GodotEngine4 で作成した Android 用アプリに、 Godot Asset Library で公開されている AdMob プラグインを追加することで、スマートフォンのアプリに Google AdMob の広告を表示できます。
今回は、AdMob で発行した広告 ID を使い、無料で軽快なゲームエンジン GodotEngine4 で作成したアプリに AdMob 広告を表示するための AdMob プラグインを用いて広告を表示するスクリプトを実装します。
そのスクリプトを割り当てたルートノードを持つシーンをメインのシーンに子ノードとして配置して、スマートフォン実機で広告を表示します。

本記事は 2024 年 4 月 20 日 (土, sat) に公開予定ですが、検索しても見つからない AdMob プラグインのスクリプトの試作について書いたので、はやめに公開しています。
関連記事はまだ公開されていませんが、スクリプトに関して読むだけならば、関連記事を見る必要はありません。
※この記事の内容は、アプリ タップ The 宝箱 の開発でも使用しています。
※ GodotEngine のバージョンは 4.1.2 です。 .NET 版ではありません。
※「いらすとや」様の画像を使用しています。
※「ふい字」フォントを使用しています。
※「魔王魂」様のサウンドを動画内で使用しています。
※「無料効果音で遊ぼう!」様のサウンドを動画内で使用しています。
※記事で紹介するスクリプト / プログラム / コードは自己責任で使用してください。
関連記事
以前、GodotEngine4 で作成したアプリに広告を表示するための AdMob プラグインをインストールした後の、AdMob プラグインの Android 用のビルド環境の構築の手順を紹介しました。
Gradle で Android 用アプリをビルドするためのビルドテンプレートもインストールしました。
以前、AdMob 公式サイトでアプリに広告を配信してもらう申請を行い、その後、広告 ID を発行しました。
AdMob 広告を表示するシーンの作成
AdMob 広告を表示するためのシーンを作成します。
ルートノードは Node2D を基底クラスとして選択しました。

ルートノード AdMobBanner に後述するスクリプトを割り当てて、シーンを保存します。
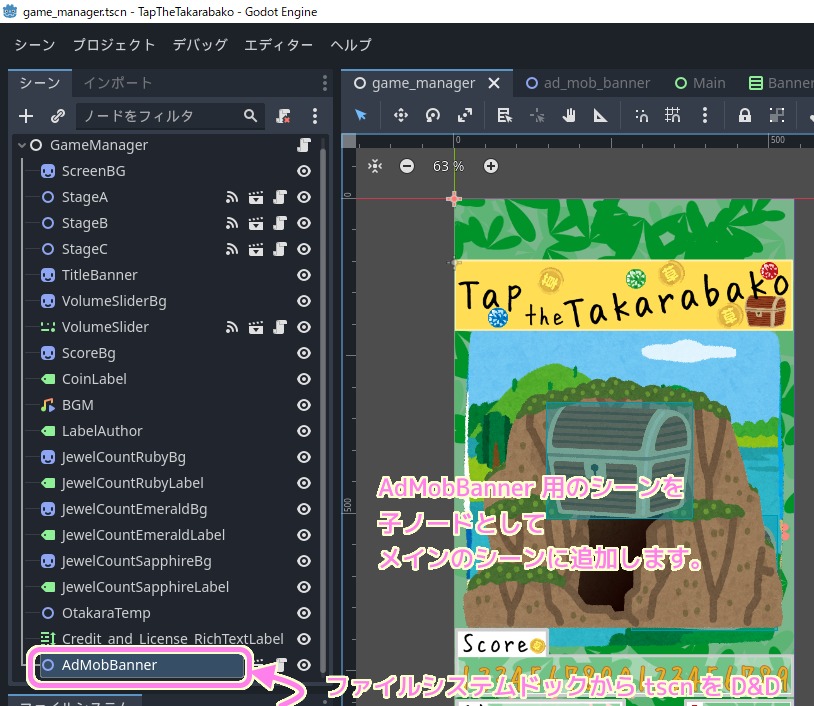
広告を表示するシーンを子ノードとして配置
広告を配置するシーン(例ではメインのシーン)を開きます。
先ほど、保存した AdMob 広告を表示するシーンを保存した tscn ファイルをファイルシステムドックから、シーンドックにドラッグ&ドロップすれば AdMob 広告を配置する子ノードの設置は完了です。

