無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、キーを押された直後だけ判定する if 文の条件式の例を紹介します。
_process イベント関数で入力を検知する方法と、 _input イベント関数で引数の InputEvent (入力イベント) を用いてより細かな入力を検知する方法を比較したテストシーンも紹介します。

※ GodotEngine 4.3 を使用しています。.NET 版ではありません。
※スクリプトは自己責任でご使用ください。
キーが押された直後の判定の例と、使用するInputEvent の関数
以下は、_input イベント関数の引数 event を用いた、2のキーが押された直後だけを判定する処理の例です。
※ event 変数は、InputEvent クラスのオブジェクトです。
func _input(event:InputEvent):
var just_pressed: bool = event.is_pressed() and not event.is_echo()
if Input.is_key_pressed(KEY_2) and just_pressed:
passis_pressed は、いずれかのキーが押された際に true を返します。
bool is_pressed() const
Returns
trueif this input event is pressed. Not relevant for events of type InputEventMouseMotion or InputEventScreenDrag.Note: Due to keyboard ghosting, is_pressed may return
falseeven if one of the action’s keys is pressed. See Input examples in the documentation for more information.この入力イベントが押された場合は true を返します。 InputEventMouseMotion または InputEventScreenDrag タイプのイベントには関係ありません。 注: キーボードのゴーストのため、アクションのキーの 1 つが押された場合でも、is_pressed は false を返す場合があります。詳細については、ドキュメントの入力例を参照してください。InputEvent — Godot Engine (4.x)の日本語のドキュメント #is_pressed と Google 翻訳
is_echo は、キーが押されている間くりかえし送信するエコーイベントの入力であるかを判定します。
先ほどの条件式では、 not を前につけて is_echo() の結果を反転して、エコーイベントではない場合に true を返します。
bool is_echo() const
Returns
trueif this input event is an echo event (only for events of type InputEventKey). An echo event is a repeated key event sent when the user is holding down the key. Any other event type returnsfalse.Note: The rate at which echo events are sent is typically around 20 events per second (after holding down the key for roughly half a second). However, the key repeat delay/speed can be changed by the user or disabled entirely in the operating system settings. To ensure your project works correctly on all configurations, do not assume the user has a specific key repeat configuration in your project’s behavior.
この入力イベントがエコー イベントの場合は true を返します (InputEventKey タイプのイベントの場合のみ)。エコー イベントは、ユーザーがキーを押しているときに繰り返し送信されるキー イベントです。他のイベント タイプは false を返します。 注: エコー イベントの送信速度は、通常、1 秒あたり約 20 イベントです (キーを約 0.5 秒押した後)。ただし、キーリピートの遅延/速度はユーザーが変更したり、オペレーティング システムの設定で完全に無効にしたりできます。プロジェクトがすべての構成で正しく動作することを確認するには、プロジェクトの動作においてユーザーが特定のキーリピート構成を持っていると想定しないでください。InputEvent — Godot Engine (4.x)の日本語のドキュメント #is_echo と Google 翻訳
is_pressed と not is_echo() で直後であることを判定し、その後、キーの ID (例では KEY_2) を指定して、2 キーが押された直後という判定を行っています。
以降の章では、 event 引数を用いない入力判定との違いとテストシーンを作成して確認します。
テストシーンの作成
メニュー「シーン」→「新規シーン」で、入力判定を確認するテストシーンを作成します。
シーンドックで「インターフェース」を選択して Control クラスのルートノードを作成し、名前を StudyInputKey に変更します。
※ 名前の変更はノードを選択して F2 キーを押すなどで変更できます。
ノードの構成は以下です。ノード名のあとの () にはクラス名が記述されています。
- StudyInputKey (Control) : study_input_key.gd スクリプトを割り当てシーンを制御
- LabelCount (Label) : 1 キー、 2 キーの各判定方法で押されたと判断された回数を表示
- ColorRectKey1 (ColorRect) : 1 キーが押されたら色を変える枠
- Label (Label) : 1 を表示。 Text に 1 、各 Alignment を center に設定。
- ColorRectKey2 (ColorRect) : 2 キーが押されたら色を変える枠
- Label (Label) : 2 を表示。
ColorRectKey1, ColorRectKey2 の下位の Label は、表示範囲は上位の ColorRect と同じにします。
Text に 1 または 2 、Horizontal / Vertical Alignment を center に、
Theme Overrides の Font Sizes の Font Size は 30 など適当な値を設定します。
StudyInputKey ルートノードには、 study_input_key.gd スクリプトを作成して割り当てます。
※スクリプトを割り当てるノードを選択してから、シーンドック右上の+ボタンを押してください。

