前回までで「桜の花びら」シリーズは完了と思っていましたが、ちょっと気になったことがあるので、一部修正をします。

再生成により無制限に一定量の花びらが舞い落ちるようになりました。
問題点は桜の花びらが画面下に消えたと判定している OnBecameInvisible イベント関数です。
このイベント関数が悪いのではなく、使い方がザルだったため、画面左右にはみだした場合も、画面下に消えたように花びらオブジェクトが消されていました。
そこで今回は、画面下と判定するように改善し、端っこの花びらも画面下まできちんと舞い落ちるようにします。
※ Unity は 2021.3.14f1、 OS は Windows 10 です。
どうやってやるか
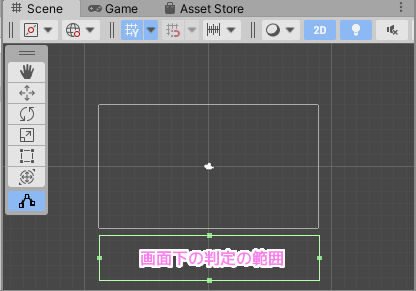
シーンのカメラ表示範囲の枠の下に長方形の当たり判定を配置し、それと花びらが重なったら消すようにします。

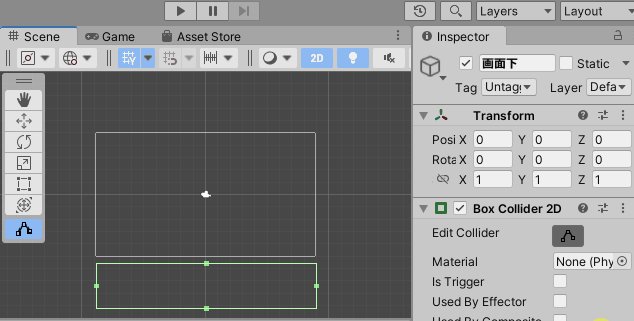
画面下のColliderの判定の範囲
これには Collider という衝突・当たり判定を行うコンポーネントを付加する必要があるので、 100 個の花びらオブジェクトに付けるのは非効率な気もしたのですが、この先、多くの敵との当たり判定を行いたいと思っていたので、その方法を選びました。
Collider を付加する
配置した長方形の「画面下」ゲームオブジェクトと、「桜の花びら」プレハブ(オブジェクトを生成するひな型)に Collider コンポーネントを付加します。
当たり判定を行う Collider コンポーネントにはさまざまな形がありますが、今回は長方形の範囲で判定するため BoxCollider2D を使います。
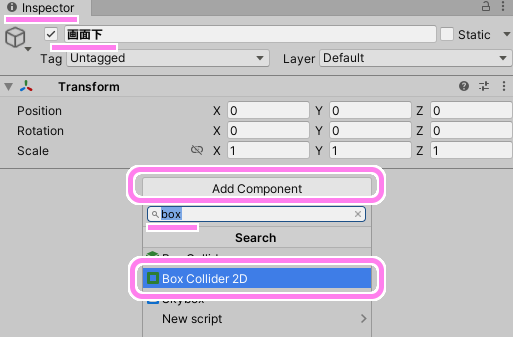
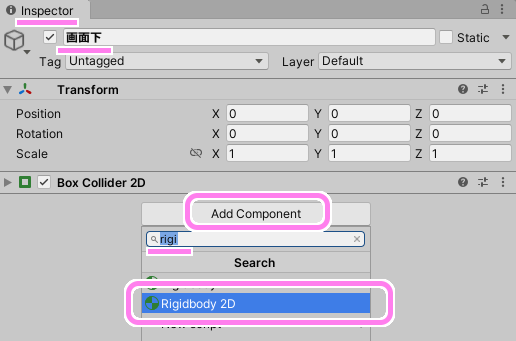
「画面下」ゲームオブジェクトを Hierarchy ウィンドウで選択し、Inspector ウィンドウの [Add Component] ボタンを押して box と検索して出てきた BoxCollider2D を付加します。

画面下オブジェクトにBoxCollider2Dを付加します。
「桜の花びら」プレハブは Project ウィンドウの Assets フォルダから選び、その後同様に BoxCollider2D を付加します。
Collider は名前の通り、「衝突」の挙動を実現するコンポーネントです。
しかし、衝突はしないで、重なったかどうかの当たり判定をすることもできます。
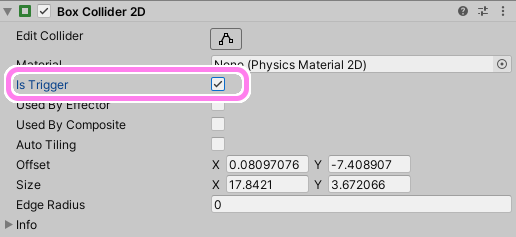
今回は当たり判定だけでよいので、それぞれの IsTrigger にチェックを入れます。

