前回、動画ファイル (mp4) の YouTube へのアップロードと、タイトルなどの動画情報の設定を行い、公開する手順を紹介しました。
前回の記事:Youtube に mp4 動画をアップロードして公開する手順 | Compota-Soft-Press

今回は、Youtube に公開している動画を WordPress のページに表示させる手順を紹介します。
※Wordpress 6.1.1、PHP 7.4.33、chrome 110.0.5481.105 です。
Youtube 埋め込み用のコードの取得
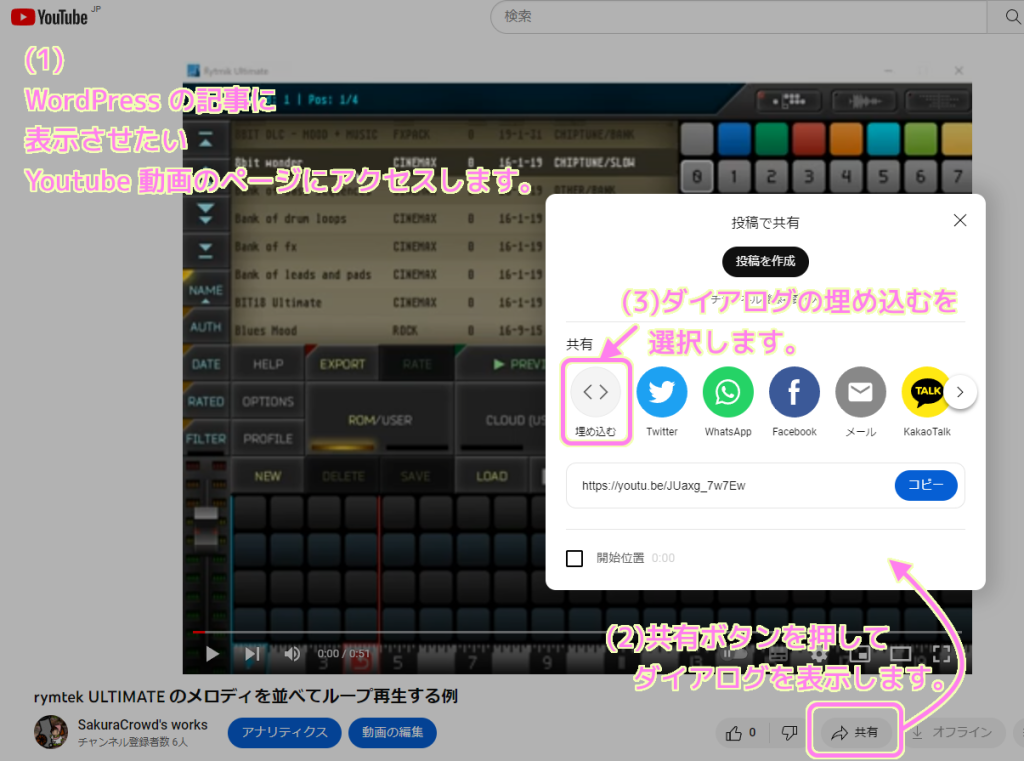
WordPress で Youtube 動画を表示するために、Youtube の表示したい動画のページで、埋め込み用のコードを取得します。
このコードを WordPress の記事に追加したカスタム HTML に貼り付けることで、Youtube 動画を記事の中に埋め込んで表示することができます。
Youtube のその動画のページで、共有ボタンを押します。
表示されたダイアログの「埋め込む」ボタンを押します。

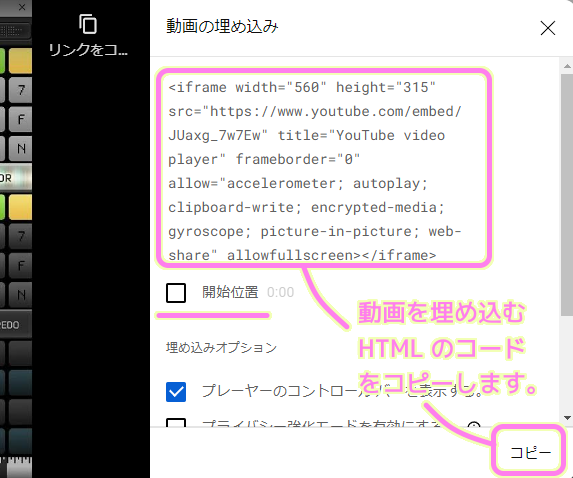
「動画の埋め込み」ダイアログが表示されるので、右下のコピーを押して、HTML コードをコピーします。
開始位置などを設定したい場合は、そちらを選択した後で、HTML コードをコピーしてください。

