前回は Unity のアセット 2D Tilemap Extras に含まれているタイルマップ作成をサポートする「Animated Tile」を紹介しました。

今回は同じく 2D Tilemap Extras に含まれている Scriptable Tile「Terrain Tile」を紹介します。
※ Unity は 2021.3.14f1、 2D Tilemap Extras は 2.2.2 です。
Terrain Tile とは
公式サイトの冒頭の説明を引用します。
Terrain Tiles, similar to Pipeline Tiles, are tiles which take into consideration its orthogonal and diagonal neighboring tiles and displays a sprite depending on whether the neighboring tile is the same tile.
Google 翻訳
テレイン タイルは、パイプライン タイルと同様に、直交および斜めの隣接タイルを考慮し、隣接タイルが同じタイルであるかどうかに応じてスプライトを表示するタイルです。
より
同じ Terrain Tile との周囲との位置関係で表示するスプライトを自動的に選んでくれるタイルのようです。
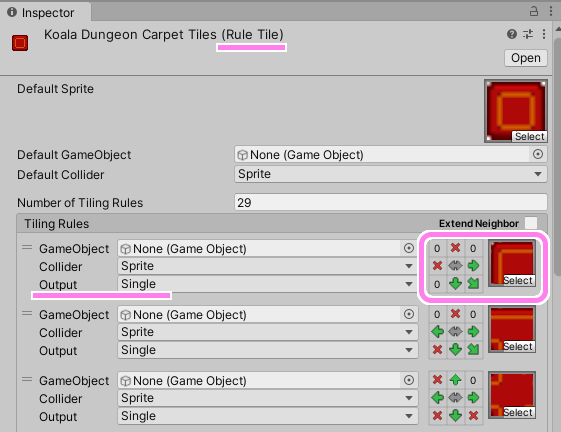
以前に紹介した Rule Tile と似ています。

しかし、Terrain Tile は自分でルールを作る必要はなく、最初から用意されている位置関係のパターンに合わせて Sprite を設定するだけなので、典型的な地形パターンにあった各 Sprite 画像を表示したい場合に向いています。
Terrain Tile の作り方
Terrain Tile アセットを新規作成します。
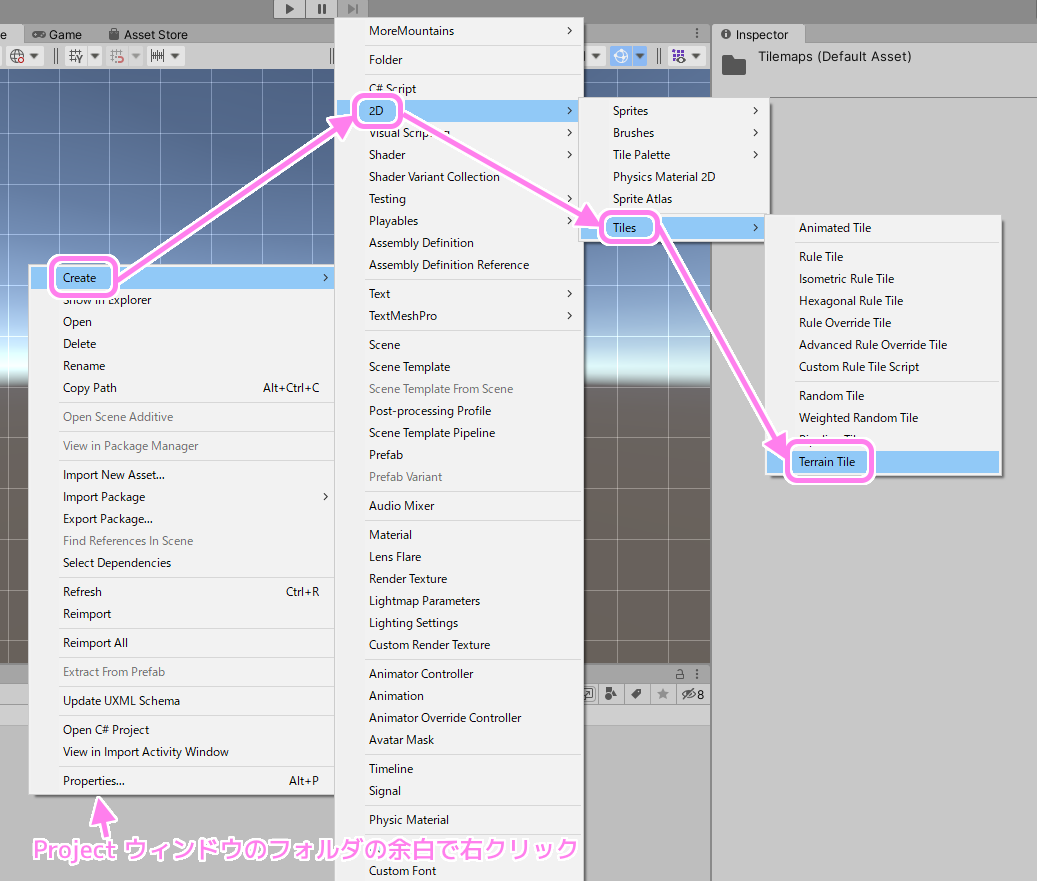
Project ウィンドウのフォルダの余白で右クリックをしてポップアップメニュー[Create]→[2D]→[Tiles]→[Terrain Tile] を選択します。
そのフォルダに Terrain Tile アセットが新規作成されるので適当にリネームしましょう。