衝突はしない当たり判定なので IsTrigger にチェックを入れます。
当たり判定の範囲の編集
BoxCollider2D を付加した後は、その当たり判定の範囲を指定します。
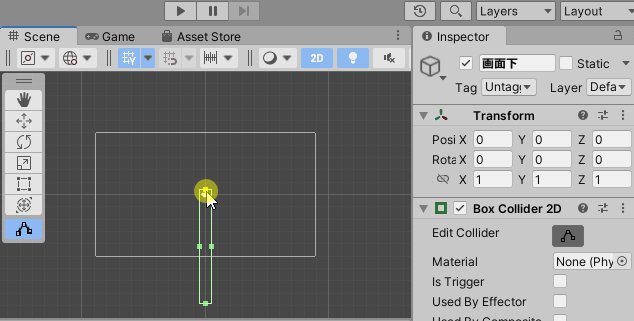
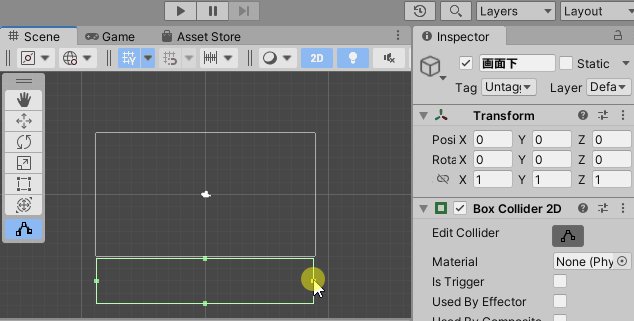
先ほど Inspector ウィンドウで付加したコンポーネントの設定画面の先頭に [Edit Collider] とラベルがあるのでその右側のボタンを押します。
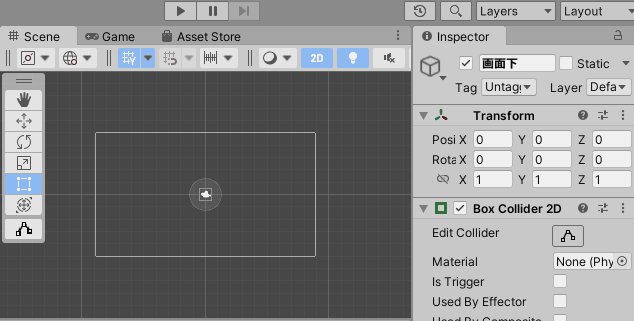
そうすると、シーンで緑色の線の上下左右に四角いハンドルが表示されるのでそれをドラッグ&ドロップして調整しましょう。

BoxCollider2Dの範囲を調整します。
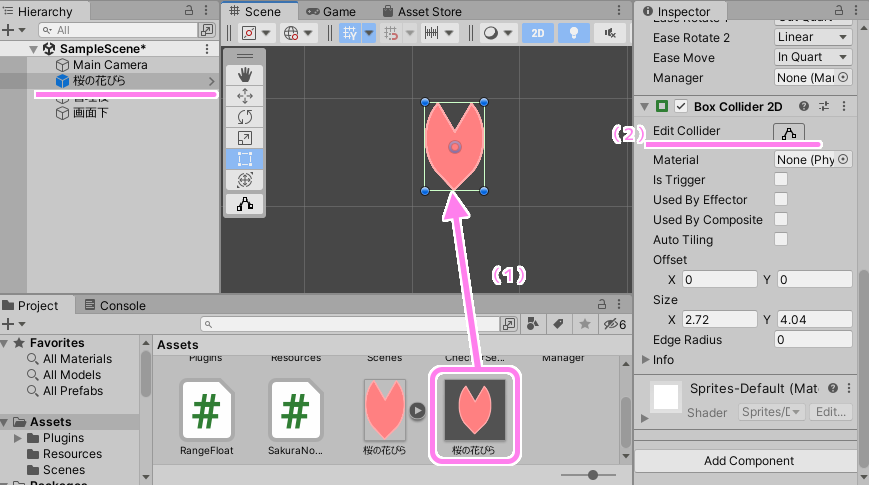
「桜の花びら」プレハブについても同様にサイズを調整します。
プレハブの場合、Project ウィンドウから Scene ウィンドウにドラッグ&ドロップし仮にインスタンスを配置してから [Edit Collider] ボタンを押して編集すると良いでしょう。

