※この連載の全ての記事は、タグ「ビッグカツ」の検索一覧から探すことができます。
※この連載で作ったゲームは「BigBreakOut(ゲームの作り方の記事付き) | フリーゲーム投稿サイト GodotPlayer」でプレイできます。
昔から人気の駄菓子「ビッグカツ」のフリー素材画像が公開されたので、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 を使って、ビッグカツ画像を使ったブロック崩しを作成します。
「ビッグカツブロック崩し」作成の第11回では、ゲームのプレイ時間を表示する Label ノードの追加と配置の手順と、プレイ時間をカウントして毎フレーム新しい経過時間に表示を更新するスクリプト例とそのテスト結果を紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
前回の記事
前回は、ブロック崩しのステージの背景色を ColorRect クラスを使って設定しました。
ラベルノードの追加と配置
前回までブロック崩しの壁・パドル(バー)・ボール・ブロックを配置してきたステージのシーンに、経過時間を表示するLabel ノードを子ノードとしてゲーム画面の右上に配置します。
シーンドックの Stage ルートノードを右クリックして表示れされるメニュー「子ノードを追加」を選択します。

表示されたダイアログで Label クラスを選択して「作成」ボタンを押します。
※上部の検索ボックスを使うと探しやすいです。

シーンドックで、追加された Label ノードをわかりやすいように名前を変更(例では ElapsedTime )します。
※ノードを右クリックして表示されるメニュー「名前を変更」などでノードの名前を変更できます。

エディタウィンドウの上部の 2D ワークスペースを選択して表示されたステージの画面で ElapsedTime ノード選択中に表示されている周囲のオレンジ色の丸いハンドルをマウスドラッグして位置とサイズを調整して、画面の右上に配置します。
前回の背景色を表示する ColorRect ノードは奥に表示するために、シーンドックのノードのツリーの上側に移動しましたが、経過時間は一番手前に表示するので追加された直後のツリーの一番下側から変更しません。

ラベルを画面に配置したら、テキスト表示に用いるフォントを設定します。
フォントのファイル(例では「しょかきうたげ フリーフォント版」のダウンロードした .ttf ファイル)をファイルシステムドックにドラッグ&ドロップしてプロジェクトに追加します。
シーンドックで、ElapsedTime (Label クラス)ノードを選択した状態で、インスペクタードックの Control クラスの Theme Overrides セクション、 Fonts セクションを開きます。
ファイルシステムドックのフォントファイルをインスペクタードックの Font プロパティの枠にドラッグ&ドロップして、 ElapsedTime (Label クラス)ノードのテキストに用いるフォントを設定します。

インスペクタードックで上部にある Text プロパティに仮のテキストとして 999 などと入力して、 2D ワークスペースでどの程度の大きさで表示されるかを確認しましょう。
Text プロパティの少し下にある Horizontal Alignment, Vertical Arignment プロパティでは、横方向、縦方向で右寄せ・左寄せ・中央寄せなどが選択できます。
例では、表示されるテキストが先ほど配置した枠内で、右寄せ (Right) 、高さは中央 (Center) で表示されるように選択しました。

インスペクタードックの Control クラスの Theme Overrides セクション、 Font Sizes セクションの Font Size プロパティの数値を変更して文字の大きさを調整します。
また、アウトライン(輪郭線)をつけるとゲーム画面の文字が読みやすくなるので、インスペクタードックの Control クラスの Theme Overrides セクション、 Colors セクションの Font Outline 項目をチェックして、色を選択(デフォルトでは黒色)します。
Colors セクションの下にある Constants セクションを開いて Outline Size 項目をチェックして、輪郭線の太さをピクセル単位で設定(例では 10 ピクセル)します。
テキストの見た目を 2D ワークスペースで確認しながら調整しましょう。

時間経過を表示するスクリプトの割り当て
経過時間を計測して、画面の表示を更新するスクリプトを、作成した Label クラスのノードに割り当てます。
シーンドックで ElapsedTime( Label クラス)ノードを選択して、右上の+のついたアイコンの「選択したノードに新規または既存のスクリプトをアタッチする。」ボタンを押します。

ファイルパスを確認・設定して「作成」ボタンを押して、ノードにスクリプトを割り当てます。
※例ではデフォルトの elapsed_time.gd を作成します。

割り当てた elapesed_time.gd の内容を以下のスクリプトに上書きします。
※スクリプトの説明は、スクリプト内のコメントを参照してください。
extends Label
class_name EllpsedTime
## 経過時間を計測・表示するクラスです。
## フレーム単位の経過時間を足していく変数です。
var time: float = 0
# Called when the node enters the scene tree for the first time.
func _ready():
return
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
# 前の本関数の呼び出しからの経過時間を加算します。
time += delta
# 経過時間の表示を更新します。小数1桁まで表示します。
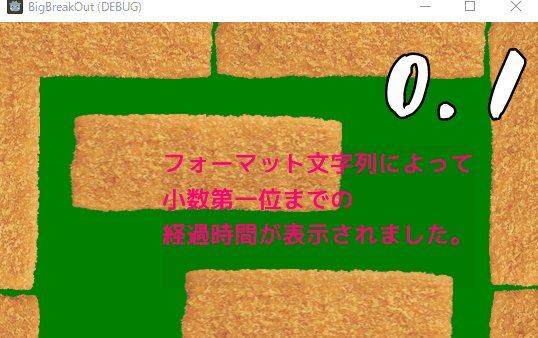
self.text = str("%.1f" % time)
最後の行で、小数第一位まで表示するフォーマット文字列 “%.1f” を指定しています。
そのあとの % でつないだ time の float 変数の値が、そのフォーマット文字列により整えられて小数第一位までの形式の文字列に変換されます。
フォーマット文字列については「GDScriptフォーマット文字列 — Godot Engine (4.x)の日本語のドキュメント」を参照してください。
テスト
F6 キーなどで開いているステージのシーンを実行します。
小数第一位までの表記で、 0 秒からカウントアップが行われました。

まとめ
「ビッグカツブロック崩し」作成の第11回では、ゲームのプレイ時間を表示する Label ノードの追加と配置の手順と、プレイ時間をカウントして毎フレーム新しい経過時間に表示を更新するスクリプト例とそのテスト結果を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
- Label — Godot Engine (4.x)の日本語のドキュメント
- GDScriptフォーマット文字列 — Godot Engine (4.x)の日本語のドキュメント
記事一覧 → Compota-Soft-Press




コメント