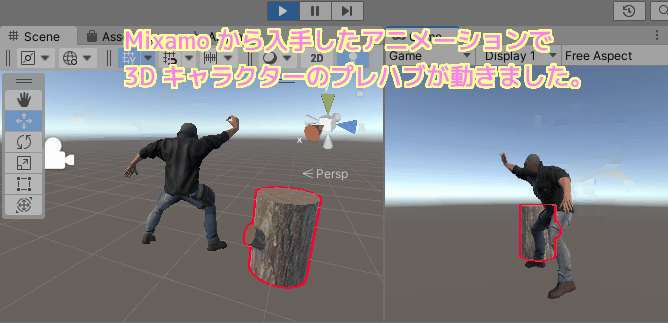
前回は、ロイヤリティフリーの 3D キャラクターやそのアニメーションを入手できる「Mixamo」から ダウンロードした Unity 向け FBX を用いて、Unity プロジェクト内のプレハブの 3D キャラクターを動かすまでの手順を紹介しました。
前回の記事:Unity FBXのAnimationClipで3Dキャラのプレハブを動かす | Compota-Soft-Press

今回は、Mixamo から入手したアニメーションクリップをリネームして、Unity のアニメーションを制御する AnimatorController の中にもう一つの AnimationClip として追加して、デフォルトのステートに変更したり、そのアニメーションクリップで 3D キャラクターが繰り返し動くようにするループの設定を紹介します。
※ Unity のバージョンは 2021.3.25f1 です。3D キャラクターは Unity の無料アセット「Adventure Character」を使用しています。
AnimationClip のリネーム
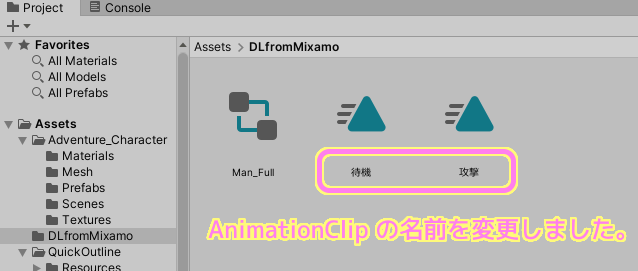
アニメーションのステートの設定をする前に、AnimationClip の名前が長いので、「攻撃」「待機」に名前を変更します。
Project ウィンドウでリネームします。

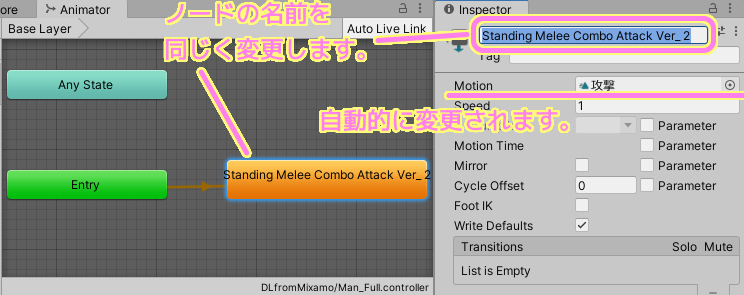
すでに Animator Controller のステートになっているものも、自動的に参照先の名前が「攻撃」に変わりましたが、ステートに表示する名前は変わっていないので、見やすくするために、そのステートを選択して Inspector ウィンドウの名前欄で変更しました。

待機用アニメーションの追加
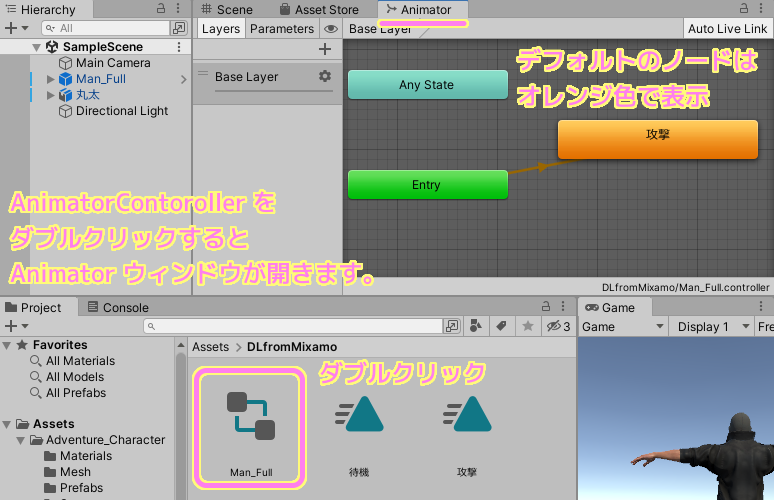
前回作成した AnimatorController アセットをダブルクリックして Animation ウィンドウで開くと、攻撃 AnimationClip のステートがデフォルトステートとして設定されています。
デフォルトステートは、起動直後のステートです。オレンジ色で表示されています。起動直後にこのアニメーションが行われます。
参照:アニメーションステート – Unity マニュアル

