※この連載の全ての記事は、タグ「ビッグカツ」の検索一覧から探すことができます。
※この連載で作ったゲームは「BigBreakOut(ゲームの作り方の記事付き) | フリーゲーム投稿サイト GodotPlayer」でプレイできます。
昔から人気の駄菓子「ビッグカツ」のフリー素材画像が公開されたので、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 を使って、ビッグカツ画像を使ったブロック崩しを作成します。
「ビッグカツブロック崩し」作成の第32回では、フォントやビッグカツのフリーの画像素材などのゲームを作るために使わせていただいたアセットを紹介するクレジット画面をタイトル画面でボタンを押すと表示する実装例と、そのテスト結果を紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
前回の記事
前回は、音量調節の水平スライダー( HSlider )で音量を変更した際に保存する実装例を紹介しました。
クレジット画面の UI ノード群を作成
ラベルなどの UI を画面に配置するため、エディタ中央上の 2D を選択して、 2D ワークスペースにします。
title_scene タブを選択して、シーンドックでタイトルのシーンのノード群を表示します。
クレジット画面は、新たなシーンではなく、タイトル画面の上にもう1つの画面を重ねるようにして作ります。
TitleScene ルートノードを右クリックして表示されるメニュー「子ノードを追加」を選択して、ツリーの下側(表示が手前になります)にくるようにノードを追加します。

以下の構成になるようにノード群を追加します。
- CreditScreen ノード
クレジット画面のルート。 ColorRect クラス。単色の長方形を背景などに使いやすいです。- LabelTitle ノード
Label クラス。シンプルな文字列の表示に便利です。 - RichTextLabelAssets ノード
RichTextLabel クラス。スクロールバー付き、BB コードにより文字を装飾できます。 - ButtonClose ノード
Button クラス。シンプルなボタンです。
- LabelTitle ノード
ColorRect のノードは、インスペクタードックの Layout > Transform で位置 (0, 0) 、サイズを画面サイズと同じ (540, 960) に設定しました。
※ウィンドウのサイズは、メニュー「プロジェクト」→「プロジェクト設定」のダイアログのツリー「表示」→「ウィンドウ」のサイズの項目で編集できます。
RichTextLabel は文字の量などに応じて自動的にスクロールバーを入れたり BB コードにより文字修飾ができる便利なラベルです。

先述した構成でノードを追加して、2D ワークスペースで、それぞれのコントロールのオレンジ色の丸いハンドルなどをマウスドラッグして、配置を設定します。

クレジット画面を開くボタンの配置
クレジット画面のノード群を作成したら、それを表示するためのボタンをタイトル画面に配置します。
クレジット画面が手前に表示されていると編集が難しいので、シーンドックで、クレジット画面のルートのノード CreditScreen ノードの右側にある表示・非表示の切り替えボタンをクリックして、非表示にしましょう。
下位のノードもあわせて非表示になります。

すでに以前にボタンを作成していたので、それを複製することでフォントの設定などを省略します。

複製した場合、その複製元のノードのシグナルの設定もコピーされているので、ノードドックを開いて不要な受信側メソッドを右クリックして表示されるメニュー「切断」や delete キーなどで削除しましょう。