AdMob 広告を表示するためのスクリプト
AdMob 広告を表示するシーンのルートノードに割り当てる gd スクリプトは以下です。
init_and_show_sample 関数が広告を表示する初期化処理です。
この関数は _ready イベント関数でアプリ起動直後に呼び出されます。
48 行目と 49 行目はどちらかを # でコメントにして有効な行をテスト広告用か本番用の ID を設定するか切り替えてください。
extends Node2D
# AdMob プラグインの変数です。今回は、作成した広告バナーを保持します。
var _ad_view : AdView
# Called when the node enters the scene tree for the first time.
func _ready():
# AdMob プラグインの初期化(一度のみ)
#The initializate needs to be done only once, ideally at app launch.
init_and_show_sample()
return
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
pass
# AdMob Plugin のSample の Main.gd _ready を参考にした関数です。
# initialize完了後にon_initialization_complete_listenerを呼び広告を表示します。
# request_configuration を設定しないと initialize の後の on_initialization_complete_listener 関数が呼ばれないようで広告が実機で表示されませんでした。
func init_and_show_sample():
var on_initialization_complete_listener := OnInitializationCompleteListener.new()
on_initialization_complete_listener.on_initialization_complete = _on_initialization_complete
var request_configuration := RequestConfiguration.new()
request_configuration.tag_for_child_directed_treatment = RequestConfiguration.TagForChildDirectedTreatment.TRUE
request_configuration.tag_for_under_age_of_consent = RequestConfiguration.TagForUnderAgeOfConsent.TRUE
request_configuration.max_ad_content_rating = RequestConfiguration.MAX_AD_CONTENT_RATING_G
request_configuration.test_device_ids = ["asdasda"]
request_configuration.convert_to_dictionary() # なぜかこれを削除すると広告表示に失敗します。
MobileAds.set_request_configuration(request_configuration)
MobileAds.initialize(on_initialization_complete_listener)
# MobileAds.initialize() 完了後に呼び出される関数で、全ての広告の設定を行います。
# 今回はバナーを作成して、表示します。
func _on_initialization_complete(initialization_status : InitializationStatus) -> void:
_load_banner()
_ad_view.show()
# AdMob プラグインのサンプルの関数です。 unit_id だけ変更しています。
# Get Started - Godot AdMob Plugin - Poing Studios - https://poing-studios.github.io/godot-admob-plugin/ad_formats/banner/get_started/
func _create_ad_view() -> void:
#free memory
if _ad_view:
destroy_ad_view()
var unit_id : String
if OS.get_name() == "Android":
#unit_id = "ca-app-pub-3940256099942544/6300978111" # デバッグ時は AdMob のテスト用のバナーの ID を使用します。
unit_id = "ca-app-pub-8057241477544743/xxxxxxxxxx" # リリース時は、自身のアプリ用の広告バナーの ID
#elif OS.get_name() == "iOS":
# unit_id = "ca-app-pub-3940256099942544/2934735716"
_ad_view = AdView.new(unit_id, AdSize.FULL_BANNER, AdPosition.Values.TOP)
# AdMob プラグインのサンプルの関数です。_on_load_banner_pressed からリネームしました。
# Get Started - Godot AdMob Plugin - Poing Studios - https://poing-studios.github.io/godot-admob-plugin/ad_formats/banner/get_started/
func _load_banner():
if _ad_view == null:
_create_ad_view()
var ad_request := AdRequest.new()
_ad_view.load_ad(ad_request)
# AdMob プラグインのサンプルの関数です。
# 使用していませんが、_ad_view にリスナーをつけて各イベントでログ出力をするようです。
# Get Started - Godot AdMob Plugin - Poing Studios - https://poing-studios.github.io/godot-admob-plugin/ad_formats/banner/get_started/
func register_ad_listener() -> void:
if _ad_view != null:
var ad_listener := AdListener.new()
ad_listener.on_ad_failed_to_load = func(load_ad_error : LoadAdError) -> void:
print("_on_ad_failed_to_load: " + load_ad_error.message)
ad_listener.on_ad_clicked = func() -> void:
print("_on_ad_clicked")
ad_listener.on_ad_closed = func() -> void:
print("_on_ad_closed")
ad_listener.on_ad_impression = func() -> void:
print("_on_ad_impression")
ad_listener.on_ad_loaded = func() -> void:
print("_on_ad_loaded")
ad_listener.on_ad_opened = func() -> void:
print("_on_ad_opened")
_ad_view.ad_listener = ad_listener
# AdMob プラグインのサンプルの関数です。
# Get Started - Godot AdMob Plugin - Poing Studios - https://poing-studios.github.io/godot-admob-plugin/ad_formats/banner/get_started/
func destroy_ad_view() -> void:
if _ad_view:
#always call this method on all AdFormats to free memory on Android/iOS
_ad_view.destroy()
_ad_view = null
### 以下は実機で広告が出なかったパターンの初期化~広告表示処理
# 初期化を待機せずに広告を表示します。一応実機では広告が表示されますが、タイミングが危ういかもしれません。
func init_and_show_ad():
#The initializate needs to be done only once, ideally at app launch.
MobileAds.initialize()
_load_banner()
_ad_view.show()
# MobileAds の初期化の完了を待ってから、指定した関数を呼ぶ処理です。しかし、完了後の関数が呼ばれないようです。
func init_and_show_ad_bad():
#The initializate needs to be done only once, ideally at app launch.
var on_initialization_complete_listener := OnInitializationCompleteListener.new()
on_initialization_complete_listener.on_initialization_complete = _on_initialization_complete
MobileAds.initialize(on_initialization_complete_listener)
### ここまで
広告 ID は 41 行目から始まる create_ad_view 関数内の 48 ~ 49 行目で設定しています。
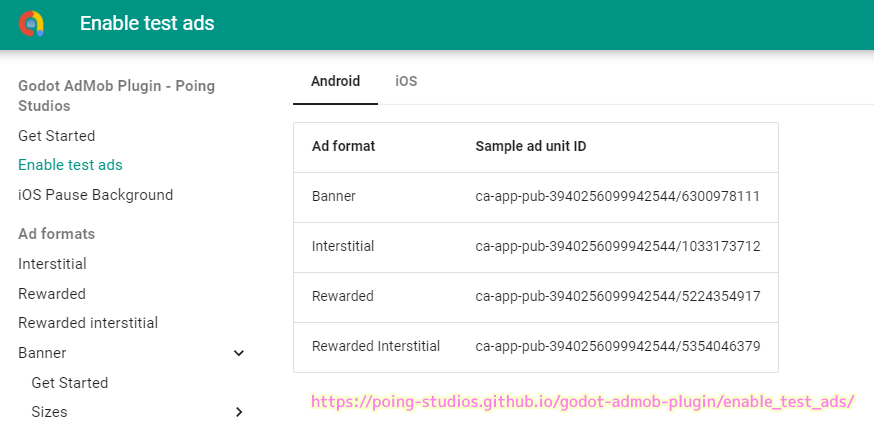
48 行目はサンプルの広告ユニット ID でテスト広告を表示します。
サンプルの広告ユニット ID については「Enable test ads – Godot AdMob Plugin – Poing Studios」を参照してください。