プレハブの当たり判定の範囲はインスタンスをシーンに配置して編集します。
Rigidbody2D の追加
当たり判定を行う場合、接触を検知する 2 つのゲームオブジェクトのうちのどちらかは Rigidbody2D コンポーネントを付加する必要があります。
たくさんの花びらに付加するよりも、「画面下」に付加したほうが少なくて済むので、「画面下」ゲームオブジェクトに Collider 同様に [Add Component] ボタンから Rigidbody2D を追加します。

Rigidbody2d を追加します。
Rigidbody2D は剛体のシミュレーションを行うため、デフォルトでは重力に従い自然落下してしまいます。
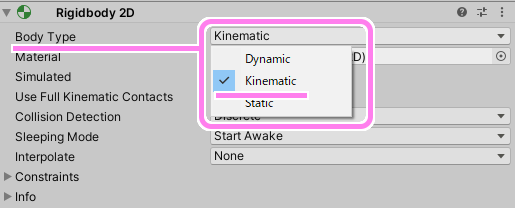
自然落下せず当たり判定を行うためには Body Type で Kinematic を選択してください。

RIgidBody2D で Kinematic を選択します。
OnCollision2D イベントの実装
昨日、「桜の花びら」のスクリプトの OnBecameInvisible イベント関数で処理していた内容を、Collider を持つ他のゲームオブジェクトと接触した場合に呼び出される OnTriggerEnter2D イベント関数に変更します。
※他のソースコードは前回紹介したものと同じです。
//private void OnBecameInvisible()
//{
// Manager.OnHanabiraBottomOfScreen(this);
//}
private void OnTriggerEnter2D(Collider2D collision)
{
if (collision.gameObject.name == "画面下")
{
Manager.OnHanabiraBottomOfScreen(this);
}
}
上のコメントにしたイベント関数が前回の実装で、これだと画面下だけではなく画面の左右に消えた花びらまで消していました。
今回は、花びらゲームオブジェクトが何かと接触した際に呼び出される OnTriggerEnter2D イベント関数で、自身を後で消してもらい、画面上に新しく花びらを追加する Manager の関数を呼び出しています。
花びら同士の接触イベントでも呼び出されるので、接触した相手が「画面下」ゲームオブジェクトであることを名前で確認してから処理をしています。
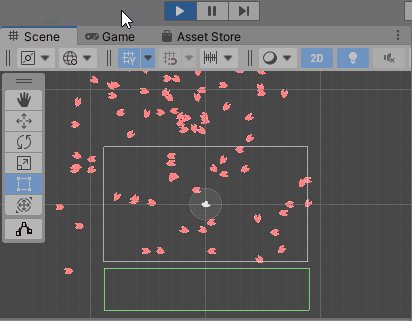
テストプレイ
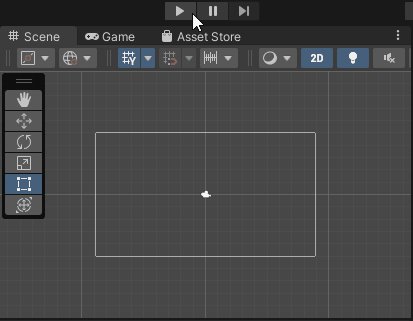
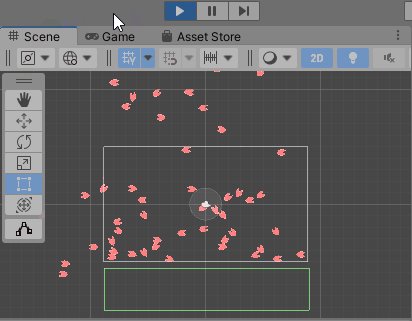
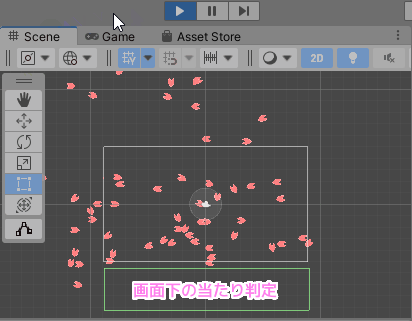
再生ボタンを押したあと Scene ウィンドウに切り替えると「画面下」の範囲に重なった花びらが消えることが確認できました。

テストプレイでシーンに切り替えると画面下の当たり判定で花びらが消えることが確認できます。



コメント