作成したシーンは、ルートノードの名前を snake_case にした study_input_key.tscn で保存します。
テスト用のスクリプト
Control クラスで作成したルートノードに以下のスクリプトを割り当てます。
ハイライトされている行の2つの関数で、 InputEvent を用いない / 用いたキーが押された判定を行います。
※詳細は、スクリプト内のコメントを参照してください。
extends Control
class_name ScStudyInputKey
## キーが押されたことを判定する処理についての確認を行うためのクラスです。
## 同名のシーンを実行して、1 キーを押すと InputEvent を用いない判定、
## 2 キーを押すと InputEvent を用いる判定が行われます。
## シーンには、1, 2 キーが押されているときに色が変わる ColorRect や、
## キーが押されたと判定された回数を表示するラベルが配置されています。
## 本スクリプトでは、判定処理の関数の他に、シーンの UI の更新も行います。
## KEY_1 が押された回数です。
## 計測方法は [member is_press_key1_process] 関数です。
var count_key_1_pressed: int = 0
## KEY_2 が押された回数です。
## 計測方法は [member is_press_key2_input] 関数です。
var count_key_2_pressed: int = 0
# Called when the node enters the scene tree for the first time.
func _ready():
pass # Replace with function body.
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(_delta: float):
# キー入力の有無により ColorRect の色を変えます。
if Input.is_key_pressed(KEY_1):
$ColorRectKey1.color = Color.PALE_VIOLET_RED
else:
$ColorRectKey1.color = Color.WHITE
if Input.is_key_pressed(KEY_2):
$ColorRectKey2.color = Color.PALE_VIOLET_RED
else:
$ColorRectKey2.color = Color.WHITE
# 各方法で検出したキーの押下された回数を表示するラベルを更新します。
$LabelCount.text = "Key 1 (_process) : " + str(count_key_1_pressed) + "\n"
$LabelCount.text += "Key 2 (_input) : " + str(count_key_2_pressed)
# 以下の関数でキー 1 が押されたことを検出した場合は、key 1 のカウントを1増やします。
if is_key_pressed_at_process(_delta) == true:
count_key_1_pressed += 1
return
func _input(event):
# 以下の関数でキー 2 が押されたことを検出した場合は、key 2 のカウントを1増やします。
if is_key_pressed_at_input(event) == true:
count_key_2_pressed += 1
return
## _process 関数で Input.is_key_pressed を用いて KEY_1 が押されたかを判定します。
## 結果として、押され続けている間、毎回 true を返します。
func is_key_pressed_at_process(_delta) -> bool:
return Input.is_key_pressed(KEY_1)
## _input 関数で event 引数の情報 (is_pressed, is_echo)と Input.is_key_pressed を組み合わせて KEY_2 が押されたかを判定します。
## 結果として、押された直後の呼び出しのみ true を返します。
func is_key_pressed_at_input(event: InputEvent) -> bool:
var just_pressed: bool = event.is_pressed() and not event.is_echo()
return Input.is_key_pressed(KEY_2) and just_pressed
テスト
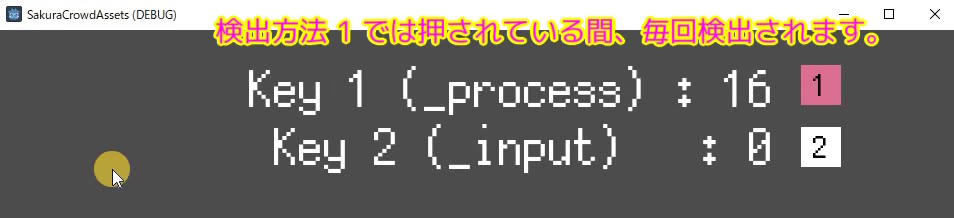
先ほど作成したテストシーンを保存(例では study_input_key.tscn )して、 F6 キーでそのシーンを実行します。
1 キーを押すと InputEvent を用いない判定が行われ、キーが押されている間、毎回、キーが押されたと判定されるので、1瞬だけキーを押したつもりでも複数回押されたと、ユーザーと異なった認識をする可能性があります。

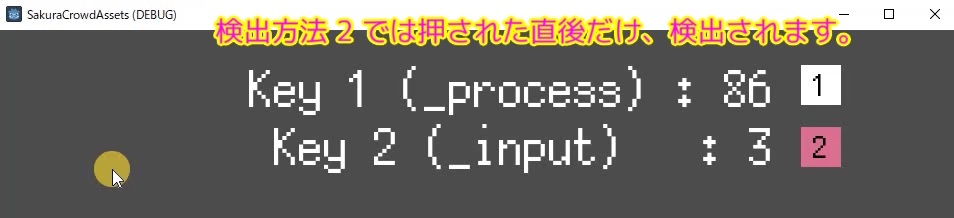
2 キーを押すと InputEvent を用いて is_pressed, is_echo を用いた詳細な判定が行われ、キーが押された直後だけ、キーが押されたと判定されるので、キーを押し続けても、最初に押した瞬間だけキーが押されたと判定します。

以下は、上述のテスト結果の動画です。
まとめ
今回は、無料・軽快な 2D / 3D 用のゲームエンジン Godot Engine 4 で、キーを押された直後だけ判定する if 文の条件式の例を紹介しました。
_process イベント関数で入力を検知する方法と、 _input イベント関数で引数の InputEvent (入力イベント) を用いてより細かな入力を検知する方法を比較したテストシーンも紹介しました。
参照サイト Thank You!
- Godot Engine – Free and open source 2D and 3D game engine
- how to get KEY_A (or any other key) just pressed? – Archive – Godot Forum
- InputEvent (入力イベント) — Godot Engine (4.x)の日本語のドキュメント
- InputEvent — Godot Engine (4.x)の日本語のドキュメント #is_pressed
- InputEvent — Godot Engine (4.x)の日本語のドキュメント #is_echo
記事一覧 → Compota-Soft-Press


コメント