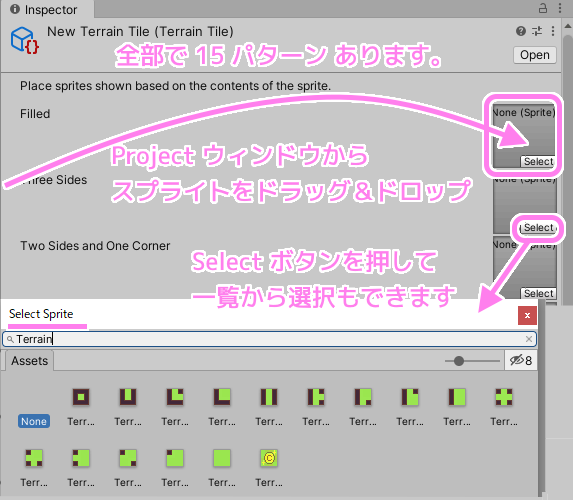
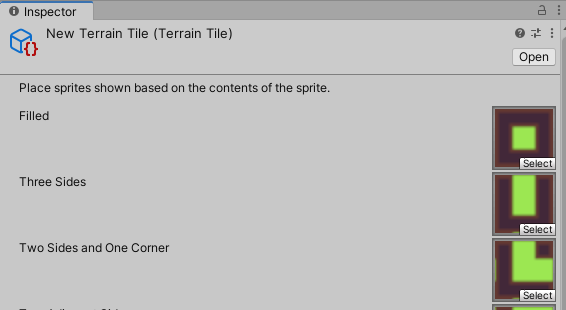
Terrain Tile アセットを選択して Inspector ウィンドウを見ると、15 種類のパターン名と空の Sprite 画像の枠のリストが表示されます。
空の Sprite 画像の枠にパターン名にあった画像を割り当てます。
割り当てるには Project ウィンドウの Sprite を画像の枠にドラッグ&ドロップするか、画像の枠の右下の Select ボタンを押して Select Sprite ウィンドウの一覧から選択します。

英語のパターン名とマップチップの対応関係は以下のようになります。
このマップチップ画像は、上下左右に斜めを加えた周囲8マスの同じタイルの有無や位置関係を表しています。
ライセンス CC0 で以下のマップチップ画像を使ってもらって構いません。

緑はタイルが周囲のそのマスにない場合、茶色はタイルが周囲のそのマスにある場合を表しています。
例えば、1 番目の Filled は周囲 8 マス全てに同じタイルがある状態です。
2 番目の Three Sides は上のマスには同じタイルがなく、他の周囲のマスには同じタイルがある状態です。
| Filled | |
| Three Sides | |
| Two Slides and One Corner | |
| Two Adjacent Sides | |
| Two Opposite Sides | |
| One Side and Two Corners | |
| One Side and One Lower Corner | |
| One Side and One Upper Corner | |
| One Side | |
| Four Corners | |
| Three Corners | |
| Two Adjacent Corners | |
| Two Opposite Corners | |
| One Corner | |
| Empty |
上の表と同じように Terrain Tile アセットに Inspector ウィンドウで Sprite 画像を 15 個、設定しました。

