前回は、 Unity の標準機能 2D Animation を用いて、ボーン(骨)を動かすことで画像を変形させるスケルタルアニメーションの、画像の領域の分割とその領域とボーンとの関連度合いを示す重みづけの設定の手順について紹介しました。
前回の記事:Unity 2DAnimationのボーンでグルグルひまわりを作る2/6 | Compota-Soft-Press

今回は、Unity の Skinning Editor で設定したボーンをシーンのゲームオブジェクト群として追加する手順や、連結したボーンをなめらかに動かす Solver について紹介します。
※ Unity のバージョンは 2021.3.25f1 Personal です。
ボーン設定した画像アセットをシーンに配置する
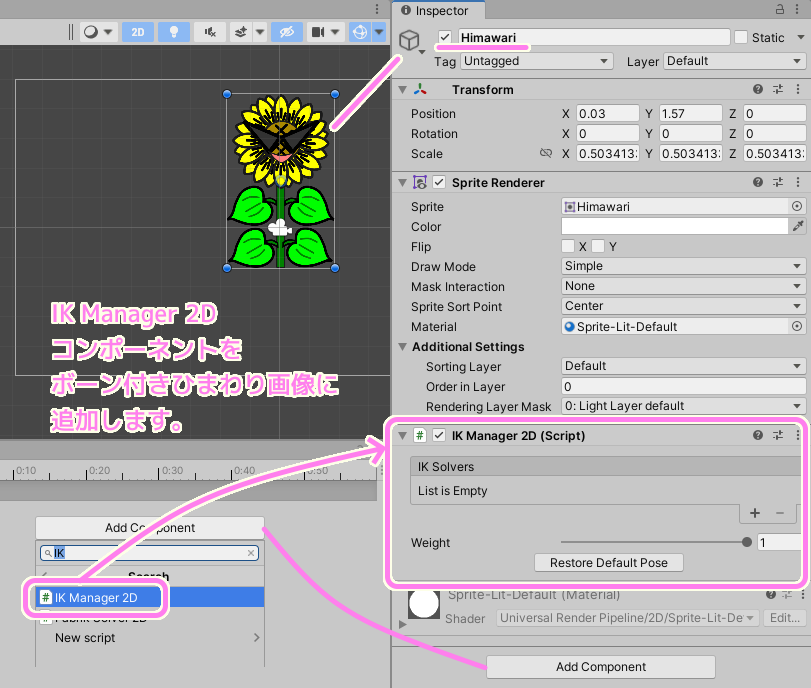
ボーンや領域分割・重みづけを行ったひまわりの画像を Project ウィンドウから Scene ウィンドウにドラッグ&ドロップして、シーンにゲームオブジェクトとして追加します。
ひまわりの花を、カメラの枠内で 360 度回転させられるように、サイズを調整し、位置は画面中央の上側に配置しましょう。