49 行目の方の ID は x で塗りつぶしていますが、 AdMob で作成した実際の広告ユニット ID を設定していて、こちらを有効にすると実際の広告が表示されます(アプリ ID も実際の ID を設定する必要があります)。
AdMob で広告ユニットを作成する手順については以下の記事を参照してください。
https://compota-soft.work/wp1/wp-admin/post.php?post=26714&action=edit
試作したけど使わなかった初期化処理の説明
後半に書かれた二つの関数は、試作したものですが、使わなかったものです。
これをやるとうまくいかなかったという悪い例として書きます。
以下の init_and_show_ad 関数を _ready で呼び出して初期化すると、広告は表示されるのですが、 MobileAds.initialize() の完了を待たないで、その後の処理を実行しています。
func init_and_show_ad():
#The initializate needs to be done only once, ideally at app launch.
MobileAds.initialize()
_load_banner()
_ad_view.show() 以下の init_and_show_ad_bad 関数は、ひとつ前の関数で懸念していた MobileAds.initialize() の完了を待った後で、その後の処理を実行するように、引数に on_initialization_complete_listener を渡しています。
この引数は、 initialize() が完了した後に、 その後の処理が書かれた _on_initilaization_complete 関数を呼ぶはずですが、呼び出されず、広告は表示されませんでした。
func init_and_show_ad_bad():
#The initializate needs to be done only once, ideally at app launch.
var on_initialization_complete_listener := OnInitializationCompleteListener.new()
on_initialization_complete_listener.on_initialization_complete = _on_initialization_complete
MobileAds.initialize(on_initialization_complete_listener)結果として、MobileAds.initialize() の完了を待った後に、その後の広告表示の処理を行うには、サンプルのコードと同じように、
- MobileAds オブジェクトに RequestConfiguration を設定した後で
- initialize(on_initialization_complete_listener) を呼び出し、完了を待つ
- on_initialization_complete_listener で指定した関数で広告を表示する処理を実行する
という方法が良いとわかりました。
RequestConfiguration メンバ変数の設定
前述した初期化処理に必要な RequestConfiguration のメンバ変数は、広告配信の設定と対応しています。
var request_configuration := RequestConfiguration.new()
request_configuration.tag_for_child_directed_treatment = RequestConfiguration.TagForChildDirectedTreatment.TRUE
request_configuration.tag_for_under_age_of_consent = RequestConfiguration.TagForUnderAgeOfConsent.TRUE
request_configuration.max_ad_content_rating = RequestConfiguration.MAX_AD_CONTENT_RATING_G
request_configuration.test_device_ids = ["asdasda"]tag_for_child_directed_treatment は、広告をリクエストしたユーザーが 13 歳未満の可能性がある場合に 1 を設定します。
例では RequestConfiguration.TagForChildDirectedTreatment.TRUE (= 1) を設定しました。
プレースメント タグ – キャンペーン マネージャー 360 ヘルプ
tag_for_child_directed_treatment=: 0 または 1 の値を受け付けます。値が 1 の場合、そのリクエストは 13 歳未満のユーザーから送信された可能性があります(米国の COPPA への準拠要件に基づきます)。
tag_for_under_age_of_consent を指定すると制限付きデータ処理が行われます。
例では RequestConfiguration.TagForUnderAgeOfConsent.TRUE を設定して有効にしました。
欧州経済領域、英国、スイスのユーザー向けの広告リクエストに、制限付きデータ処理のタグを設定する – Google AdMob ヘルプ
tag_for_under_age_of_consentを指定すると、制限付きデータ処理が行われるよう設定できます。詳しくは、デベロッパー向けドキュメント(Android 用、iOS 用)をご覧ください。
max_ad_content_rating は、広告のレーティングの上限を指定します。
例では、ファミリー(主に子供向け)を上限とする RequestConfiguration.MAX_AD_CONTENT_RATING_G を設定しました。
お客様のアプリで生成される広告リクエストに max_ad_content_rating の設定を適用すると、返される広告のレーティングの上限を指定できます。
広告リクエストごとに広告レーティングの上限を設定する – Google AdMob ヘルプ
リクエスト元のアプリのレーティング デフォルト値 max_ad_content_rating に
設定可能な値ファミリー
(主に子ども向け)G G ファミリー
(一般ユーザー向け)PG G、PG タグが未設定、またはデフォルト MA G、PG、T、MA
test_device_ids は、 AdMob のテストデバイス ID のリストを設定するようですが、今回はサンプルの既定の値から変更していません。
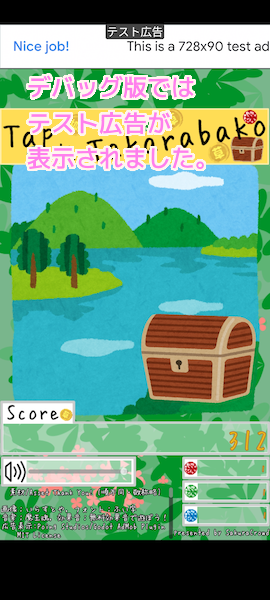
テスト
以下は Android スマートフォンに、テスト用と本番用の広告を表示するアプリをインストールして試した結果です。
※テスト用と本番用の具体的なビルド設定については後の記事で紹介します。
サンプル ID を設定したアプリでは、テスト広告が画面上部に表示されました。