Terrain Tile を使ってみる
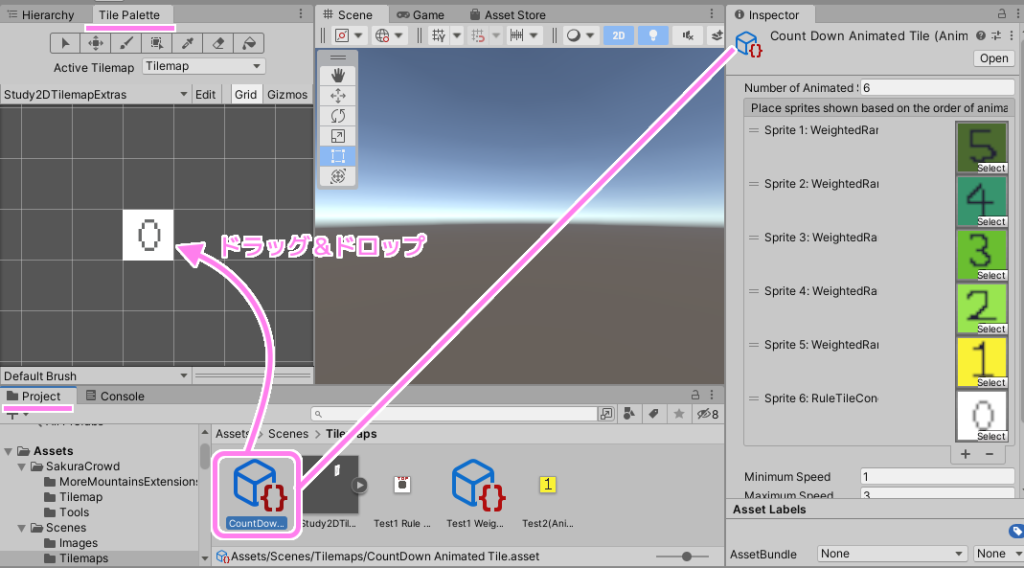
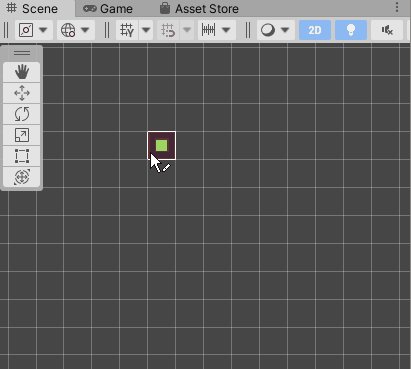
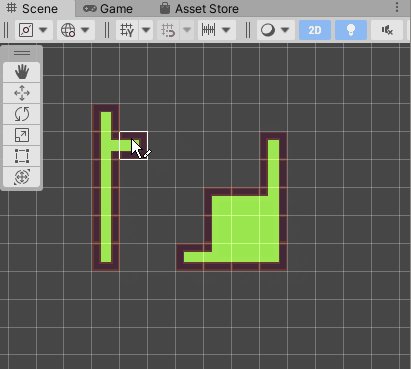
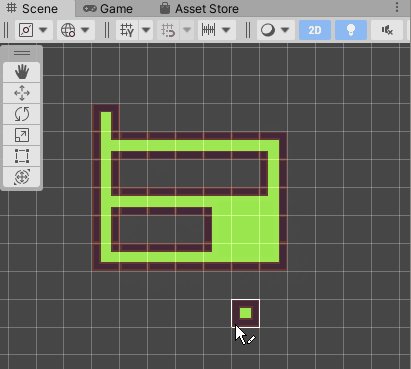
作成した Terrain Tile アセットを前回と同様に Tile Palette ウィンドウに Project ウィンドウからドラッグ&ドロップし、登録した Terrain Tile タイルを選択してブラシツールで使ってみます。

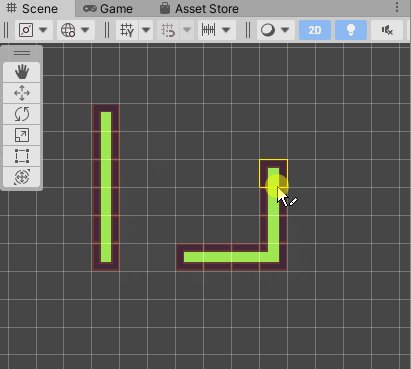
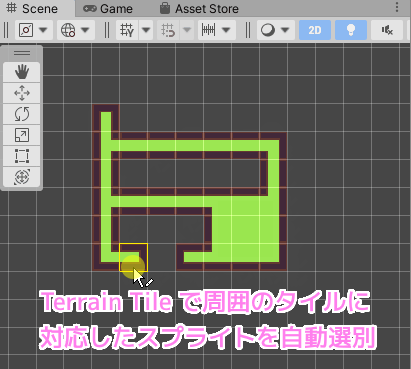
周囲のタイルの有無・位置関係に応じて自動的に最適な Sprite 画像に切り替えられています。
これでマップを編集する作業の効率があがり、間違いも少なくなることが期待できます。


まとめ
今回は 2D Tilemap Extras の Terrain Tile の作成手順から使用例まで紹介しました。


コメント