クレジット画面を開くボタンと閉じるボタンのシグナルの接続
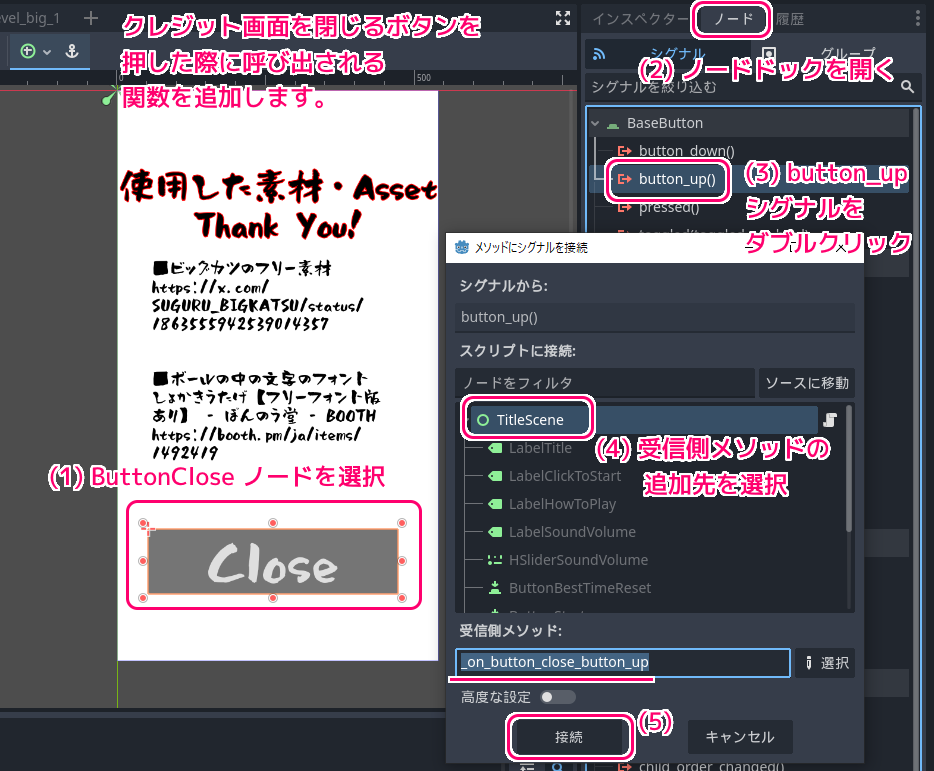
さきほど作成したクレジット画面内の Close ボタンのノード(例では ButtonClose ノード)を選択した状態で、ノードドックの button_up() シグナルをダブルクリックして、ボタンが離されたときに呼び出される受信側メソッドを追加します。
※ボタンのノードの選択は、ノードドックで ButtonClose ノードを選択するか、CreditScreen ノードの右側のボタンを表示状態に戻してから 2D ワークスペース内のボタンを選択します。
TitleScene ルートノードに割り当てられている title_scene.gd スクリプトに受信側メソッドの関数を接続するため、「メソッドにシグナルを接続」ダイアログで TitleScene ルートノードを選択した状態で「接続」ボタンを押します。

以下は、クレジット画面の Close ボタン(ButtonClose)が離された際に送られる button_up シグナルの受信側メソッドの定義です。
効果音を鳴らした後に、クレジット画面のルートのノードである CreditScreen (ColorRect) ノードを hide 関数で非表示にします。
## クレジット画面の ButtonClose のボタンが離された際のシグナル (button_up) の受信側メソッドです。
## クレジット画面を非表示にします。
func _on_button_close_button_up():
# ボタンの効果音を再生します。
SCUtil.AudioStreamOneShotPlay(SCUtilGlobal, audio_stream_button)
# クレジット画面のルートとなっている CreditScreen (ColorRect) ノードを非表示にします。
$CreditScreen.hide()
return
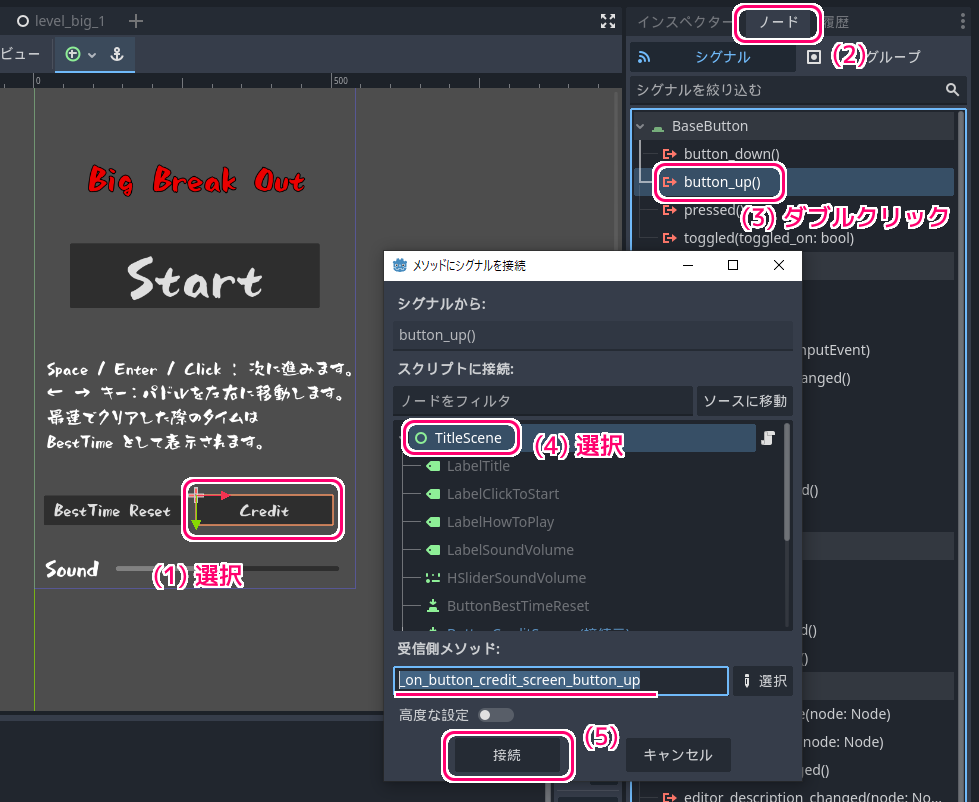
同様に、クレジット画面を開くボタンのノード(例では ButtonCreditScreen ノード)の button_up() シグナルの受信側メソッドも追加します。

