2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、開発する際に UI などの配置をスムーズに行うために、ターゲットとなる解像度に 2D ビューの枠や F6 キーでシーンを再生する際に表示するウィンドウサイズを変更します。

※この記事の内容は、アプリ タップ The 宝箱 の開発でも使用しています。
※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
GodotEngine の複数解像度への対応
GodotEngine では、ひとつの base 解像度を使用して、異なるサイズではアスペクト比にスケーリングをする様々なパターンを選択できます。
ワンサイズですべてに対応¶
最も一般的なアプローチは、単一の base 解像度を使用し、それを他のすべてに適合させることです。この解像度は、ほとんどのプレイヤーがこれでゲームをプレイすることが期待されます(特定のハードウェアが与えられた場合)。モバイルの場合、Googleには便利な stats があり、デスクトップの場合、Steamには https://store.steampowered.com/hwsurvey/ もあります。
例として、Steamは最も一般的な プライマリディスプレイ解像度 が1920×1080であることを示しているため、賢明なアプローチはこの解像度のゲームを開発し、異なるサイズとアスペクト比にスケーリング処理をすることです。
複数の解像度 — Godot Engine (4.x)の日本語のドキュメント
画面サイズ (base 解像度) の設定
base 解像度を変更は「プロジェクト設定」ウィンドウで行います。
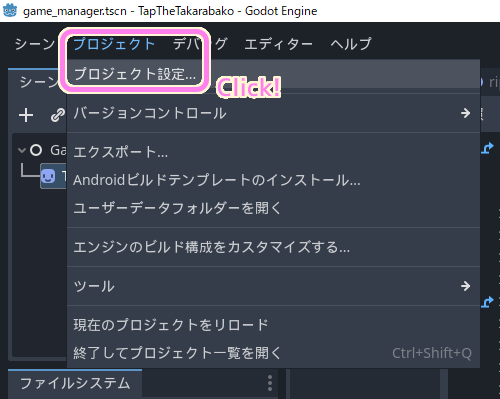
メニュー「プロジェクト」→「プロジェクト設定」を選択して「プロジェクト設定」ウィンドウを開きます。

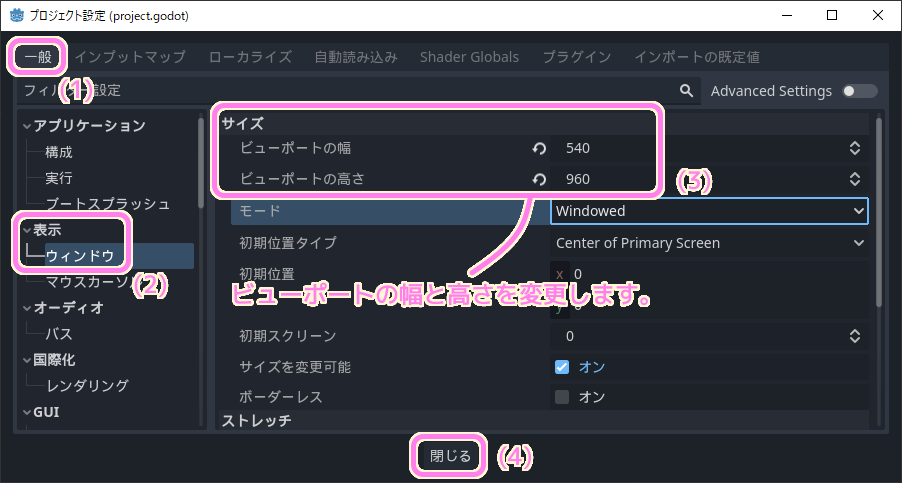
「プロジェクト設定」ウィンドウの「一般」タブの左側のツリーの「表示」→「ウィンドウ」を選択します。
「サイズ」セクションの「ビューポートの幅」「ビューポートの高さ」が base 解像度の値です。
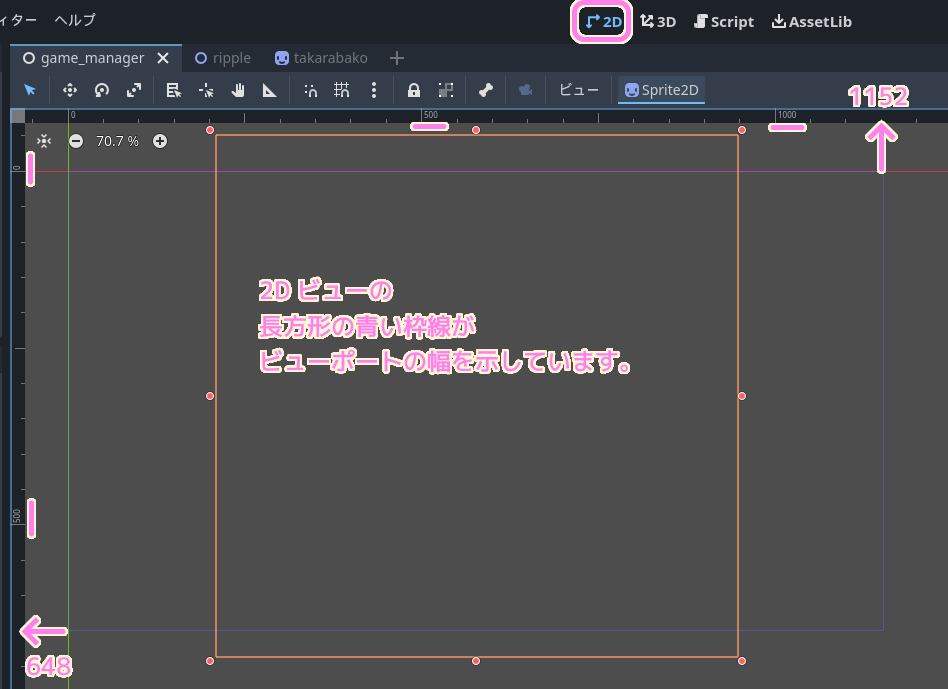
プロジェクト作成直後は 1152×648 でした。

