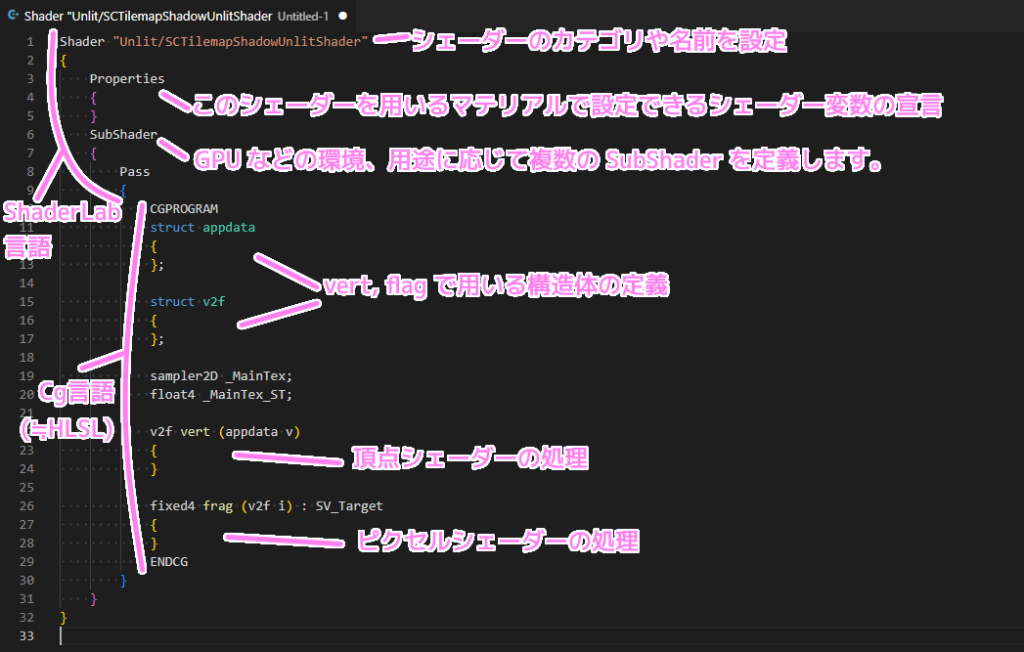
以前、 Unity で新規作成した Unlit シェーダーのプログラムの主なキーワードと構造について紹介しました。
以前の記事:Unity Unlitシェーダーの初期プログラムのキーワードと構造 | Compota-Soft-Press

今回は、以前に紹介した新規作成した Unlit シェーダーのプログラムの一部を変更し、アルファ値に応じて指定した色にスプライト画像の色を変更します。
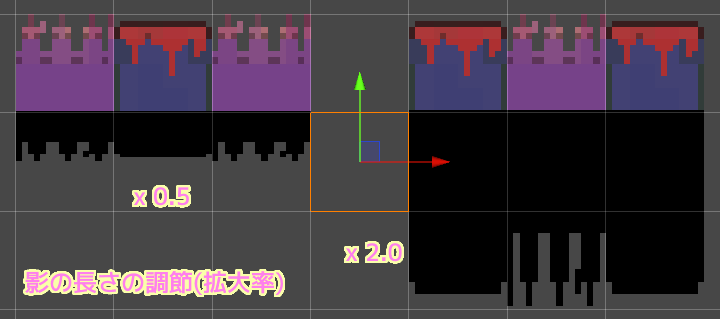
そのシェーダーは、以前に作成した影用タイルマップ作成関数で作成したタイルマップに適用し、完全な黒以外の影も表示できるようにします。
影用タイルマップ作成関数に関する記事:Unity Tilemap の壁に影をつける自作関数の処理手順の紹介 | Compota-Soft-Press

※ Unity は 2021.3.14f1、Test Framework パッケージは Version 1.1.33、Visual Studio は Community 版 Version 17.2.5、 OS は Windows 10 です。
Property に色を追加する
シェーダーのプログラムの Properties ブロックでは、エディタで設定できる数値や色などの項目を追加できます。
次のように Shadow Color の項目を追加しました。
Shader "Unlit/SCTilemapShadowUnlitShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_ShadowColor("Shadow color", Color) = (.1, .1, .1, 1) // 影用カラーを追加
}
// 略
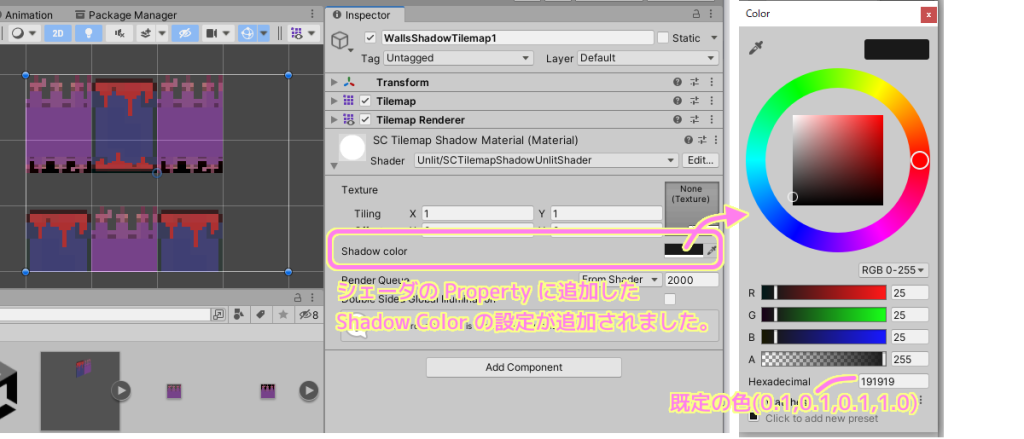