以下は、タイトル画面の Credit ボタン(ButtonCreditScreen)が離された際に送られる button_up シグナルの受信側メソッドの定義です。
効果音を鳴らした後に、クレジット画面のルートのノードである CreditScreen (ColorRect) ノードを show 関数で表示します。
## ButtonCreditScreen のボタンが離された際のシグナル (button_up) の受信側メソッドです。
## クレジット画面を表示します。
func _on_button_credit_screen_button_up():
# ボタンの効果音を再生します。
SCUtil.AudioStreamOneShotPlay(SCUtilGlobal, audio_stream_button)
# クレジット画面のルートとなっている CreditScreen (ColorRect) ノードを表示します。
$CreditScreen.show()
return念のため、TitleScene ルートノードに割り当てた title_scene.gd の _ready イベント関数で、タイトルシーンの開始時( TitleScene ノードが配置された直後)に、クレジット画面は先ほどと同じく hide 関数を使って、非表示にしておきます。
# Called when the node enters the scene tree for the first time.
func _ready():
# 設定を確認します。
if next_scene == null:
printerr("TitleScene ノードの next_scene プロパティに切り替え先のシーン (tscn) を設定してください。")
# セーブデータから読み込んだ音量をスライダーに設定します。
$HSliderSoundVolume.value = $"/root/SaveDataGlobal".sound_volume
# クレジット画面のルートとなっている CreditScreen (ColorRect) ノードを非表示にします。
$CreditScreen.hide()
return
テスト
F5 キーでメインシーン(タイトルのシーン)を実行します。
※メインシーンの設定は、メニュー「プロジェクト」→「プロジェクト設定」の「一般」タブのツリー「アプリケーション」→「実行」の「メインシーン」項目で設定できます。
Credit ボタンを押すとクレジット画面が表示され、クレジット画面の Close ボタンを押すとクレジット画面が非表示になり、タイトル画面に表示されました。
まとめ
「ビッグカツブロック崩し」作成の第32回では、フォントやビッグカツのフリーの画像素材などのゲームを作るために使わせていただいたアセットを紹介するクレジット画面をタイトル画面でボタンを押すと表示する実装例と、そのテスト結果を紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- Xユーザーのビッグカツといか姿フライのすぐる【公式】さん: 「使いどころは思いつきませんが、フリー素材としてどうぞご自由にお使いくださいませ! https://t.co/8F9q3hS02b」 / X
- しょかきうたげ【フリーフォント版あり】 – ぼんのう堂 – BOOTH
- シグナルの使用 — Godot Engine (4.x)の日本語のドキュメント
- ColorRect — Godot Engine (4.x)の日本語のドキュメント
- Label — Godot Engine (4.x)の日本語のドキュメント
- RichTextLabel — Godot Engine (4.x)の日本語のドキュメント
- Button — Godot Engine (stable) documentation in English
- CanvasItem — Godot Engine (4.x)の日本語のドキュメント #hide
- CanvasItem — Godot Engine (4.x)の日本語のドキュメント #show
記事一覧 → Compota-Soft-Press



コメント