Unity の見下ろし型ゲーム作成の強力な支援アセット TopDownEngine では、 PC やコンシューマーゲーム機、スマートフォンと様々なモバイルに最適化された、新しい標準になった描画処理機能 URP に対応させる手順が公式ガイドで案内されています。

Part 2 では、TopDownEngine 公式の URP 使用ガイド「How to install the TopDown Engine」に従って、TopDownEngine のデモシーンのひとつ KoalaDungeon の カメラとキャンバスの設定を URP 用に変更して前回表示されなくなったマップやキャラを UI と合わせて正しく表示する手順を紹介します。
※ Unity のバージョンは 2022.3.19f1<DX11> 、TopDownEngine のバージョンは 3.5 です。
※ TopDownEngine は「TopDown Engine | システム | Unity Asset Store」 から購入できます。セールで半額になっているときなどがお買い得です。
前回の記事
前回は、TopDownEngine 公式の URP 使用ガイド「How to install the TopDown Engine」に従って、URP 向けのプロジェクトの作成、 TopDownEngine のインポート、スクリプタブルレンダーパイプラインを URP へ切り替える手順までを紹介しました。
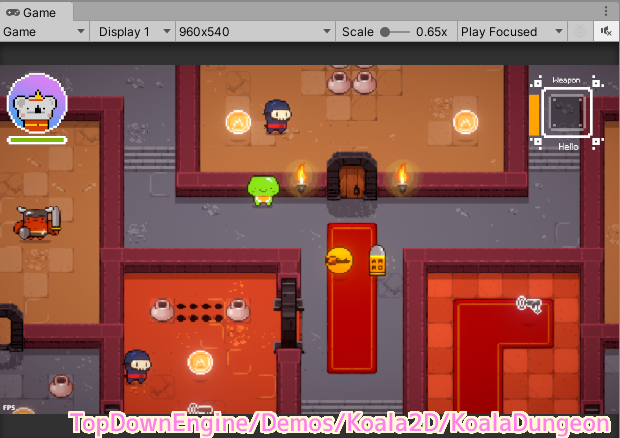
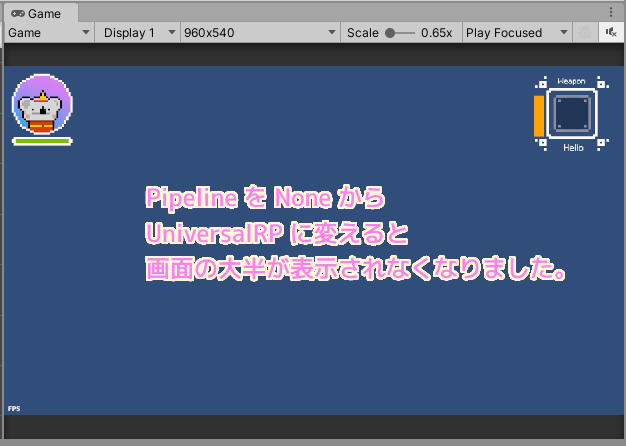
描画処理を行うレンダーパイプラインを、様々なデバイスに最適化された URP に変えられましたが、TopDownEngine のデモシーンのマップやキャラが表示されなくなってしまいました。


UI Camera を URP 用に設定変更
前回 URP に切り替えるとマップやキャラが Game ウィンドウでひょうじされなくなりました。
TopDownEngine 公式ガイド に従って、UI Camera, Main Camera の設定を URP 用に変更して対処します。
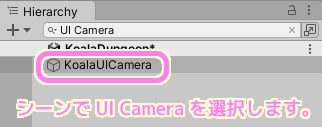
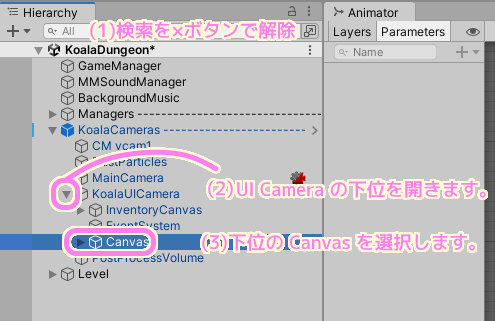
シーン内で使われている UI Camera を選択します。
KoaraDungeon デモシーンの場合は KoalaUICamera でした。
※ Hierarchy ウィンドウの検索ボックスで UI Camera などと入力すると見つけやすいです。