ビューポートのサイズ( base 解像度)は、 2D ビューの青い長方形の枠線のサイズと一致します。

次に、ビューポートの幅と高さを 540×960 に変更します。
変更したら「閉じる」ボタンで「プロジェクト設定」ダイアログを閉じます。
※ 540×960 は一部のスマートフォンの解像度として使われています。比率は 9:16 です。

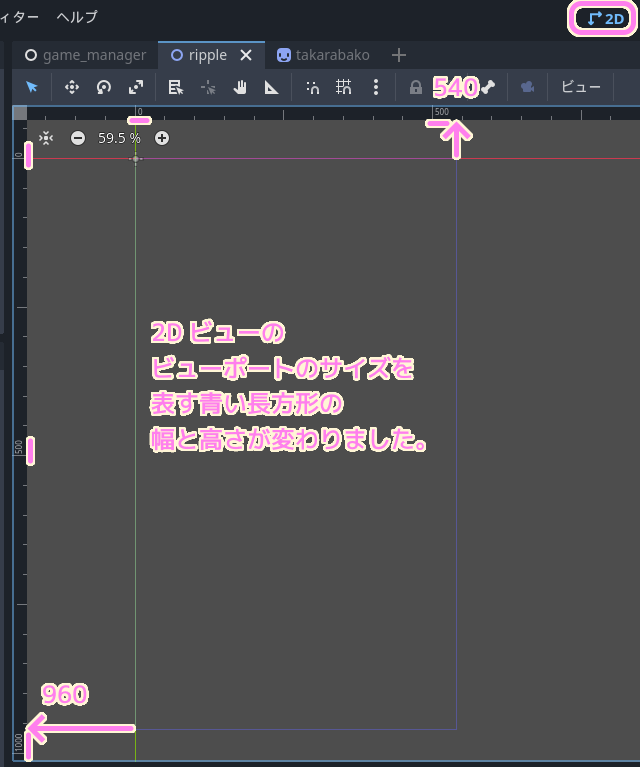
2D ビューを表示するとビューポートのサイズに合わせて、青い長方形のサイズも変更されています。

テスト
F6 キーでシーンを再生すると指定したビューポートの幅と高さと同じサイズのウィンドウが表示されました。

まとめ
今回は、2D / 3D ゲームを作成できる無料・オープンソースの軽快なゲームエンジン「Godot Engine 4」で、開発する際に UI などの配置をスムーズに行うために、ターゲットとなる解像度に 2D ビューの枠や F6 キーでシーンを再生する際に表示するウィンドウサイズを変更しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Custom drawing in 2D — Godot Engine (stable) documentation in English
- 複数の解像度 — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press


コメント