Android スマートフォンに apk をコピーしてインストールして実行すると、リリース版ではテスト広告が表示されました。
※広告 ID は AdMob 公式サイトで作成したものを使用しています。
AdMob 公式サイトで得たアプリ ID と広告ユニット ID を設定したアプリでは、実際の広告が表示されました。
一定時間で表示される広告が変化しました。

まとめ
今回は、AdMob で発行した広告 ID を使い、無料で軽快なゲームエンジン GodotEngine4 で作成したアプリに AdMob 広告を表示するための AdMob プラグインを用いて広告を表示するスクリプトを実装しました。
そのスクリプトを割り当てたルートノードを持つシーンをメインのシーンに子ノードとして配置して、スマートフォン実機で広告を表示できました。
参照サイト Thank You!
- Google AdMob – モバイルアプリの収益化
- Godot Android library — Godot Engine (4.x)の日本語のドキュメント
- Godot Asset Library
- Get Started – Godot AdMob Plugin – Poing Studios
- Enable test ads – Godot AdMob Plugin – Poing Studios デバッグで使うサンプルID
- GitHub – poing-studios/godot-admob-android: Godot’s AdMob Plugin for Android with support for Mediations.
- AdMob Plugin for Godot v4.1+ | Android & iOS Tutorial | v3.0.0 – YouTube
- godot-admob-plugin/README.md at master · poing-studios/godot-admob-plugin · GitHub
- AdMob – Godot Asset Library
- Godot AdMob Plugin – Poing Studios
- 商用利用も可能?MITライセンスとは 詳細や注意点、利用してできることを解説 | アンドエンジニア
- アプリ ID と広告ユニット ID を確認する – Google AdMob ヘルプ
- アプリの準備について – Google AdMob ヘルプ
記事一覧 → Compota-Soft-Press

-160x90.png)


コメント