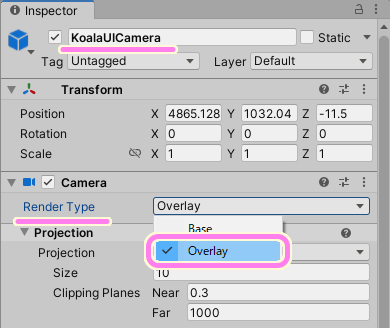
Inspector ウィンドウで、選択した UI Camera ゲームオブジェクトの Camera コンポーネントの Render Type プロパティ値を「 Base 」から「 Overlay 」に変更します。

そうすると、Game ウィンドウで表示されなかったマップやキャラが表示されました。
しかし、表示されていた左上や右上の UI が表示されなくなりました。
次はその対策をします。

UI Camera ( KoalaDungeon デモシーンでは KoalaUICamera ) ゲームオブジェクトの下位にある全ての Canvas ゲームオブジェクトの設定を URP 用に変更します。
先ほど検索ボックスを使用した場合は×ボタンで検索をクリアすると、現在選択している KoalaUICamera が選択状態になるので、その下位の要素を確認しましょう。
※ KoalaDungeon デモシーンでは KoalaUICamera の下位に Canvas と Inventory Canvas がありました。

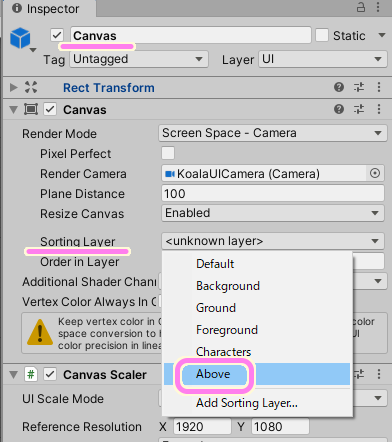
KoaraUICamera ゲームオブジェクトの下位の Canvas ゲームオブジェクトを選択してから Inspector ウィンドウで Canvas コンポーネントの Sorting Layer プロパティの値を「<unknown layer>」から「Above」に変更します。

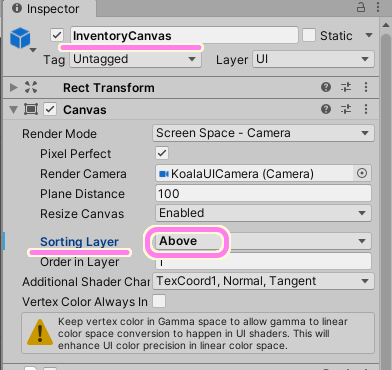
InventoryCanvas についても同様に Above に変更します。

Sorting Layer の変更時点では Game ウィンドウは先ほどと同じく左上と右上の UI が表示されない状態でした。
Main Camera を URP 用に設定変更
UI Camera の映像を Game ウィンドウに表示するために Main Camera の設定に UI Camera を追加します。
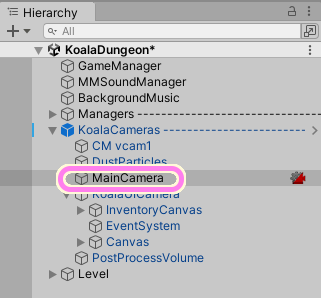
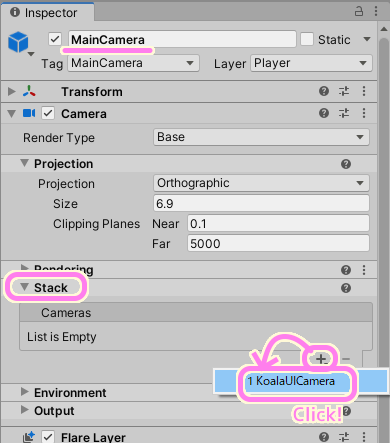
Hierarchy ウィンドウで MainCamera ゲームオブジェクトを選択します。

Inspector ウィンドウで Camera コンポーネントの Stack セクションを開き、Cameras リストの + ボタンを押して、選択肢に表示された KoalaUICamera (UI Camera) を選択します。

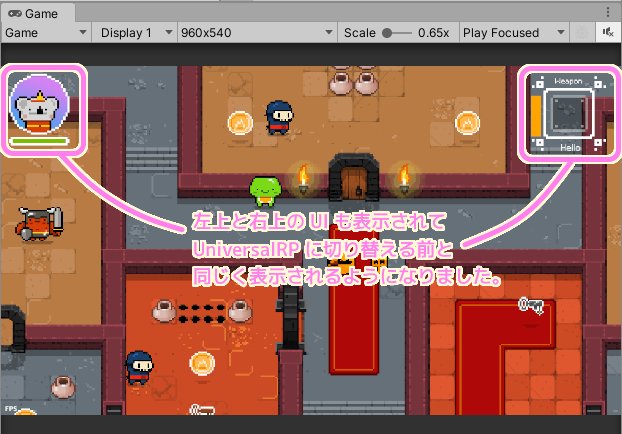
これにより Game ウィンドウに表示されなかった左上と右上の UI が表示されて、マップ・キャラと合わせて KoalaDungeon デモシーンの全ての要素が表示されるようになりました。