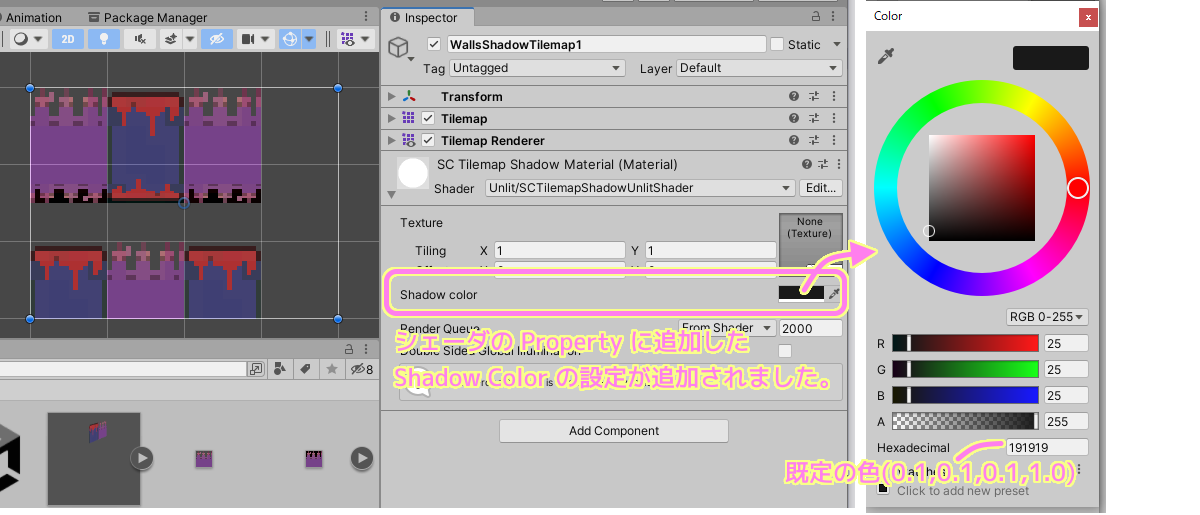
}Unity エディタでシェーダーを設定している影用タイルマップゲームオブジェクトのシェーダーの項目を開くと、Shadow Color の項目が追加されています。
色の既定の色はシェーダーのプログラムでは 0.0 ~ 1.0 の間で指定しましたが、(0.1, 0.1, 0.1, 1.0) は16進数のカラーコードでは 191919ff になるようです。

frag 関数の変更
frag 関数ではピクセルシェーダーの処理を行います。
ピクセルシェーダーはフラグメントシェーダーとも呼ばれます。
参照:【初心者向け】シェーダーってなに? – 渋谷ほととぎす通信
フラグメントシェーダー は、オブジェクトが画面上で占めるすべてのピクセルでそれぞれ実行されるプログラムで、通常、各ピクセルの色を計算して出力するために使用されます。通常、画面上には何百万ものピクセルがあり、フラグメントシェーダはそれらのすべてに対して実行されます。フラグメントシェーダーの最適化は、ゲームのパフォーマンス全体に関わる、きわめて重要な部分です。
カスタムシェーダーの基礎 – Unity マニュアル – https://docs.unity3d.com/ja/2022.1/Manual/SL-VertexFragmentShaderExamples.html
frag 関数のテンプレートの処理
始めに新規作成直後のテンプレートの Unlit Shader のプログラムの frag 部分を調べてみましょう。
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
4行目の tex2D 関数は第一引数のテクスチャから、第二引数で指定した座標の色を取得します。
frag 関数では、引数で指定された座標の色を返します。
6 行目の UNITY_APPLY_FOG マクロはフォグを適用します。