AnimatorController を表示している Animator ウィンドウに、前々回 Mixamo から入手した、待機 AnimationClip をドラッグ&ドロップで新しいステートとして追加します。

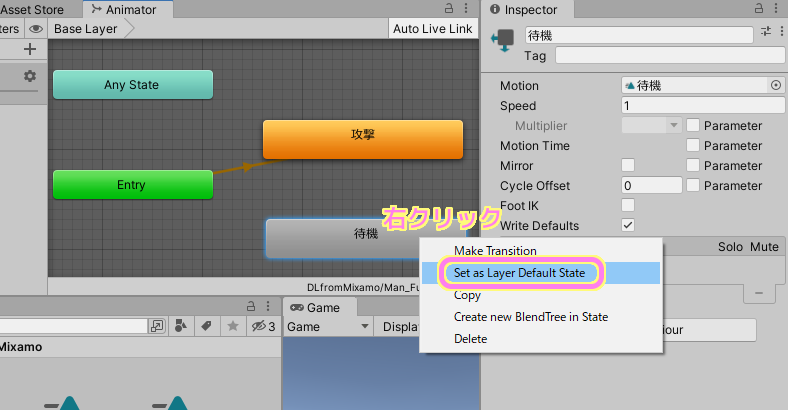
待機 AnimationClip がデフォルトステートの方が都合がよいので、それをデフォルトステートに設定します。
デフォルトステートに設定したいステートを右クリックして、メニュー「Set as Layer Default State」を選択します。

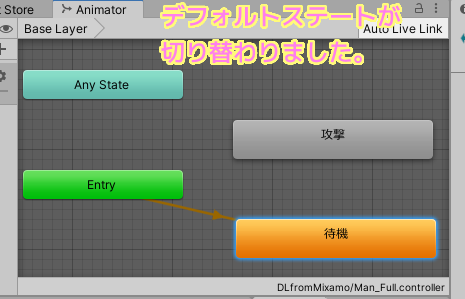
これで、攻撃ステートから待機ステートにデフォルトステートが切り替わり、 Entry からのデフォルトの遷移先も自動的に変更されました。

シーンを再生すると、追加した待機アニメーションが実行されます。
待機 AnimationClip は Loop Time が無効なので、シーン再生時に1回だけアニメーションされます。

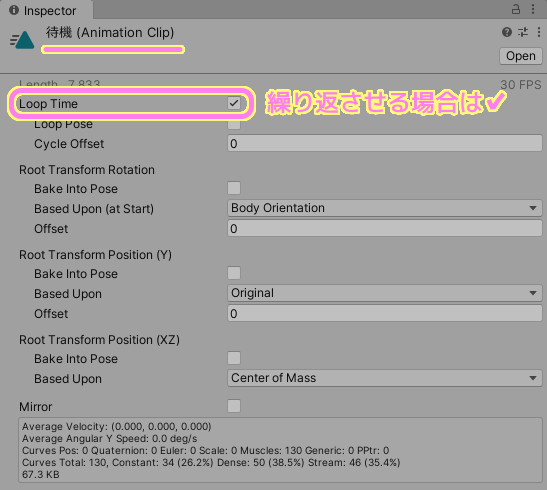
待機 AnimationClip を選択して Inspector ウィンドウで Loop Time を有効にしましょう。

Loop Time を有効にすると編集できるようになる下位の項目の説明を引用します。
※今回は Loop Time 項目のみ設定します。
| 項目名 | 説明 |
| Loop Time | チェックが入っている場合、アニメーションが繰り返し再生されます。 |
| Loop Pose | アニメーションが繰り返し再生される際の繋ぎの動作が滑らかになります。 |
再びシーンを再生すると、3D キャラクターが繰り返して待機アニメーションを行うようになりました。

まとめ
今回は、Unity で 3D キャラクターの動作を設定した AnimationClip を追加して、それをデフォルトステートに置き換える手順を紹介しました。
Mixamo で入手した AnimationClip は名前が長いので、アニメーションのアセットやステートのリネームをする手順も説明しました。
待機アニメーションを繰り返すためにループの設定も行いました。
参照サイト Thank You!
記事一覧 → Compota-Soft-Press


コメント