テスト
Unity エディタの中央上にある再生ボタンを押してプレイしてみましょう。
デモシーン KoalaDungeon では、WASD キーなどでコアラのキャラクターを上下左右に移動できます。
最初は武器を持っていないので、少し上に移動して銃と弾薬を入手します。
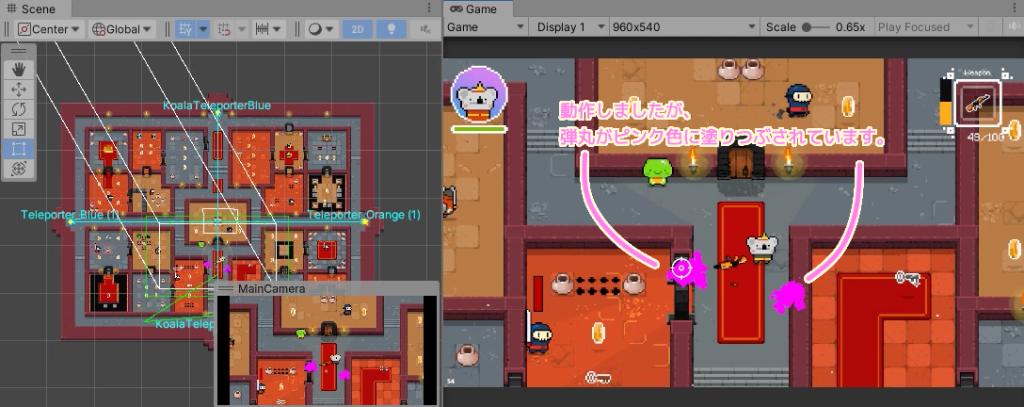
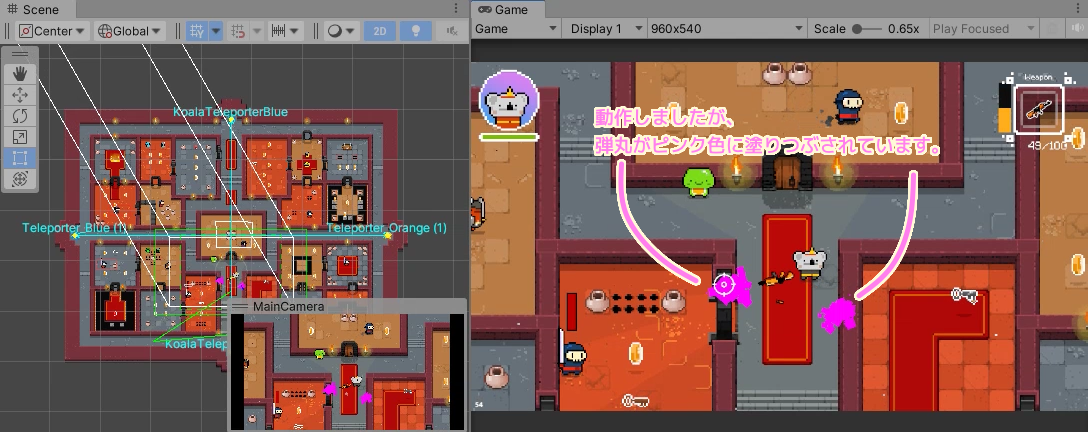
その後、クリックした方向に向かって銃を撃ちます。
銃の攻撃も動作しましたが、銃を撃ったときのエフェクト画像の一部がピンク色になっていました。
この問題については別の記事で紹介します。

まとめ
今回 Part 2 では、Unity の見下ろし型ゲーム作成の強力な支援アセット TopDownEngine 公式の URP 使用ガイド「How to install the TopDown Engine」に従って、TopDownEngine のデモシーンのひとつ KoalaDungeon の カメラとキャンバス の設定を URP 用に変更して前回表示されなくなったマップやキャラを UI と合わせて正しく表示する手順を紹介しました。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 2D/3D、VR/AR エンジン
- Introduction to the TopDown Engine | TopDown Engine Documentation
- How to install the TopDown Engine | TopDown Engine Documentation(importing-the-asset-in-a-urp-project)
- TopDown Engine | システム | Unity Asset Store
- URP | Unity Learning Materials
記事一覧 → Compota-Soft-Press




コメント