フォグとは、霧のことですが、空気感を出すために使用される場合、遠くのものほどフォグが多くかかった状態で表現されます。
これらのことから frag 関数のテンプレートの処理は、指定された座標のテクスチャの色を取得し、それに空気感を出すためにフォグの色を合成して返しています。
影用の色にその部分のアルファ値を適用して返す
frag 関数を変更して、先ほど Properties に追加した Shadow Color の色を返すようにします。
スプライトで半透明な部分は、半透明の影の色になるようにします。
試しに次のようなコードに frag 関数を変更しました。(エラーがあります)
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
fixed4 shadowCol = fixed4(_ShadowColor.r, _ShadowColor_ST.g, _ShadowColor_ST.b, col.w);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, shadowCol);
return shadowCol;
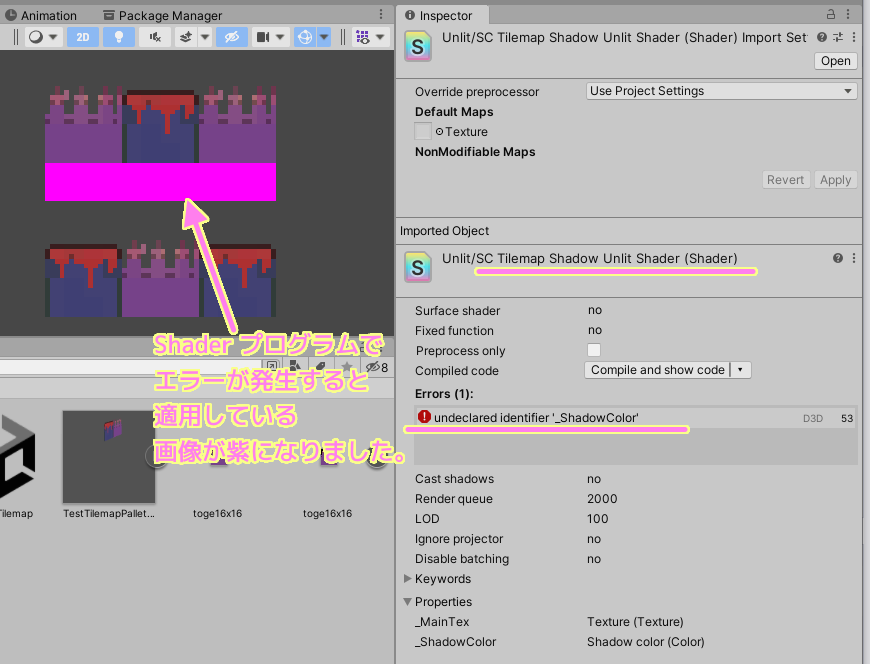
}シェーダープログラムでエラーが発生すると Inspector のシェーダーの部分にメッセージが表示され、適用している画像は紫色になりました。

テンプレートの Properties の _MainTex のまねをして、 vert 関数の手前に以下のようにコードを追加しました。
sampler2D _ShadowColor;
float4 _ShadowColor_ST;今度は、r が存在しないとエラーが出たので、
//fixed4 shadowCol = fixed4(_ShadowColor.r, _ShadowColor_ST.g, _ShadowColor_ST.b, col.w);