Chain(CCD) で、ボーン同士の動きを自然にする
シーンに追加したゲームオブジェクトは、まだ、ひまわりの画像を表示する機能しか持っていません。
ここからは、ひまわりがボーンの動きにそってなめらかに動くための設定を行います。
前回までの設定では、ボーンがなめらかに連動しない
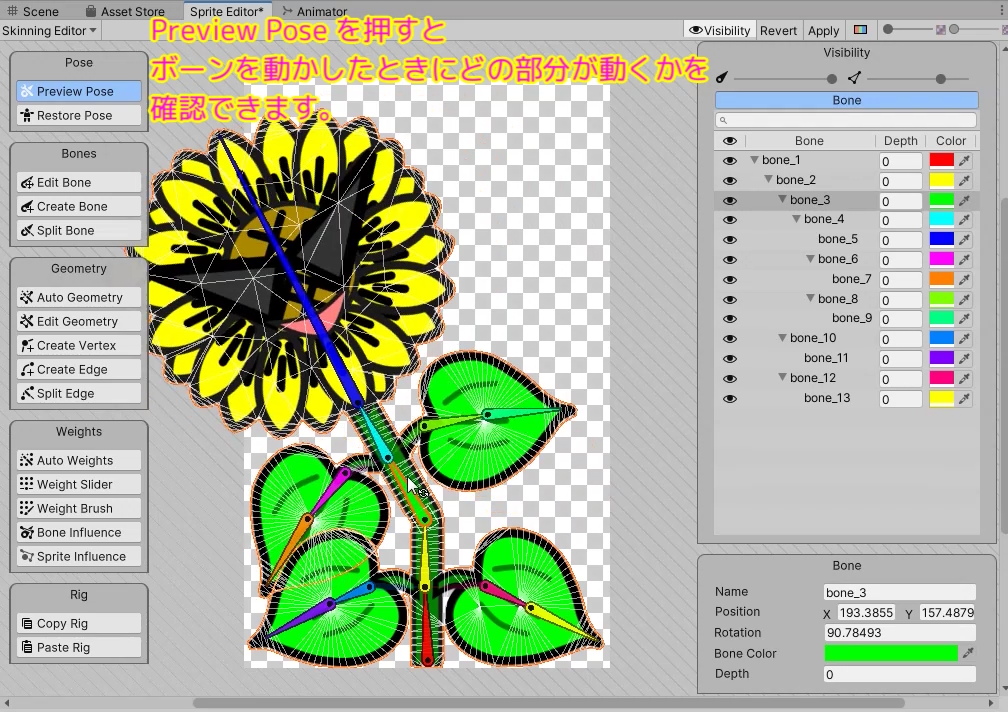
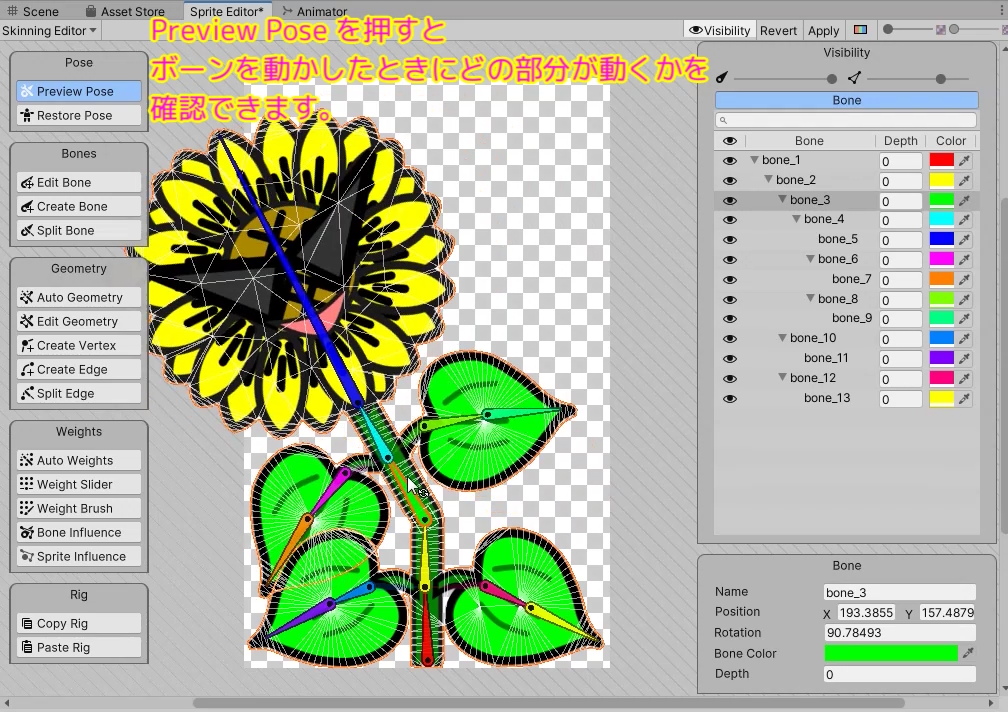
前回、ボーンをひまわりの画像の茎・葉・花の部分に追加して、画像のそれぞれの部分とボーンとの関連度の重みづけを行いました。
これにより、ボーンを動かすと、重みづけが多い画像の部分が連動して動くことを確認しました。
しかし、先端(花の部分)のボーンを動かしても、下側の連結しているボーンは連動してくれませんでした。

