paint.net は高機能な無料のレタッチソフトです。
今回は「影をつける」を使って、平面的な図形を立体的に見せる手順を紹介します。
2023 年 1 月前後に paint.net のバージョンが 5.0 にあがりました。古いバージョンでは異なる場合があります。
他サイト様「Paint.NET による影付け – アカベコマイリ」によると Drop Shadow という機能が以前からプラグインとして提供されているので、バージョン 5.0 になり、標準のエフェクトに含まれたのかもしれません(今はそのプラグインはリンク切れでしたが、開発者様たちに感謝!)。
※ paint.net のバージョンは 5.0 です。
影をつける図形やテキストの用意
「影をつける」対象になる図形やテキストを新規レイヤーに描きます。
新規レイヤーで作成する理由は、透明ではない部分を対象に影をつけるためです。
最初に用意されている白紙(白く塗りつぶされている)のレイヤーで線を書いてエフェクトを適用しても影はつきません。
メニュー[レイヤー]→[新規レイヤーの追加]で透明なレイヤーを白紙のレイヤーの上に追加します。
![paintdotnet のメニュー[レイヤー]→[新規レイヤーの追加]で透明なレイヤーを追加します。](https://compota-soft.work/wp1/wp-content/uploads/2023/01/paintdotnet-のメニューレイヤー→新規レイヤーの追加で透明なレイヤーを追加します。.png)
paintdotnet のメニュー[レイヤー]→[新規レイヤーの追加]で透明なレイヤーを追加します。

paintdotnet で新規レイヤーを追加したあとのレイヤーウィンドウ
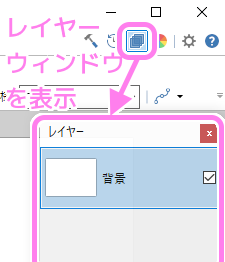
レイヤーウィンドウが表示されていない場合は画面右上のレイヤーのアイコンを押して下さい。

右上のレイヤーのアイコンを押すとレイヤーウィンドウが表示されます。
追加された新規レイヤーを選択した状態で、キャンバスに画像やテキストなどを追加します。
今回はハートの図形と、テキストメッセージを透明レイヤーに描画しました。

図形のハートと、テキストメッセージの画像を透明レイヤーに描画しました。
エフェクト「影をつける」を適用
先ほど図形やテキストを描画した透明レイヤーが選択されていることを確認してから、メニュー[エフェクト]→[オブジェクト]→[影をつける]を選択します。

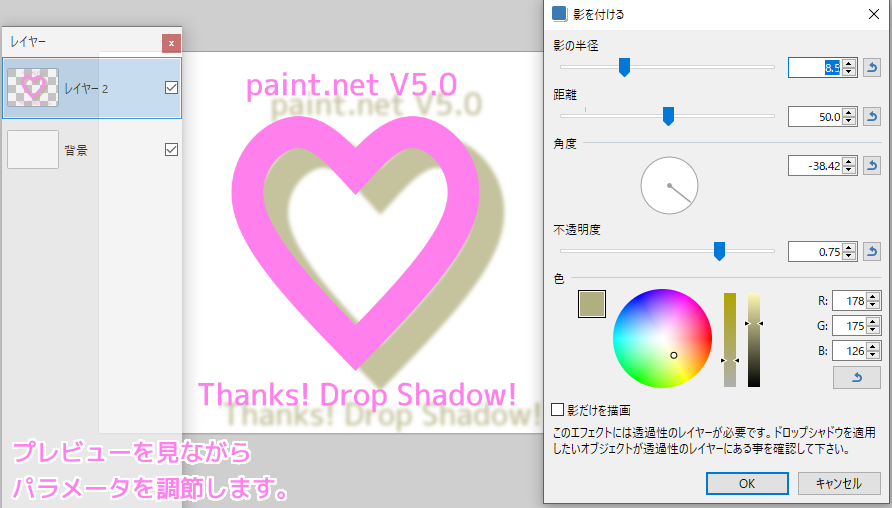
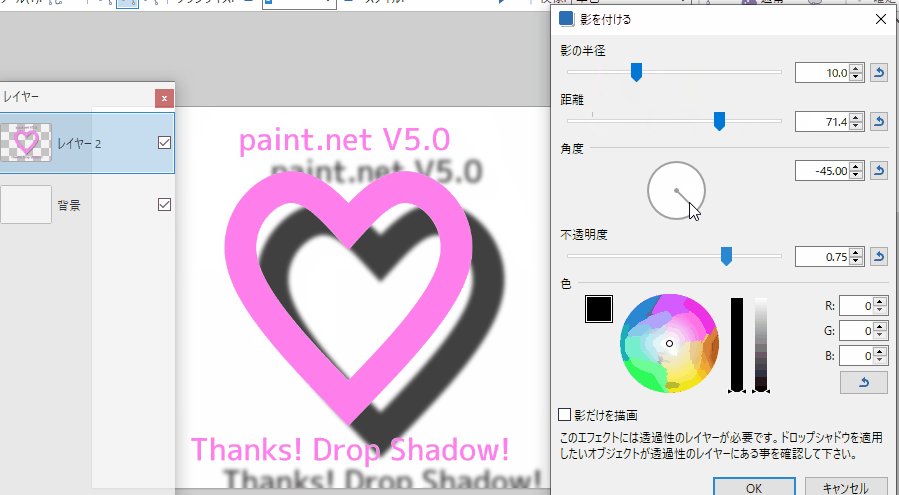
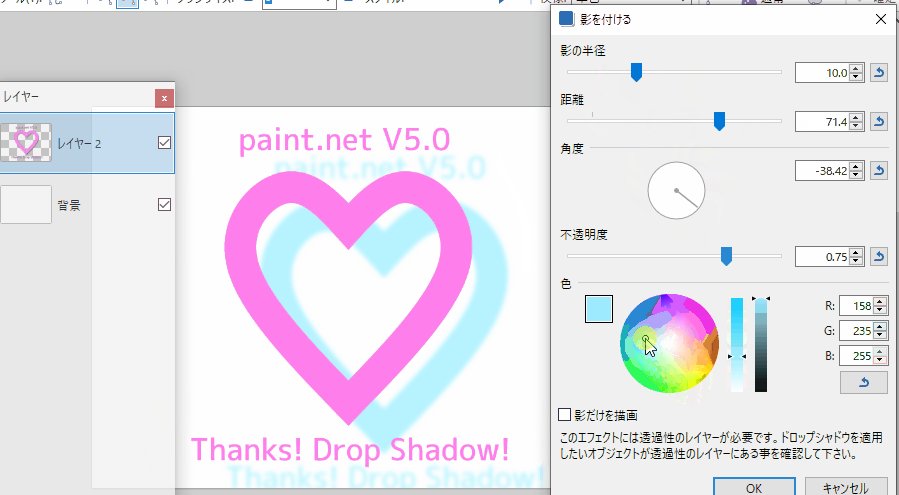
paintdotnet 「影をつける」ダイアログでプレビューを見ながらパラメータを調節します。
「影をつける」ダイアログが表示され、キャンバスには現在のパラメータで適用した場合のプレビューが表示されます。