fixed4 shadowCol = fixed4(_ShadowColor_ST.x, _ShadowColor_ST.y, _ShadowColor_ST.z, col.w);というように、先ほど _MainTex をまねたときに定義した Fixed4 型の _ShadowColor_ST から 4 つの値を x, y, z, w から取得しました。
(x, y, z, w の取得方法は chatgpt に聞きました。感謝!)
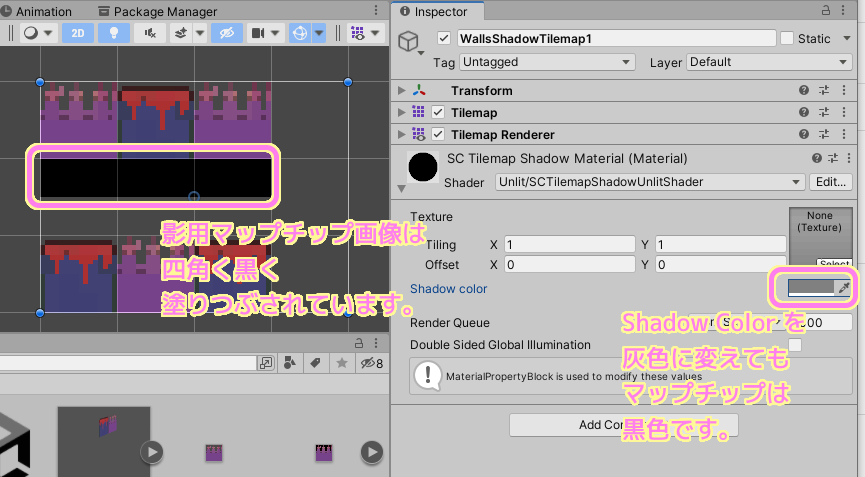
今度は真っ黒になりました。
Shadow Color の色を灰色に変えてもタイルマップのマップチップ画像は四角く黒く塗りつぶされています。

今回はここまで
今回は Unity の Unlit Shader のテンプレートのプログラムを変更し、影の色を指定するプロパティを追加し、ピクセルシェーダーの処理を行う frag 関数のテンプレートの処理について調べた後、処理内容を変更しました。
エラーが起きると適用している画像が紫色になることや、 Inspector ウィンドウのシェーダーの部分でエラーを確認できました。
エラーは修正しましたが、四角く黒く塗りつぶされてしまい目的通りの処理はまだ行われていません。
次回は指定した灰色を反映させるためにシェーダーの修正を行います。
参照サイト Thank You!
- Unity のリアルタイム開発プラットフォーム | 3D/2D、VR/AR のエンジン
- カスタムシェーダーの基礎 – Unity マニュアル
- ShaderLab: Properties – Unity マニュアル
- 【初心者向け】シェーダーってなに? – 渋谷ほととぎす通信
- Unity Shaderの基礎 part 2 – Qiita
- 【UnityShader】Shader自習メモ② – もりもりゲーム制作ブログ
記事一覧 → Compota-Soft-Press



コメント