替えて、シーンドックで CollsionShape2D を選び、当たり判定の領域を調節しましょう。
中心の小さな緑色の円が、初期の当たり判定の領域です。
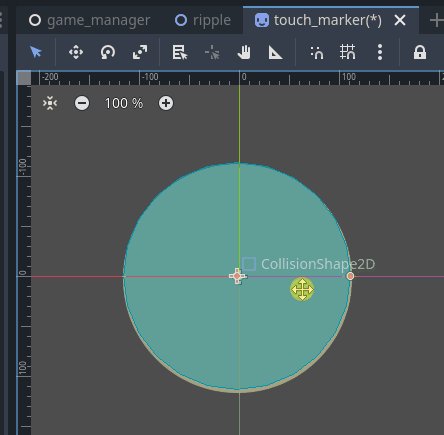
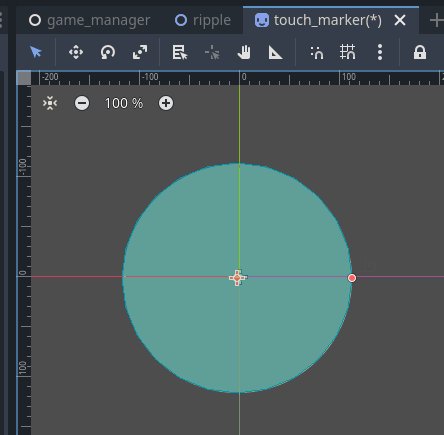
当たり判定の形が円の場合は、右側の丸いハンドルをドラッグすることで半径を変えたり、緑色の部分をドラッグすることで中心座標を変えることができます。


今回はここまで
パート1では、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、スプライト画像に当たり判定を設定するために Area2D, CollisionShape2D クラスを基底クラスとしたノードを追加して、当たり判定領域の円を配置してサイズと位置を調整しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Custom drawing in 2D — Godot Engine (stable) documentation in English
- Sprite2D — Godot Engine (4.x)の日本語のドキュメント
- 入力の例 — Godot Engine (4.x)の日本語のドキュメント
- Node — Godot Engine (4.x)の日本語のドキュメント
- Area2Dの使用 — Godot Engine (4.x)の日本語のドキュメント
- CollisionShape2D — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press




コメント