paintdotnet 「影をつける」ダイアログをプレビューを表示しながら調整している様子。
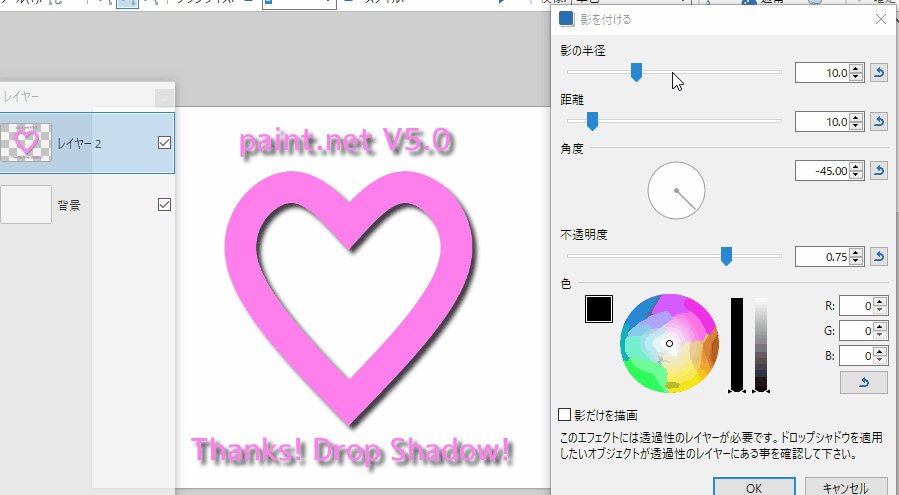
パラメータの説明
- 影の半径
値が大きいほど影がぼやけます。 - 距離
値が大きいほど、オリジナルの画像から離れた場所に影がつけられます。 - 角度
オリジナルからどの向きに対して影をつけるかを角度で指定します。 - 不透明度
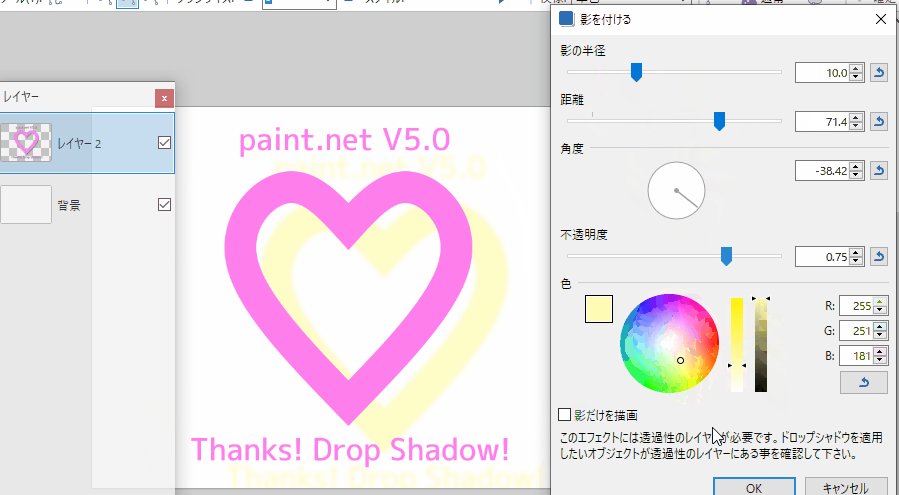
影の濃さを調節します。 - 色
影の色を選択します。 - 影だけを描画
有効にするとオリジナルの画像が消え、つけられた影だけが表示されます。
まとめ
エフェクト「影をつける」によって、平面的だった図形やテキストの画像に立体感がでました。
パラメータも豊富で好みの影を作ることができる点もよかったです。

paintdotnet 「影をつける」適用後のサンプル画像


コメント