WordPress の記事にカスタム HTML ブロックを追加
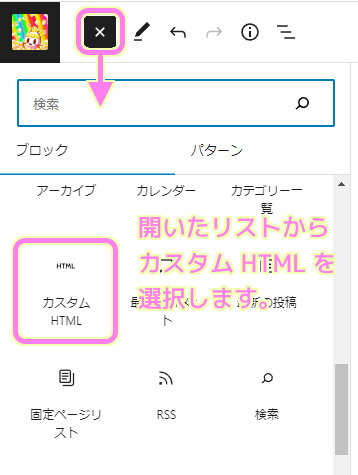
Youtube でコピーした埋め込み用のコードを貼り付けるカスタム HTML ブロックを WordPress の記事に追加します。
ブロックのリストからカスタム HTML を選びます。

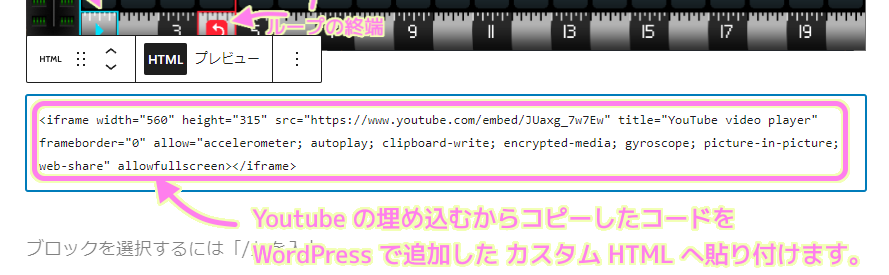
ブロックエディタで編集中の記事に追加されたカスタム HTML ブロックの中に、 Youtube の動画ページでコピーした埋め込み用の HTML コードを貼り付けます。

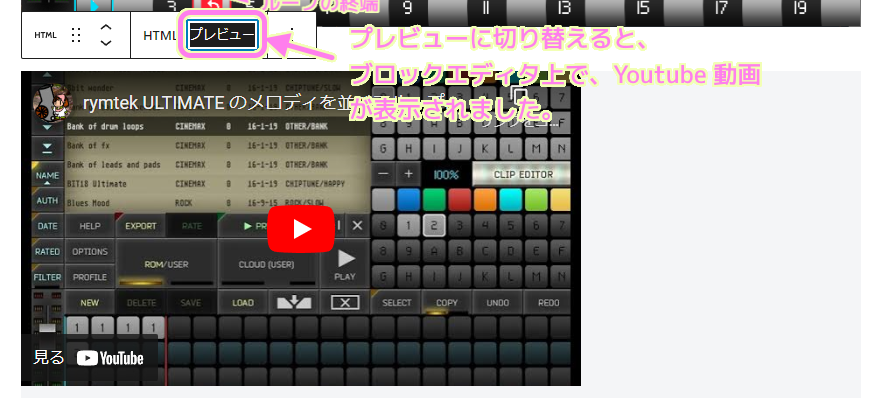
HTML の隣にあるプレビューを選択すると、ブロックエディタ上で Youtube の動画再生画面のプレビューが表示されました。
クリックすると再生することもできます。

まとめ
今回は、WordPress の記事の中に、 Youtube 動画を埋め込んで表示し、再生する手順を紹介しました。
カスタム HTML ブロックを使うことで、様々な他のサービスの機能を WordPress の記事の中に追加することができます。
その活用方法はたくさんあるので、必要に応じて学び紹介します。
参照サイト Thank You!
- YouTube
- ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
- WordPressに動画・YouTubeを埋め込む方法を解説!おすすめプラグインも紹介 | 初心者のためのブログ始め方講座
記事一覧 → Compota-Soft-Press


コメント