連結しているボーンをなめらかに動かしてくれる Solver の追加
連動させて動かすには、このボーンを設定したひまわりのゲームオブジェクトに IK Manager 2D コンポーネントを追加して、 Chain(CCD) という Solver を設定します。

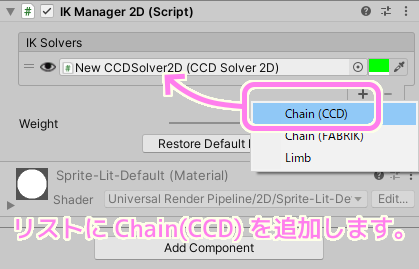
追加された IK Manager 2D コンポーネントの IK Solvers リストに + ボタンから Chain(CCD) Solever を追加します。

Solver は、指定された部分 (Effector) を目標地点 (Target) に可能な限り近づける際に、自動的に連結しているボーンたちを自然な形で動かすものです。
今回は、ひまわりということで、1本につながった複数のボーンを動かす Chain(CCD) を選びましたが、腕や足などのような回転角度を制限したい場合は Limb 、状況によっては CCD より高速な Chain(FABLIK) も選択できます。
どの部分を中心に動かすかの設定
リストに追加すると、ひまわりのゲームオブジェクトの下に、New CCDSolver2D が追加されて、自動的に選択され Inspcetor にコンポーネントの設定が表示されました。
Effector は Target で指定した位置に近づける際の、動きの中心となる Transform / Bone です。
Target の位置を指定すると Effector がそれに自然に近づくように Chain(CCD) Solver が自動的にボーンたちを動かしてくれます。

しかし、まだ、Hierarchy ウィンドウのひまわりのゲームオブジェクトにはボーンがなく、ただの1枚の画像を表示しているだけです。
Skinning Editor で設定したボーンをゲームオブジェクトとして追加して、Solver でボーンを扱えるようにする必要があります。
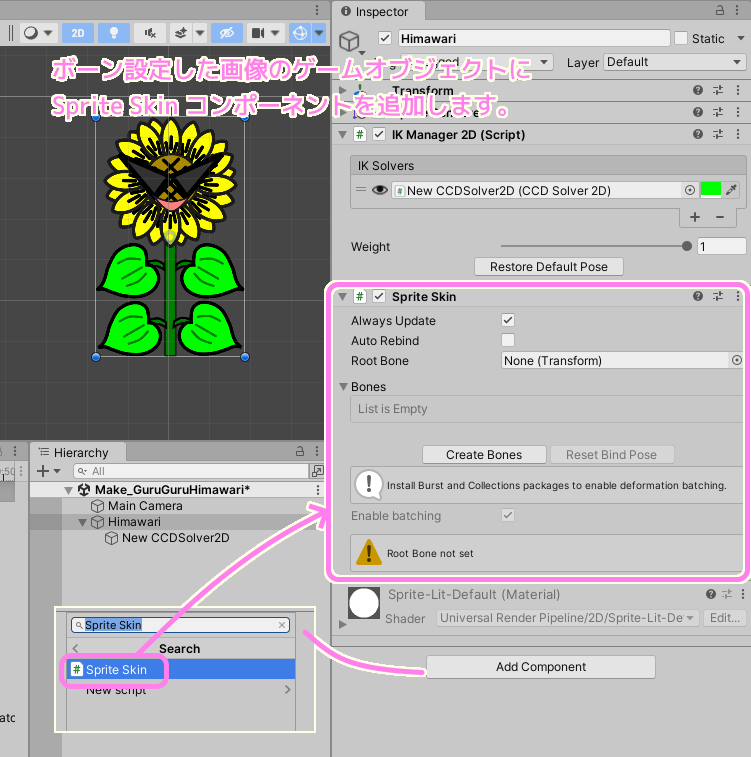
ボーンをゲームオブジェクトとして追加するために、ひまわりのゲームオブジェクトを選択して Sprite Skin コンポーネントを追加します。

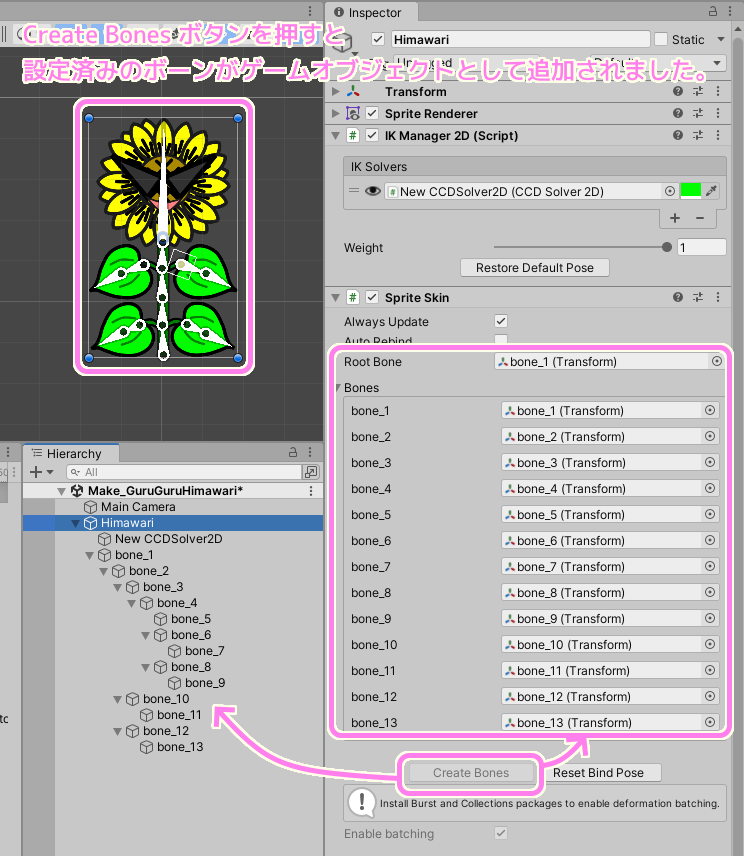
追加した Sprite Skin コンポーネントの Create Bones ボタンを押すと、Skinning Editor で設定したボーンが自動的にひまわりのゲームオブジェクトの下位に上下関係を保った状態でゲームオブジェクト群として追加されました。

今回はここまで
今回は Unity の Skinning Editor でスケルタルアニメーションのためにひまわりの画像に設定したボーンを、シーンのゲームオブジェクトに自動的に追加する手順を紹介しました。
連結したボーンたちをなめらかに動かすための Solver と呼ばれるコンポーネントについても紹介しました。
サンプルのひまわりは、1日でゲームを作るオンラインの大会、第41回あほげー(お題:ひまわり)で作成したものです。
参照サイト Thank You!
- Unity アセットストア – ゲーム制作のための最高のアセット
- 2D Inverse Kinematics (IK) | Package Manager UI website
- Unity 2Dボーンアニメーションの作り方(2D Animation) – YouTube
- 【Unity】2D Animation IKを使ったアニメーションとIK Solverの紹介 – Unity(C#)初心者・入門者向けチュートリアル ひよこのたまご
- あほげー | TOPページ
- あほげー | あほげー第41回 作品一覧
記事一覧 → Compota-Soft-Press


コメント